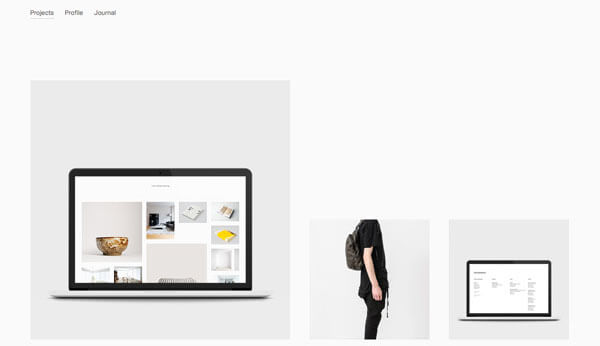
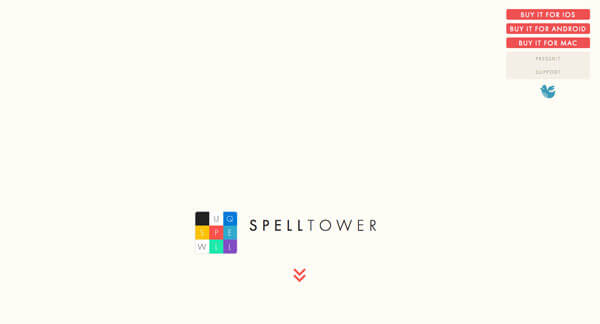
どうも最近は、背景に白を使うのがトレンドのようです。
ある時期には主流だった黒や柄の入った背景は、もはや忘れ去られてしまったようです。
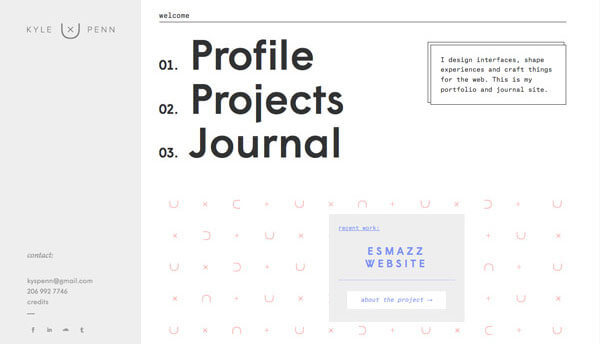
白い背景を使うのがすっきりしたデザインにするための一番の近道のように見えますが、そうではない場合もあります。
白い背景はテキストや画像と相性が良くなくてはいけません。白い背景は全体のデザインと調和していなくてはならず、後付けのように見えてしまってはいけません。
白い背景は目的をもって使うもので、全体のデザインが美しく見えるようにしなくてはなりません。
では、どうすればデザインと調和した白い背景にできるのでしょうか?ここで考えてみましょう。
白い背景が使われる理由

白い背景を使うのは昔から人気でしたが(HTMLやCSSのデフォルト背景が白色だから、とも言われています)、どうもここ数か月の間、その人気が復活しているようです。
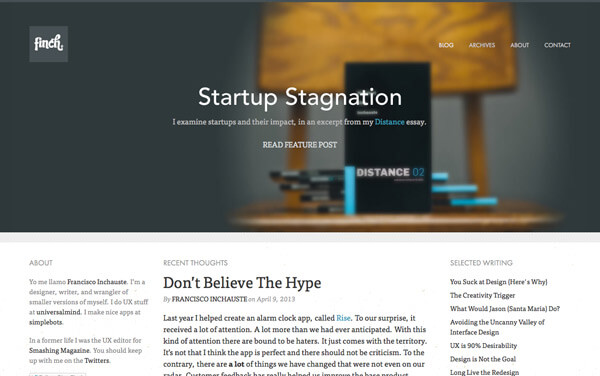
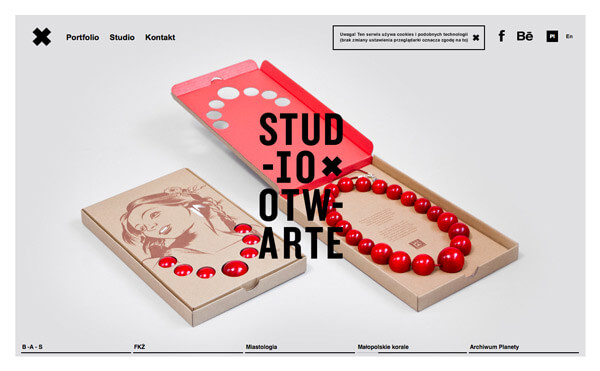
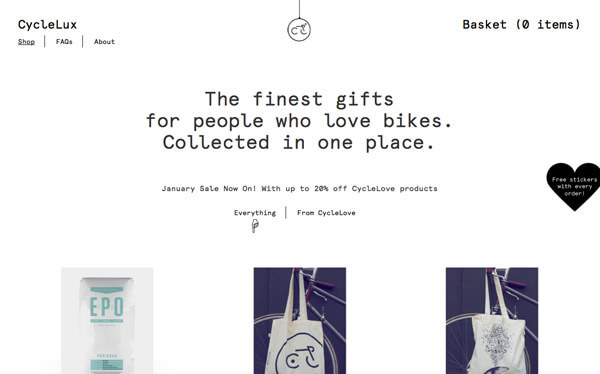
ブログやECサイトの背景が白なのは鉄板ですが、デザイナーはもっと違った(よりクリエイティブな)ジャンルのサイトにも白を使うようになってきています。
なぜ白が使われるようになったのかの理由をピンポイントで指摘することはできませんが、明るいトーンのサイトが多くなったのは明らかです。2年ほど前までは黒や暗いトーンの背景色が流行っていました。
背景色にはwebデザインにおける2つのトレンドが関係していることを発見しました。
1. レスポンシブデザイン―いろいろなデバイスにおけるレスポンシブデザインとグリッドの「終点」が、簡単で常に自然に見えるシンプルな白い背景の人気復活に一役買っているようです。レスポンシブデザインの中には、サイトは特定のピクセル幅のグリッド終点に固定され、その外側にある要素に背景の「縁」が見えてしまうということがあります。全体の背景が白であれば、この「縁」は余分なデザインを施さなくても見えなくなります。
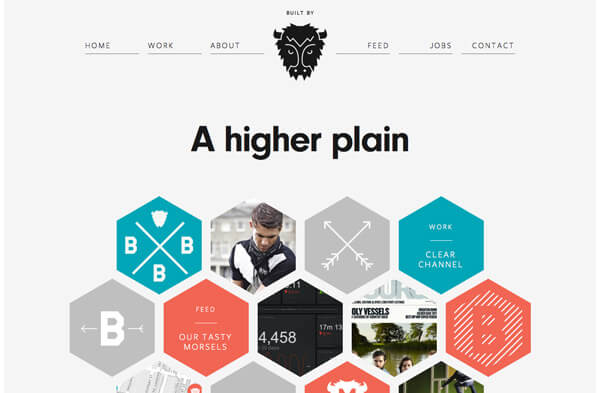
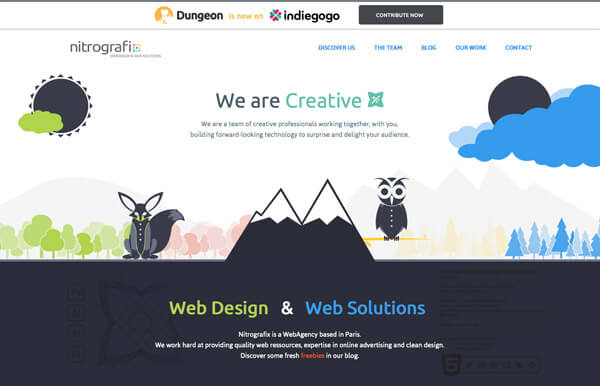
2. フラットでミニマルなスタイル―シンプルなのは今でもまだトレンドです(2013年の大半は流行っていました)。そして白い背景はシンプルさの典型です。白はフラットデザインの特徴である明るくて派手な色と一緒に使いやすいという理由もあります。
白い背景が与えるイメージ
白はシンプルな色です。あるいは色がないといってもいいのかもしれません。白自体でも意味を持っていますが、その意味は周りのものによって変わってきます。
白は、本来、純粋さ、誠実さ、光、清潔さ、可能性、柔らかさ、そして一般的にポジティブなイメージを表します。
背景色としては、わき役としての色合いが強くなります。白自体に色彩連想もありますが、この色相は周りのものを吸収してしまうので、周りのデザインがすり抜けてしまうことになります。なので白の背景が、例えばピンク色やスクリプトの書体と組み合わさると、女性的な感じが出てきます。
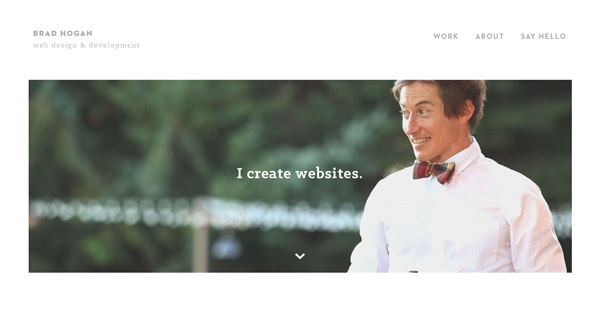
白い背景は鮮やかさを強調し、視覚的に邪魔なものを取り除き、現在のトレンドでの使われ方では散らかって見えてしまいます。白は色、テキスト、画像といったほかのデザインの重要な要素を視覚的に強調します。そしてよくシンプルでミニマルに作られたデザインの全体の美しさを形作るのです。
その他の白に近い色

白や白に近い色をほかの言葉や色で言い換えると、雪色、乳白色、象牙色、真珠色、紙色、コーンシルク、貝殻色、リネン、アラバスターとなります。
そのほかの白に近い色は、わずかにほかの色(基本的に黒)が混ざっており、画面を見やすくする淡い色を含んだ柔らかい白です。
ユーザーやデザイナーの中には純粋な白は目に鮮やかすぎるという人もいます。印刷物では、純粋な白が基本です。
白を使う時におさえるべきポイント


コントラストを付ける:白い背景に対しユーザーにアピールできる暗めか明るめの色を合わせましょう。白い背景(あるいは暗いグレー)に対する文字としては黒が読みやすいため一般的です。画像についても同様です。過度に白っぽくない画像を選ぶか、画像と背景をしっかり分けるための黒い境界線を引きましょう。
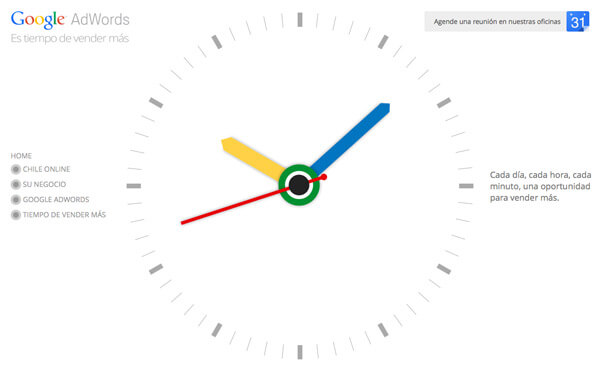
あくまでもシンプルに:白は基本的にシンプルな性質を持っています。一番インパクトを出すためには、シンプルあるいはミニマルなスタイルのデザインを選びましょう。
シンプルな画像を使う:写真やグラフィック、イラストはデザイン全体の雰囲気を反映したものにします。複雑でごちゃごちゃした画像ではなく、シンプルなものにしましょう。
文字に焦点を当てる:全体的にシンプルなデザインで一番重要なのは文字の美しさです。つまり、文字がデザイン全体の焦点になります。良いフォントを1~2種類選んで、うまく使いましょう。これで大いに視覚的に素晴らしい白を基調としたウェブサイトをデザインすることができます。
空白も味方につける:白い背景は、全体の見た目の一部で、トレンドでもあります。うまく使うことで、画面上の要素に余白を持たせましょう。オブジェクトの周りにさらにスペースを加え、テキストとメニュー項目の間に間隔をあけましょう。オブジェクトだけでなくスペースにも着目するようにしましょう。
アクセントとなる色に焦点を当てる:何か色を選んで、白い背景と黒いテキストの間を飾りましょう。にぎやかな色を使うことでデザインの特定の場所に微妙な焦点を当てることができます。この色はほぼ何色でもOKです。
白い背景で新しいデザインを
白い背景は新しいものではありませんが、新しい使い方をしてみましょう。白い背景を使うと、ほぼどんなwebデザインでも現代的で、シックで、すっきりした印象になります。
皆さんのデザインも、是非見せてください。白い背景を使ったデザインがあれば、コメント欄でシェアしてください。