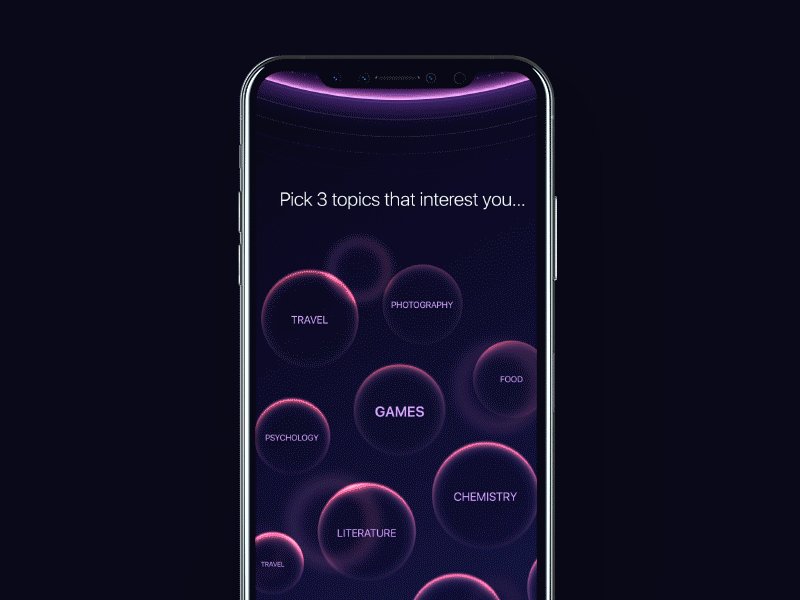
デザイナーは、作品を通してユーザーにストーリーを伝えます。また、デザイナーは、ストーリーをより興味深いものにするための、様々なツールを持っています。モーションデザインは、最もパワフルなツールのひとつです。モーションのパワーは、モバイルで見ることができます。モーションのないモバイルアプリは、独立した画面の並びです。しかし、モーションは素晴らしい効果を起こし、デザインをより生き生きさせ、ユーザーを虜にします。
未来のインターフェイス上にあるモーションデザインのコンセプトを、人工的で知能的なアシスタントと探索します。
人口的で知能的な未来を構築しましょう
車や携帯電話のAIアシスタントシステムは、ピザのオーダーや目的地の設定など、ユーザーの日々のタスクを助けます。相互作用のプロセスは分かりやすく、ユーザーがシステムに指示や質問をし(多くの場合、声で)システムはリクエストに応じ、詳細を返答します。

Gleb Kuznetsov による、自動車のAIビジュアルデザイン
現状、AIデザインには2つの欠点があります。
・システムのフィードバックが十分でないことがあります。システムがリクエストをどのように処理し、どのようなアクションを起こすかが明確ではないからです。
・システムが与えるフィードバックには感情がなく、機械的です。ユーザーがシステムとやりとりする時には、コンピューターに命令を与えているような気持ちになります。伝統的なGUIとの唯一の違いは、命令を与える媒体です。(声か、キーボードか)
デザイナーは、これらの問題解決と、生きているようなマシーンを作ることを試みています。
以下は、私達が感情表現について解決する方法です。
信頼を築くVUI
未来のAIシステムは、信頼を築くVUIを優先するでしょう。信頼は人と機械に橋を作ります。もし信頼を無視すれば、ユーザーは機械とやりとりができないでしょう。信頼を築くことはひとつの重要な要素であり、機械をコントロールするセンスをユーザーに与えます。システムステータスの可視性、ユーザーコントロール、自由度、Jakob Nielsenによるユーザーインターフェース設計のための10のユーザビリティヒューリスティックのうちの2つは、依然としてVUIデザインに適用できます。
アニメウェブサイトとウェブプレゼンテーションで、ユーザーに感動を与えましょう
空のスレートからはスタートできないので、ひとつの要素を選んでください。いずれのスライドも、3つの基準「審美的」「機能」「有用性」から慎重に組み立てられています。全ての要素がシームレスに働くことにより、あなたのコンテンツが強化されます。
Lean More
しかし、AIシステムのコンテキストの意味とはなんでしょうか?システムはユーザーのリクエストに対して、適切なフィードバックと共にリアクションをしなければなりません。このフィードバックは、ユーザーに「システムが何をするか」を完璧に理解させなければなりません。
ユーザーに対するビジュアルフィードバック
クリアなビジュアル・音声の欠けたシステムからのフィードバックは、ユーザーがシステムと対話するときにしか推測できません。ビジュアルフィードバックにより、ユーザーはシステムの状態を知ることができます。これは、システムが要求を受信してそれを処理していることの確認として機能します。
AIシステムのビジュアルフィードバックをデザインする時には、システムがフィードバックを選択するための、たくさんのオプションを作ります。多くの場合、フィードバックは、空白の画面から意味のあるものに変わるのと同じように、シンプルなものかもしれません。しかし、プロパティを視覚的なフィードバックにブランド化したものを取り入れることにより、より良い結果を得ることが可能です。以下から、Rokid AIボイスアシスタントのコンセプトを見ることができます。アニメーションはブランドの自然なイメージを反映しており、製品の魅力でユーザーを惹きつけます。

Artificial Intelligence UI design for Rokid .
しかしユーザーとしては、システムがリクエストを受けたことだけを知りたいのではなく、システムが理解したことを感じたいのです。この気持ちは、信頼を築く鍵になるでしょう。
深く没頭するような、ダイナミックなビジュアルコミュニケーションは可能です。動きがどのようにアクションを確認するのか、見てみてください。Rokidのケーススタディの例から“音声認識”に注目してください。システムがユーザーの声を聴く時、ビジュアルフィードバックが明確になります。ユーザーが命令を与える時のみ、音が視覚化されるからです。二つ目の理由は“システムがGUI”だからです。円が“いいえ”の応答を示すために、水平方向に移動することに注意してください。

動きはユーザーのアクションを強化できます。Rokid Alien system UIのイラストレーションです。
状態変化の明快さ
UIの状態変化は、デフォルトでハードカットを含むことが多いです。ユーザーは、2つだけの状態を見ます。ひとつのスクリーンはユーザーのインプットを、もうひとつのスクリーンは結果を映します。ハードカットは状態変化を追うことを難しくし、認知的負荷を増大させます。(追加の脳の力はふたつの状態をつなげます)
状態間の中間フレームを生成し仲介を導入することによって、ハードカットの問題を解決することと、もっとユーザーに対してフレンドリーにすることは可能です。ゴールは、ひとつ目のスクリーンをふたつ目にスムーズに進化させることです。モーションプレイは、このプロセスのひとつのキーです。それは、ユーザーをビューの間のガイド惹きつけ続けます。

Gleb Kuznetsov による、パーソナルAIアシストモーションです。
行うプロセス(POD)
ユーザーがAIアシスタントとやり取りする時には、リクエストを送り、結果を待ち、システムが送る結果を読むという、3つの状態を経ます。

Gleb Kuznetsov のイメージです。
システムがユーザーのリクエストに応じ、アニメーションで効果を表しています。
多くのユーザーは、命令を出した後、結果を知る前に、何が起こるのかを知りたがっています。この情報は、システムが本来の意図を認識したかどうかを知るための、手掛かりになります。
POD(行うプロセス)のコンセプトは、デザイナーがゴールに到達するための手助けをします。モーションデザインはユーザーに、これから何が起こるのかを伝えることによって、理解のギャップを埋めます。以下がその働きです。
・ユーザーがシステムにリクエストを送った時に、システムは現在のプロセスを単純化し、その情報をユーザーに表示します。
・PODはアニメーションを読み込みません。システムが何かをしている時に、ユーザーはただ待たなければならない、という状態にはなりません。システムが何をしているかどうかという有益な情報を与えます。
製品のために、どのようにPODをデザインすれば良いのでしょうか?
残念なことに、この質問に対するユニバーサルな答えはありません。製品の性質によって解決方法が変わります。デザイナーは自分の立場に立って、特定の状況でユーザーが何をするかを考える必要があります。(ユーザーが手動で操作を完了するとき、ユーザーの動作はどう見えるか)例えば、ドロップボックスからファイルを取り出す命令を出すためのPODは、ドロップボックスのストレージでファイルを探しているように見えるかもしれません。

ドロップボックスからファイルを取り出すためのPODです。
Gleb Kuznetsov のイメージです。
パーソナリティーを伝えるインターフェース
多くのデザイナーは、同じカテゴリの他の製品と同じようなものになるという、罠に陥ります。ユーザーがいくつかの製品とやりとりをする時、あなたはそれらの違いを教えることができません。ある製品と他の製品との関連は、簡単に混乱を引き起こします。
動きは、デザイナーがこの問題を解決するのを助けます。デザイナーが微妙な動きを注入することによって、個性のあるものとやりとりをしているというユーザーの感覚を作ります。
細かな詳細の力を強化する
“詳細は詳細ではありません。これらはデザインを作ります。”
時代を超越したCharle Eamesからの引用は、製品の細部が、私達にどのようなインパクトを与えるかを思い出させます。細部へのシンプルな注目は、製品を作る人がどのようなことを気にかけているかを気づかせます。アイコンのような小さなことでも、ユーザーの経験の中で重要な役割を果たすことがあります。
ユーザーは、デザイナーがユニークなアイコンを創造するためにどのくらいの時間を費やしたかに気付き、また、そのアイコンは記憶に残りやすくなるでしょう。動きと一緒の素晴らしいペアアイコンは、本当に楽しいユーザーの経験を作るでしょう。

Rokid AI voice assistantのための、アイコンモーフィングアニメーションです。
動きの言葉
動きは、深いインタラクションデザインの新しいレベルを追加することができます。ユーザーがAIアシスタントに送る全ての命令のために、それに続くストーリーがあり、また、優れたモーションベースのデザインは、デザイナーがそれを効率的に伝えるのに役立ちます。私達がストーリーを伝えるために使う言葉は、動きと伝えたいことを深く結びつけます。ユーザーに何を感じさせますか?ユーザーを楽しませたいですか?洗練された感覚を伝えたいですか?製品の性質は、適切な言葉を見つけるのを手助けします。

Gleb Kuznetsov による、未来のモバイルインタラクションのためのビジュアルデザインです。
人を感じるAI
人を感じるインターフェースは、何をつくり出すのでしょうか?それがAIアシスタントに届く時に、人がどのようにインターフェースを知覚するかにおいて、「声」「動き」の2つのプロパティが重要な役割を果たします。「声」は個人の部分で、アイデンティティを形作ります。一度私達が「声」と何かを関連付けると、それがアイデンティティの一部になります。私達がインターフェイスと対話するとき、本物の人間のような動作を体験します。動きは感覚を強化します。
103EX のビデオでは、ロールスロイスが、どのように人工的な知能や魂を与えられるのかを実演しています。動きのおかげで、エクスタシー(ロールスロイスのボンネットオーナメント)が、更に装飾的な要素になります。それは経験の本質的な部分で、未来のドライバーが車と結びつける機能的要素になるでしょう。
デザイナーは、自分の作品に同じ原則を適用することができます。例えば、もし製品がマスコットだったら、正しいトーン・声・豊かなモーションエフェクトを追加することによって、製品設計の不可欠な部分を作ることができます。
結論
動きは未来のデザインにおいて、明らかに重要です。それは基本的な問題の解決や、インターフェースをヒューマライズするための機械と人間の信頼を作るのを助けるでしょう。