Google Fontsは素晴らしい無料のリソースです。 それぞれがどのような機能を持つのかを確認し、あなたのウェブサイトにぴったりなフォントを見つけてください。
Webフォントが話題になっているのは間違いありません。 何十年もの間、世界がデザイナーのやり方で物事を見るようになってきたようです。タイポグラフィが重要であり、フォントを正しく使うことが重要です。
あなたが大規模な組織の一員であれば、おそらくあなた自身のタイポグラフィを作成する余裕があるでしょう – 最近他の人も、自分専用のフォントを持っているようです。 Google Fontsのようなリソースは、あなたのブランドを確立し、コピーを提供し、そしてウェブサイトをスピードアップするための理想的な方法です。
フォントはなぜそれほど重要なのでしょうか?
Webサイトを設計するとき、デフォルトフォントを使用して他の重要な決定事項に集中する方が簡単な場合があります。 これは間違いではありません。しかし、あなたは、フォントの力と、フォントがウェブサイトにもたらす利点を見逃しているでしょう。 正しいフォントを選択すると、Webサイトに役立つことを表す例をいくつか示します。
フォントはブランディングに役立ちます
ウェブサイトに合ったフォントを選ぶことは、ブランドに大きな違いを生むことができます。 ロゴから数字、マイクロコピーまで、あなたのフォントの選択は読者との一種の非言語的コミュニケーションを確立します。 私たちの目が視覚的な合図に無意識に反応する方法のため(ストーリーテリングとUXについて詳しく書いています)、ウェブサイトのフォントは、ブランドに対する直接的な印象を、読者に与えます。

フォントを正しく設定すれば、ブランドの価値観や意図を正しく伝えることができます。 間違ったフォントを選択すると、自分のブランドについて何を言っているのか、自分自身が自分のブランドについて何を言っているのかが分からなくなる恐れがあります。
ロゴにCourierを使った高級ジュエリー会社を想像してみてください。 次に、すべてのWebコピーにLobsterを使用したヒップな新しい写真共有サービスを想像してください。 私たちの言っていることがわかりますね。
ブランドとコミュニケーションしたいものを考えてください – 贅沢で信頼できる、分厚くて正直な、または新鮮でクールなブランドですか? – そのメッセージを伝えるのに役立つフォントを選択してください。
フォントはUXにとって不可欠です
タイポグラフィは、UXデザインの最も重要な側面の1つです。 コピーやナビゲーションに間違ったフォントを選択すると、テキストが判読不能になり、Webサイトが使用できなくなる可能性があります。
私たちの同僚のスティーブンは、ウェブサイトに最適なフォントを選ぶとき、気を付けなければならない質問として、このリストをまとめました:
・フォントの太さはいくつですか?
・xの高さは読みやすさにさいてきですか?
・このフォントは複数のデバイスでうまく調整できますか?
・アクセス可能ですか?
・コントラスト比は?
選択したフォントが適切な太さを持ち、アクセシビリティ、X高さ、コントラスト比の基準を満たしていて、どのデバイスでも簡単に読むことができれば、おそらくそれは安全な策です。 覚えておいてください。知識豊富で非常に魅力的なデザイナーがそのフォントを好むというだけで、そのフォントがあなたのウェブサイトのにとって正しい選択であるということではありません。 フォントを決めたら、読者がフォントにどのように反応するかを確認するため、ユーザーテストを行う価値があります。

フォント、グロテスク、スラブの表示 – タイポグラフィの用語の説明
あらゆる技術分野が専門用語とタイポグラフィを共有していますが、簡単に言うと違いはありません。 フォントを調べるときに見る可能性がある、最も重要な用語の一覧とその意味は次のとおりです。
フォントの世界で最大の違いは、セリフフォントとサンセリフフォントの違いです。
・セリフフォントは、その文字がセリフ、細い線、または文字の主要部分の終わりに付けられたストロークを特徴としているので、そのように呼ばれています。 セリフというはローマの石彫りに由来するもので、彫られる前に言葉が石の上に描かれていた方法に関連していると考えられています。 そのため、セリフ書体は「ローマン」と呼ばれることがあります。 GaramondとTimes New Romanは2つの古典的なセリフフォントです。
セリフの種類:古いスタイル、過渡的な、現代的なスラブ。
・サンセリフフォントは、当然のことながら、セリフを使用しないフォントです。 これらのフォントは通常、よりシンプルでモダンに見え、19世紀後半から20世紀初頭の看板と広告の書体に基づいています。 セリフフォントとは対照的に、サンセリフフォントは「ゴシック」と呼ばれることがあります。 Helveticaは、おそらく最も有名なsans-serifフォントです。
サンセリフフォントの種類には、グロテスク、ネオグロテスク、幾何学、ヒューマニストなどがあります。
Googleフォントは、表示用またはテキスト用の目的によって分類されますが、2つのカテゴリの違いは何でしょうか?
・テキストフォントは、Webサイトまたはアプリの本文で使用するように設計されており、小さいサイズでも見やすくなっています。 テキストフォントはきれいで、間隔が広く、表示フォントよりも分厚いので、小さいサイズでうまく機能します。
・一方、表示フォントは主にスタイリッシュでオリジナルのタイトルに見えるようにデザインされており、読みやすさはわずかに低下しており、本文での使用にはあまり適していません。
WebサイトでGoogleフォントを使用する利点
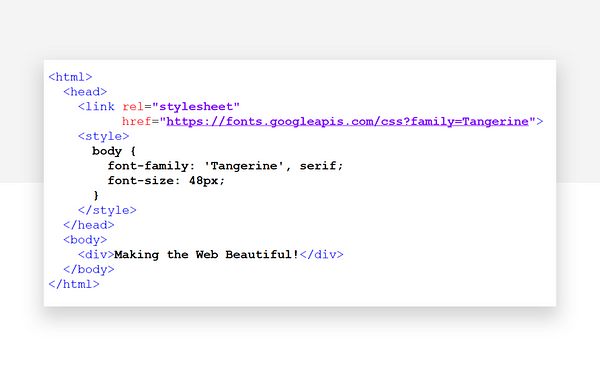
Google フォントは915個のフォントのコレクションで、すべてウェブサイトで無料で使用できます。 HTMLで使用したいフォントへの呼び出しだけで、使うことができます。
ウェブサイトでグーグルフォントを使うことの素晴らしい利点はここにあります:
・無料であなたのウェブサイトの見栄えを良くする
Google フォントを使用すると、ほぼ1000種類の見栄えの良いフォントに無料でアクセスでき、プロレベルの書体を自由に選択できます。 ほんの数年前だったら、同等の選択は数千ドルの費用がかかった可能性があります。
・プラットフォーム間の一貫性を高める
現在のウェブブラウザの大多数がGoogle フォントをサポートしているという事実のおかげで、Google Chrome、Apple Safari、Mozilla Firefox、Opera、Internet Explorerなどで使用できます。
・あなたのサイト、そしてインターネットをスピードアップ
WebサイトでGoogle Fontsを使用すると、サイトの見栄えをよくし、パフォーマンスを向上させることができます。 方法を説明しているグーグルから、このビデオをチェックしてください。
あなたのウェブサイトに最適な15のGoogleフォント
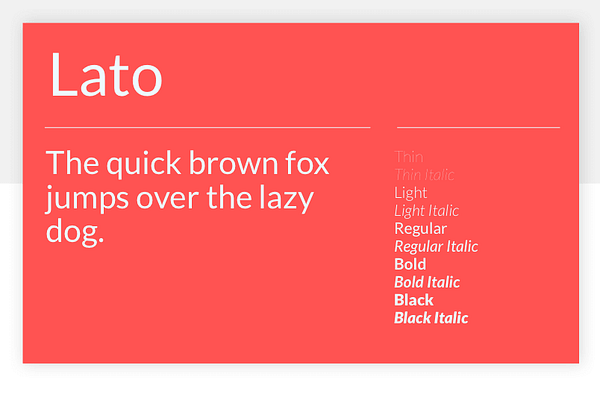
Lato

ワルシャワを拠点に活動するデザイナー、ウカシュ・ジエジッチは、Latoを作成し、本文テキストで透明に作業し、より大きなサイズのタイトルでの使用を際立たせました。 このサンセリフ書体ファミリーは普段慣れ親しんでいるものとは異なります。特に、フォントの詳細の一部が四捨五入されている点が異なります。
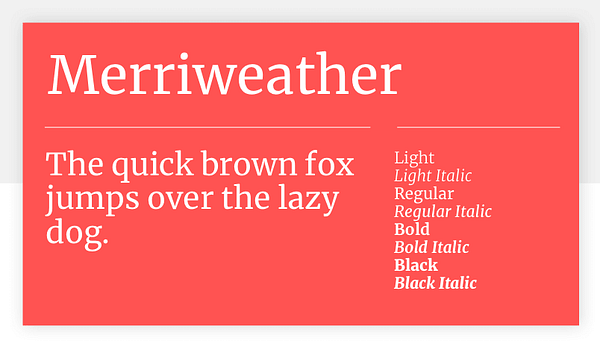
Merriweather

Eben SorkinのMerriweatherは、画面上で読みやすくなるように設計されています。 Merriweatherの大きいxの高さはフォントの読みやすさを高め、見出しやタイトルだけでなく長いテキストでの使用にも適しています。 Merriweatherには現在8つのスタイルがあります。ライト、レギュラー、ボールド、ブラック、ライトイタリック、イタリック、ボールドイタリック、ブラックイタリックです。
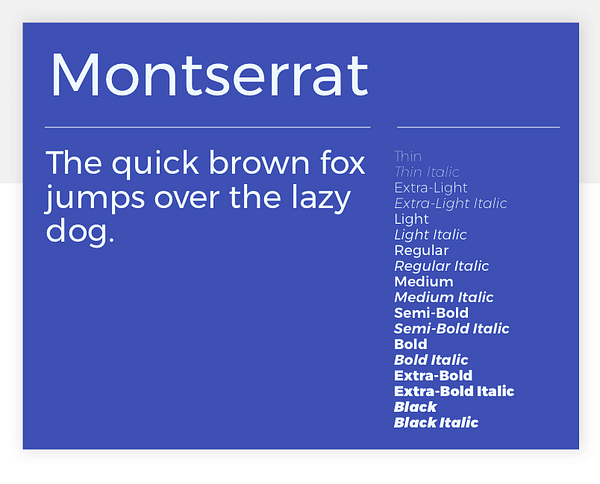
Montserrat

2011年にKickstarterプロジェクトから設立されたMontserratは、「20世紀前半に登場した都市のタイポグラフィの美しさを救う」ことを目指しています。 この魅力的なサンセリフフォントファミリはJulieta Ulanovskyによって作成され、彼女が住んでいるブエノスアイレスのモントセラト近所にちなんで名付けられました。
モントセラトの背後にあるインスピレーションについて、Ulanovskyはこう書きました。「手紙を描くために、私は都市空間でのレタリングの例に頼ります。 選択された各例は、長さ、幅、高さの比率がそれぞれ異なるバリアントを生成し、それぞれモントセラトファミリーに追加されます。 古いタイポグラフィとキャノピーは、置き換えられると元に戻せません。」 結果として得られる書体は現代の古典的な、20世紀初頭のタイプセットの優雅さの最新版です。
Muli

Muliは、後期Vernon Adamsによって設計された、多用途でシンプルなsans-serifフォントです。 もともとは表示フォントとして使用するように設計されていましたが、そのスペースのおかげで、テキストフォントとしてもうまく機能することができます。 Webおよびモバイルアプリケーションに適したMuliは、1階建ての小文字の「a」を他のものよりも好奇心が強い相対的な希少性を身に着けています。
Nunito

もう1つのVernon Adamsの作成物であるNunitoは、表示フォントとして設計されたサンセリフフォントです。 8種類のウェイトが用意されているので、スマートでスタイリッシュなサンセリフの見出しが必要なときに使用することをお勧めします。
Open Sans

最も人気のあるGoogleフォントの1つであるOpen Sansは、あらゆるシナリオで使用するための、オープンで無料のsans-serifフォントです。 非常に用途が広く、シンプルで親切なデザインであるため、テキストフォントとしてこのリストの他のフォントとうまく結合することができます。 Open SansはSteve Mattesonによって作成され、印刷、Web、モバイルなどの用途に最適化されています。
Oswald

20世紀前半の「Alternate Gothic」書体ファミリーを書き直したVernon AdamsのOswaldフォントは、コンピューターやモバイル機器でのデジタル使用のために設計されています。 タイトルに使用したり、サイズ制限のあるスペースにポップする必要がある引用符を引き出します。
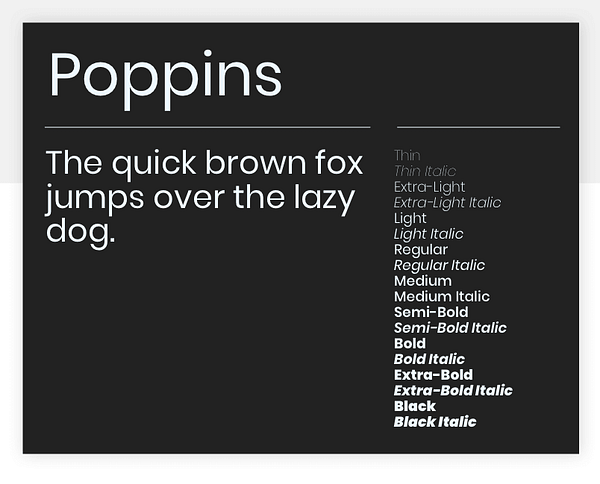
Poppins

Indian Type Foundryによって作成されたPoppinsは、テキストまたは表示コンテキストで使用するための魅力的な幾何学的なサンセリフフォントです。 また、私たちのリストの最初のフォントであり、ヒンディー語とサンスクリット語を含む150以上の言語で使われているDevanagariシステムをサポートしています。
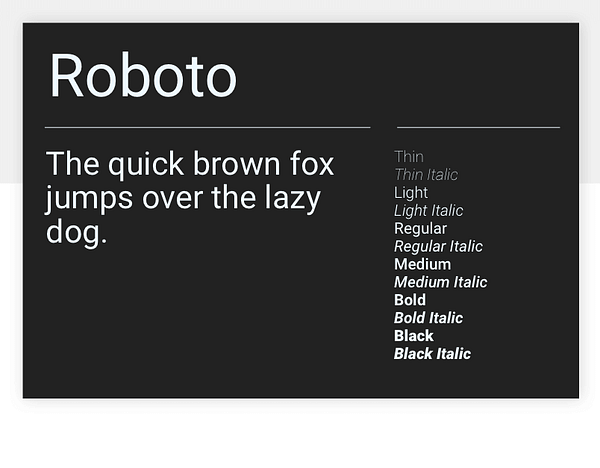
Roboto

Googleの社内Robotoは、Google Fonts Webサイトで最もダウンロードされているフォントであり、その理由を理解するのは難しくありません。 清潔、スタイリッシュ、スマートでありながら同時にプロフェッショナルでフレンドリーであるRobotoは、AndroidおよびChrome OSのデフォルトのフォントであり、GoogleのMaterial Designシステムで選択されているフォントです。 Robotoは、Webおよびモバイルでの使用に適した、シンプルで読みやすいものです。
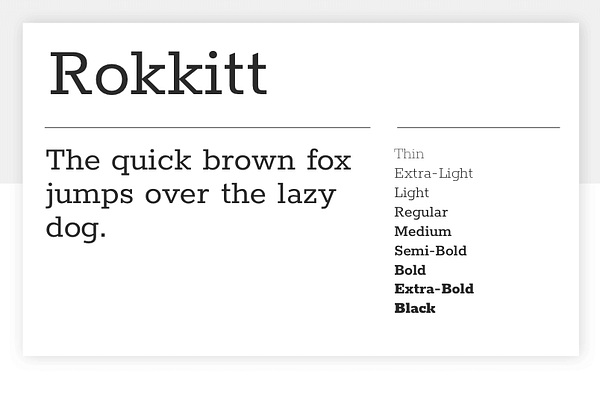
ROKKITT

まったく異なるタイプについては、Rokkittを見てください。 Vernon Adamsによって設計されたRokkittは、19世紀半ば頃からのいわゆる「エジプト」の幾何学的スラブセリフフォントに触発されました。 表示目的のためにはっきりと意図されていますが、テキストとしても使用できます。
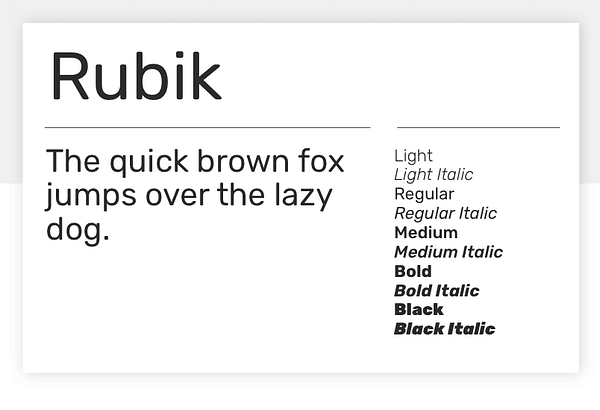
Rubik

Rubikは、Hubert FischerのPhilipp HubertとSebastian Fischerによって設計されたsans serifフォントで、Meir Sadanによって改訂および維持されたヘブライ語バリアントが含まれています。 ルービックの丸みを帯びた角はそれを快適でフレンドリーな感じにしてくれます。 それは完全に自宅でディスプレイやテキストとして使用できます。
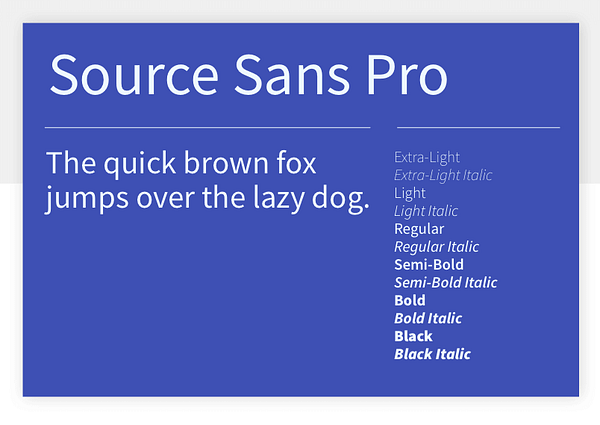
Source Sans Pro

Paul D. Huntによって設計されたSource Sans Proは、Adobeの最初のオープンソース書体ファミリです。実際にはユーザーインターフェイス要素での使用を目的としたサンセリフ書体ですが、通常よりも幅が広いため、長いテキストにも適しています。
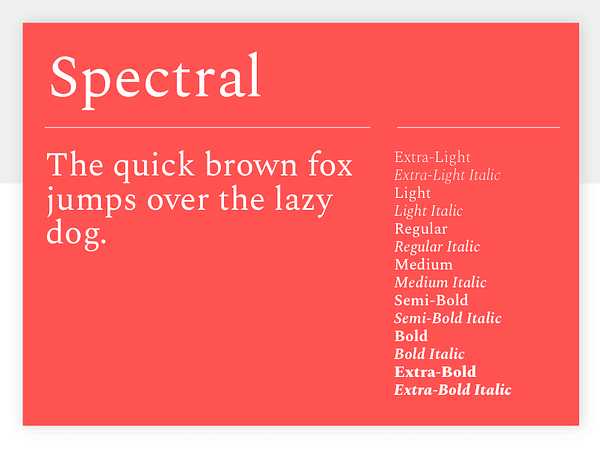
Spectral

Spectralは、GoogleのDocsおよびSlides Webアプリケーションでの使用を委託されたセリフ書体です。 エレガントでモダン、そして美しいスペクトラルは、本文と同様にタイトルと引用符で囲まれています。 最良の結果を得るためには、Open Sansのようなサンセリフフォントと組み合わせてください。
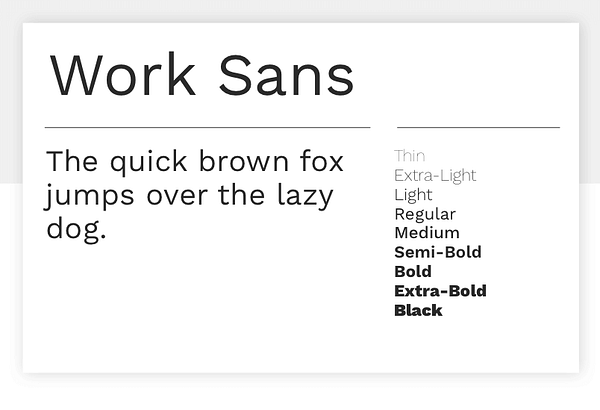
Work Sans

Wei Huangによって設計されたWork Sansは、20世紀初頭のグロテスク(すべてのサンセリフフォントのインスピレーション)に基づいています。 異なるウェイトはさまざまな用途に合わせて設計されています。標準ウェイトとミディアムウェイトはテキストの使用を目的としていますが、重いウェイトと軽いウェイトは表示目的によって最適化されています。
WebサイトでGoogleフォントを使用する
WebサイトでGoogle フォントを使用するもう1つの優れた点は、Webサイトの作成を始めたばかりの場合でも、非常に使いやすいことです。Googleは、ウェブサイトにGoogleフォントを使い始めるにあたって、簡単なガイドを提供しています。

結論
Googleフォントはウェブサイトにとって、信じられないほど強力で多目的なリソースです。 900以上のフォントにアクセスできるようにすることで、GoogleフォントはWebサイトの見栄えを良くしながら、そのパフォーマンスを向上させ、インターネット全体の速度を向上させることができます。 さらに、Googleフォントはあなたのウェブサイトで簡単に始めることができます。
今すぐGoogleフォントをあなたのウェブサイトに統合すれば、あなたはもう戻ることはできません!


























