アプリを開発する際、AndroidとiOSのどちらのデザインにするか悩むことが多いと思います。ユーザーのプラットフォームに合わせたデザインにするのが一番ですが、この問題は実は慎重に考えなくてはいけないかもしれません。中には、AndroidとiOSでデザイン仕様を分けているアプリもあるからです。
まずはUIの違いからに考えてみたいと思いますが、もっと重要なことがあります。それは、なぜそもそもUIを統一すべきか、という問題です。
実は、その必要はありません。その訳を今からご説明します。
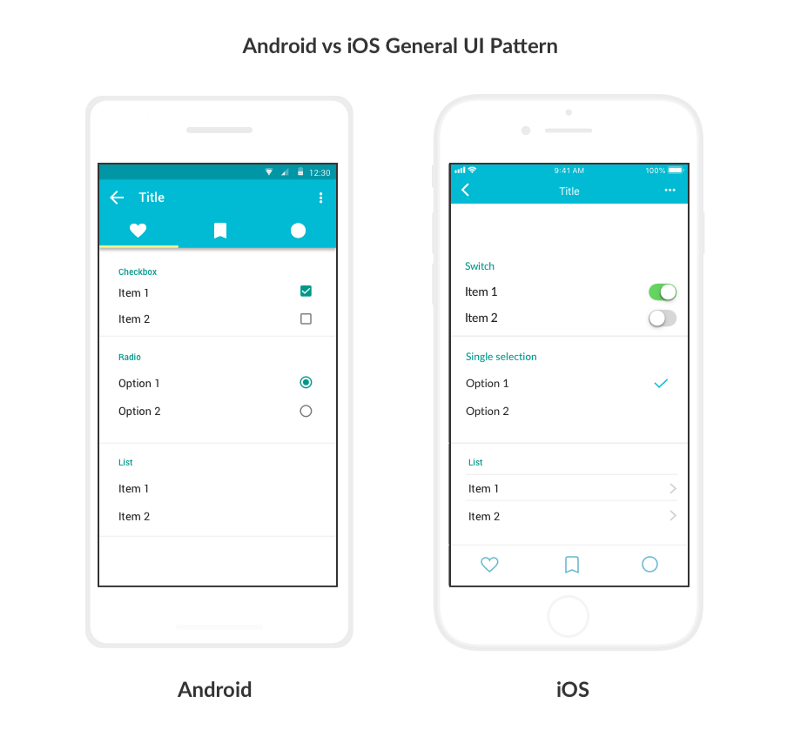
iOSとAndroidの主な違い

一番の違いはやはり、ナビゲーションボタンの位置でしょう。iOSでは画面の下に表示されていますが、Androidではスワイプするとタブが表示されます。AndroidはMaterial Design language、iOSはHuman Interface guidelinesに沿って設計されているといったところでしょうか。
それ以外では、インタラクションとビジュアル面での構成が異なります。iOSではタイトルが中心にくる傾向にありますが、Androidでは左側に配置されていることが多い印象です。リストとラジオボタンのビジュアルも、それぞれ特徴的です。
両仕様の違いによる問題点
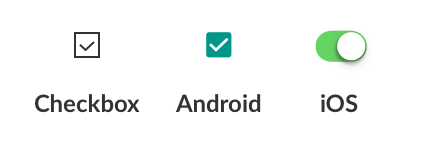
このようなスタイルの違いから、”Android”と”iOS”でどちらが正しいかを常に考えがちです。チェックボックスのデザインは分かりやすい例ですね。またアプリ開発をする際は、AndroidとiOSのガイドラインに沿ったデザインを展開しなくてはなりません。そうなると、簡単に決めるわけにも行かなくなるのです。
こういった考え方は、個人の区別というよりもむしろiOSユーザーとAndroidユーザーの分離を最終的に意味します。
また極端な例で言うと、デザイン、取り組み方法、プラットフォームにおける課題への理解や解決策まで制限されてきます。
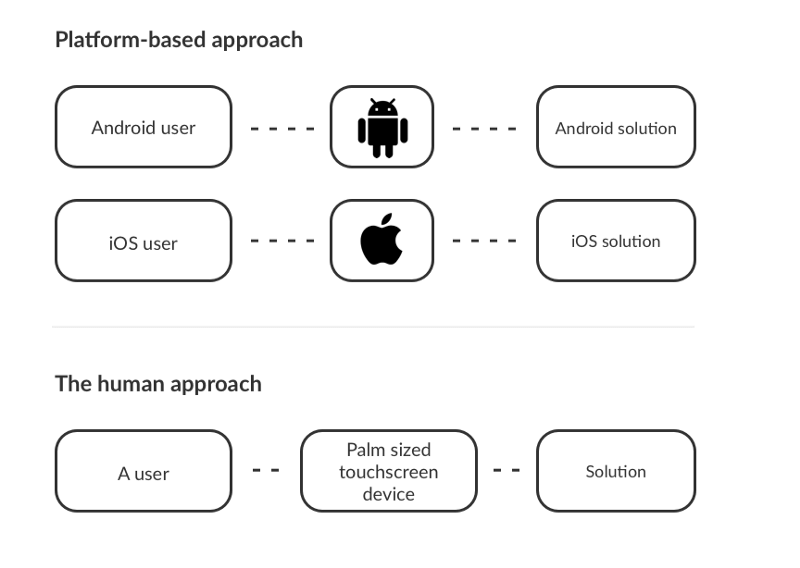
両者の違いを埋めるのでなく双方向のデザイン設計を
”iOS”と“Android”のデザインコンセプトから、少し離れてみましょう。”スマホユーザー”やタッチスクリーン端末を利用するユーザーの視点に立って見るのです。
タッチ式のデバイスに向けたデザインとは:
・親指だけでも操作がしやすいように、画面の下にナビゲーションを配置すること。もし上の方に表示したいのであれば、スワイプして見やすいように設計すること。
・ボタンの大きさを指のサイズに合わせること
・[戻る]ボタンは左上に表示すること
・チェックボックス(iOSでいうスイッチ)は本物のチェックボックスらしく、分かりやすいデザインにすること

AndroidとiOSの仕様によっては、チェックボックスを左に配置するのは良くない場合もありますが、端から見てそれが正しい場合もあります。オン/オフの切り替えボタンとして広く認知されています。
ここまでの説明では、プラットフォームの規約については触れませんでした。むしろ、タッチ式のデバイスを使用するユーザーに向けたデザインについて、主に説明してきました。AndroidユーザーであろうとiOSユーザーであろうと、腕が2本で指が10本であることは変わりありませんし、画面をタップしたりスワイプしたりして操作するのは皆同じです。ボタン、アイコン、ポップアップ表示を理解出来ることは変わらないのに、どうしてアプリケーションの違いというものが起こりうるのでしょうか?
このような視点でデザインを見ていくことで、両者の違いを無理に埋めるのではなく、双方向のデザイン設計していくことが出来るようになります。
アプリ設計の“仕様”にこだわることのない、実にシンプルな考え方です。”もともとの”プラットフォームと異なっていたとしても、正常に作動すれば問題ありません。それさえ分かれば、答えはすぐそこです。つまり、両者に違いはないのです。
“もともとの”プラットフォームにこだわる必要も、それ以外のデバイスも、心配する必要はありません。AndroidユーザーとiOSユーザーを区別していないウェブサイトだって、たくさんあります。タッチ式のデバイス上のインターフェースでうまく表示されるようにしてあるのです。

その根拠とは?
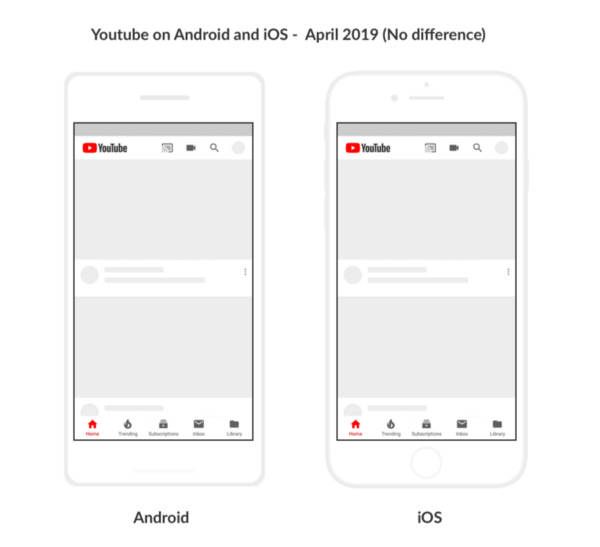
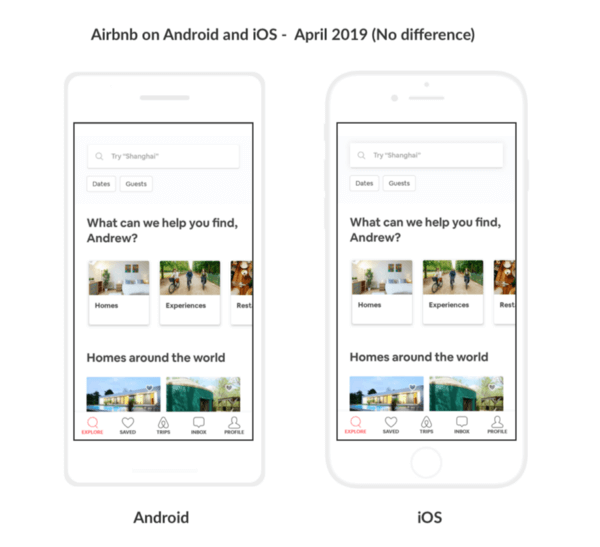
その証拠に、ユーザーのほとんど(YouTubeなどのアプリケーションやAirbnbなど)にこの考え方が浸透してきています。”Android”や”iOS”を区別しない独自のスタイルが展開されています。ゲームアプリの多くもそれに習い、スマホで見やすいUI を優先する開発者がほとんどです。

2016年3月、GoogleはMaterial Design guidelinesの指針にボトムナビゲーションを追加しました。それまでは、画面下に配置されたナビゲーションはiOSの特徴だというイメージが強かったのですが、操作する人間からすればそちらの方がはるかにやり易かったのです。この出来事は、AndroidとiOSのギャップを埋めるきっかけの一つとなりました。”正しくない””他と違う”と思われていたことが”正しい”ことへと変わってきたのです。

デザインを統一する最大のメリット
デザインに一貫性を持たせる最大のメリットは、2通りの設計をし続ける必要がないという点です。デザインをする上で、目的に応じて”Android”仕様と”iOS”仕様を使い分けなくて済むのです。
単一コードを使用すれば、アプリ開発と開発者を区別して考える必要もなくなります。
全てのデバイスでデザインを統一することは、UEを維持するキーポイントでもあるのです。
デザインに決まった正解はない
マーケットには何千通りものアプリが存在し、それ以上にユーザーの好みもそれぞれ異なります。では一体、どのデザインが正しいのでしょうか?
・・・正解はありません。
正常に機能するのであれば、どんなスタイルでも問題ありません。唯一良くないのは、”正しい””浸透している”やり方にこだわって、視野が狭くなってしまうことぐらいです。
両OSのガイドラインに従いユーザーリサーチを怠らない
一つのプラットフォームでアプリ開発を行う場合は、AndroidかiOSのガイドラインに従いましょう。
また、予算が決まっている場合も一つのデザインに限られてくるでしょう。両方の仕様で開発する場合でも、使用するコードベースは一つにして効率を上げることをおすすめします。
これらのガイドラインは、厳しい規則ではありません。デザインを決定していく上で、技術面やパフォーマンス、予算、資源、ターゲットとなる読者のリサーチは必須です。
重要なのは、細部まで目を向けることと、広い視点を持つことです。ユーザーにプラットフォームを丸投げするのではなく、タッチ式のインターフェースを我々が率先してデザインしていかなくてはなりません。
Andrew Ou という有名なUXデザイナーが自身の著書”The Tao of Design and User Experience”で言うには、”The Best Experience is No Experience(経験がないことこそ最高の経験)”だそうです。 UXに対する彼の哲学は、武道と道教の両方を兼ね備えた独特な観点から来ています。興味のある方は、ぜひ調べてみましょう。
武道とのスタイルの共通点
武道の中でも、空手やボクシング、柔道など様々な戦い方があります。それぞれが独自の信念を持っているので、あるスタイルでは”正しい”ことが、他のスタイルでは”正しくない”ということも時にはあります。
同様に、Androidで”正しい”と思われていることがiOSでは”正しくない”ということも往々にして起こります。
コンセプトや型にはまった考えを捨て、人間本来の視点から物事を見れば、日本式(空手や柔道)と西洋式(ボクシング)に大して違いはありません。パンチはパンチですし、キックはキックです。手足を使った動きであることは変わりありません。このことが分かっていれば、プラットフォームのスタイルにこだわる必要はさほど重要ではないでしょう。
スマホにおける”Android”と”iOS”でも同じことが言えます。どちらのスタイルにせよ、指先でデジタル機器を操作することは変わりませんから。

























