WordPressの大きな利点は、コードスニペットをテーマ間で再利用できることです。今回はセカンダリナビゲーションを強化するスニペットを4つ紹介します。セカンダリナビゲーションとは、サイトのメインメニューに追加して搭載されたナビゲーションのことです。これにより、ユーザーが目的の場所に移動するのを手助けできます。紹介するスニペットを活用すれば、サイトがもっと快適になりますよ。
-
1.ページのセクション間を簡単に移動する

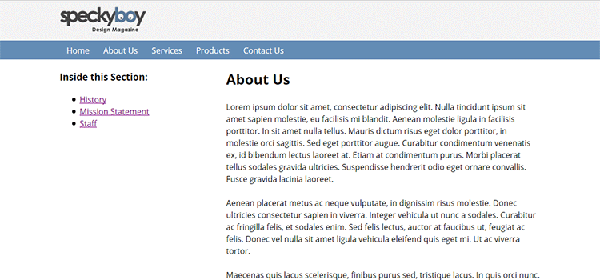
このコードはサイトバーで利用するのに最適です。閲覧しているセクション内で、自動的にページを表示してくれます。たとえば、あなたのサイトに「私たちについて」というページと、「歴史」「使命」「スタッフ」というサブページがあるとしましょう。ユーザーはこれらのページ間を簡単に移動できるようになります。
-
2.パンくずスタイルのページタイトル

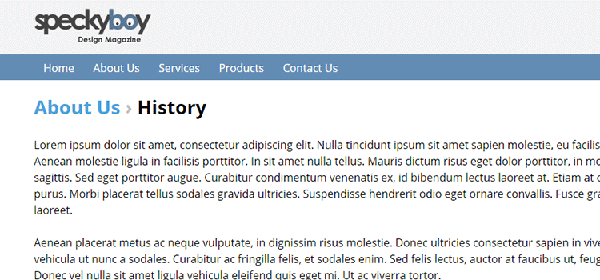
このスニペットは現在のページに対して親ページが存在するかをチェックします。親ページがある場合にはリンクとタイトルがH1タグでページトップに表示されます。矢印アイコンも表示されるため、パンくずリストのように見えるでしょう。
注意してほしいのは、この効果は一段階の深度でのみ有効になることです。複数段階でこの機能を利用する場合にはコードの修正が必要です。
-
3.タグのドロップダウンメニュー

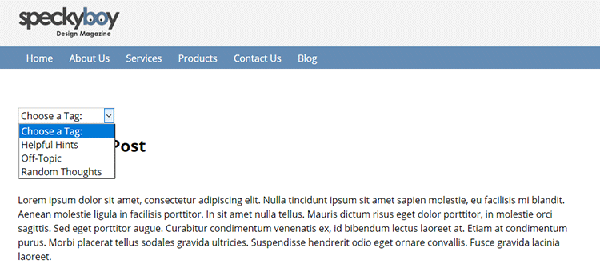
WordPressのタグ機能を利用しているのなら、それを使ってナビゲーションを提供できます。多くのタグがあるサイトでは特に活躍します。JavaScriptでドロップダウンメニューを生成し、選んだタグの投稿に素早く飛ぶことができます。カテゴリーを使っても同じようなことが実現できます。
-
4.アーカイブのページネーション

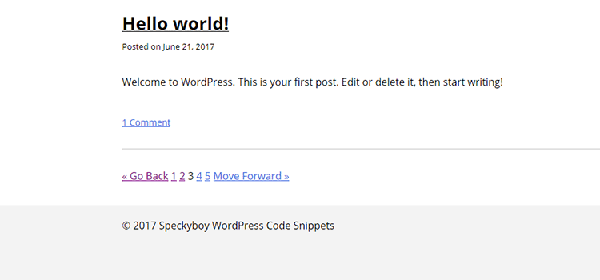
WordPressのテーマには、投稿アーカイブを前後に移動するナビゲーションが搭載されていることが多いですが、このスニペットで個別のページ番号を加えることができます。ページ番号を指定したナビゲーションが可能になるほか、ユーザーも自分の居場所を把握しやすくなります。
コード中の’mid_size’引数にはちょっと注意してください。そこに指定された数字が1ページあたりに含まれる投稿を決定します。
いかがでしたか?今回紹介したスニペットは、どれもユーザーのナビゲーションを手助けするものです。サブページや投稿の数が多いサイトほど活躍してくれるでしょう。スニペットは簡単に変更できるため、あなたのサイトに合わせて柔軟に活用してください。
※本記事は、Simple WordPress Snippets to Enhance Your Secondary Navigationを翻訳・再構成したものです。
























