ハンバーガーメニュー(列挙型のメニュー)には長年にわたって多くの不満が寄せられているが、正当な理由によるものとそうでないものがある。 その論争の理由の1つは、それがあらゆる種類のアプリであまりにも人気がないということだ。 私たちがオンラインで見た圧倒的大多数の投稿は、人気のUI要素を一方的に攻撃しているようにしか見えない。だが実際のところ、それらはあなたのアプリに組み込むのに非常に便利なツールです。 多くのトップアプリが何らかの形でまだそれらを利用している理由がここにあります。
だからここで私たちが代わりにやることは、ハンバーガーメニューの長所と短所をすべて整理し、適切な質問と評価基準を使用して適切な解決策を見つけ、ハンバーガーに代わる最良の選択肢を7つ提供することです。さぁ、始めましょう。
ハンバーガーメニューの欠点
それぞれの特徴をうまく表せないこと
ハンバーガーメニューを使用する最大の欠点は、それぞれの機能の特徴があまりうまく表せないことです。 最初の使用開始から実に25%のアプリが削除されるため、多くのアプリはユーザーの生活の中で提供する価値を実証するのに早く・わかりやすく価値を表示しなければならない。
アプリのチュートリアルが重要なのはそのためである。「チュートリアルに釘付けにならないのであれば、そのアプリの開発者は誰も見ないような機能を開発する代わりにビールを飲んでいたのかもしれない」-Nancy Hua (ApptimizeのCEO) ユーザーはどの機能と価値が利用可能であるか、明白な手がかりを探している。 これらの機能の特徴をハンバーガーなどのメニュー列に隠すと、それらの機能の特長を見つけにくくなり、ユーザーはわざわざ検索しなければならなくなる。
機能をメニュー列に表示するということは、その機能の重要性が低いことを意味する
メニュー列に重要な機能を並べることは、あなたのスポーツチームのBチームにスター選手を配置するようなものだ。あなたの部屋の引き出しと同様、メニュー列というのは、現在必要のないものを保管する場所なのだ。その結果、そこに表示されているメニューは意識しなくなる。ホーム画面に表示しないということは、それほど重要ではないということになる。
ハンバーガーメニューのトップ項目をクリックする率は低い
携帯画面の左上は、一般的にメタ情報(デバイス名、wifiインジケーター、戻るボタン、バックグラウンド実行アプリ、バッテリー寿命、検索など)で埋まっている。画面の中央部分(目が自然に落ちる部分)や、下部(指が簡単に届く部分)ではないのだ。これらの事実が暗示するのは、画面の上部にあるものはクリックされず、一目でわかるものである、ということです。
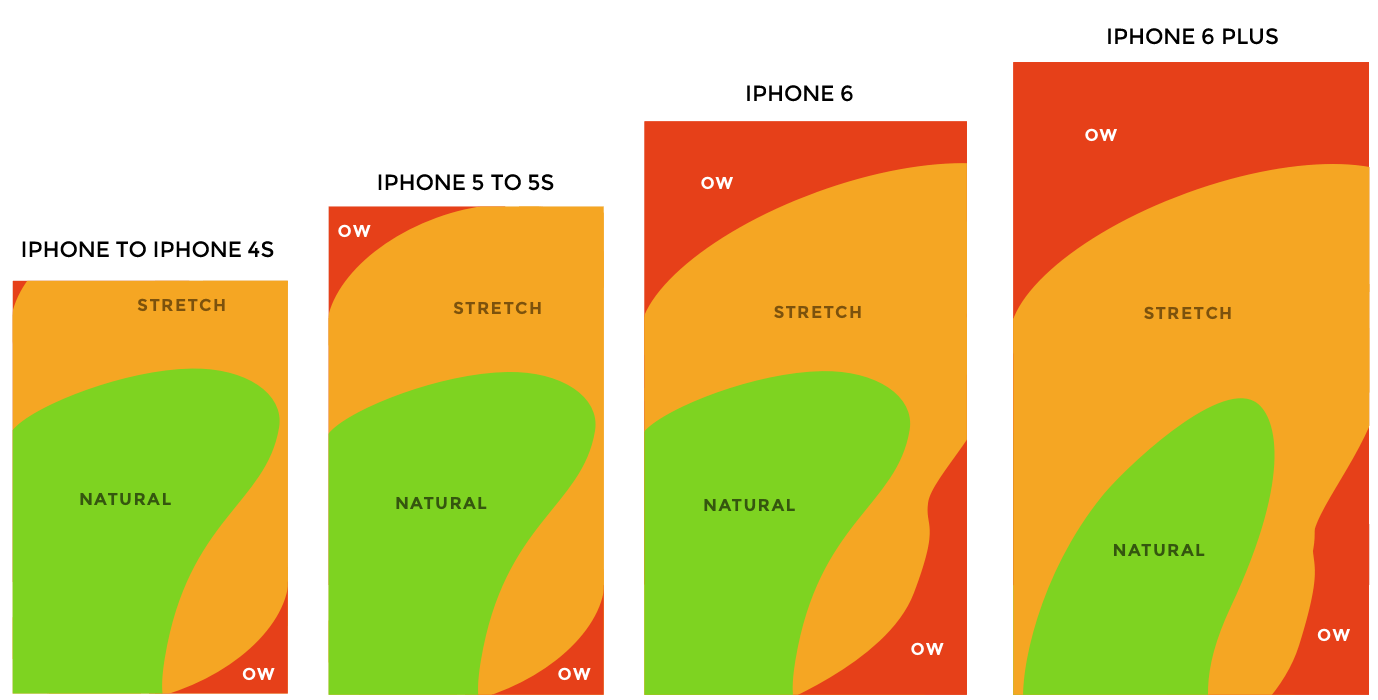
画面上部のナビゲーションボタンは指が届きにくい
これを試してみてほしい:自分のスマートフォンを掴み、いつものようにアンロックする。そして、親指で握りを調整することなく、左上隅を触ってみよう。かなり大きい手を持っていない限り、これは難しい。小型のスマートフォンの場合でも、通常、調整なしで画面の下部2/3には指が届くが、上部1/3に触りたい場合は握りを調整しなければならない。iPhoneには読みやすくする機能があるが、画面サイズが大きくなるだけで、それほど簡単ではない。ユーザーは最も簡単な方法を選ぶものである。そのため、ハンバーガーメニューをクリックしないことも多い。
iOSの戻るボタンと相性が悪い

画面上のハンバーガーメニューの配置は、戻るボタンのデフォルトの位置と全く同じである。両方のアイコンが必要な場合、両方のアイコンを並べて押すか、一方を削除して使い勝手を犠牲にする必要がある。
それに対するハンバーガーメニューの長所
悪いことばかりではない。多くのアプリがハンバーガーメニューを使う理由がちゃんとある。メニュースタイルが豊富であることだ。
UIとナビゲーションをきれいにできる

何が起こっているんだろう??
アプリを設計するとき、最悪なのは、ユーザーに選択肢を与えすぎ、意思決定に疲労を引き起こすことだ。ハンバーガーメニューはすべてを綺麗に隠すことができる。これにより、ユーザーに見せたいコアの機能から気をそらされることを防ぐことができる。ユーザーが実際にハンバーガーメニュー内の機能を使用したい場合だけ、問題が発生する。
ハンバーガーアイコンは一般によく知られている
「なぜ汎用的なアイコンを殺してしまうのだ。ユーザーがよく知っているアイコンを新しいアイコンと入れ替えてしまうたび、ユーザーは学習しなければならない」ーOliver McGough
UIアイコンを広く使用することは非常に困難だ。あなたはホームボタン、マウスポインタ、印刷ロゴ、電源ボタン以外に、いくつアイコンを知っているだろうか。星やハートのアイコンのように一見何もないようなアイコンでも、様々な解釈が可能だ。アプリによっては、あとで参照するためにページをブックマークしたり投稿することを意味する場合もあるが、他のアプリでは単にいいねを意味する場合がある。結果、多くのアイコンは、新しいアプリを使用するときに正確に解釈するのが難しいことがある。
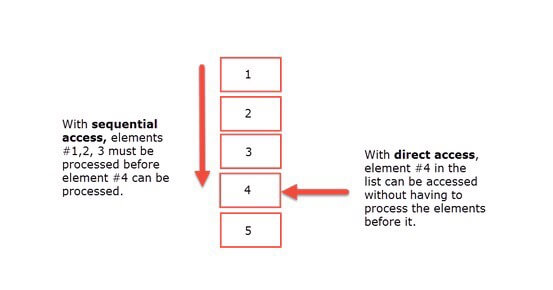
ハンバーガーメニューを使えば一発で飛びたい機能をアクセスできる

ハンバーガーメニューは、直接的なアクセスを可能にする。つまり、ユーザーは「コンテンツを順番に検索するのではなく、優先項目にアクセスすることができる。」ーNielsen Norman Group これは、ユーザーが希望の画面に到達する前に処理しなければならない事前設定を持たずに、ユーザーが直接目的のページをクリックできるということだ。
この大きな利点は、使いやすさとスピードだ。直接アクセスすれば、ユーザーはほんの数クリックで目的の画面や機能に素早くアクセスできる。逆に、シーケンシャルアクセスを使用すると、ユーザーはプリセットリストをたどらなければならず、目的の画面に到着する前に無関係な画面をスクロールしなければならない。モバイルデバイスでは、ユーザーはWEBよりもさらにスピード性を期待している。シーケンシャルアクセスではこの期待に応えられない。
ハンバーガーメニューから切り替える場合に考えるべきこと
私たちはハンバーガーが最適な解決策ではないことを知っているが、それは改善することができる。 ただし、自分自身と自分のチームに、自分の目標は何か、そしてその変更が努力に値するかどうかを尋ねることが重要だ。
最も重要な質問は:ハンバーガーメニューの機能にユーザーを誘導することは重要か?
答えが「いいえ」の場合、あなたのアプリはおそらくそのままで大丈夫だ。 ユーザーが機能の強化を求めている場合は、ハンバーガーメニューに進んで設定を調整したり、アプリの潜在能力を最大限に引き出したりしてもよい。
答えが「はい」の場合、7つの選択肢がある。 まず最初に、それぞれを評価するために使うべき基準について考え、あなたのアプリに最適な解決策を決めていこう。
ナビゲーションUIの必須条件
覚えておく必要があるのは、1つのデザインがすべてのアプリに対して機能するわけではないということだ。 優先順位と制約はそれぞれ異なるため、最も効果があり、基準を満たすと思われる解決策を1つ以上選択するようにしてほしい。 以下はハンバーガーメニューに代わるものを検討する際、あなたがあなた自身に尋ねるべき質問だ。
・優先事項は何か?スクリーニングしたいのか、すぐに表示可能な機能がいいのか?
・ランディングページ/ホーム画面に大事な機能が表示されているか?
・このナビゲーションUIは、ユーザーに見てほしい大事な機能を紹介できているだろうか?
・ナビゲーションUIは、ユーザーが今どのページにアクセスしているのかわかるだろうか?
・手の位置を変えずにナビゲーションボタンを押せるだろうか?
・アイコンは直感的でわかりやすいだろうか?
・このナビゲーションでは順次にアクセスしていくのではなく、直接目的のページにアクセスできるだろうか?
ハンバーガーメニュー以外の選択肢
1. フローティング/プロミネント・ハンバーガーメニュー

長所:
・重要性を示すことができる
・画面の面積を節約できる
・直感的で使いやすい
・右手の親指で簡単に手が届く(設置場所により異なる)
・直接アクセス可能
短所:
・特徴はすぐに表示できない
・画面の大部分を占有する可能性がある
それでもナビゲーションドロワーを使用したい場合、ユーザーが実際に使用できるようにするため、良い方法がある。フローティング・ハンバーガーメニューである。
フローティングハンバーガーは、ユーザーの画面上でより目立つ位置に追いやられてきたアプリの引き出しだ。 これにはいくつかの重要な効果がある。ユーザーはこのボタンをクリックすることで、アプリの重要な機能として認識する可能性が高まる。 それはまた、チームがいくつかの機能を同時に展示することを可能にするだけでなく、簡単にアクセス可能なナビゲーション引き出しを持つことを可能にする。
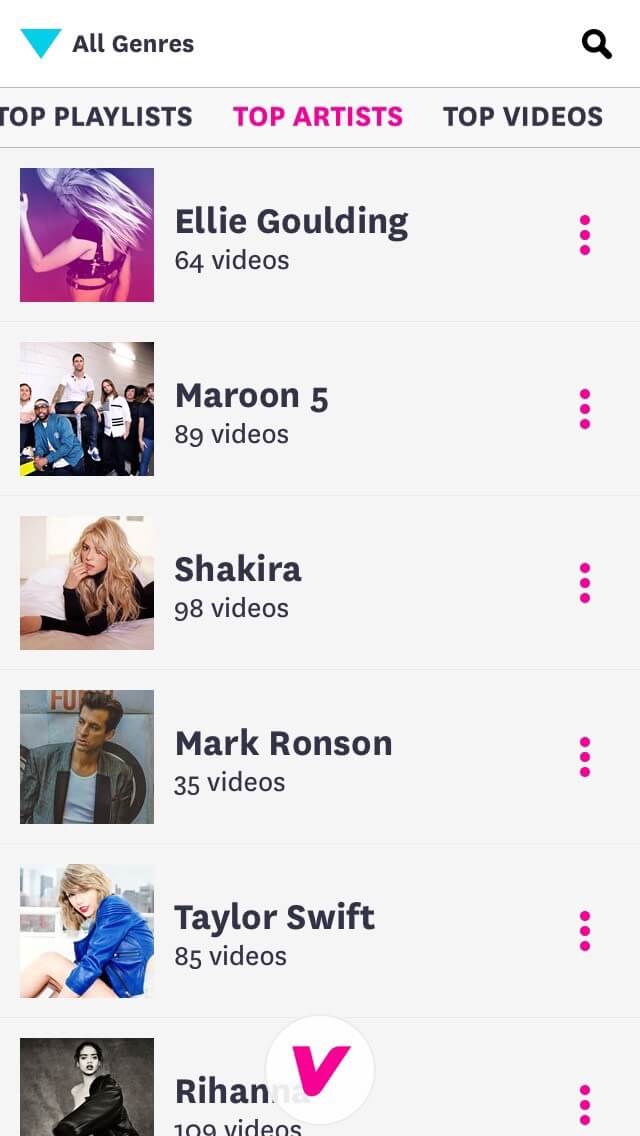
実際にVevoを使ってフローティングハンバーガーアイコンのバリエーションをテストしたところ、典型的なハンバーガーメニューよりかなりコンバージョンを増加させることがわかった。
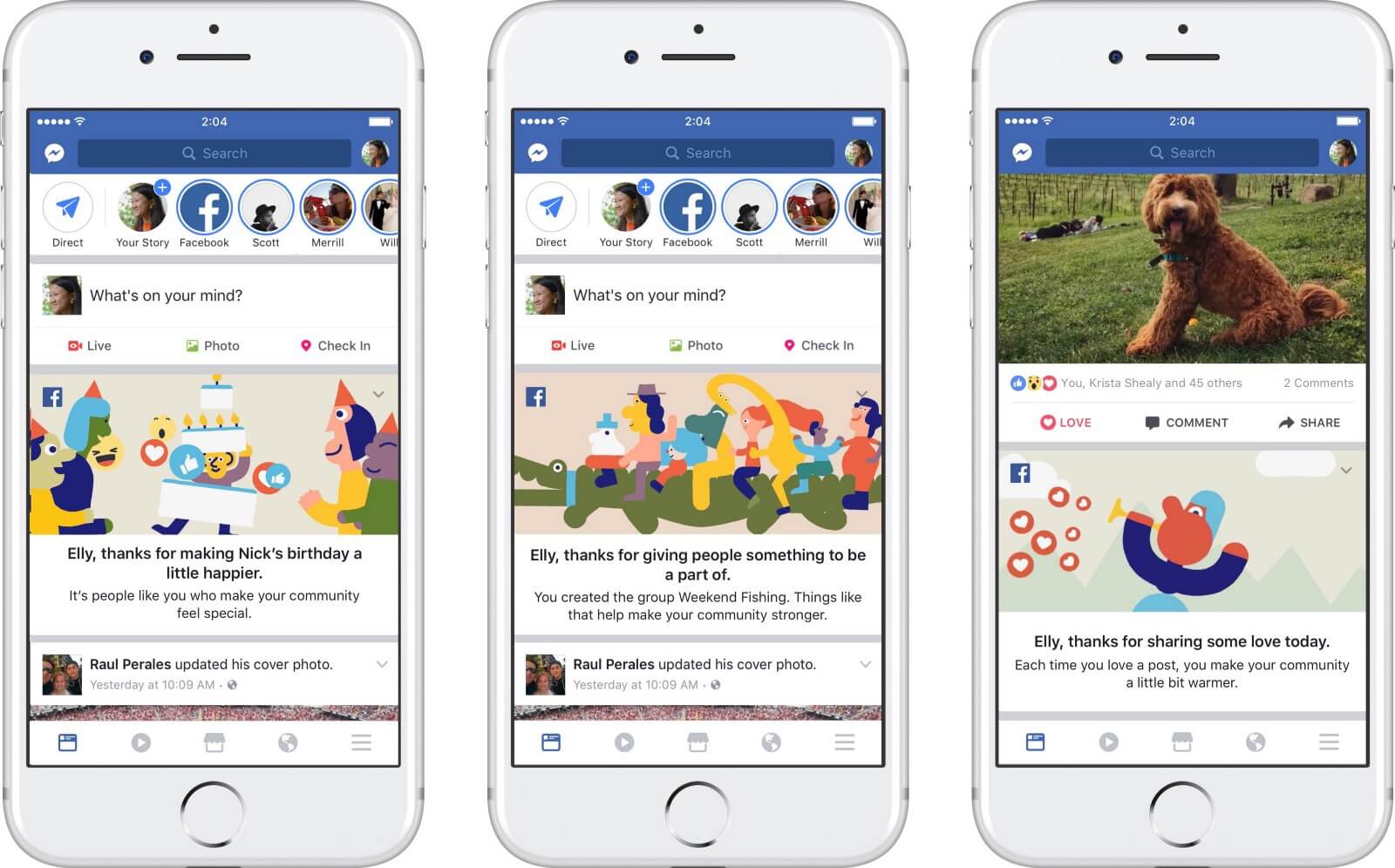
2.タブメニュー

長所:
・ホーム画面で大事な機能を整理してみることができる
・一目でなんのページを見ているのかわかる
・ボタンに触りやすい
・重要性がわかりやすく、ユーザーに機能を誘導できる
・直接的なアクセスができる
短所:
・4〜5メニューしか表示できない(サイズによる)
・タブごとに全く違うアイコンを使う必要があり、新たにアイコンを作成しないといけないかもしれない
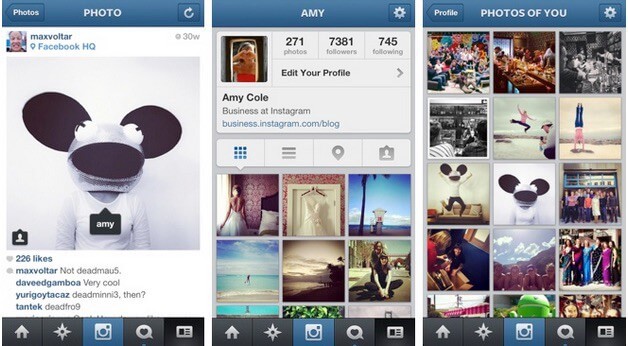
これは、ハンバーガーメニューをやめたいチームにとって最適な選択肢となっている。 実際に、Facebook、Flipagram、Buffer、その他の多くの人々によって採用された。 下部のタブ付きメニューを使用すると、ユーザーはホーム画面で主要な機能をすぐに確認できる。また、どのページが表示されているかをユーザーに知らせることができる。 ユーザーがワンクリックでホーム画面に戻らなくてもすばやくさまざまな機能に切り替えることができるので、直接アクセスができる。
3.トップタブメニュー


長所:
・ホーム画面で大事な機能を整理してみることができる
・一目でなんのページにいるのかがわかる
・重要性を示すことができ、ユーザーに機能を誘導できる
・直接的なアクセスができる
短所:
・4〜5メニューしか表示できない(サイズによる)
・タブの違いをはっきり示す必要がある
・ボタンに手が届きにくい

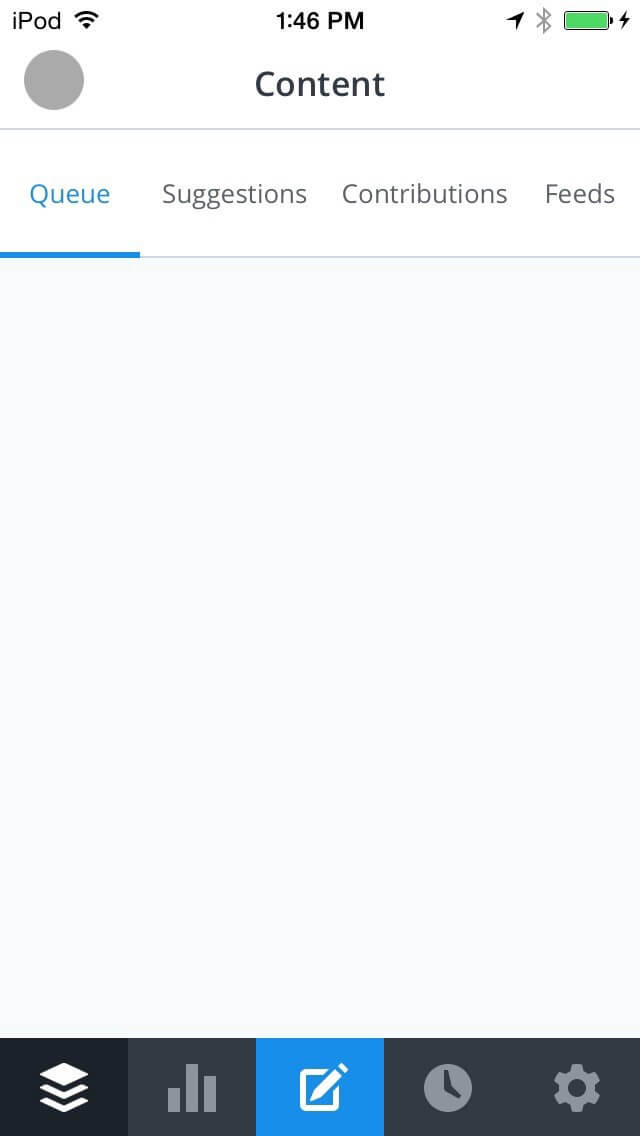
画面下部のタブ付きメニューと同様に、画面上部のタブは適切な選択肢である。 これらの機能により、ユーザーはさまざまな機能に直接アクセスしたり、アプリ内のどこにいるかに関する視覚的な合図を受け取ることができる。 ブラウザのタブと同じように機能するので、より直感的なものになるかもしれない。 ただし、画面の上部1/3に配置されているため、画面下部のタブほどアクセスしやすいとは言えない。 ほとんどのアプリは他のシステムと組み合わせて追加のナビゲーションとして追加することを選択しているので、単独で使用されるのを見たことがない。
4.スワイプページ

長所:
・ユーザーインターフェースがきれい
・アプリの様々なテーマや関連機能を細分化するのに適している
・ビジュアルが見やすい
短所:
・ユーザーはナビゲーションの知識をなんとなく持っていなければならない
・適切なチュートリアルがないと混乱を招く
・今なんのページにいるのかわかりにくい
・機能を探す手間が必要
・直接的なアクセスができない
・今なんのページにいるのかわからないが、ドットで解決する可能性がある
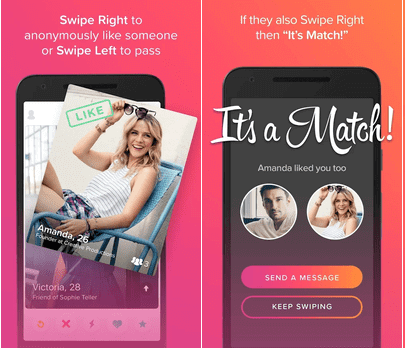
Tinderなどの多くのアプリは、スマートフォンユーザーが左右にスワイプする機能を採用している。 特定のナビゲーションボタンに貴重な画面スペースを使用するのではなく、さまざまなアプリ機能にアクセスするためにスワイプを使用することを選択したのだ(メインページでは、マッチを選ぶか拒否するために左右にスワイプする)。
これはTinderのアプリでは非常にうまく機能し、ユーザーは左右にスワイプする機能を利用し続け、機能グループを区分化することができる。 Tinderはまた、画面上部のアイコン付きのバーを利用して、各ページの動作を示し、ユーザーが迷子になるのを防いでいる。
この方法の欠点は、ユーザーが直接ではなく順次アクセス権を持っているため、ナビゲーションプロセスが遅くなることだ。 ユーザーがスワイプしようとしているときにアイテムをクリックしたり、その逆の操作を行ったりすると、メイン画面のユーザーインターフェイスにも影響する。
5.ラベルメニューボタン

長所:
・フローやメニューを変えなくても、素早く簡単に変更できる
・ユーザーがハンバーガーメニューを理解していなくても、言葉でメニューを理解できる
短所:
・アイコン認識を高めたこと以外はハンバーガーメニューの欠点と共通
ExiswebのJames Fosterは、ハンバーガーのメニューアイコンを微調整するだけでユーザビリティが大幅に向上し、混乱が少なくなるかどうかを確認するため、非常に興味深いA / Bテストをいくつか実行した。 彼は、「メニュー」という言葉でラベル付けされたアイコンは、通常のハンバーガーメニューと比較して、クリック数を20%も大幅に増やすことを発見した。
アプリに大きな変更を加えたくないが、使いやすさを高めたい場合は、これが良い代替策となる。 Nielsen Normanグループは、コンバージョンを増やすためにハンバーガーメニューにラベルを付けることも推奨している。
6.スライドアウト式ナビゲーションタブ

長所:
・画面を最大限に使うことができる
・手を動かさなくても簡単にみることができる
・アプリの他の画面に直接アクセスできる
短所:
・フィード画面やスクリーンナビゲーションに干渉するかもしれない。例えば、右にスワイプしたときに、動画を再生してしまうなど。
・右にスワイプする動作を他の機能に当てられない
・ユーザー自身で見つけるためには、チュートリアルが必要
Benjamin Bergerは、ナビゲーションタブをスライドさせるという賢い考えを持っている。 ジェスチャーコントロールを使用すると、ユーザーは単純に右にスワイプしてナビゲーション用引き出しを引き上げることができる。 ユーザーが握りを変えずに容易に引き出しを見ることと、同様にスクリーン面積を最大にすることを可能にする。 これによる大きな欠点は、おそらくページUIとの干渉だ。
7.バージョンの組み合わせ

Facebookがこの際たる例である。Facebookのナビゲーションタブは、他のあらゆる機能にアクセスするためのタブがハンバーガーメニューとして並んでいる。

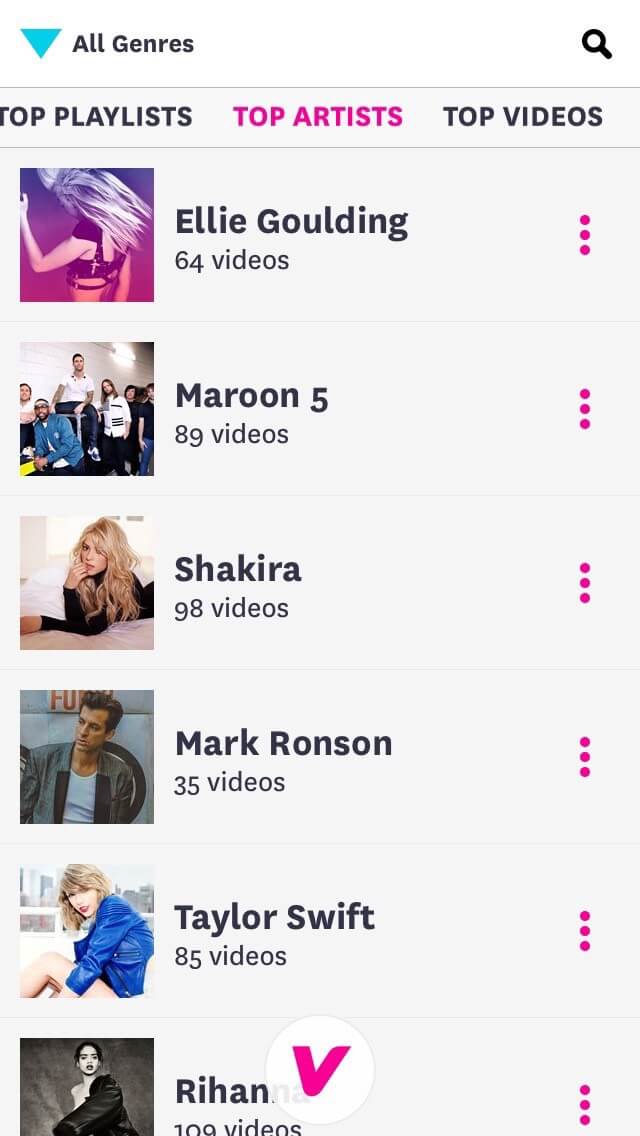
Vevoのアプリは、音楽ジャンル、トップリスト、機能など、さまざまなカテゴリで分類されている。 その結果、フローティングハンバーガーメニュー、アプリの上部にあるカルーセルメニュー、および「すべてのジャンル」というラベルの付いたハンバーガーメニュースタイルのアイコンが組み合わされ、ユーザーはコンテンツを分類することができる。
どんなナビゲーションがアプリに最適かを考える
どのオプションを選択しても、それがアプリケーションにとって正しい決定であるかどうかは、自身で確認しなければならない。 モバイルデバイスではユーザーがスピードと効率を期待するため、アプリ内のナビゲーションはさらに重要となる。 ユーザーテストとA / Bテストの両方を使用してこれらの方法をテストし、新しいデザインの変更についての想定がユーザーの行動や知覚に実際に影響を及ぼしていることを確認してほしい。
Apptimizeは、組織にすべてのプラットフォームで一貫したユーザーエクスペリエンスを確保し、それらの最適化の影響を追跡しながら、顧客のデジタルタッチポイントを向上させることができる。
段階的かつセグメント化されたロールアウトによって、製品チームがA / Bテストを効率的に実行し、即座に更新を行い、ユーザーエクスペリエンスをパーソナライズできるようにするプラットフォームを使用して行う。 Apptimizeはサンフランシスコを拠点とし、US Venture Partners、Google Ventures、Y Combinatorなどと提携している。
HotelTonight、Viber、Glassdoor、StravaなどのトップアプリはApptimizeを使用してモバイルの成長を継続的に推進している。