Webデザイナーのみなさんのマストアイテムと言えば「Adobe Photoshop」ですね。毎日使うものだから、ショートカットキーを使いこなすことで膨大な時間節約になります。
時間もそうですがなにより「えーっと、あの機能ってどこだっけ……?」と探しているうちに、せっかくのアイデアが飛んで行ってしまうかもしれません。失われたアイデアは取り返しがきかないものです。操作でせっかくのアイデアを台無しにしないためにも、ショートカットキーはガンガン活用していきましょう。
というわけで、Webデザイナーが毎日使っているショートカットキー28選をご紹介します。
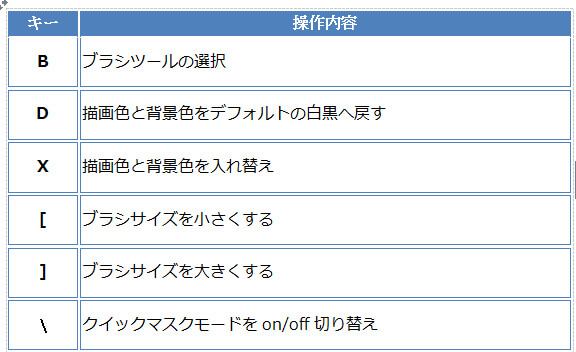
「ブラシ」操作のショートカットキー

これらのショートカットは消しゴムやコピースタンプツールでも使えるものがあります。
ブラシの操作に関しては、他にも「Alt (Option)キー+右クリック+マウスを上下」でブラシの硬さを変更できるショートカットもあります。
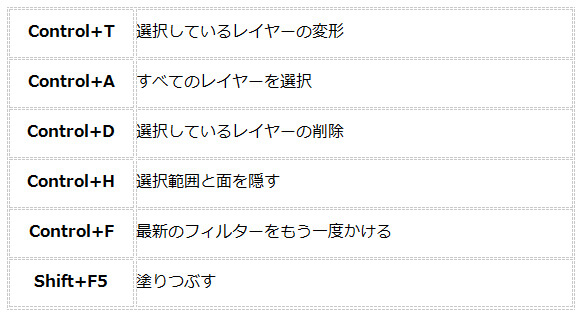
「レイヤー」と「選択ツール」を操作するショートカットキー

状態を操作するショートカット

ビュー変更のショートカットキ―

まとめ
中にはすでに活用しているショートカットキーも紛れていると思いますが、おさらいの意味もこめていかがだったでしょうか?
もちろんこれらすべてのショートカットキーを覚える必要はありませんが、「この操作、しょっちゅうしているんだよね」と思う操作はぜひショートカットキーを活用されてみてください。
(※本稿は「30 Keyboard Shortcuts for Speed and
Creativity in Adobe Photoshop」を翻訳・再編集したものです)