色使いがデザイナーにとって最も強力なツールであることには異論の余地がないでしょう。色使いを工夫することで注意を引いたり、見る人を何らかの感情や行動へと促したりすることができるからです。なかでも、Webサイトやモバイルアプリのデザインであれば、「ビブラント」(明るく刺激的)な色使いを選ぶのが断然お勧めです。
本記事では、この「ビブラント」な色使いのための実践的な技法をいくつかご紹介します。
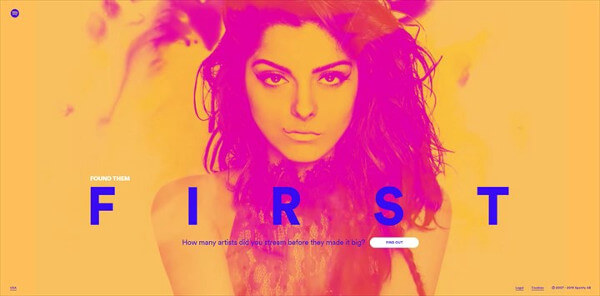
モノトーン(1色)
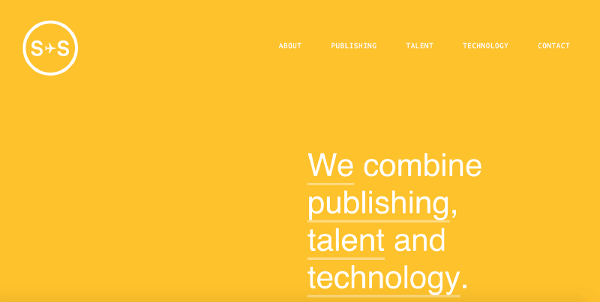
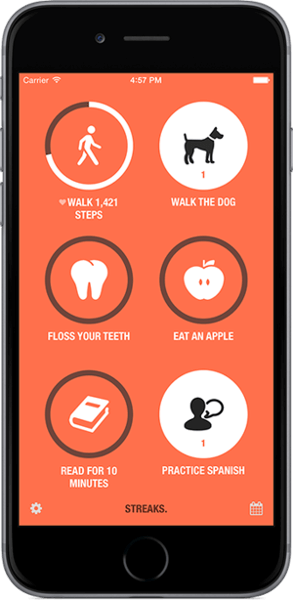
モノトーンは、ビブラントな色の使い方としてよく利用される技法です。モノトーンパレットは一色から成り、濃淡や色調などで変化をつけます。モノトーンの色合いは視覚的に強い印象を与えることができるため、注意を引きやすいタイポグラフィーと組み合わせれば、閲覧者の記憶に残るページを作ることができます。

ヒント:小さなスクリーンに一色+黒と白をアクセントとして使うと、非常に効果的に視覚的な関心を誘うことができます。

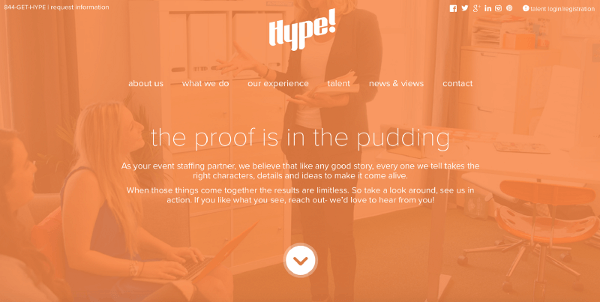
デュオトーン(2色)
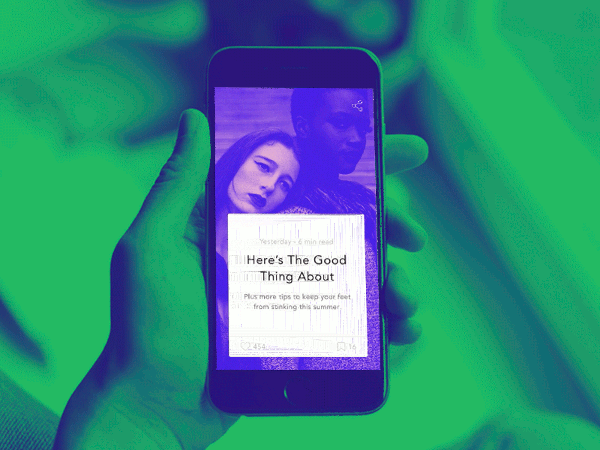
デュオトーンは写真をハーフトーンに編集したものです。視覚的に面白く、なおかつ簡単に作ることができます。


ヒント:高画質であり、明確な対象物が一つ写っている写真を使いましょう。多くのものが写っている写真だと全体的にぼんやりとしたものになってしまいます。
また、写真の雰囲気を反映するような色を選びましょう。色使い次第で呼び起こされる感情が異なるからです。

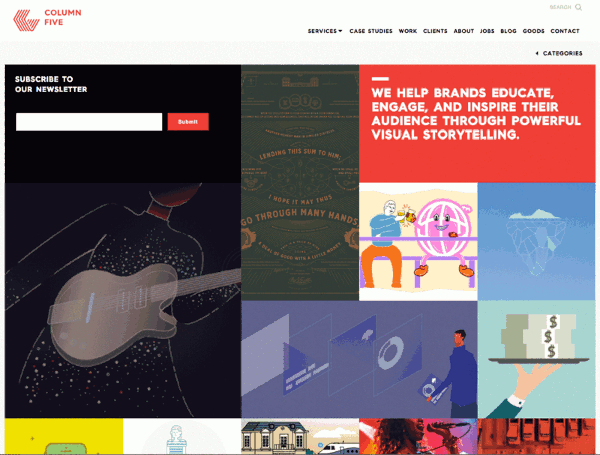
オーバーレイ
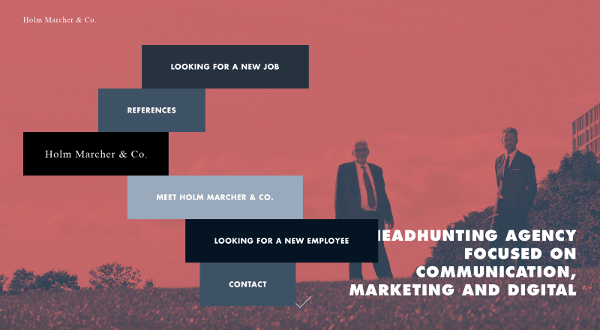
何らかの主張を述べるなどするページに効果的な色使いの技法です。単純に写真や動画を半透明のカラーボックスでカバーするだけで、モダニズムの感覚を添えることができます。

カードスタイルの要素、ビデオコンテンツ、又はコールトゥアクションの要素を強調したいなら、オーバーレイを使ってみるとよいでしょう。
ヒント:一色でオーバーレイする場合は、彩度と透明度を考慮しましょう。透明度が低く彩度が高い色だと写真よりもその色自体が強調されますし、逆の場合には写真自体がフォーカスされることになります。

まとめ
色彩は、印象的、感動的、静かで落ち着いた感じ……等々、様々な効果をもたらすことができます。色を使う時には事前に何パターンかを実験してみるとよいでしょう。
また、ビブラントな色合いを好むにせよ白黒のモノトーンを好むにせよ、覚えておいて欲しいのは、「間違った色などない」ということです。
色使いに関しては、どのトーンを使うかよりもどのように使うかということのほうが、はるかに重要なのです。
(※本記事は、Vibrant Colors For Apps and Sitesを翻訳・再構成したものです。)
























