時としてシングルページサイトでのパララックススクロール効果は、アニメーションに合わせる必要があるため処理が遅くページが重たくなります。スクロールして次のページに行くのにローディングを待たなくてはいけません。しがかし、パララックス効果は上手く機能すれば、刻々と変わるスクリーンで上手く次のページに誘導され、ユーザーがとても楽しんで見ることができるサイトになります。
パララックス効果はユーザーを次のページへと導くベストな方法なのです。以下にパララックス効果を使った秀逸な例を集めました。是非、参考にしてみてください!
Years of Hip-hop Culture

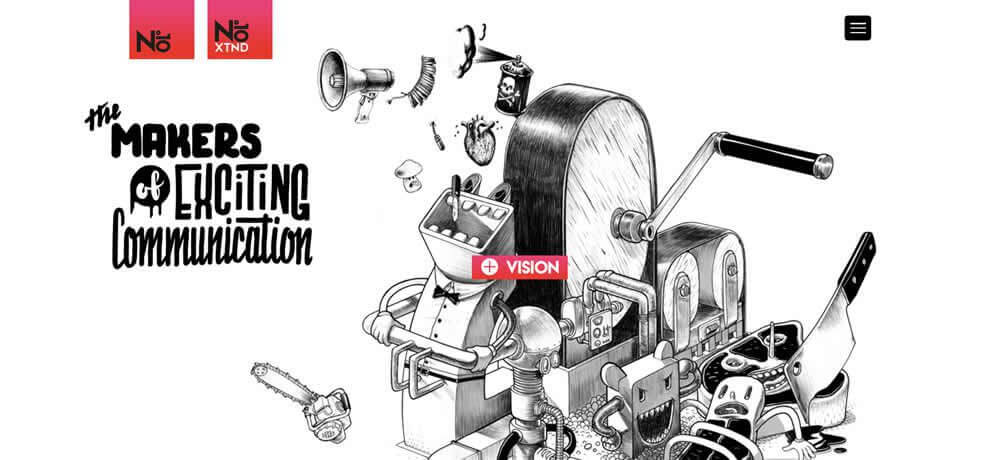
Ricker Lyman Robotic

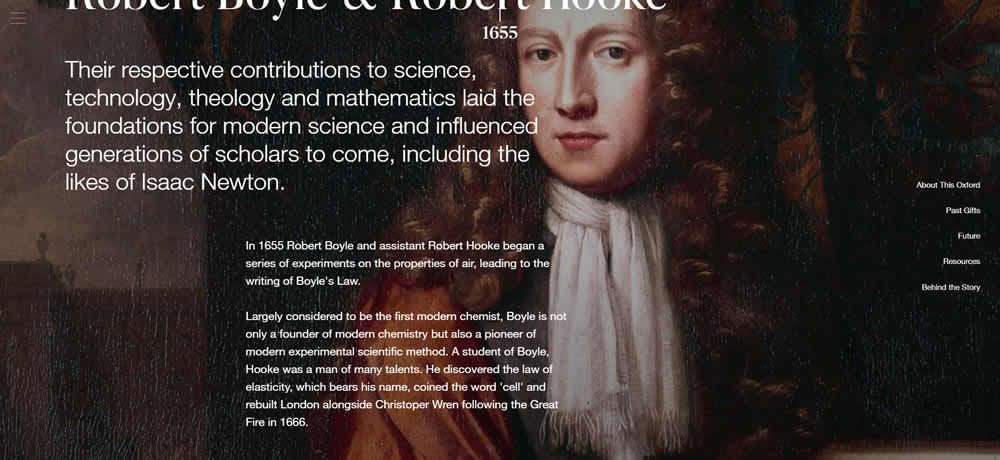
This Oxford

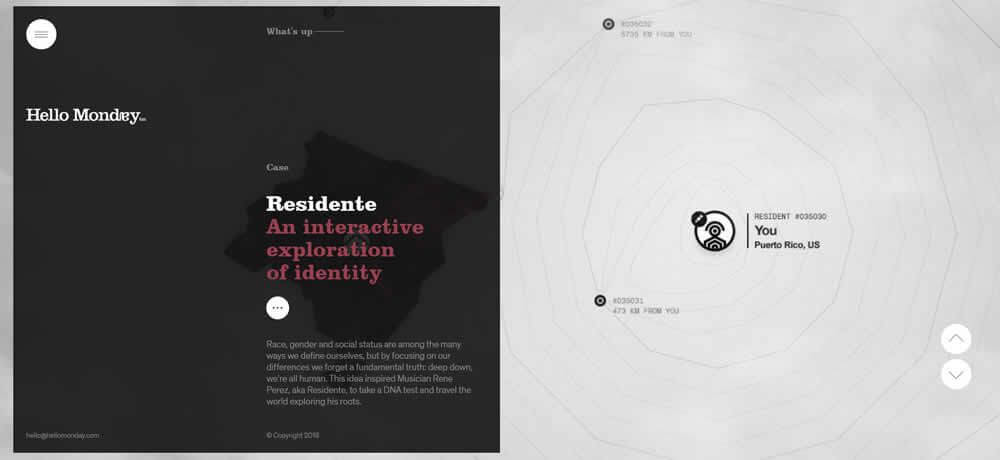
Hello Monday

The Walking Dead

Erős Balázs

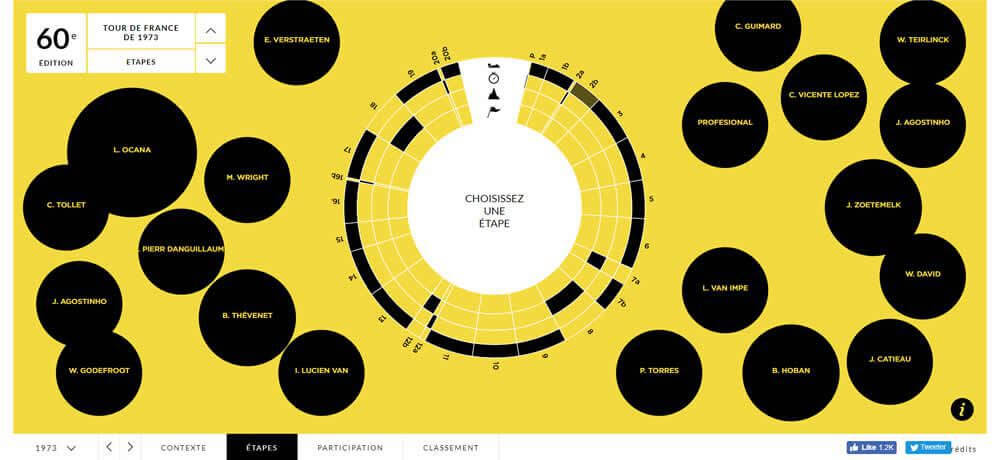
Le Tour de France – 100 Ans de Tour

Cyclemon

Scroll for Your Health

numéro10

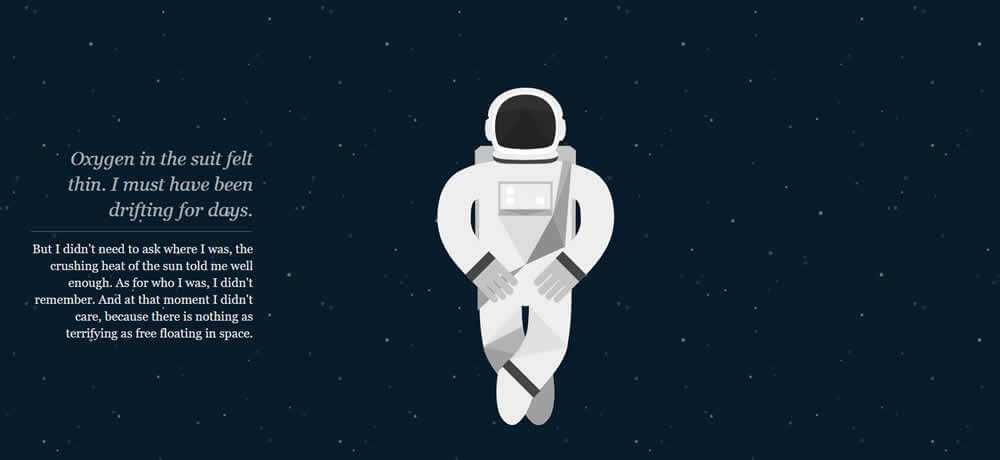
NASA: Prospect

De Might of Mister Miller

Flandria

InfoQuest Infographic

Fillet

RZ Collection Contemporary Art

Bellevoye

Les Bijoux Précieux

Image Based Bullying

Welcome to Season 16

Kirill Pritula

Campo Santo – Firewatch





















