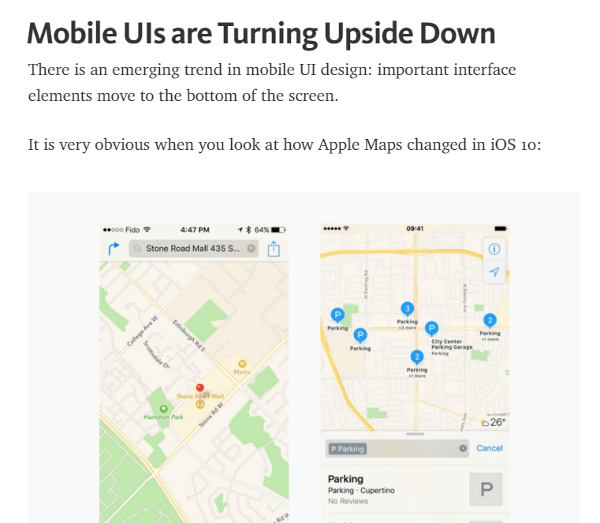
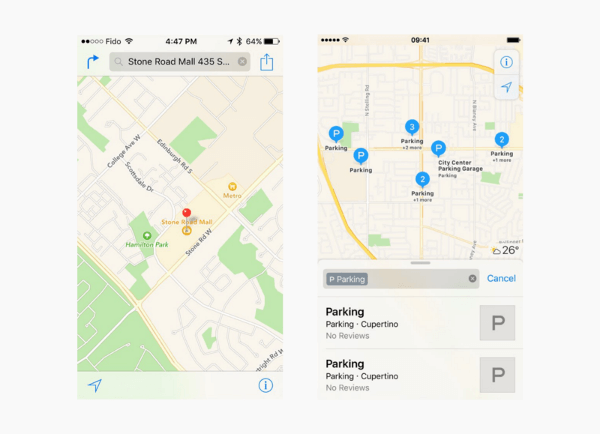
最近のモバイルUIにはとあるトレンドが見られます。重要な要素が画面の下側に配置されるようになってきているのです。iOS 10で変更されたアップルの地図アプリを見れば一目瞭然です。

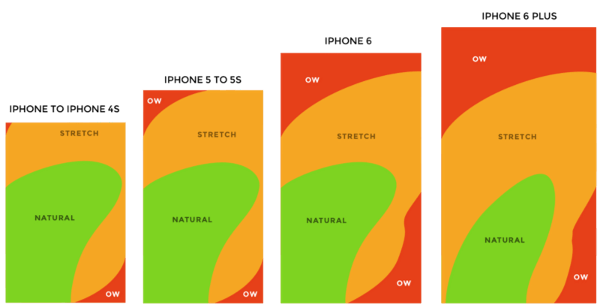
この変更には明確な理由があります。それはスマートフォンがどんどん大きくなる一方で、私たちの手の大きさが変わらないためです。

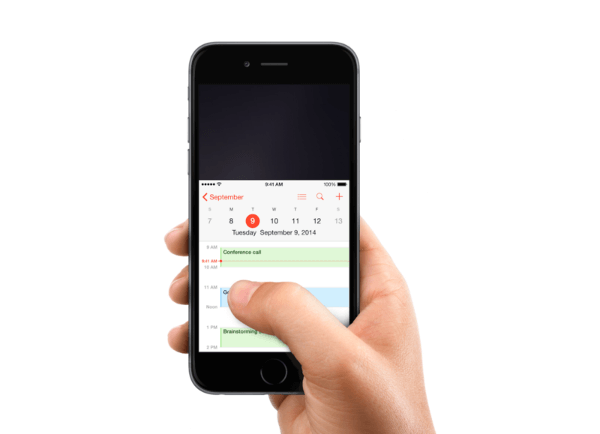
初期のiPhoneでは親指で画面左上の戻るボタンをタップすることができました。しかしPlusモデルでは画面が大型になり、同じ操作をすることがほぼ不可能となっています。
この問題に対処するため、画面の端からスワイプすることで前の画面に戻る機能が搭載されました。ただしこの操作は画面を見ただけでは発見できず、新機能に敏感なユーザーにしか届きません。

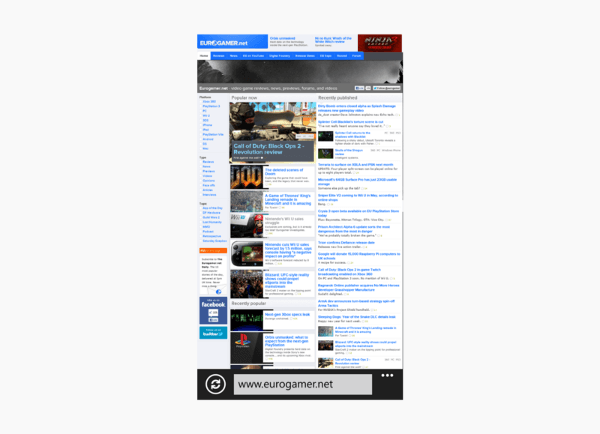
そのため、重要な要素を画面下部に配置するという親指にやさしいトレンドが生まれたのです。Windows Phoneのブラウザもアドレスバーは画面下部にあります。

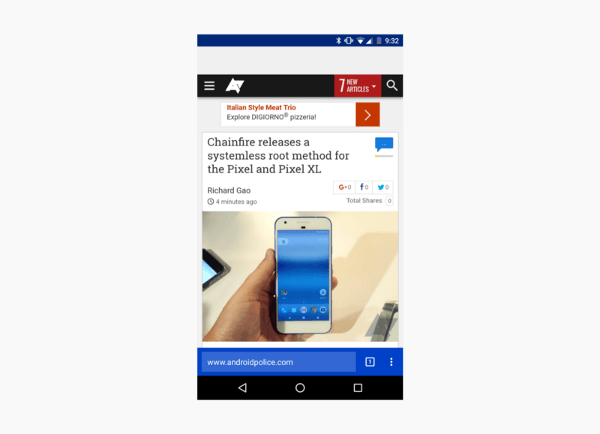
Android版Chromeの新しいベータ版でも同様です。

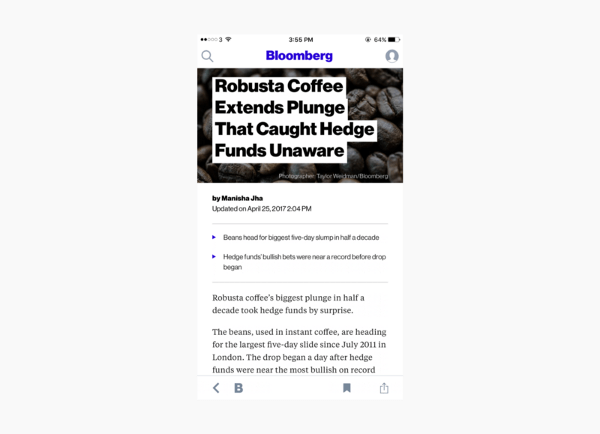
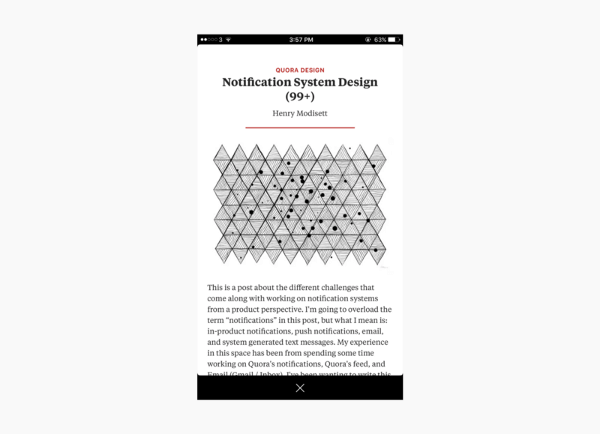
ブルームバーグビジネスやQuoraアプリでも戻るボタンが下に配置されています。


他にもこのような変更を施されたアプリがたくさんあります。こうしたトレンドを見逃さず、ユーザーの使いやすさに配慮したデザイン変更を継続的に行っていってください。
※本記事は、Mobile UIs are Turning Upside Downを翻訳・再構成したものです。