我々の周囲のことは大半は物理学で説明できます。 それが自然現象であろうと人類によって作られたデバイスであろうと、物理学はそれがなぜ効果あるのかと説明してくれます。
最古の基礎科学の分野の1つであるにもかかわらず、物理学は誰もが理解できるわけではなく、 あらゆる法則、モデル、システム、シュレディンガーの猫など、ほとんどの人はまったくのちんぷんかんぷんでしょう。
しかし、物理学のもつとてつもない可能性は計り知れず、人々を魅了し、興奮させ、より良いものを作り出すことへ導いてくれるのです。
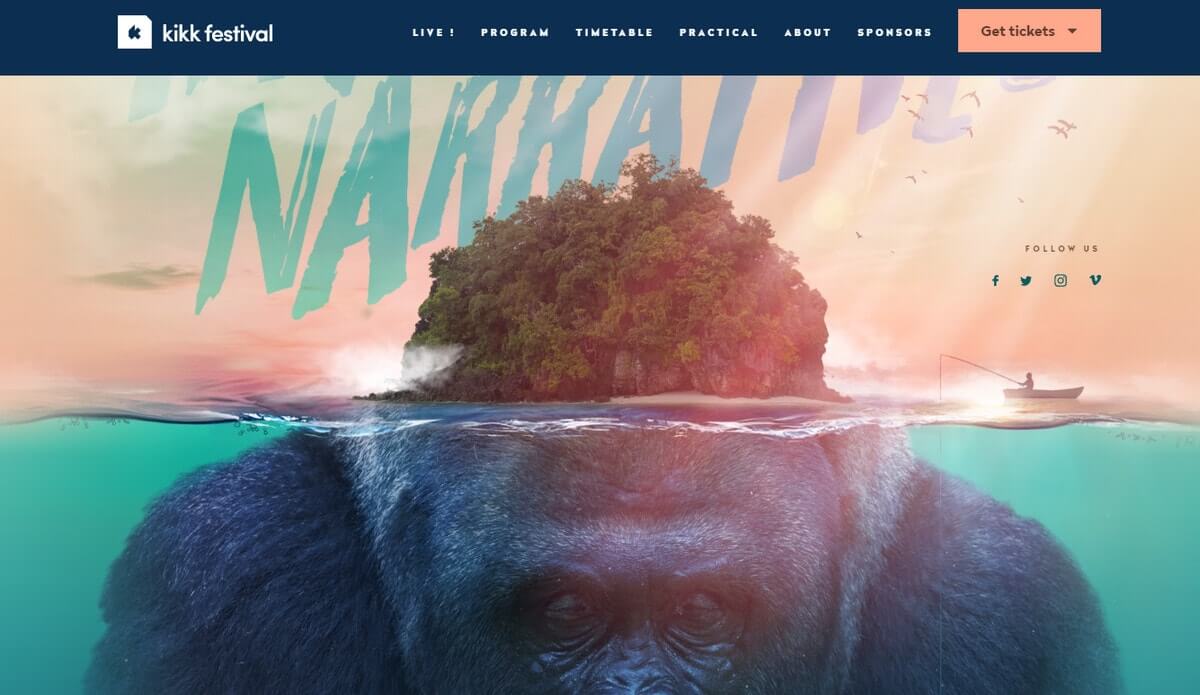
ここでKikk FestivalとWed’ze Gogglesを見てみましょう。
Kikk Festivalのホームページは、感動的な世界です。
壮大なアート作品を特徴とするだけでなく、構図をより高いレベルに引き上げている非常にリアルな水の動きがあります。それは生き生きとしていて、触れてみたくなってしまいます。

対して、Wed’ze Gogglesはそれほど印象的ではないもののシンプルでフラットな装飾を最大限に活用しています。液体のような動きをする箇所で背景を装飾し、サイトが飽きない仕組みを作っています。
WebGL、GSAP、Three.jsなどの先進的なライブラリを使えば物理学をWebプロジェクトへ取り込むことが可能になります。
多くの人はこのような洗練されたツールに夢中になっているとCPUパフォーマンスの問題にぶつかってしまうのですが、それでも開発者の実装は止められるわけではありません。見事な資格効果で画面上に水面を再現し、動きをまねします。液体のような画面と巧みに構成された水の動きに注目が集まっています。
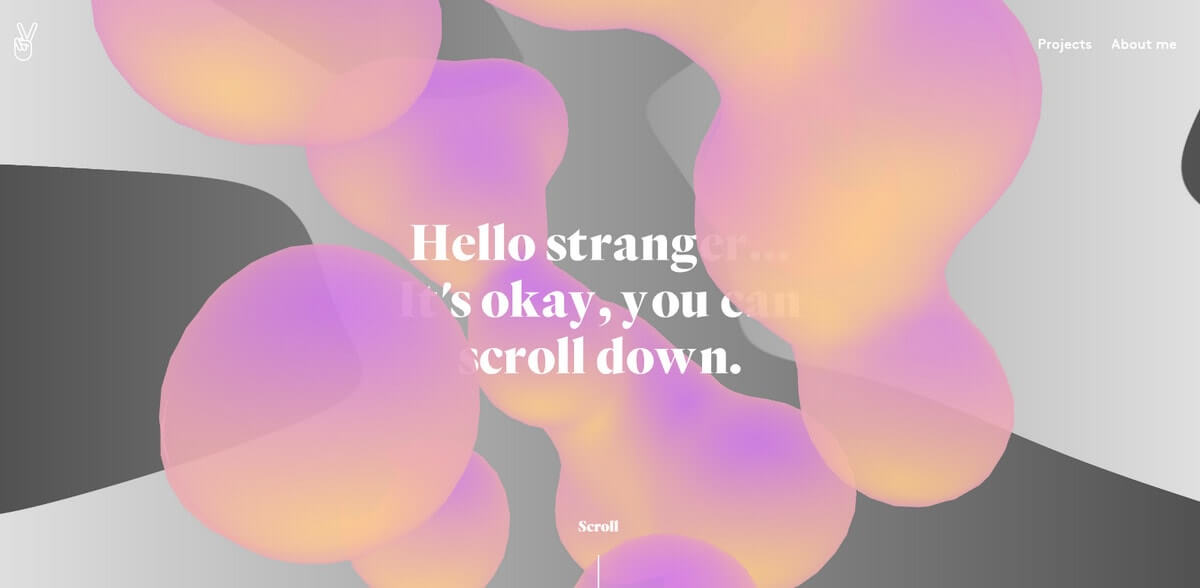
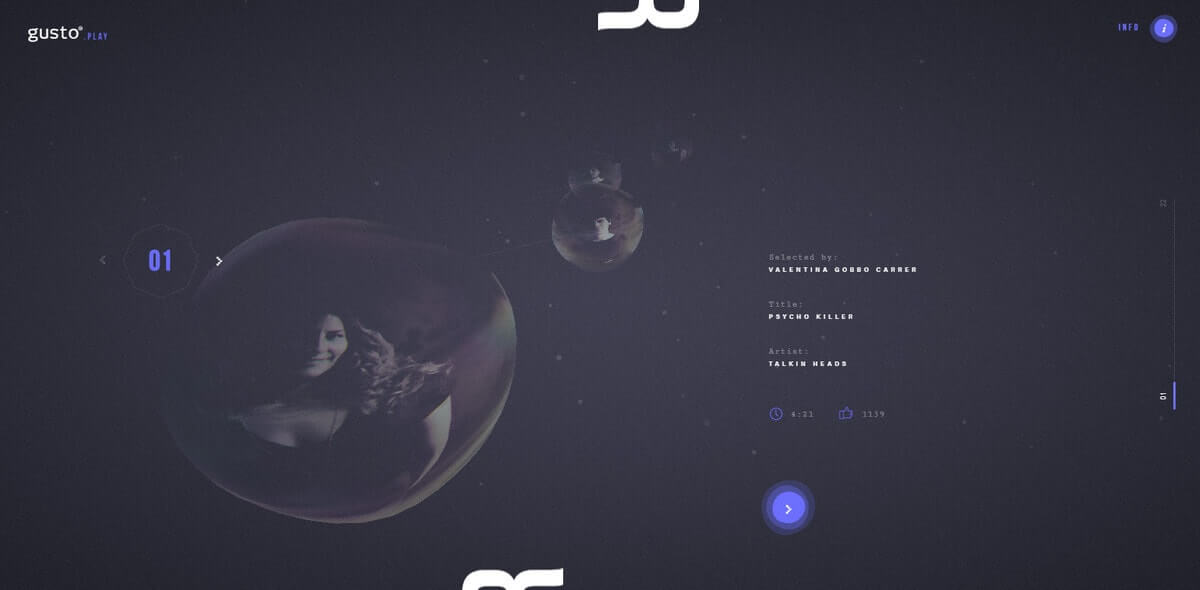
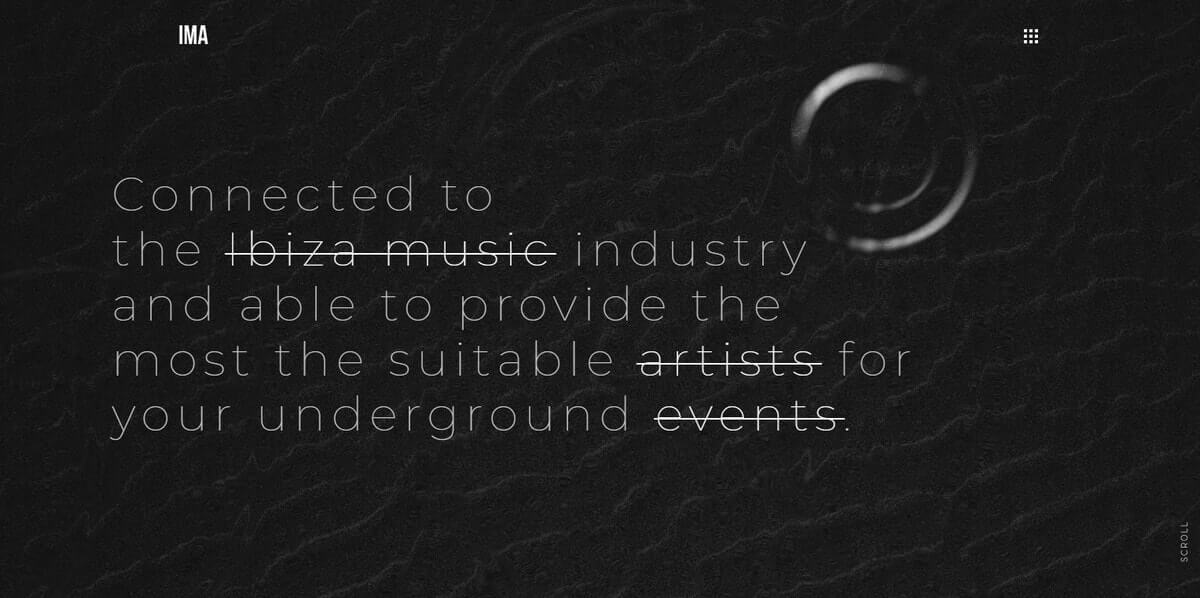
それでは素晴らしい3つの例を考えてみましょう。Julie Bonnemoy、Studio Gusto、Ibiza Music Artistsのパーソナルなポートフォリオです。どれも見事な液体の動きをしていますが、それぞれの特徴は異なっています。
Julie Bonnemoyは、水が跳ねるような背景の素晴らしいバブルアニメーションを作成しました。それは人工的ではあるものの抗いがたい魅力的な雰囲気を持っています。

Studio Gustoのホームページにも水玉がたくさんありますが、こちらはあぶくのようなものです。彼らは軽くて透明感があります。前の例とは異なり、ここではポートフォリオの一部になっています。

最後の例は、Ibiza Music Artistです。信じられないほど美しい水面で構成されています。シンプルでエレガントで洗練されています。

現実世界で液体はさまざまな状態になるように、Webデザインでも、液体は決まった形状と動きに制限されません。開発者は、密度と色を調整して、優れたソリューションを考え出しています。
ここに成功している表現作品を簡単に挙げてみましょう。
・Ibiza Music Artist・・・美しい波が特徴の滑らかな画面
・Booreiland・・・パンケーキ生地のような濃度のとろっとした液体で、ページの中心にある液体部分が余白とのバランスを取っている
・Republic・・・鮮やかな色の油の玉があちらこちらに移動する、塗料のような動きの濃くて流れのある液体
・Les Animals・・・静かでシンプルだが生き物かのような動きがある
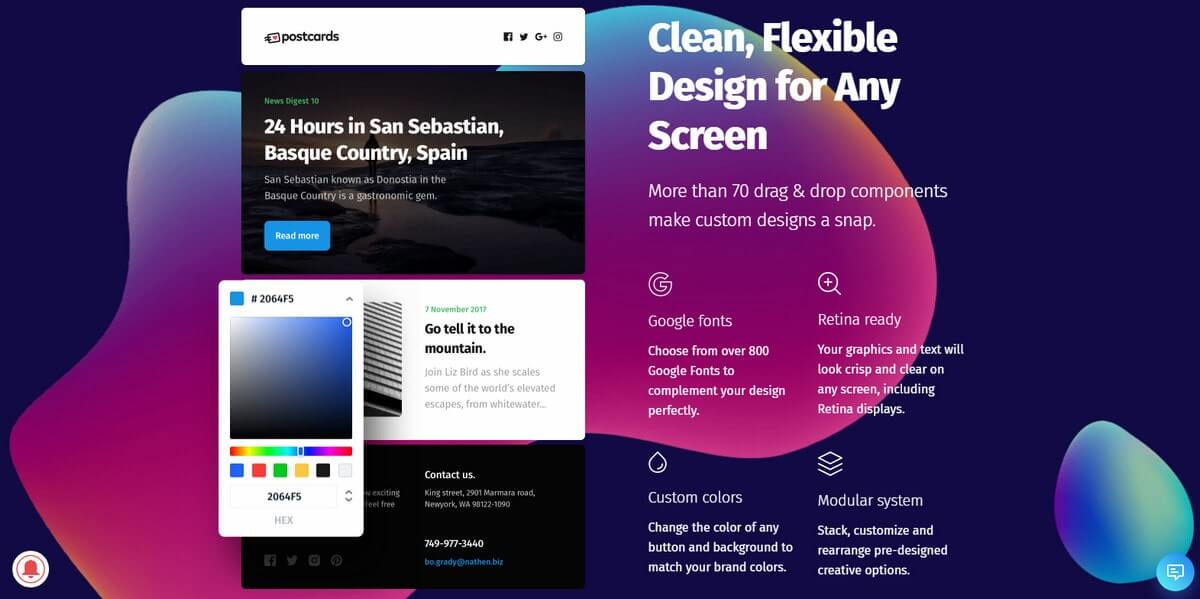
・ Postcards by Designmodo・・・円のような、繊細な曲線と美しい色合い



Webデザインの液体は多面的で画一のソリューションに限定されることはありません。他にも物理学を応用しいろいろ試すことができます。
デザインの使用範囲
Webデザインの液体は、さまざまな手法があり驚かされます。原則として、だいたいは娯楽や装飾目的に使用されます。
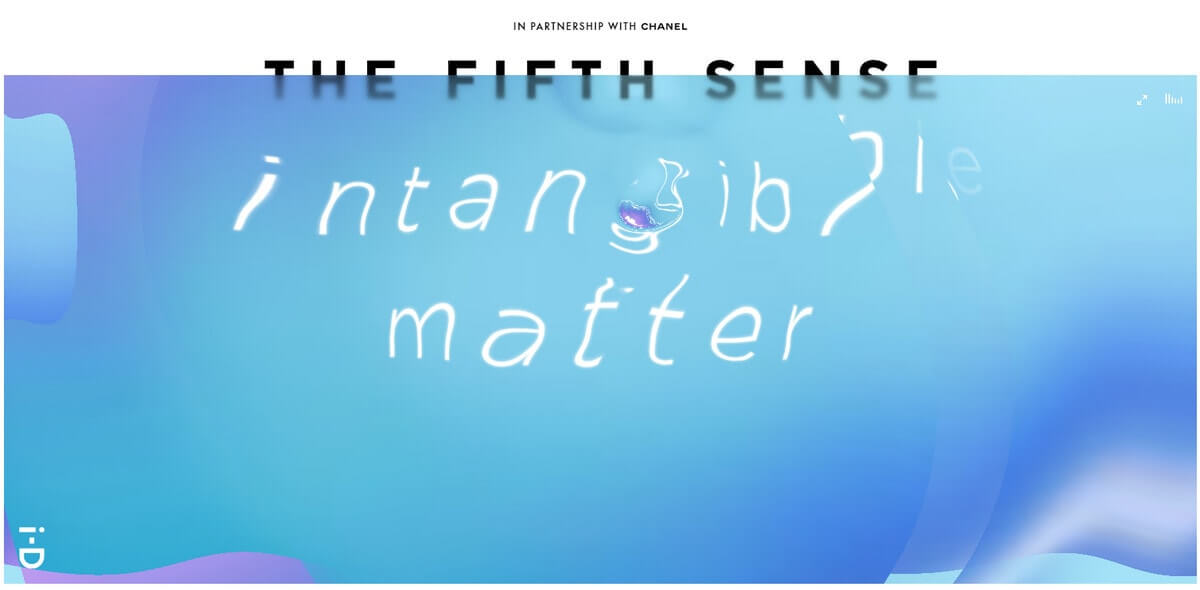
Intangible Matterのように、美しい水面が隙間なく全体を占めることもあれば、インターフェースの小さな部分を占めることあります。

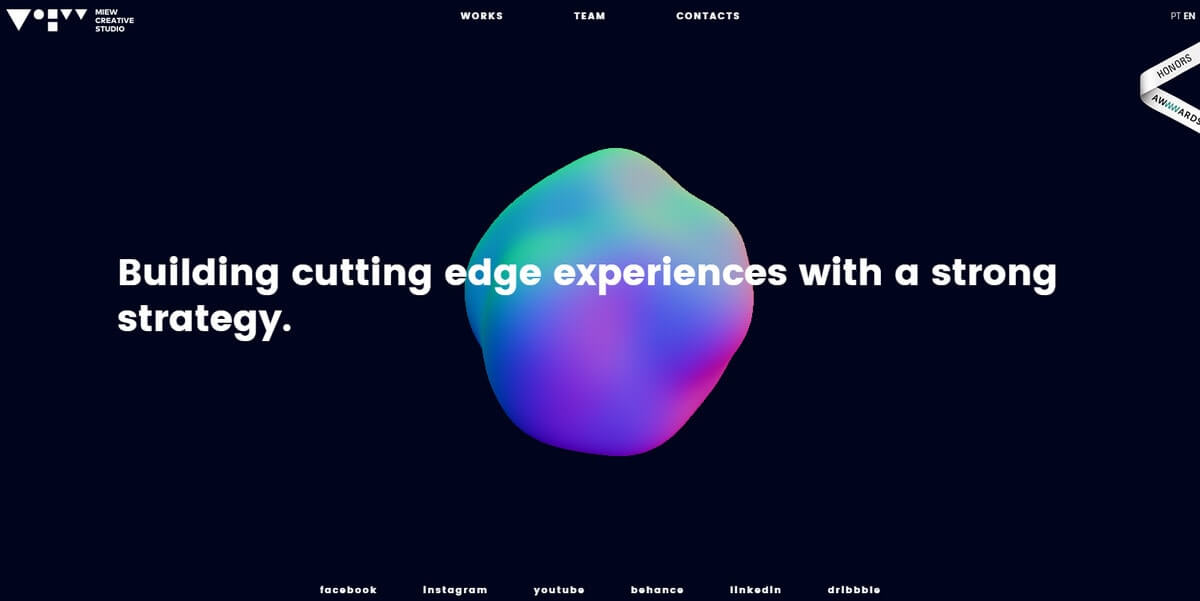
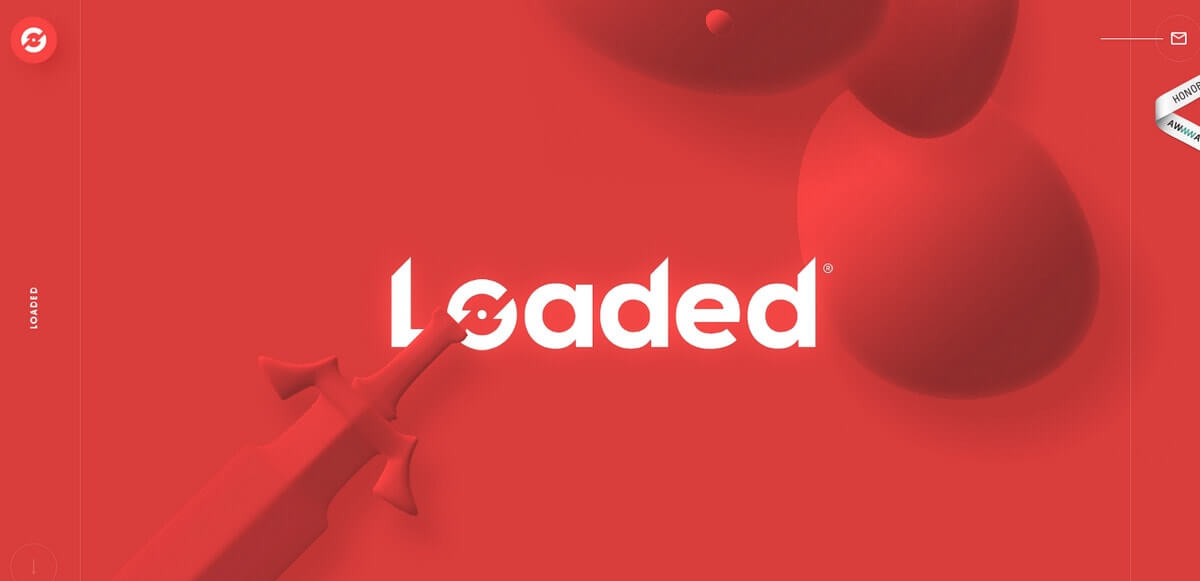
Miew Creative StudioやLoadedのフロントページにあって注目を集めるものもあり、前者は、画面の中心に小さな液体の塊があります。後者はゆっくりと動く巨大な泡が見えます。


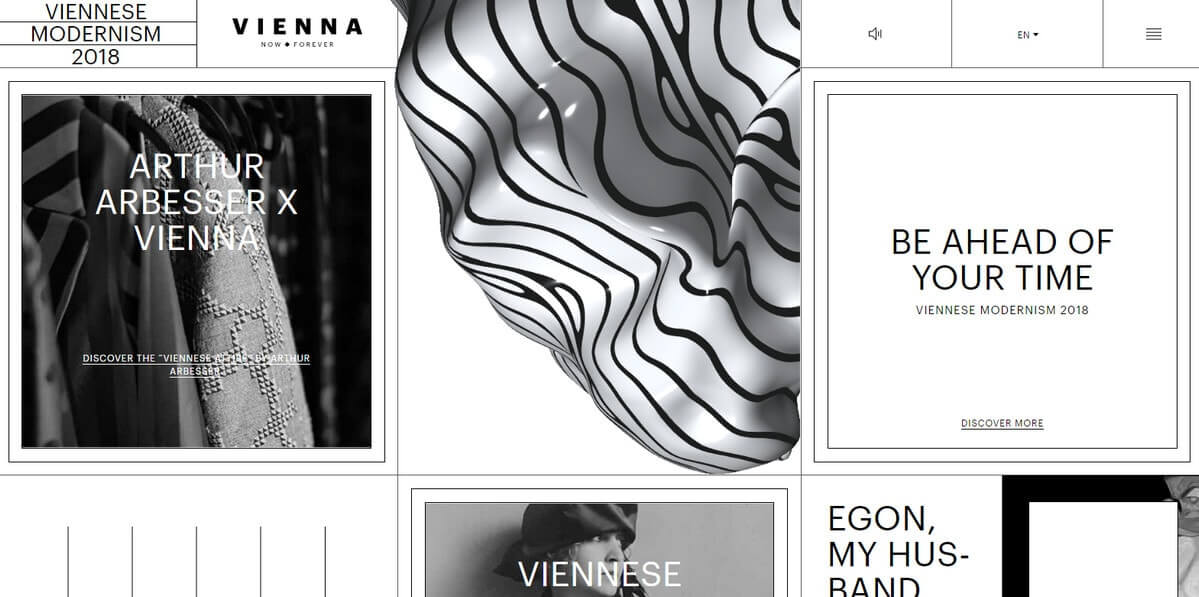
また、Viennese modernism 2018のサイトような展示作品の一部となっている場合もあります。モダニズムを伝え、芸術的な雰囲気づくりにぴったりなソリューションです。

このようなアニメーションの主な役割は次のとおりです。
・ユーザーエクスペリエンスを向上させる
・印象づける
・全体的なイメージを構築する
・空白を洗練させる
・インターフェースがBooreilandの場合のようにワンパターンに陥らなくなる

この他に液体アニメーションはこんな機能も果たしています。
・焦点を作り、気づかないうちにロゴやキャッチフレーズなどの重要なものに注意を向けさせる
・プロジェクトをガイドし、視覚的な道筋を作りだす
・ポートフォリオ作品に注目を集める
・デザイン全体の一貫性を向上させる
・プロジェクトに独特のクリエイティブさとプロらしさをほのめかす
大切なのは、こういうアニメーションは視覚的にインパクトがありすぎたり、ユーザーのコンピューターのパフォーマンスに影響があるということです。以上を念頭におき、使う際は慎重に。
終わりに
いつまでもに見ていられるような気がするものは3つあり、水はその1つだそうです。これは、リキッド状のアニメーションが開発者の間で人気があるメインの理由ではないものの、これを見逃す手はありません。
液体の動きは催眠術のようなもので、開発者がWebプロジェクトで再現する手法には魅力たっぷりです。


























