エンドツーエンドのデジタル製品を作成しながら、UX/UIチームとMobile Devチームの間の最も一般的な誤解をすべて公開します。
1. ハンドオフ
デザインは、有効なツールを導入すべきです。開発者は、アセット、色、局面などをすぐに取り入れることができます。2019年には、PDFのデザインは古いです。Lenteral Viewでは、デザイナーと開発者の間で次のような様々なハンドオフツールを使用しています。
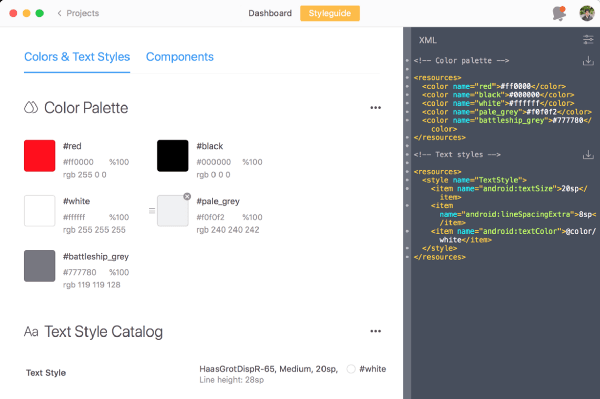
・Zeplin:最も人気のものでしょう。Sketch、Adobe XD CC、Figma、Photoshop CCからデザインをエクスポートし、web、Android、iOSなど。様々なプラットフォーム用に用意されたすべてのアセット、寸法、色を生成できます。web siteで使えます。MacOSとWindowsで利用可能なアプリをダウンロードできます。Zeplinのスタイルガイドセクションには、アプリのすべての色とフォントを1つのアプリで表示してエクスポートできるという非常に優れた機能があります。
・Sympli:Zeplinと似ています。しかし、アプリを持つ代わりに、web版では、異なるIDESのプラグインを持ちます。(Androidスタジオ、Xcode)
・Invision:プロトタイプに有効なだけでなく、上記でも示したような機能性もあります。
・Marvel:デザインにアニメーションを追加できます。デスクトップアプリがないので、webバージョンを使用する必要がありますが、あまり快適ではありません。
・Figma:Figmaを使ってデザインを試作することができます。デザインはこのツールで作成されるので、すべてのアセットは自動的にエクスポート可能です。つまり、デザイナーに特定のアセットで単独のアップロードをするように依頼する。

これらのツールのいくつかは、リソース(Android用のcolors.xml)など、さまざまなプラットフォーム(Android、iOS、Web)用の自動コード生成をサポートしています。
個人的には、Zeplinがいいと思います。彼らのMacOSアプリは素晴らしい働きをしますが、私が言及したツールのどれもが目的を果たします。開発者とデザイナーの間のコミュニケーションを改善し、そしてエンドツーエンド製品の作成をより円滑にすることを可能にします。これらのツールを適切に使っているのなら、ピクセルパーフェクトスクリーンを持っているという言い訳はありません😁!
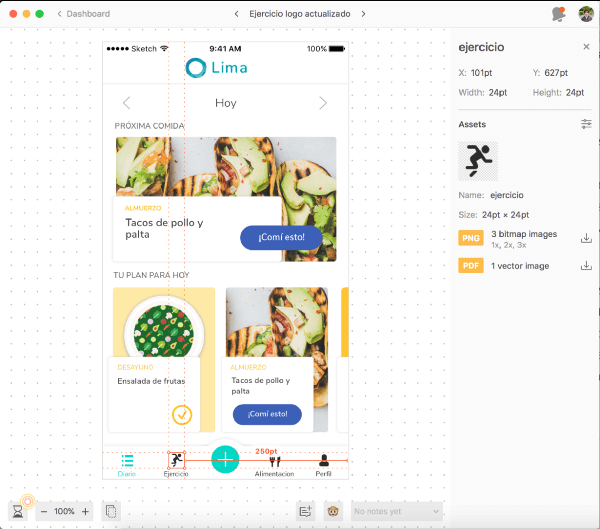
2. アセットネーミング
開発者にとって、通常面倒なことの1つはファイル名を変更することです。問題は、IDE(AndroidStudio/Xcode)は特定のフォーマットしかサポートしていないことです。したがって、時間を節約するために、アセット(画像ファイル、ビデオ、フォント)は小文字で、間にスペースを入れないでください。(区切り文字として「」を使用してください)。
また、アセットが変更された場合は、名前の変更を指定することはおすすめしません。例えば、ic_close_v1、ic_close_v2などです。直接上書きして、一貫性を保ってください(ic_close)これにより、より迅速に置き換えることができます。
3. カラーパターン
カラーパレットと一貫性を保ち、視覚的に評価されないように変更を加えないようにします。選択された各色は、それがアプリケーション全体で何らかの動作・コンポーネントと一貫して関連付けされる場合、実際には意味があります。

これにより、コードの保守性が向上するだけではなく、複数のテーマをサポートしたり、必要に応じて再スキンを実行したりすることがはるかに容易になります。同じことがフォントにも当てはまります。それらをコンポーネントやテキストの階層構造(ヘッダ、本文)に関連付けてください。
4. アセット
さまざまな画面サイズに合わせてそれらを拡大縮小し、品質の低下を防ぐために、すべての資産をベクトル化(SVG)するようにする必要があります。明らかに、これはすべてに当てはまるわけではありません。ベクトルであるので、それらは数学的にレンダリングされるので、それは単純な形状で構成されなければならず、それほど複雑ではありません。
このメリットは、
・品質を落とさずに自動スケーリング
・アプリケーションサイズの縮小さまざまな解像度(mdpi、xhdpi、xxhdpi、xxxhdpi、@x1、@x2、@x3)に3〜5pngを使用する代わりに、ファイルは1つのみです。
・より良い操作とカスタマイズ。各図形の色など、SVGの特定の属性(実際には各プラットフォームの特定の形式にエクスポートされる)をプログラムで変更できます。
5. テクスチャ
テクスチャ背景があり、それが伸びないようにしたい場合は、テクスチャを別に受け取る必要があります。9.patchor Androidなど、プラットフォームごとの特定の形式を使用して、UIで正しく繰り返すようにしています。
6. 不幸なパススクリーン
理想的には、画面をロードする必要なく(すべてが瞬時にロードされます)接続エラー、予期しないエラーなどは発生しません。しかし現実は異なります。ほとんどのアプリは何かしらのサーバーからリソースを消費し、バックグラウンドでタスクを実行する必要があるなど、ユーザーは何が起きているのかを認識する必要もあります。
そのため、異なるローディングコンポーネント(スピナー、プレースホルダーなど)を設計することを忘れないでください。インターネットのダウンやさまざまなサーバーエラーの処理など、発生する可能性がある他の予期しないエラーと同じです。
7. 実用的なUIコンポーネントの状態
Materialコンポーネントを使用している場合は、おそらくこれを気にする必要がありません。しかし、UIには独自の寿命があり、ユーザーの操作に反応する必要があります。など、各ケースのスタイルを設計することを忘れないでください。
8. プラットフォームガイドライン
開発者も設計者も、各プラットフォームのガイドラインを知っておいてください。それが製品UXに有利であるようならそれを破ることができるようにするために我々はルールを心で知るべきです。そのため、情報に基づいた変更を提案できるように完全に理解してください。
・Android: https://material.io/design/guidelines-overview/
・iOS: https://developer.apple.com/design/human-interface-guidelines/
各OSのユーザーインターフェイスガイドラインを深く理解することで、大胆なエクスペリエンスを創造し、革新的な方法でルールを破ることができます。
Elisa Goyeneche
また、Google(Gmail,PlayStoreなおど)やiOS(iOS12で再設計されたApp Store)など、各プラットフォームのさまざまなシステムアプリケーションをガイドラインに基づいて分析することもできます。
メリット:
・コンポーネットは、すでに各プラットフォームによって定義されており、開発期間は合理化されています。また、ネイティブコンポーネントには、最初からそれを実現するためには多くの作業が必要となり、かなり優れた動作があります。これらの例は、アニメーション、影、標高などです。
・ユーザーは、すでにこれらのコンポーネントに親しみがあり、学習曲線は短くなります。
・アクセシビリティネイティブコンポーネントは、可能な限り多くのユーザーを含むように準備されています。
デメリット:
Materialなどのネイティブコンポーネントを使用するアプリケーションは似ていると言えます。ここでは、UX、アニメーション、コンテンツなど、他のコンポーネントが活用されています。
9. アニメーション
アニメーションを忘れないようにしましょう。それは非常に静的であり、要素が生きてこないとユーザーが実行された様々なアクションに反応しない場合は、非常にいいアプリは退屈になることができます。
あるアニメーションから別のアニメーションを選択するときは、必ず開発者に相談してください。2行のコードを必要とするアニメーションがあり、流動的でエクスペリエンスを向上するために数日間の作業を必要とするカスタムアニメーションよりもはるかに興味ふかいものがあります。また、画面間の遷移にアニメーションを含めることを忘れないでください。
アニメーションの使用がなぜ非常に重要であるかについてもっと知りたいのであれば、私たちのUI/UXリーダElisa Goyenecheが書いた記事をお見逃しなく。
また、Adobe After Effectsについて知っている人がいるとしたら、その人はLottieの可能性を悪用してチャンスを逃すことはできません。これは各プラットフォーム(Android、iOS、React Native)用の異なるLottieライブラリによって解釈されるjsonファイルに、After Effectsで作成されたアニメーションをエクスポートすることを可能にします。

ベクトルを使用する場合、ファイルは非常に重さが少なく、様々な画面サイズに適応します。After Effectsでアニメーションの作成を始める前に、制限事項と目的のプラットフォームでサポートされている機能を確認してください。
ここでは、After Effects for Lottieでのアニメーションの作成に関するいくつかのヒントを紹介しています。Gisela Abrigo氏は、UXのデザイナーにとって簡単にできたと思います。
これについてもう1つのヒント:GitHubにはデザイナーが参考にすることもできる非常に興味深いアニメーションライブラリがたくさんありますので、Githubでアニメーションについての簡単に検索して開発者に相談することができます。😁
10. アスペクト比
アスペクト比に注意してください。これはデザインの中ではっきりとしていないことが多く、可変幅や固定高さなどの誤ったサイズを認定すると、画像が引き伸ばされています。そのため、各画像/ビデオを維持するためのアスペクト比をデザインで明確にしておくと非常に便利です。このように、開発者はそれを尊重するために適切な設定をすることができます。
11. スクリーンサイズ
月日が経つにつれて、より新しいデバイスはより高い画面解像度を備えています。つまり、設計を始める前に、どのアドバイスを対象とするのかを考慮する必要があります。どのデバイスでも動作する必要があるアプリである場合、デザインを低密度(Androidではmdpi、iOSでは@x1)で作成しても意味がありません。
デザインがピクセルに依存しない場合でも、コンポーネントのサイズには様々なバリエーションがあるため、Androidではxhdpi、iOSでは@x2と@x3のように、現在最も使用されている解像度を適用することをお勧めします。
画面の中央にボタンを常に表示するなど、画面上の特定の場所に常に配置する必要があるコンポーネントを指定することもできます。これにより、開発者は相対距離を使用する代わりに固定距離を設定しています。異なるデバイスでデザインをテストすることは非常に重要です。Nexus Oneのような非常に低解像度のデバイスを選択することによって、AndroidStudioプレビューから非常に素早くUIをテストすることです。
その後、私はPixel 2 XLのような非常に高解像度の装置で同じことをします。そしてiOSの場合にはあなたはiPhoneSEをそして次にiPhone8を試すことができます。
ノッチ付きのデバイスとそうでないデバイスの間に矛盾がある可能性があるため、ノッチを持つデバイスには非常に注意してください。
12. Peer Design Devプログラミング
デザイナーと一緒に開発したいです。同じことが反対の方法でもできます。開発者とのデザインです。このようにして、両方ともプレイ中のツールがどのように機能するのかを理解し、制限と時間を理解することができます。
13. チームにプライドを持ちましょう
何よりもチームを誇りに思いましょう。日々仕事をしているデザインチームをとても誇りに思っています。私が日々仕事をしているデザインチームをとても誇りに思っています。自分たちのプロセスを正しい方法で磨き、コミュニケーションはとても流動的だと感じています。
これらのヒントは、開発者とコミュニケーションをとる機会がないフリーランスのデザイナーにとって非常に役立つ可能性hがあり、そうすることで彼らは誤解を避けることができます。
まとめると、繰り返しますが、コミュニケーションが重要です。最後の言葉とすべてを持っている人は誰も議論してはいけません。双方からの建設的な批判は、プロセスを改善し、真の問題を解決し、ユーザーにその体験を楽しませるための美しいエンドツーエンドのアプリを作成するために必要です。