オンラインと同じくらい便利になったツールの1つに計算機があります。 様々な機能が備わったものが開発されているので、想像以上に便利になっているかもしれません。
オンライン計算機は、ダイエットの管理からローンの支払い、距離の計算まで、様々なことが計算できます。 どんな目的であろうと、それにふさわしい計算機が存在します。ここでは、 CSSとJavaScriptを使用した色々な計算機を紹介します。
基本
馴染みのある計算機から見ていきましょう。 Reactを使用しているこの計算機は、かつて学校で使用していた計算機の形と似ています。
See the Pen
React Calculator by Michael Jackson (@mjijackson)
on CodePen.
VW
一見すると「VW」という文字は、人気のドイツ車を思い浮かべさせるかもしれません。 しかし、Webデザイン空間では、VWは「ビューポート幅」の略です。 これは、ブラウザウィンドウの全幅の割合です。 この計算機は、VWを計算することができ、デザインの幅とビューポートの幅を入力して使用します。
See the Pen
VW Calculator by Lakshmi (@lakshmiR)
on CodePen.
BMI指数
ボディマス指数(BMI)は身長と体重の関係から算出される値です。BMIは、健康な範囲内にいるかどうかを判断するために使用されます。この計算機は、身長(インチ)と体重(ポンド)を入力、Angularを使用してBMIを計算します。
See the Pen
Angular BMI Calculator by Peter Girnus (@Gothburz)
on CodePen.
余裕を知る
車を買うのは一大決心です。ディーラーに行く前に、毎月の支払いに余裕があることを確認したいですよね。この計算機で、さまざまな支払いのシュミレーションができます。 JavaScriptを巧みに使用することで、その場で合計を変更して計算することもできます。
See the Pen
Daily UI #04: Auto loan calculator using Vue JS by Bryan King (@brykng)
on CodePen.
比率
画像のトリミングなどを実行する際、歪みが生じることを防ぐために正しい比率を維持することが重要です。この計算機は、元のサイズと新しい幅を入力すると、設定すべき高さが計算されます。したがって、比率はそのままになります。
See the Pen
jQuery | Aspect Ratio Calculator by Tobias Bogliolo (@tobiasdev)
on CodePen.
PXとREM
最近では、CSSでremを使用してテキストのサイズを設定するのが一般的です。 remは、ルート要素のサイズに関連しています。基本フォントサイズが16pxの場合、16pxは1remに相当します。この計算機は、スタイルシートに貼り付けることができます。
See the Pen
Pixel to REM calculator by Andy Bell (@andybelldesign)
on CodePen.
CSS
これからCSSはますます使用されるようになるでしょう。ですが、CSS専用の計算機がJavaScriptを超えることはないでしょう。しかし、CSS計算機は、創造的な発想を加えると可能性が広がります。
See the Pen
From Integer Variable To Content: A basic pure CSS calculator by seto89 (@seto89)
on CodePen.
走行距離
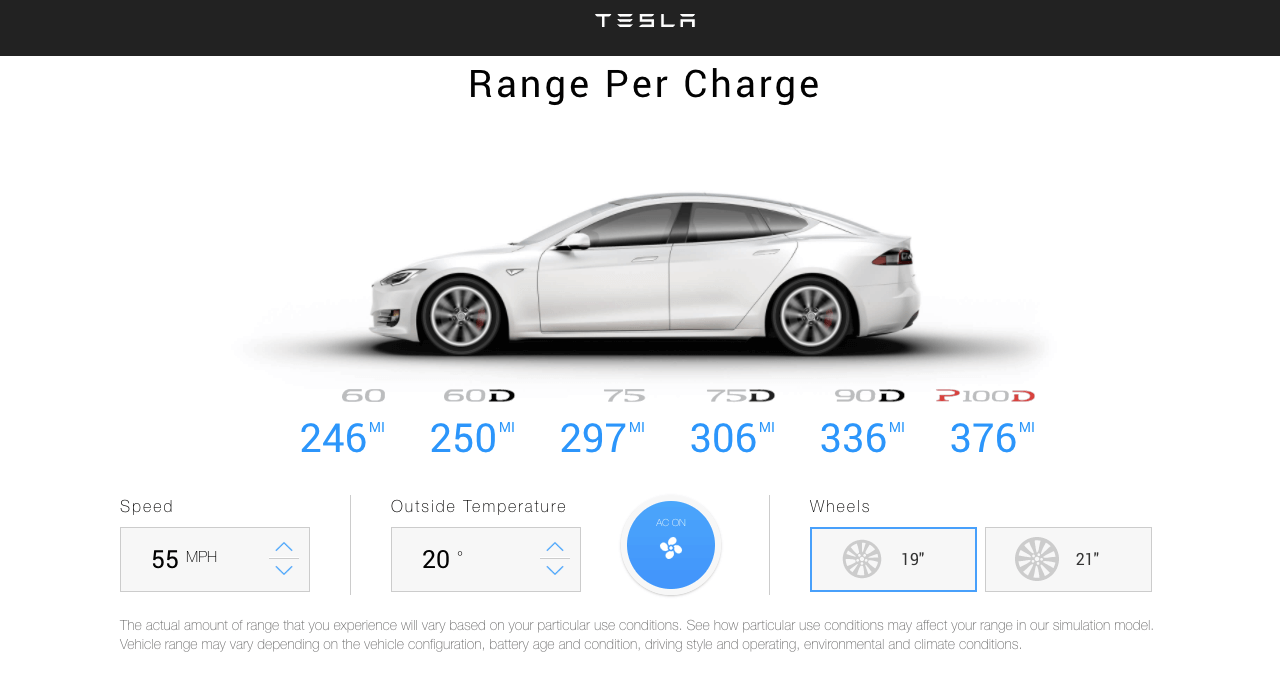
電気自動車の購入を検討している人にとって、最大の懸念は走行距離でしょう。この計算機は、さまざまなテスラモデルが1回の充電で走行できる距離を計算します。速度、外気温度、ホイールサイズ、空調システムが使用されているかどうかなども加味します。
See the Pen
Tesla Range per Charge Calculator in React / Redux by DELAN (@DELAN)
on CodePen.
様々な計算機
JavaScriptなどの言語は数学に依存しているため、開発者がJavaScriptを使用してこれらの種類のアプリを開発するのはごく自然なことです。私たちはただ数値を入力するだけで答えが得られるので、本当に便利です。さらなる種類の計算機を見るには、CodePenをご覧ください。