一般的に、モバイルアプリのボタンはデスクトップのものよりも読みやすいものです。画面が狭く指で操作するため、押しやすくて見やすいように出来ています。ベタ塗りのボタンは問題ありませんが、テキストボタンは違います。アプリ開発の前に、そのことを頭に入れておきましょう。
テキストボタンは押しづらい
マウスのカーソルよりも指の方が大きいため、小さいボタンに指を乗せるとボタンが隠れてやや違和感を感じます。操作が完了したのかどうか、はっきりとは判断出来ません。長い文字であっても、きちんと押せたかどうか分かりづらいです。

テキストボタンが小さければ小さいほど、指で押す位置は限定されます。ユーザーもその方が分かりやすく、指先に集中することが出来るでしょう。
また、直線で縁取られていない限りボタンだと区別されません。ベタ塗りのボタンであれば問題ないでしょう。
大文字だけのボタンは読みにくい
押しやすさの問題に対し、デザイナーは様々なスタイルを試みてきました。Googleのマテリアルデザインシステムもそのスタイルを推奨してきましたが、別の問題も発生しています。
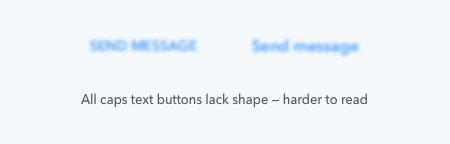
全て大文字にすれば、ボタンはより幅広くなり直線に見えますが、ボタンの面積がやや大きくなっただけで、見づらさは変わりませんでした。

このようなボタンは、視力の悪いユーザーには特に認識しづらいです。彼らは文字の形を頼りに単語を認識しているので、上の画像では上下の違いが一目ではなかなか分かりません。
テキストボタンは認識しづらい
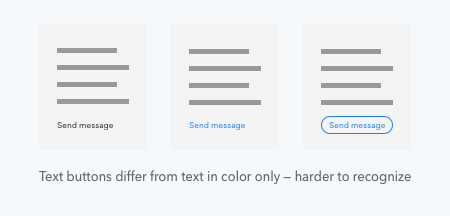
文字とボタンの唯一の違いは色です。これが類似していると、色覚の弱いユーザーにとってさらに見づらくなる原因となります。形で区別しなければ、テキストボタンは見逃されやすく、ユーザーにアクションを起こさせる機会を減ってしまいます。

テキスト代わりにどんな工夫をボタンに施すか
ボタンに文字が使われるのは、ユーザーに次のアクションを引き起こすきっかけとして導入される場合がほとんどです。ユーザビリティを維持したままそれを行うには、次の方法があります。

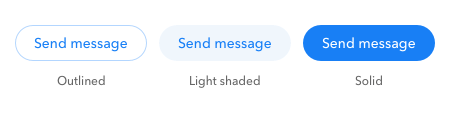
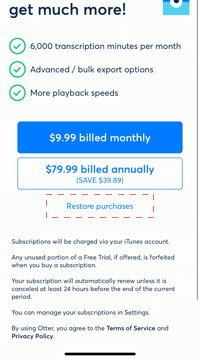
輪郭のあるボタン
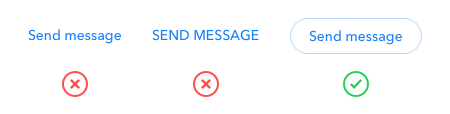
一つは、文字の周りにアウトラインをつけることです。境界線で区切ることで、大きく見やすいボタンにすることが出来ます。アウトラインの内側であれば、どこに指を置いてもボタンは反応します。

背景の色が透明であれば、メインボタンと喧嘩することもありません。シンプルではっきりとした見やすいものが理想的で、文字を損なうこともありません。
薄い影付きのボタン
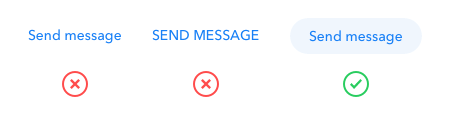
もう一つの方法は、薄い影を付けることです。背景とボタンの境界線があるので区別がつきます。色が薄いので背景に馴染んでいますが、見やすさはそのままです。

どちらが見やすいか
輪郭のあるボタンも影付きのボタンも、次のアクションを起こすには効果的です。後者の方が、ややビジュアル的に見やすくて押しやすいかもしれません。ベタ塗りのボタンは、輪郭のあるボタンよりもはるかに背景との区別がしやすいでしょう。

テキストボタンが効果を発揮するとき
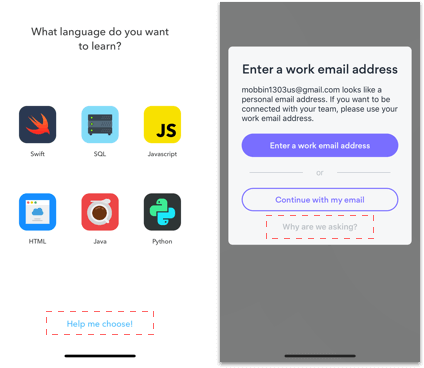
中には、テキストボタンの方が良いケースもあります。セカンドアクションとしてではなく、その次のアクションとして利用するのです。何度も押したり無理に目立たせたりする必要はありません。ファーストアクションとセカンドアクションの方が強いビジュアル要素を求められ、より重要な要素です。

他にも、ユーザーが何かに対して助けを必要としている場合は文字ボタンの方が効果を発揮します。文章で情報を伝えたい場合は特に便利で、テキストボタンは他のボタンとも調和し、ユーザーはCTAボタンと間違えることもないでしょう。

テキストボタンの乱用禁止
デザインするのが簡単、という理由からインターフェースに大量のテキストボタンを用いるのは簡単です。ですが、読解や視覚に問題を抱えるユーザーにとってそれはストレスの原因にもなりかねません。ラクだからといって、テキストボタンばかりを使用しないよう注意しましょう。テキスト要素で出来ていても、上手くボタンのように見せる工夫が必要です。

























