Sketchを使えば、ワイヤーフレームと情報アーキテクチャーを統合し、ひとつのSketchドキュメントにまとめることができます。
その方法をご紹介しましょう。
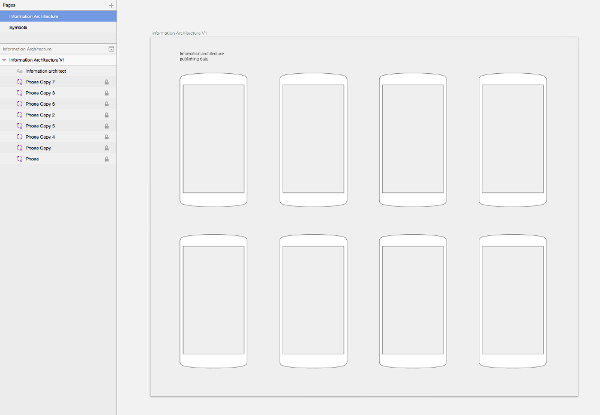
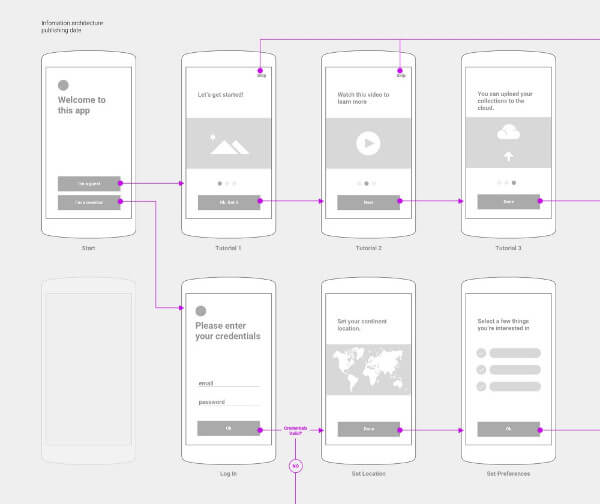
ステップ1: デバイス情報とともに情報アーキテクチャーのアートボードを作成する
まずはデバイス1つのシンボルを配置し、それをアートボード全体に広がるよう繰り返しましょう。
ダイアグラムが大きくなるとともにいくつでもデバイスを追加することができますし、必要であれば別のデバイスを追加することも可能です。
ここで、デバイスのレイヤーを確実にロックするようにしてください。
こうすることで次のステップがやりやすくなります。

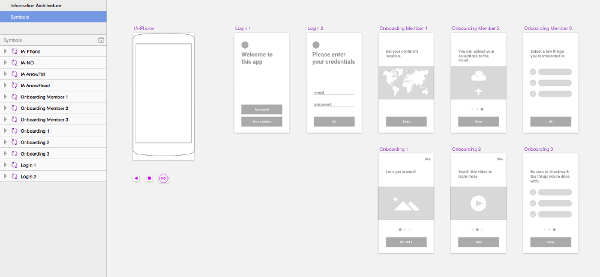
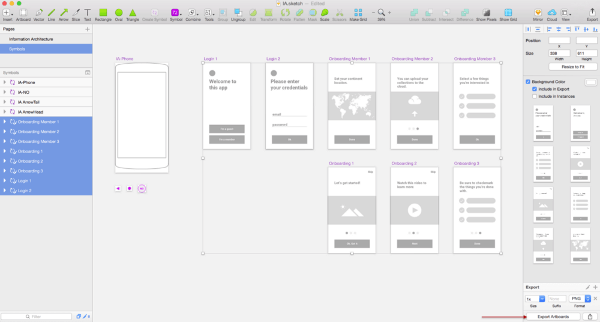
ステップ2: シンボルページにワイヤーフレームを作成する
シンボルページに切り替え、デバイスの画面領域に合うようにいくつかアートボードを作成します。
ワイヤーフレームのシンボルを情報アーキテクチャーページに貼り付けることができます。
ここで各機能に応じてシンボルアートボードに名前をつけておくのがいいでしょう。

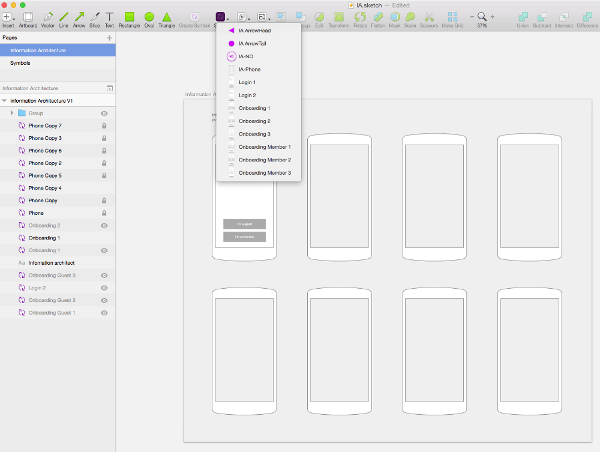
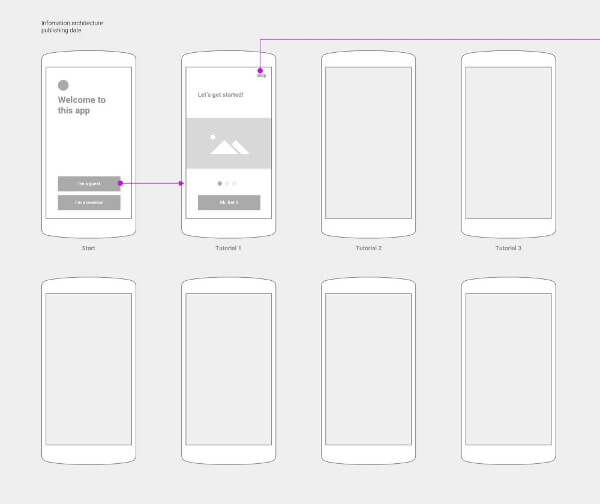
ステップ3: 情報アーキテクチャーアートボードにワイヤーフレームとロジックを追加する
シンボルツールを使用して、情報アーキテクチャーページにワイヤーフレームをドロップします。
ワイヤーフレームはシンボルなので、ダブルクリックすることでいつでも編集を行えます。
配置ができたらロジックとシーケンスダイアグラムを追加しましょう。
それぞれの画面ごとにタイトルを付けるのを忘れないようにしてください。


ステップ4: 情報アーキテクチャーとワイヤーフレームをエクスポートする
作成したアートボードをPDFでエクスポート可能な状態にしましょう。
こうしておくと後で検索することができるようになります。


できるだけシンプルに
この方法の優れた点は、ワイヤーフレームと情報アーキテクチャーを同じファイルに保存しながらもそれぞれが独立しているということです。
こうすることで全てをシンプルに保つことができます。ぜひ取り入れてみてください。
※本稿は「Use Sketch to combine Wireframes and Information Architecture together」を翻訳・再編集したものです。

























