次なる1年、新たな1年はWebデザイントレンドに新たなトレンドをもたらします。 これらのトレンドは絶えず進歩しているようであり、以前のトレンドはまだありますが、多くの新しいものがどんどん取り入れられています。
この記事では、2018年に注目すべきベストトレンドを紹介します。これらのうちのいくつかは新興市場で、いくつかは数年前から成長し続けているものです。
この記事は後編です。前編は【こちら】からご覧ください。
5.ワイドスクリーンディスプレイのサポート
毎年、私は「デザイントレンド」の記事を書きますが、レスポンシブルデザインは常に言及されています。
しかし、それはデスクトップがなくなったというわけではありません。逆に、ほとんどのデスクトップは、より大きなディスプレイとより多くの部屋で広がっています。
スマートフォンと同じようにデスクトップ用のサイトを設計することは賢明です。そして私は、通常の1440ピクセル幅よりも幅の広いレイアウトで、かなりの数のWebサイトを見てきました。
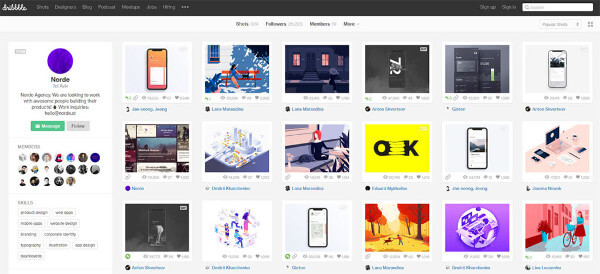
たとえば、Dribbbleの最新のポートフォリオページはすべて、すごくクールなグリッドスタイルです。
基本的にはサムネイルでできるすべての領域を柔軟な行と列に塗りつぶします。上記のスクリーンショットは私の1920pxモニターで撮ったものですが、私はDribbbleがそれよりもさらに大きなスクリーンをサポートしていると感じています!
6.3Dボタンエフェクト
広く普及しているフラットボタンとゴーストボタンがここにあります。彼らは数年前から存在していて、両方ともGoogleのマテリアルデザイン言語とうまく融合しています。
私が最近見たもう一つのボタンスタイルは3Dボタンです。
これは、下の境界線がメインのボタンの色よりも暗いので、ボタンがページから上がったように見えます。次に、ボタン全体をクリックすると、少し沈んだように表示されます。
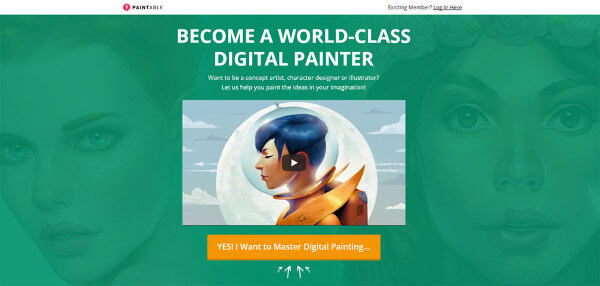
Digital Painting Academyは、このボタンスタイルの優れた例をリンク先ページに用意しています。
たいていの場合、これらのボタンはCTAとして使用されていることがわかります。これらのボタンはページからすぐに飛び出し、注目を集めるためです。
また、3Dエフェクトは、通常、ユーザーからのインタラクティブ性を促進します。しかし、そうなるには適切な種類のレイアウトが必要です。
7.真のアクセシビリティ
WAI-ARIA仕様(ウェブアクセシビリティイニシアチブ – アクセス可能なリッチインターネットアプリケーション)を扱うことは難しい課題です。しかし使いこなすことができれば、誰もが利用できるダイナミックな機能でいっぱいのサイトが出来上がります。
完全にアクセス可能にするために取り組むべき動的要素を次に示します。
- ・ドロップダウンナビゲーションメニュー
- ・写真のスライドショー
- ・モーダルウィンドウ
- ・Ajaxで動くフォーム
私は、より多くの開発者がアクセス可能なスニペットとそれを採用するより多くのWebサイトのコードを公開するのを見てきました。
私はまだ、このトレンドはほとんどのWebサイトで少数派であると思っています。しかし、年を重ねるにつれてアクセシビリティを無視するのは難しくなってきていると私は考えています。
8.フレックスボックス&CSSグリッドレイアウト
CSS3仕様がリリースされたのは昨日のようです。それ以来、レイアウト開発に大きな進歩をもたらし、仕様に新しい特性が追加されています。
2018年に特に成長している2つの機能は、フレックスボックスとCSSグリッドです。
フレックスボックスでは、内部コンテナが親コンテナ内に収まる柔軟なボックスモデルで作業しています。すべてが、CSSで定義した特定のルールに基づいています。
これにより、特定のレイアウトでのfloatの必要性が完全になくなり、開発者にはるかに大きな力が与えられます。
同様に、CSSグリッドプロパティ(および関連するプロパティ)によって、動的なフィーチャを使用してフルグリッドレイアウトを簡単にコーディングすることが非常に簡単になります。
より多くの見通しを
どのデザイントレンドが2018年を定義するのかを予測するのは難しいですが、私は何年にもわたって創造的なバロメーターを得るためにWebデザインの毎年の変化を見守りたいと思っています。
今後12ヶ月間にどのトレンドがトップに立つかにかかわらず、Webデザイン業界が「変わる」ことが保証されていると言うことは間違いありません。
▼こちらの記事もおすすめです!
※本記事はWeb Design Trends to Try in 2018を翻訳・再構成したものです。