この記事はCSSの「flexbox」の最も重要なコンセプトを理解するためのものです。「flexbox」を難なく使えるようになると、CSSのコーディングがものすごく楽になります。
flexboxの考え方に関するコアなところ以外は割愛していますので、この「基本的な原理」が理解できたら、「flexbox」のその他の機能をぜひ勉強してみてください。
【1】containerとitems
flexboxレイアウトの主なコンポーネントは、「container(青)」と「items(赤)」の二つです。まずはこの二つを理解していきましょう。
■水平にレイアウトする
flexレイアウトを作るには、単に下記のプロパティを「container」に付け加えるだけです。
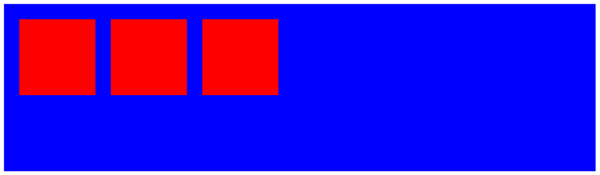
この結果が下図です。

ここではまだ「items」の方には何も手を加えていないことに注意してください。何も「items」にプロパティをつけなければ、水平軸に沿って自動的に「items」要素は配置されます。
■垂直にレイアウトする
上の例だと、メインの軸は水平でした。そしてそれに交差する軸として「垂直の軸」があります。この「軸」という考え方はflexレイアウトを理解する上でとても大事な考え方です。
そしてこの水平軸と垂直軸は「flex-direction: column」を追加することで入れ替えることができます。

この上図の時、メインの軸は垂直軸となり、それに交差する軸は水平軸となります。その結果「items」は垂直に並びましたね。
【2】contentとitemsを整える
先ほどメインが垂直になった「軸」を、もう一度水平に戻すには「flex-direction」を「column」から「row」に設定します。
これが「軸」という考え方が大事になるポイントで、メイン軸と交差軸に対して「content」や「items」がそれぞれどう配置されるのか?が決まってきます。
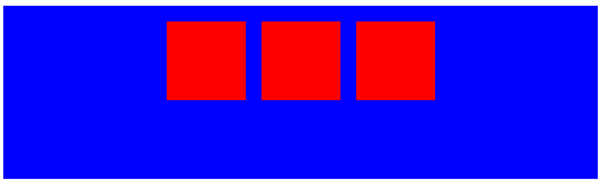
ここでは「justify-content:」を使って、メインの軸に対してすべてをセンター配置にしてみましょう。

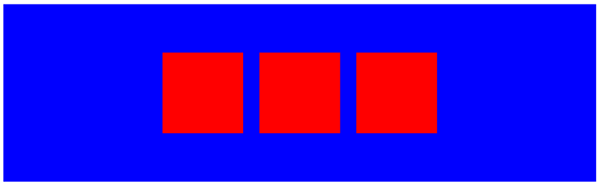
続いて交差軸(垂直軸)に沿って「align-items」を使ってセンター配置します。

このほか「justify-content:」と「align-items」で使える設定は下記です。
justify-content:
flex-start (デフォルト)、flex-end、center、space-between、space-around
align-items:
flex-start (default)、flex-end、center、baseline、stretch
「justify-content:」と「align-items」を使い、軸も「column」や「row」に入れ替えていろいろ試してみてください。それがflexboxの考え方を正しく理解する一番の近道になります。
【3】itemsの使い方
最後に「items」単独にだけスタイルをつける方法をご紹介します。
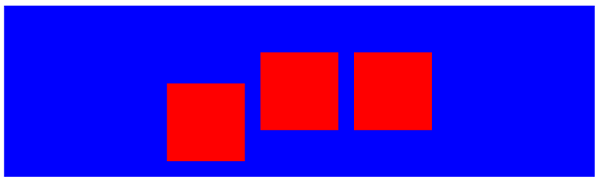
最初の「items」にだけスタイルをつけたい場合はこのようにコーディングします。

これらの他にもflexboxには学ぶことがありますが、使用頻度が高くかつflexboxのコンセプトを理解できるポイントは以上です。
(※本稿は「Learn CSS Flexbox in 3 Minutes」を翻訳したものです)

























