学習可能なウェブサイトを構築することは、言うほど簡単なことではありません。
そのゴールは、サイトの閲覧者が内容をすばやく覚え、しっかりと理解できる明確なユーザーエクスペリエンスでなければなりません。
モバイルアプリの設計者は、ユーザーがインタフェースを学ぶ為のオンボーディング、いわゆる初心者講習を行うことで、この問題を解決できます。
しかし、ウェブサイト上では長いチュートリアルを必ずしも提供出来るとは限りません。
新たなスキルを学習する意欲や能力をよく見極め、ウェブサイトにこれらのテクニックをどのように適用できるかを考えてみましょう。
ほとんどのサイトの訪問者はウェブを閲覧する方法は知っているので、サイトを快適に使うには、人々が学ぶインターフェースを作ることではなく、今までの慣例に従えばいいのです。
なぜ学ぶことが必要なのか
人々は、一旦使い方を知れば、多くの人がよりインターフェースに関心を持ちます。
逆に言うと、人々はひどく複雑に見えるインターフェースには反発します。
あなたは学習意欲を持つ人々のために、そういう人々が定着するようなデザインしたいと思っています。
ゴールは、ユーザーがインターフェイスをすばやく学習できるようにして、それを使い続けることが出来るようにすることです。
こうしてユーザーのリピート回数を増やし、サイトの一見率を低下させます。
インタラクションデザインは分かりやすくなければなりません。
少なくとも、デザイナーがインターフェイスの使い方を人々に教なければならない状況にすべきではありません。
これはPhotoshopのような複雑なソフトウェアでは機能しませんが、ウェブサイトは複雑なソフトウェアではないからです。

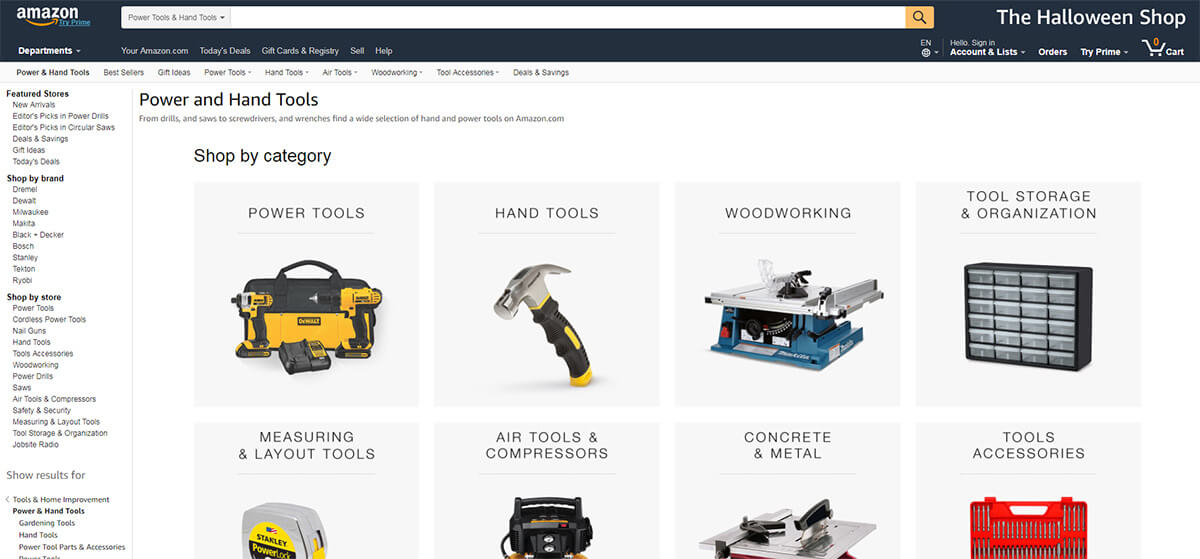
例えば、誰もがAmazonのウェブサイトは知っています。
サイトは何千ものカテゴリと数百万の製品でいっぱいです。
それだけ多くのコンテンツがあると、あなたはそれがややこしいことが予想出来るでしょう。
アニメーション化されたウェブサイトやウェブプレゼンテーションで視聴者に感動を与える
スライドを使えば、何も無いところから始める必要はありません。
あなたは一番好きな要素を選んで組み合わせるだけでいいのです。
各スライドは3つの重要な基準をクリアするために丁寧に作られています。
審美的であること、機能的であること、ユーザビリティです。
そうすることで、すべての要素がシームレスに連携し、コンテンツの効果が向上していることが分かります。
しかし、Amazonのブラウジングと検索はそれほど複雑ではありません。
どうしてでしょうか?
それはAmazonが、利用者がインターフェースを理解するのに役立つ関連コンポーネントに重点を置いているからなのです。
より複雑なページでも、常に常識を必要とする必要はありません。
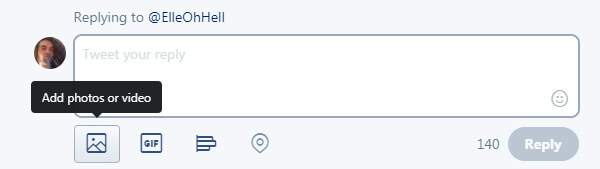
例えば、TwitterではUI上のいずれかにカーソルを合わせても、ほとんど説明が出ません。

彼らの目標は、より多くのユーザーのやりとりを促し、人々がTwitterを長く続けられるようにすることです。
こうすることで、ユーザーベース全体の人数を増やし、より高い保持率を維持することが可能になります。
そのことを念頭に置いて、学習可能なウェブサイトに必要ないくつかのテクニックを少し深めてみましょう。
一貫性が親しみを生む
私は先に、良いデザインのためには一貫したインターフェースが必要であることを述べました。
これは、人々の共通認識となっているページ要素を使い、大きく見るとそれらが似たようなものであるということです。
特定の要素はすべてのページにおいて同じ場所にあるべきです。
ナビゲーション、ロゴ、メインコンテンツエリアはすべて簡単に見つけられるはずです。
しかし、より複雑なアプリケーションは、情報コンテンツだけでなく、さらに進化する必要があります。
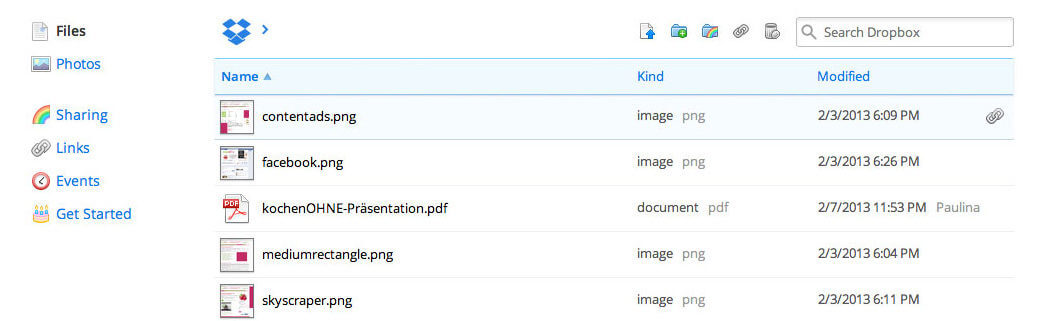
例えばDropboxの下部は、ソフトが出来てから基本的に同じように見えます。

ユーザーがDropboxのインターフェースを一旦学習すると、再学習する必要が無くなります。
それが一貫性のゴールです。
Dropboxを2回目に使う時には、すでに動作に精通していることでしょう。
しばらくそれを使用していると、利用者はUIに精通し、特定の方法で動作出来るようになることを期待するようになります。
この同じテクニックはブログとコンテンツサイトでも見つかることがありますが、あまり目立っていません。
例えば、WebDesigner Depotはデザインを変更し、すべてのカーソルを合わせた時に起こる動作を変更して、動くアニメーションエフェクトを使用しました。

特集記事、見出し、またはナビゲーションリンクのいずれかがあるとき、右方向にこれらのアイテムを動かすちょっとしたアニメーションがあることに気付くでしょう。
これはサイト全体で一貫しており、サイト訪問者への期待を表現しています。
デザインの一貫性を探し、それらの要素を出来るだけ一貫して保つようにします。
UIレスポンスとフィードバック
モバイルの世界では、マイクロ・インタラクションと、これらが人々の行動にどう影響を与えるかについて、しばしば話し合われます。
これらの相互作用は、通常、アニメーションやユーザーの行動に対するUIの応答であり、学習可能なインターフェイスを作成するにあたって重要です。
ユーザーは、自分が行ったこと(クリック、フォームの送信、コンテンツの入力など)が、実際に動作完了したという確認を欲しています。
簡単なアニメーション効果で、またはユーザーに応答する反応を作成することで、この要求を満たすことができます。
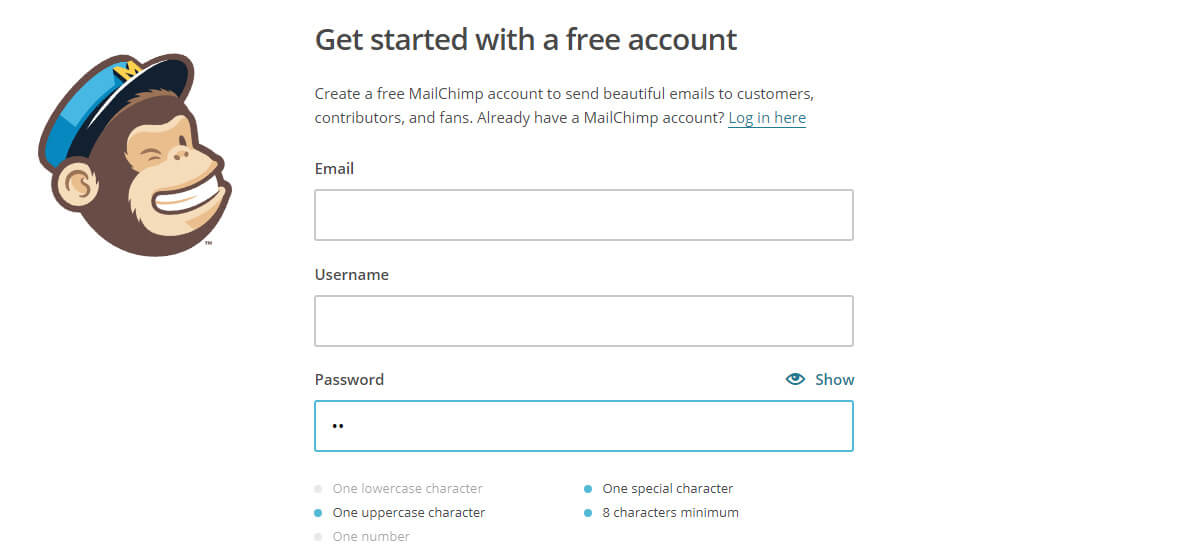
具体的な例をあげると、MailChimpの登録ページには登録フォームがあります。

アカウントのパスワードを入力すると、MailChimpのUIは特定のものを自動的に排除します。
例えば、パスワードの長さは8文字以上でなければなりません。
一度8文字を入力しそれが弾かれると、あなたは自身のキーストロークにページが反応をしていることが分かり、またパスワードフィールドの仕組みを知ることができます。
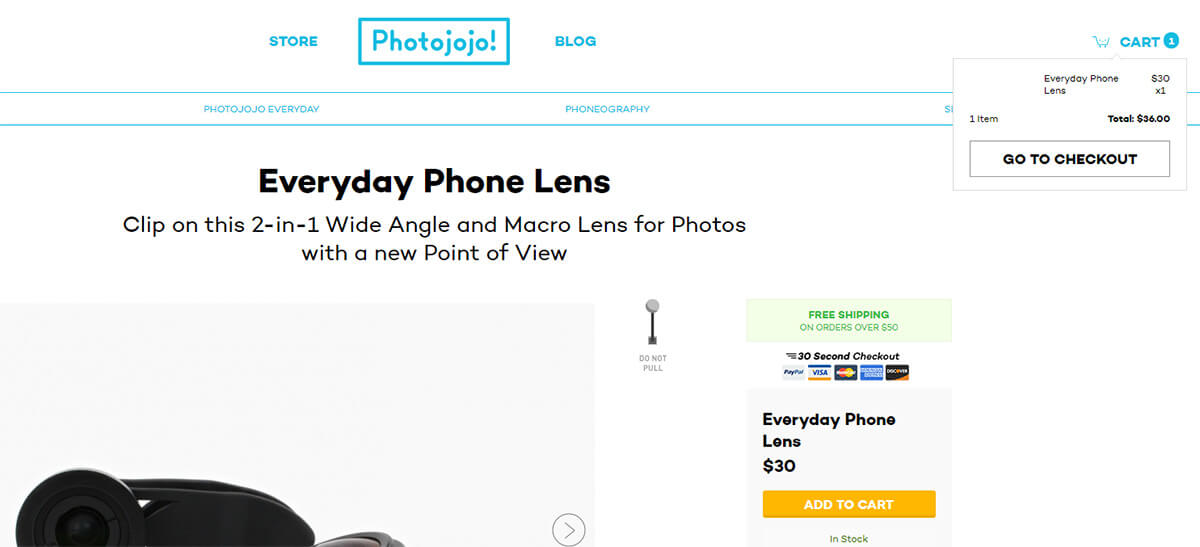
もう1つの具体的な例は、Photojojo eCommerce製品のページレイアウトです。

「カートに追加」をクリックするたびにページが上にスクロールし、ショッピングカートの中身を示すツールチップが表示されます。
インターフェイスからのこの反応は、あなたがカートに正に今何かを追加したことを知らせます。
マウスクリックがした動作にインターフェイスが反応したということが明確に分かります。
標準の規約に従う
私は、Webレイアウトの一貫性の価値をカバーする前に、Webデザインの標準について話をしてきました。
毎日継続的に使うことを目的としたウェブサイトをデザインする場合は、慣習に従う必要があります。
クリエイティブにするか、一般的なものだと思わせるか考える時ではありません。
サイトの訪問者は、ナビゲーションメニューを一番上から見たいと思っています。
ホバリングしクリックすればリンクが機能し、ドロップダウンがある場合はすぐに表示されます。
学習能力の発展のためにサイトをデザインするなら、新しく何かを発明しようとしないでください。
代わりに誰もがやっていること(少なくとも良いもの)を見て、それに拘ってください。
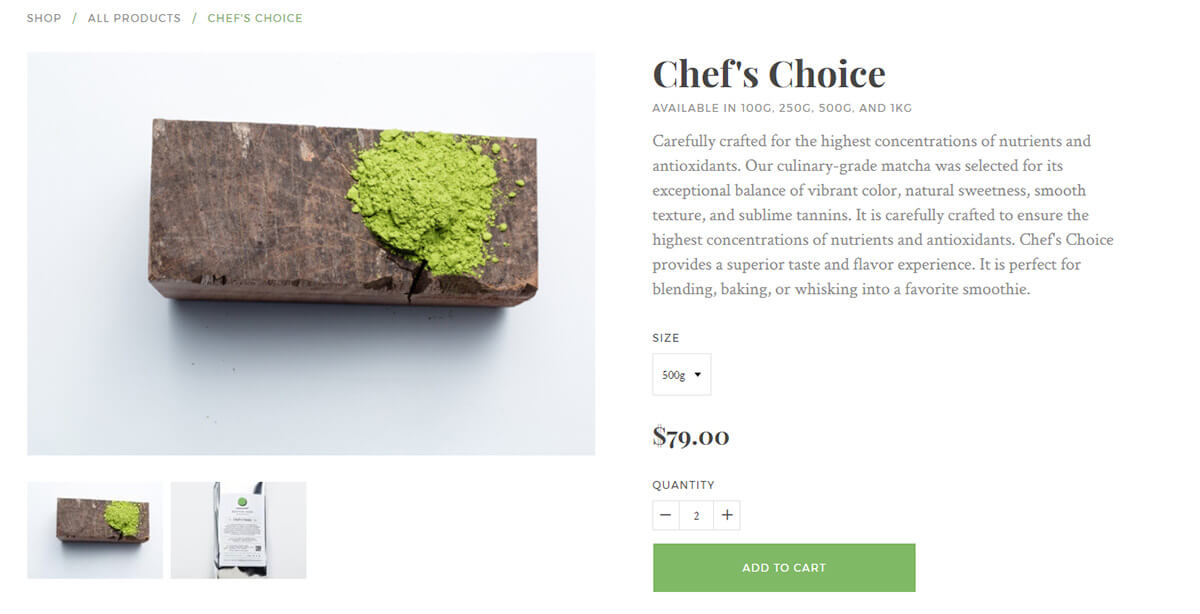
例えば、このチェックアウトページには、チェックアウト前に数量を変更出来る小さなプラス/マイナスのアイコンが用意されています。

eコマースショップでは非常に一般的な機能であり、ユーザーは元々その使用方法を知っているのです。
インターフェイスの機能が一般的になればなるほど、人々は直感的に理解出来るようになります。
ブログのレイアウトも同じです。
ブログカテゴリ、明確な見出し、トップページの特集画像、そして記事の本文、それらのナビゲーションをトップに置くことを目指しましょう。

何が人々に効果的かを突き止め、自身のインスピレーションの研鑽のために他のサイトも見てみてください。
ブログにおいては、よりシンプルなブログやオンラインマガジンを見てみて、そこにどうゆう共有点があるかを調べるかもしれません。
何十ものウェブサイトに共有点がある場合は、あなた自身もそれを取り込むチャンスです。
また、あまりに長い時間が経つと、自分のデザインに基づいた標準的な慣習を再検討する必要があるかもしれません。
例えば、GoogleのSERPSページは基本的に何十年も変わっていないように見えました。
実際、それは少しは変更されていますが、ほとんどされていませんでした。

自分の慣習と一貫性を保つこと。
ある日いきなり、Digg v4の不具合やUIの変化があったからといって、急にサイトのデザインを変更してはいけません。
あなたのデザインがオンラインで長く使われるようになったら、多くの人があなたの慣習に精通していると言うことができます。
これらをあまり変更しないようにしてください。
これらのヒントが学習可能性のスタートに過ぎないとしても、これらのアイデアを実践し、どのように機能するかを理解することは不可欠です。
あなたがもっと多くの記事を探しているなら、これらのすばらしい記事を強くお勧めします。
https://blog.codinghorror.com/usability-vs-learnability/
https://www.uxbooth.com/articles/when-is-learnability-more-important-than-usability/