レスポンシブ・デザインは、単なるトレンド以上のものであるということは、疑いを容れません。
というのもそれが応じているのは、異なったデバイス上で一貫してサイトを機能させるという、デザインそのものにつきまとう問題に対してだからです。
本記事では、素晴らしい出来と思われるレスポンシブデザインのサイトをリストアップしてひとつひとつコメントを付しました。
1.アダプティブ・デザイン
まず紹介するのは、デバイスのサイズにおのずと合うようにデザインされたレスポンシブなサイトです。
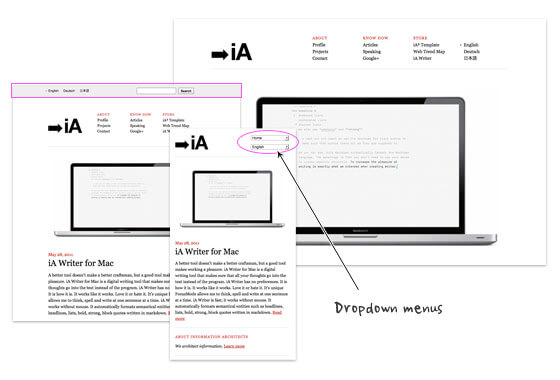
IA
Information Architectsは私のお気に入りのサイトのひとつで、赤と黒の2色、確実にウェブに対応しているフォントしか使っていないミニマムなデザインでありながらここまで美しいサイトが作れるというのは驚きです。ナビゲーションリストをより小さなフォーマットのドロップダウンメニューにすることで、ヘッダーのスペースを大幅に節約しています。
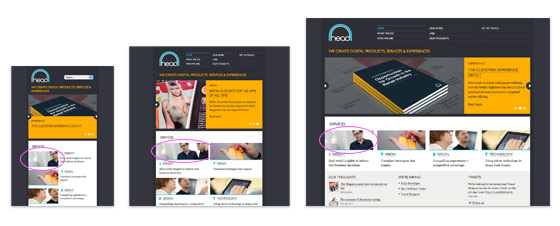
HEAD LONDON
決して流動的なサイトではありませんが、レスポンシブなレイアウトという点で高く評価できます。レスポンシブなサイトのほとんどがより流動的な画像のため最大幅を使いますが、ここではフルサイズになっています。
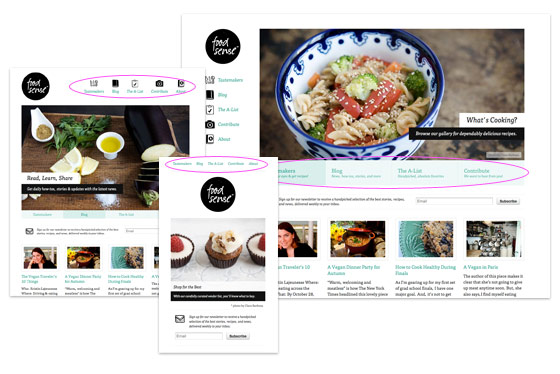
FOOD SENSE
このサイトの注目すべき点はそのレスポンスの仕方です。サイドバー付きの2列に分かれたレイアウトから、1列のレイアウトに変わり、デザインが小さくなればなるほどミニマムになっていくようになっています。大きいフォーマットでは2行だったスライダーのナビゲーションが、小さくなるにつれ1行になり、最終的にはアイコンまで消えるというデザインになっています。
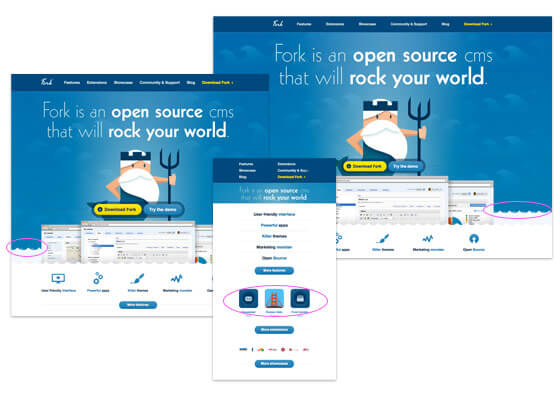
FORK CMS
FORK CMSのサイトに行って、ブラウザウィンドウのサイズを変えてみると、波の部分のスクロールエフェクトが楽しめます。ただ、小さくなるにつれアイコンが隠れてしまうと、小さなビューポートを使っているユーザには少々不親切な感じがするのが残念ですね。
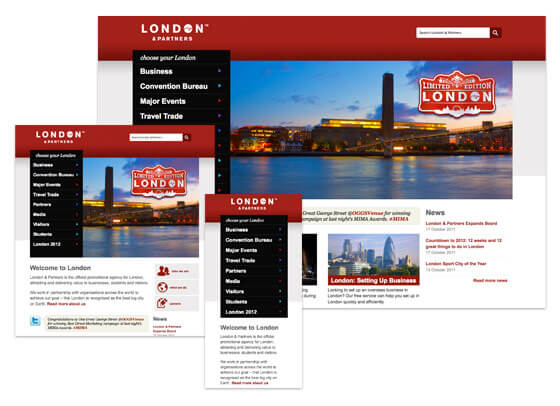
LONDON AND PARTNERS
レスポンシブなレイアウトを見ると、しっかり考えられているなと感じるサイトです。多くのサイトが小さくなるにつれコンテンツを隠してしまうところを、ここでは全部表示しています。コンテンツは多ければ多いほどレスポンシブになることを実感しますね。
2.流動的&レスポンシブ・デザイン
以下に紹介するのは単にデバイスの幅やサイズに合うようにデザインされているだけでなく、レイアウトやコンテンツが流動的で可塑的になっているものです。
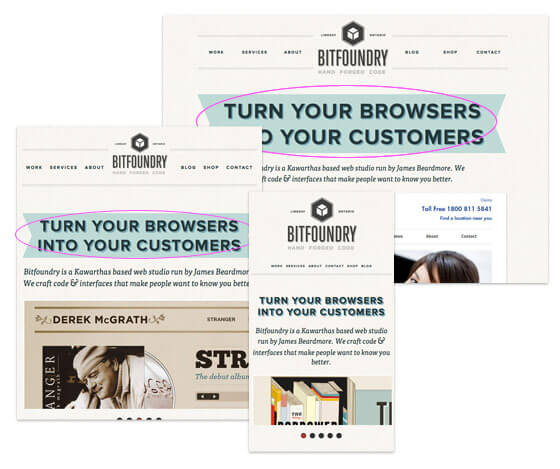
BITFOUNDERY
まず目を引くのがイントロテキストです。画像のリボンを最初に見たときはbackground-sizeプロパティを使った背景画像かと思ったのですが、z-indexを適用した<img>タグだったようです。CCS3のbackground-sizeプロパティはまだすべてのブラウザに対応しているわけではないので、良いアイデアですね。
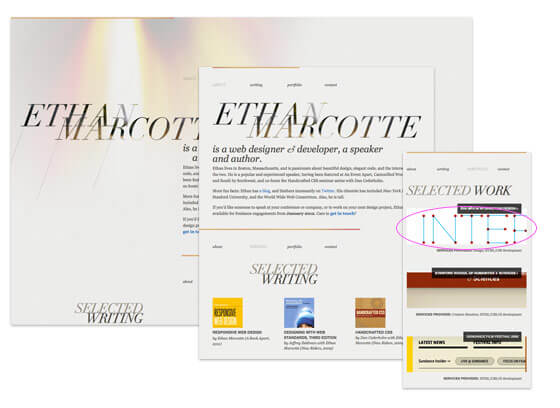
ETHAN MARCOTTE
レスポンスデザインの概念を最初につくった人のサイトだけあって、サイトもとてもレスポンシブです。最大幅を使わずにCSSで画像をオリジナルサイズでクリップしています。
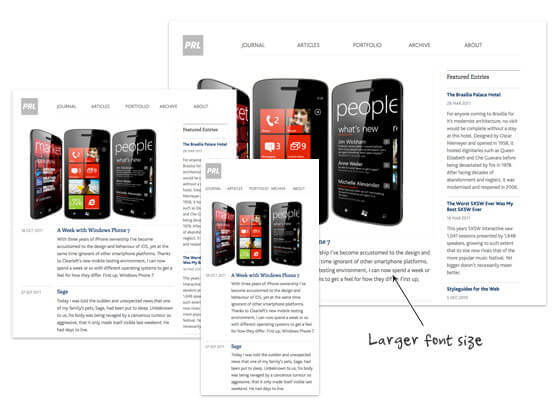
PAUL ROBERT LLOYD
レイアウトだけでなく、フォントサイズもレスポンシブになっています。大きなビューポートでも読み易く、ユーザビリティに配慮されています。
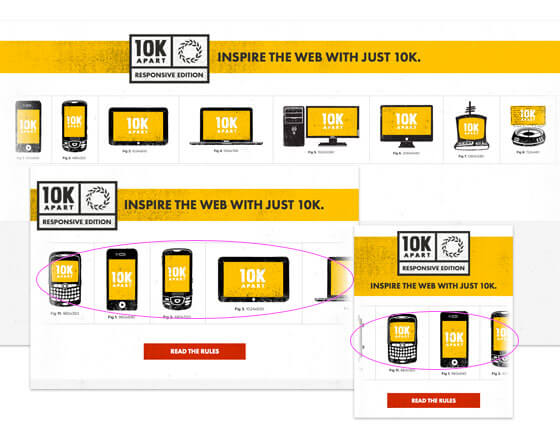
10APART
大きめのディスプレイを使っている方、ブラウザのウィンドウを最大化して、このサイトを訪れてからもう一度ウィンドウをリサイズしてみてください。ヘッダーの画像が反対方向にスクロールしますよ。
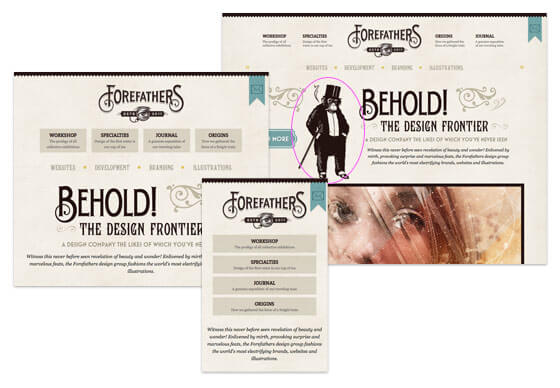
FOREFATHERS GROUP
ディテールにこだわったサイトで、どんなビューポートサイズでも気持ちよくみることができます。小さいバージョンではグラフィックエレメントが取り除かれてしまうので、background-sizeプロパティで残しておくとより良いかもしれませんね。
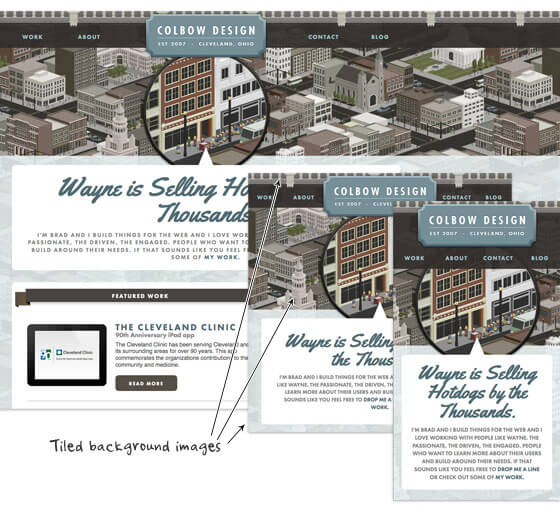
COLBOW DESIGN
上のFOREFATHERS GROUPとは異なり、このサイトではビューポートレイアウトのすべてのグラフィックをそのまま残しています。背景画像を上手に使って、どのサイズでもサイトの印象が変わらないよう工夫されています。
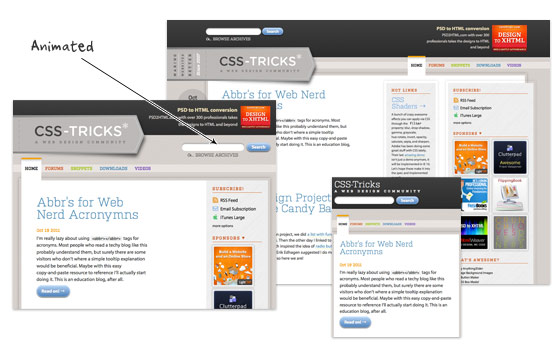
CSS TRICKS
レスポンシブデザインの他に、このサイトではフローがより面白くなるようエフェクトを活用しています。ブラウザウィンドウをリサイズすると、エレメントが動くのをみることができますよ。
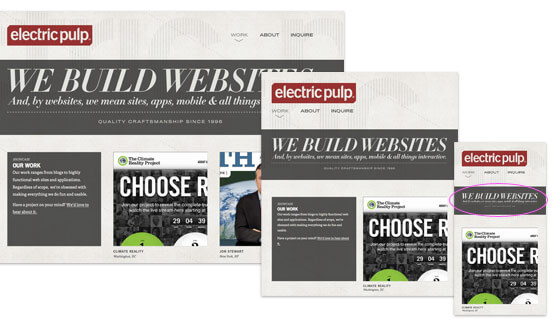
ELECTRIC PULP
コンテンツのレイアウトが3列、2列、1列と変わっていくのが面白いですね。ただ、小さいバージョンではヘッダー画像がうまく機能していないのが残念です。
※本記事は、Inspiration: Fluid & Responsive Designを翻訳・再構成したものです。