これから紹介するきれいなワイヤーフレームを利用することで、あなたの作業が早くなります。それに、サイトを構築したり、ソフトの速度を速めたり、サイト全体の構成を簡単にすることができます!
もしプロトタイプとワイヤーフレームの違いがわからなければ、下の説明を見てください。
ワイヤーフレームはローファイデザイン描写です。詳細がなく、静止画で、定型で、実質(機能)が不足しています。モックアップは、ミドル・ハイデザイン描写です。しかし、かなりの量の詳細がありますが、これも静止画です。
一方プロトタイプは、ダイナミックです。あなたが何を選んでも使うことができます。プロジェクトの一部や特定のものだけでも使用できます。プロトタイプは、概観や雰囲気が最終的なデザインと見分けがつかない時があります。しかし、これはシミュレーションにすぎません。
プロトタイプは魅力的ですが、必ずしも必要ではありません。重要なのはデザインがきちんと動くということです。
プロトタイプをつくるには
ページのフローを描きます。(どのようにユーザーを誘導するか)
各ページをローファイで作る。有用性の試験をし、結果を記録する。
ハイモデルがあなたが思い描いているようになるまで、詳細を付け加える。
上はプロトタイプについて書いてあります。いくつかはワイヤーフレームやモックアップでも使えます。
それでは、私たちが選んだ23のワイヤーフレームデザインを見てください。これらはサイトだけでなくアプリを作るときにも使えます。このリストはデスクトップでもモバイルでも使うことができ、あなたの作業に役立ちます!
これらは、一般的でより具体的なワイヤーフレームです。いくつかあなたのエンターテイメントや天気アプリに合ったワイヤーフレームが見つかるでしょう。
そして、これらのワイヤーフレームは、顧客にデザイン全体を見せる前に、最初のいくつかの部分だけを見せることができます。これらから、触発されてあなたの作業をよりよいものにしてください。
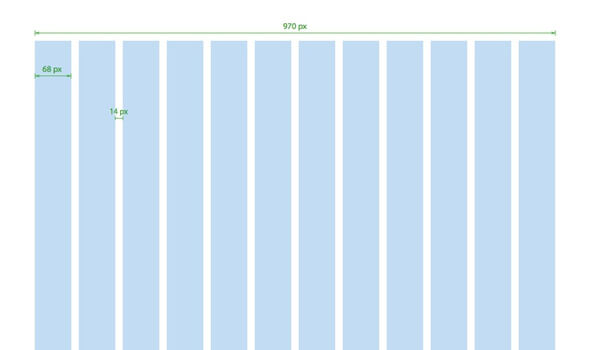
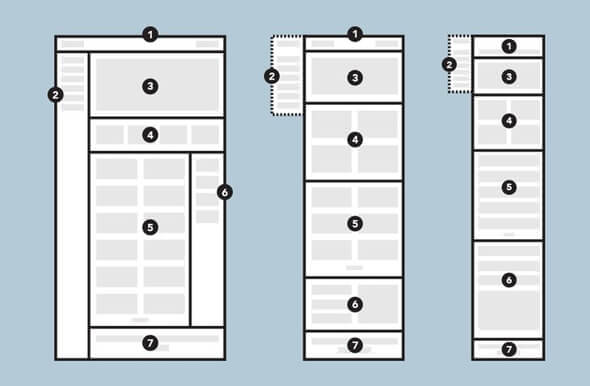
Wireframe Effectively on the New, Improved 970 Grid System

ページのレイアウトを作る事は、ウェブデザインにおいて一番重要です。この時、グリッドシステムを使うのが一般的です。グリッドシステムは、ワイヤーフレームでデザイン構成をする時に使われます。ここでは、ワイヤーフレームを効果的に使うための970のグリッドシステムが紹介されています。
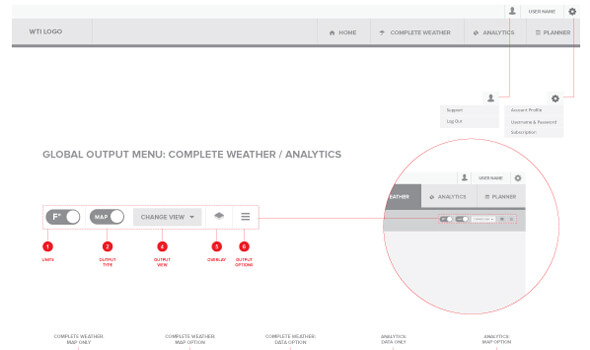
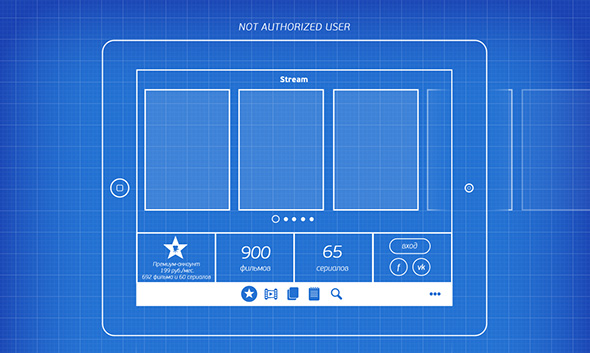
Weather Analytics Application by Michael Pons

この実例は、世界レベルでインターフェイスを使っている人達が、バックエンドと複雑なデータをつなげるという難しい作業をした結果です。彼らは、稼動する日に情報をカタリストに変換する様に作りました。利用者はまずこのチームのアプローチを見ます。
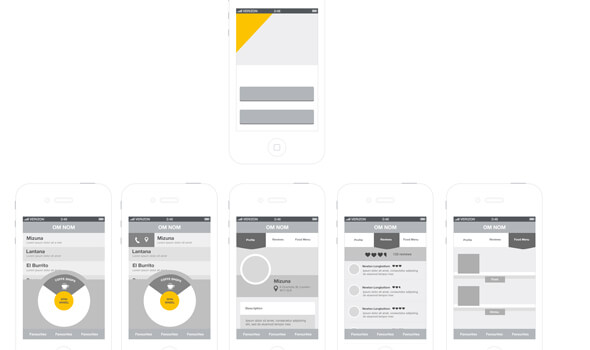
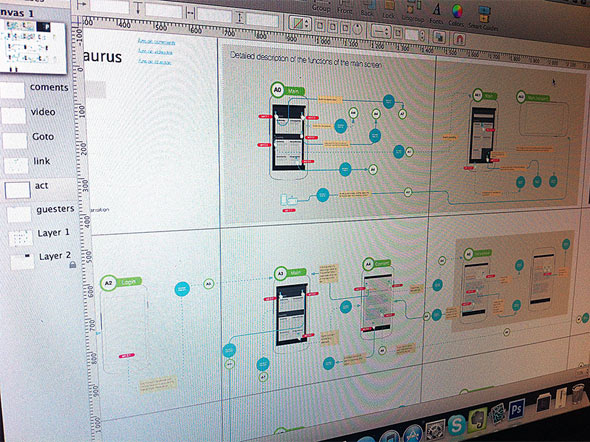
Wheel Of Om Nom Wireframes

デザインの質を上げるためのいろいろな方法があります。工程の合理化、エラーや余分な工程の削除に役立ちます。プロジェクトの最初から最後まで何が起こっているか把握することは大事です。これが、ワイヤーフレームが重要な工程である理由です!ここには、ワイヤープレームのいい例があります。ここを見て、たくさんの事を学んでください。
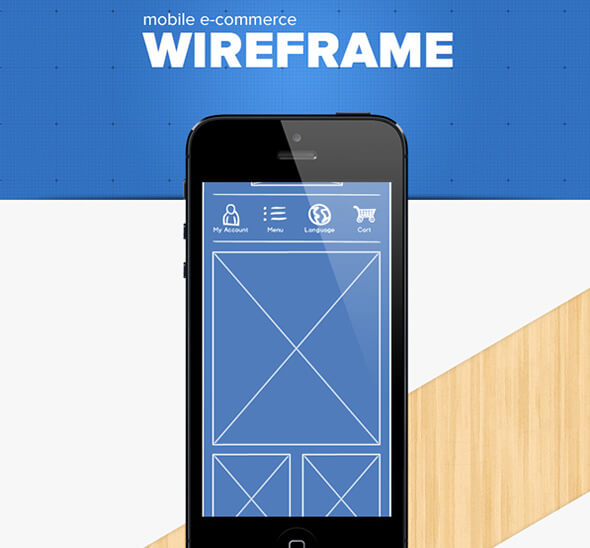
E-Commerce wireframe Concept design

これは、特に電子商取引分野の独特の必要条件に関する問題解決法を探している顧客にとって、とてもよいUI/UXワイヤーフレームです。このワイヤーフレームは電子商取引サイト向けのテンプレートができており、再生するだけになっています。
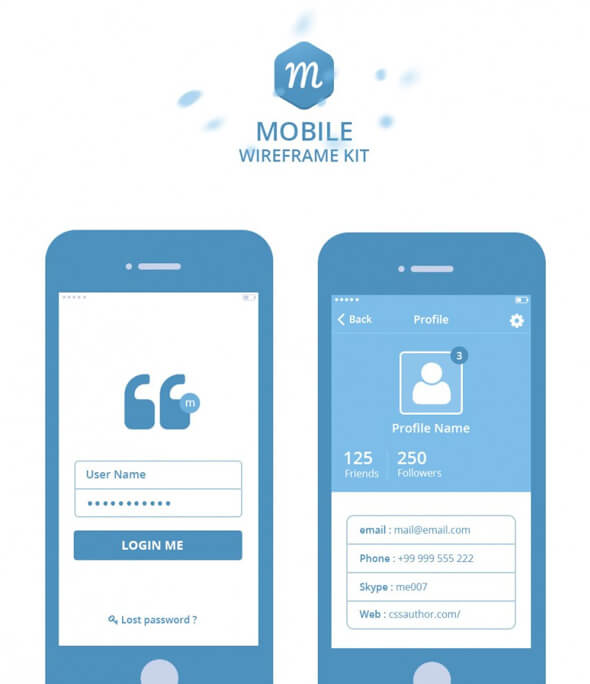
Mobile Wireframe Kit PSD

これは、構成を考えるときに大いに役に立つワイヤーフレームです。デザイン、構成がとてもよくできています。PSDで作られています。すぐにダウンロードして、確認してください。
Wireframe Examples

おそらくあなたがハードワークをすることがなくなり、スマートに仕事ができるようになるでしょう!それにはワイヤーフレームがカギです!あなたは、このいろいろなワイヤーフレームのサンプルがあるこのリンクを保存しておきたくなるでしょう。
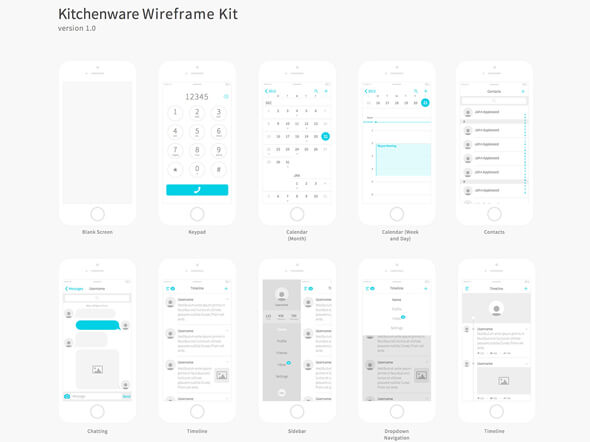
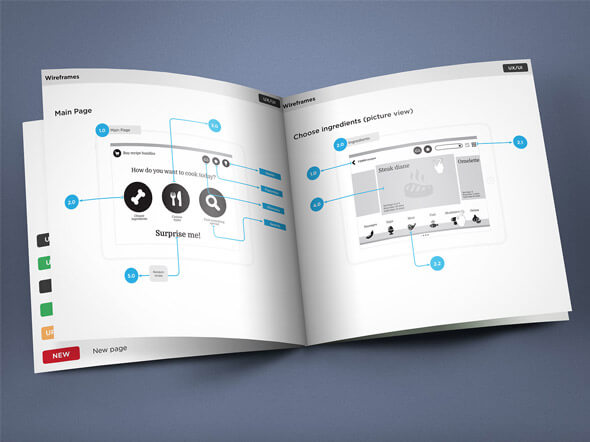
Kitchenware Pro – Wireframe Kit

Kitchenware Proもあなたが近くに置いておきたくなるワイヤーフレームになります。たくさんの種類があり、全てでなくてもその中のひとつが、あなたの発想の源になるかもしれません。
Virgil App Wireframe

これは、アプリを開発する時の導入部分を作るときに役立つワイヤフレームの例です。これは公共交通機関でバスの到着時間を知らせる為、特別に作られたものです。これは最小のインターフェイスで作られており、とてもいいサンプルです。
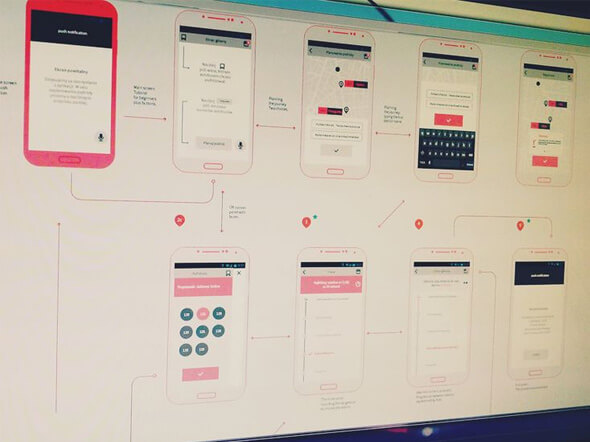
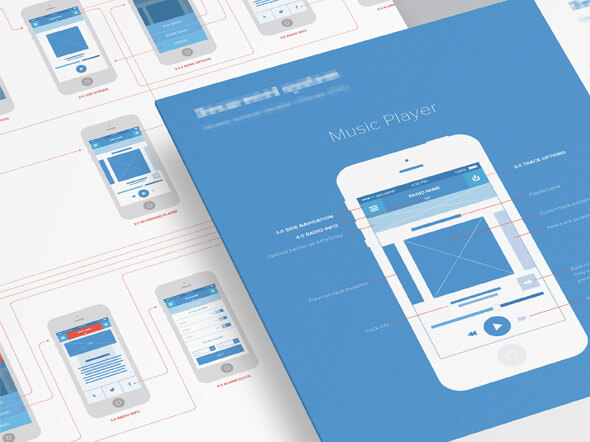
App design | Phase 2: Wireframes

これは、ラジオのストリーミング放送用に作られたUXフローの概要です。このサンプルは、とてもよく作られていて、プロジェクトをはじめる時に役に立つでしょう。
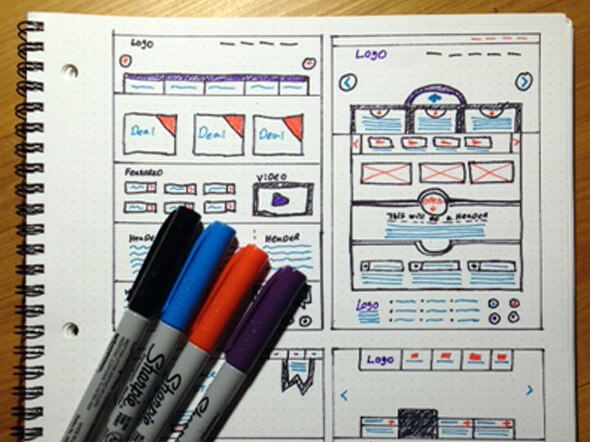
Colorframes

このデザイナーのワイヤーフレームとスケッチブックを見てください。そして、仕事量を減らすヒントを得てください。
Wireframe & UI Elements

これは、あなたが仕事のヒントを得るためにいいワイヤーフレームとUIサンプルのセットです。
iOS 8 UX Flows

この例は、プロジェクトの一部分です。デザイナーは、iOS 8で作業しており、これはワイヤフレームの工程を再生したものです。
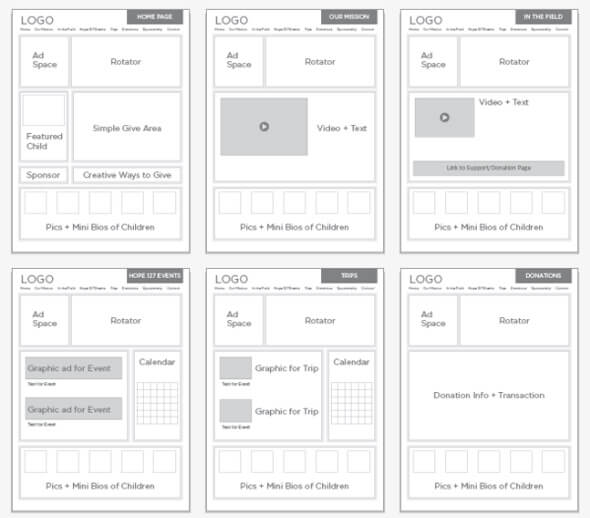
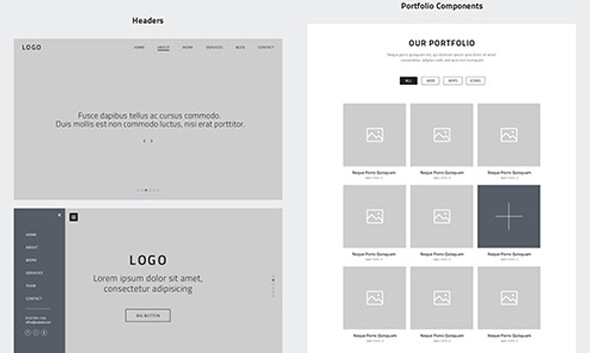
PSD Web Design – One Page Website Wireframes

あなたが1ページサイトのワイヤフレームのアイデアを探しているなら、ここを見るといいです。ここにはたくさんの例があります。
Movies app wireframe by Vladimir Vorobyev

これは、Vladimir Vorobyevが作った、とても使いやすい動画アプリ用ワイヤーフレームです。これは、ミリメートル紙でできており、最小のデザインです。
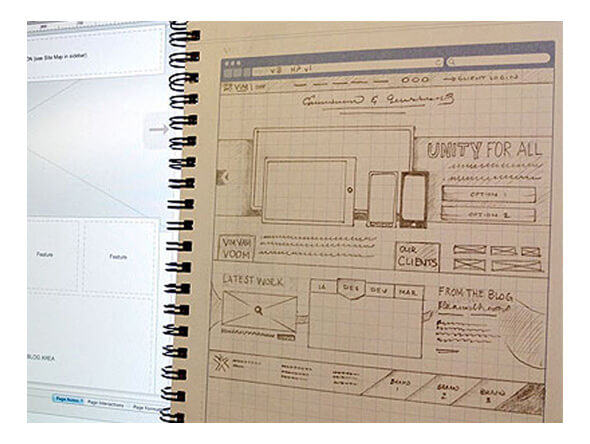
Vim Interactive homepage concept

あなたが、デザイナーのスケッチをもっと見たいと思ったら、このワイヤーフレームを見てください。ここからアイデアが生まれるでしょう。このサンプルは、双方向サイト用のホームページです。
Wireframe

もしあなたが、もっとワイヤーフレームの例を見たいというのであれば、ここを見てください。このサンプルはとても詳しく書かれてあり、あなたがアイデアを生みだすのに役立ちます。
Wireframes by Evgeny Vasenev

Evgeny Vasenevが選んだ、とてもよい彼のプレゼンテーションのフォーマット用ワイヤーフレームとパンフレットのフォーマットです。
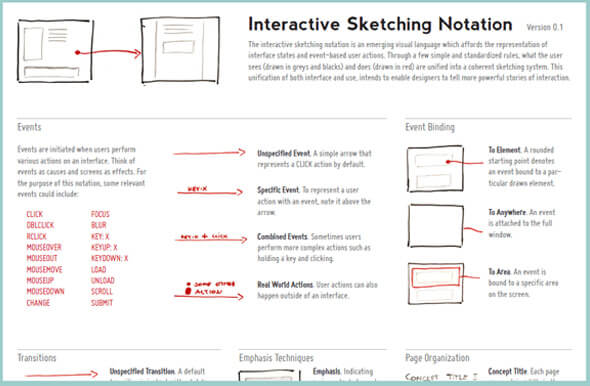
Interactive Sketching Notation

このサンプルは、ワイヤーフレームの概要と相互作用のための表記法のスケッチの一部分です。このサンプルは、利用者がインターフェイスを見てわかるように作られていて、作業がわかりやすく、早くなるようになっています。
Annotating Wireframes

これは、わかりやすいイラストで、インスピレーションがひらめくヒントになります。これは、プロジェクトをはじめる時に役に立ちます。
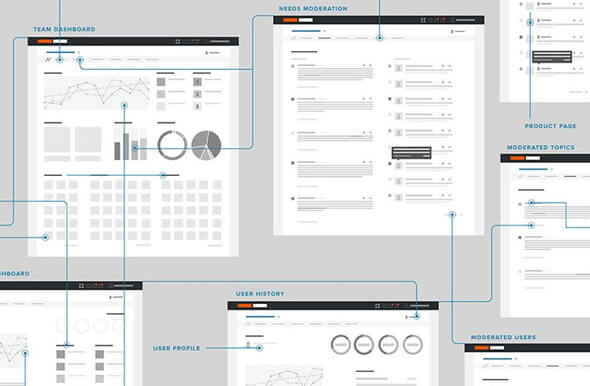
Moderation Dashboard Wireframes

このサンプルには、ダッシュボードを作るときのアイデアがいくつかあります。すべてがわかりやすく、とても詳細に書かれています。
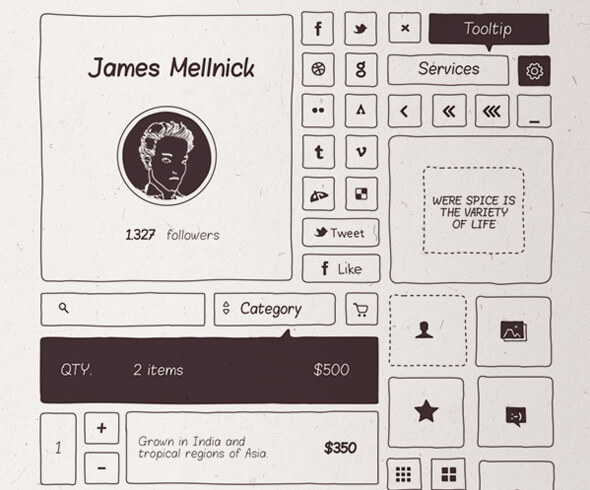
Basiliq – Freehand UI Kit by Cloud Castle

これは、手書きで、Cloud CastleのUIキットで作られています。あなたがアイデアを生み出すのに役に立つでしょう。
Layout sketches – Eddie Lobanovsky

このプロジェクトを見てください。このサンプルは、手書きのレイアウトで、あなたのインスピレーションを引き出すように作られています。
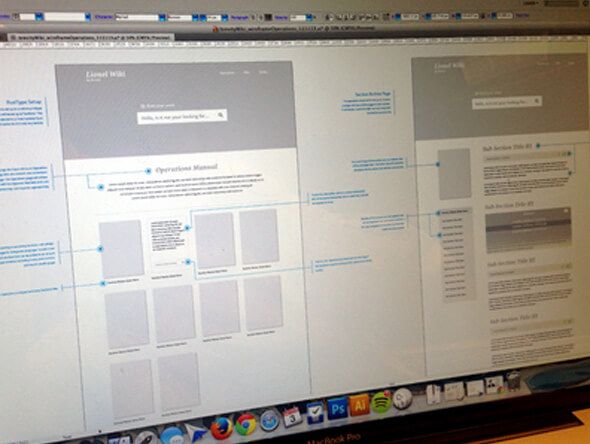
Wiki Wireframe

これは、記録用のレイヤーを含むワイヤフレームの工程を再生するだけです。このサンプルは、UXとUIで使えます。


























