ここ数年、ウェブサイトのアクセシビリティについて議論されることが増えています。
普段の生活でもオンラインで過ごす時間が増加しており、より多くのユーザーに訴求できることは強みとなります。しかしデザイナーにとっては全てが順調ではありません。
サイトの構築をサードパーティのテーマやプラグインに頼っていますが、それらはどれだけアクセシビリティに配慮してくれるのでしょう?
また、どれだけやれば十分と言えるのでしょう?
そうしたデザイナーが抱える疑問について、専門家のジョー・ドルソン氏にアドバイスをもらうことにしましょう。

・欠けたピース
ジョー氏によると、開発者がアクセシビリティに配慮したサイトを作ろうとする時、目が全く見えない人々のことを想定します。これだけでは二つの問題を残すこととなります。
ひとつはフォーカスの欠如です。キーボードでのナビゲーションを行う場合、タブキーを押すことでフォームやリンクを辿ることができますが、頻繁に自分の居場所を見失うことになるでしょう。
もうひとつはテキストの拡大です。視界にハンデを抱える人々はテキストを拡大する機会が多いのですが、複数のテキストが重なり合ってしまったり、カラムの幅が狭すぎて横スクロールをしないとテキストが読めないという問題が起こってしまいます。
・コンテンツ追加の方針
サイトにコンテンツを加える際、テキストを書いてリンクを貼り、詳しい情報はPDFなどの別ファイルに置くことがあります。
ジョー氏曰く、コンテンツをもっと広くアクセス可能にする必要があります。PDFにアクセスできない場合の代替手段を用意しておくべきなのです。もしPDFを添付するのであれば、同じ内容のものをHTMLでも提供するのが最善でしょう。

・テストを行う上でのアドバイス
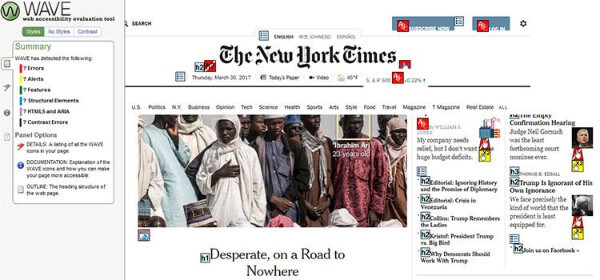
自動のツールで問題を発見するだけでなく、自分たちで実際にサイトを使ってみてのテストもぜひ行ってください。
- 1.スクリーンリーダーを使う
MacやiOSではVoiceOver機能が利用できます。Windows 10ではナレーター機能が内蔵されています。NVDAのようなサードパーティ製のアプリを使うのもいいでしょう。
- 2.マウスを外してみる
キーボードだけを使ったナビゲーションを試してみてください。
- 3.フォントを拡大してみる
ズーム機能でサイトを400%に拡大し、どのように見えるかを確認しましょう。
- 4.ブラウザ拡張を活用する
NoCoffeeというChrome拡張で色覚にハンデを抱える人々の見え方をシミュレーションできます。FirefoxではRGBlindを利用するといいでしょう。
アクセシビリティは考えなければならないことがたくさんあります。
便利なツールが普及してきていますので、それらをうまく活用して誰にとっても使いやすいサイトを目指してください。
※本稿は 「The Challenges Web Designers Face in Ensuring Website Accessibility」を翻訳・再編集したものです。