スプリットスクリーン・レイアウト、ふんだんな余白、明瞭なタイポグラフィ、微かなエフェクト……
いずれも遊び心あふれるデザイン・トレンドです。
本記事では、これらのトレンディなデザインスタイルを念頭におきながら、フレックスボックス、3D変換、Animate.cssを使って作成したチュートリアルをご紹介します。
主題は、架空のファッションブランドのランディングページです。
パート1とパート2の二つに分けて説明していますが、こちらのパート1の記事ではストラクチャ、インタラクション、Animate.cssに着目して解説していきます。
ストラクチャ
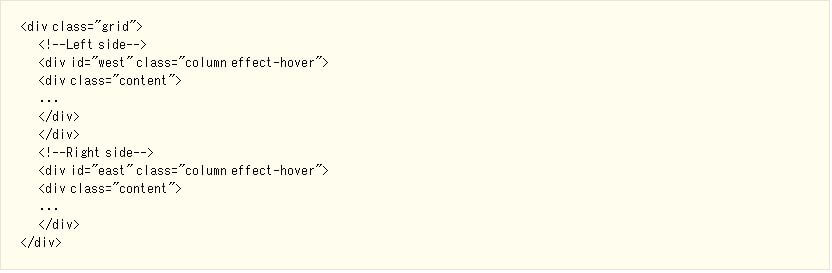
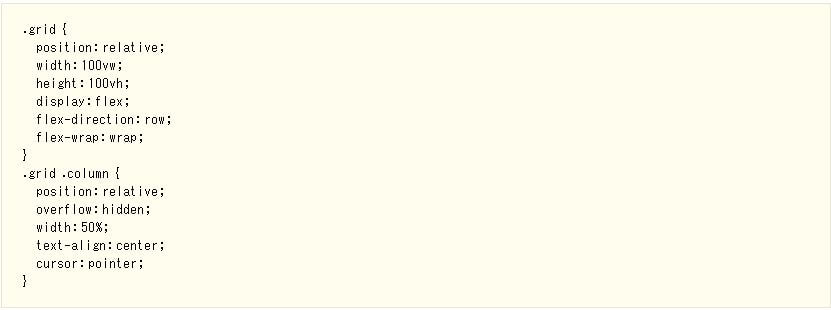
シンプルなフレックスボックスグリッドを使います。

メインレイアウトの列に個別のIDを与えて、それぞれに背景画像を設定したり、コンテンツレイヤーのリンク付けのときに使ったりします。
ビューポートユニットを使ってグリッドの幅を定義することで、ひとつの列の幅が画面サイズの50%になるよう設定することができます。

最後にCSS transitionとCSS transformationを使って、両側のインタラクションを作成します。今回作成したのは架空の靴ブランドなので、コンテンツはスローガンと男性向け/女性向けのページにナビゲートするCTAのみにしました。余計なボタンやリンクを入れなくても、ページ全体がインタラクションを促進してくれます。

インタラクション
CSSのtransitionではCSS値のプロパティをスムーズに変換することができ、CSS transformではスタイリングされたエレメントを2次元または3次元に変換することができます。この2つを組み合わせれば、様々なエフェクトやシンプルなアニメーションを作成することが可能です。
今回はそれぞれの列に適用するエフェクトとコンテンツデバイダーを、effect-hoverクラスで隔離しました。プロジェクトやセレクタに合わせて.columnか.column.contentに追加できます。

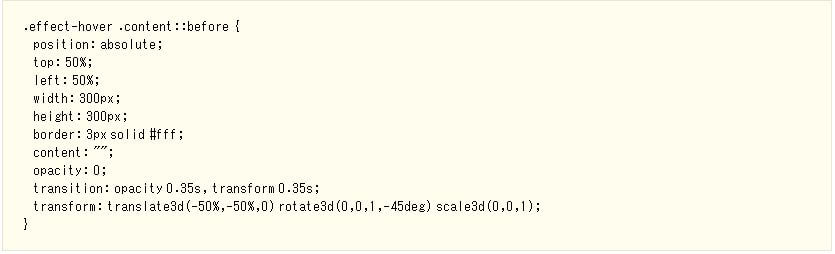
次に、effect-hoverルールの解説をしたいと思います。
Borderの適用で現れる長方形をつくるために、::beforeのエレメントを使います。その後rotate3dひし形にした後、scale3dとtransform-orginで背景から飛び出すようにします。

Opacityを1に設定すれば、ホバーで現れるようにできます。

h2をフェードアウトさせるため、opacityを0にしてなめらかにズームアウトさせました。

ズームアウトもなめらかです。

透明度はh3およびp上で0に設定されており、だから最初には隠されています。
.effect-hover p,
.effect-hover h3{
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
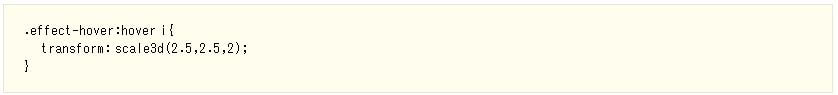
ホバーの設定作業に戻ります。

Scale3dを使って、h2がフェードアウトすると同時にアイコンが拡大されるようにしました。

フルページレイヤー
デュオレイアウトを使うと、ブランドの個性、見たいものを自分で選ぶナビゲーション、UXを実現することができます。ページを訪れた人にはメインのエリアに集中してもらいたいので、カテゴリごとのメインページとして機能するよう、コンテンツを2つのオーバーレイに分けました。
アニメーションはAnimate.cssとの相性も考慮し、シンプルにCSSのみで作成しました。それぞれのページに合わせた簡単なデバイダーを作成します。

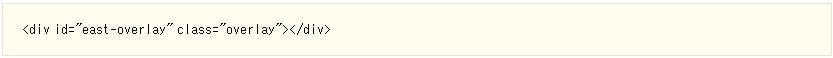
それぞれに個別のIDと共通のオーバーレイのクラスを与えます。

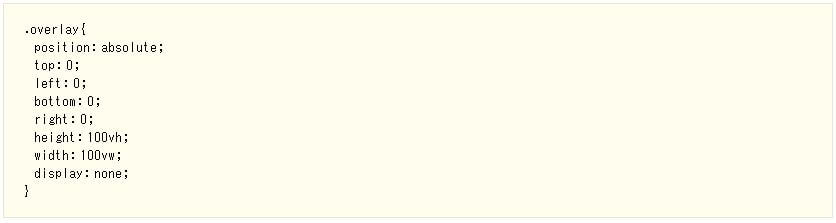
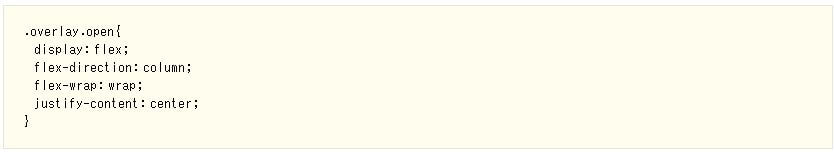
オリジナルのレイアウトに絶対値でポジショニングを指定してから、ビューポートユニットでサイズを調整します。Display:flexでオーバーレイが開かれた時の動作を設定します。

ここで、シンプルなjQueryを使ってクラスとオーバーレイ動作、デバイダーの調整を行います。
$(document).ready( function(){
$("#west .content").click( function() {
$("#west-overlay").addClass("animated zoomIn open").one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend', function(){
$(this).removeClass("animated zoomIn");
});
});
});
続くパート2ではコンテンツをオーバーレイできれいに表示する方法からご紹介しています。
こちらからご覧ください。
※本記事は、Tutorial: Trendy Splitscreen Layout With CSS3 Animations (Pt. 1)を翻訳・再構成したものです。
























