今まで私達は、たくさんのブログを書いてきましたが、それは、SEOのトピックだけではありません。私達のミッションや会社文化などを、より広い視野で書いてきました。これらの投稿によって、私達が会社の一員として、そして人としてどんな存在であるかを、伝えられると信じています。
しかし、ブログ投稿は一過性のものです。私達は、時々投稿し、アップデートしますが、それらは継続的なブログフィードの1部にすぎません。時々、見過ごされるものも出てくるでしょう。よって、私達は、価値観やアイディア、会社文化を、より永久的な方法で文章化したいと思いました。そこで、デジタルストーリーテリングのアイデアが生まれたのです。
この投稿では、どのようにこのアイディアに至ったのか、どのようにして多様性と偏見についての最初のストーリーテリングを構築したのか、これらの法則をどのように自身のストーリーに適用したのかを、書いてきます。
なぜ、ストーリーテリングなのか
前に述べたように、ストーリーテリングは、私達の価値観を話すのにぴったりです。なぜなら、それは私達がすることに背景を与えるからです。それは情報を提示する別の方法であり、迅速な消費を意図したものではなく、注意を引くために最適化されたものでもありません。また、情報にのみ焦点を当てたものでなく、読まれるように考慮されたものです。
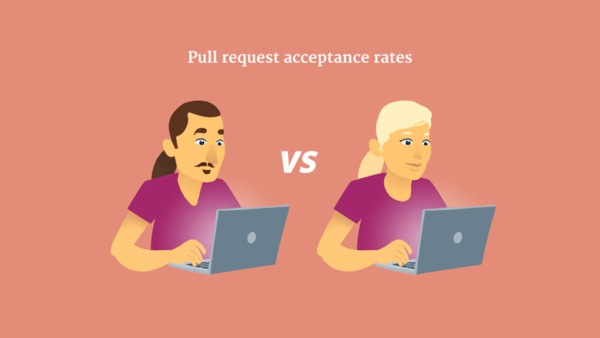
私達は、多様性という話題を最初に選びます。なぜならこの話題は、私達の価値観のコアな部分に触れるからです。2019年の初めにMariekeが、YoastのCEOになったとき、上層部にはあまり女性がいませんでした。Mariekeは、上層部に行きたい女性のために、指導や権限を与えるプロジェクトを開始したのです。
彼女はこのプロセスにおいて、会社外の他の場所で、多様性やフェミニズムについてのプレゼンテーションをしました。WordCampsのように、他の人のアクションを起こそうとしたのです。また、このプレゼンテーションをデジタルストーリーに変えた途端に、更に多くのオーディエンスが集まりました。この場所は、人々が自身で学ぶための、より永久的な場所になったのです。
デジタルストーリーを伝えるプロセス
コンセプト
一度、最初のストーリーテリングプロジェクトのためのアイディアが産まれました。またMariekeは、彼女のプレゼンテーションスクリプトを基に下書きをし、デザインチームも動き始めました。
デザインチームは、全ての製品に関する膨大な量のページを、スタイルガイドに沿って既に作成していました。(または、せめてそうするべきです!)しかし、既に持っていた私達のツールキットでの要素だけでは、このストーリーを、希望通りに視覚化できませんでした。このことから、読者を惹きつける、大胆で遊び心のあるデザインができていったのです。
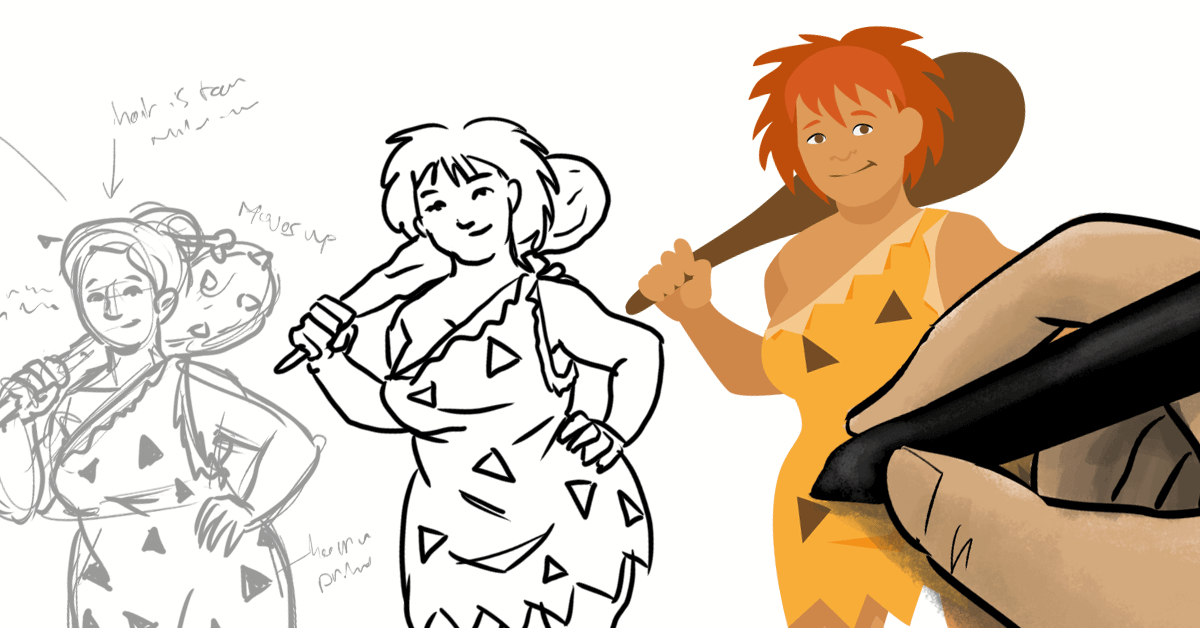
イラストレーションが、その中心でした。私達のイラストレーターには、近年、Adobe After Effectsでアニメーションを作成した経験がありました。そのアニメーションをデジタルストーリーに使用したら、より良いものになると思ったのです。
テキストの下書きを基にして、彼らはスケッチと絵コンテを制作し始めました。それぞれのセクションにキャラクターを存在させ、また、ビジュアルは既に包括的でした。このことは、この話題にとてもぴったりです。

アニメーション
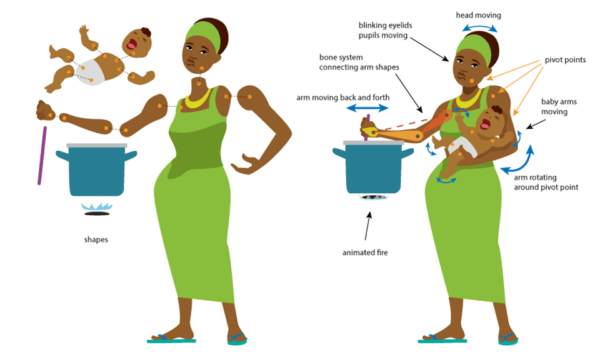
それに加えて、今回はより微細なアニメーションも追加をしようと思いました。しかし、ウェブで素早く動く高いクオリティーのANDアニメーションには、未だに時々チャレンジしています。そこで、自動再生付きのMP4とGIFを検討しました。しかし、AirBnBのJavaScriptライブラリLottie.jsを少し使用すれば、SVG画像もアニメーション化できることがわかったのです。
これをするには、まずAfter Effectで、ベクトルベースのアニメーションを作成し、JSONに送ります。もしこれを試してみたいのであれば“how to create and export a Lottie-compatible animation from After Effects”を読んでみてください。または“how we implemented Lottie-powered SVG animations in the WordPress block editor”を勉強しましょう。


ビデオ
もしもストーリーの一部がビデオであれば、ページのレイアウトが少し分割され、より生き生きしてくると思いました。アニメーションを作るために、デザインチームは3つのセクションを選びました。社内のビデオ制作パートナーであるEyesxEarsと一緒に、Mariekeによるプレゼンテーションの短いストーリーを記録し、また、コンセプトを視覚的に説明するための、アニメーションも描きました。




開発者も参加して、コードによってページ構造を設定していました。彼らは、WordPressブロックを使用する、様々な要素を組み立てました。このことにより、未来のプロジェクトでの再利用が可能です。是非“ how we built our digital storytelling framework in the WordPress Block Editor”を読んでみてください。
プロジェクトマネージメント
様々なチームの全ての仕事を短時間で管理することは、簡単なことではありません。私達は、MariekeがWordCamp Nijmegenで話をしているその時と同時に、投稿したいと思っていました。だからと言って、全員が同じタイミングに動くことは理想的ではありません。みんな、混雑は避けたいはずです。例えば、アニメーションフローの調整等を行っている間に、最終的なコピーを待ちます。次に、部署ごとの計画を設定します。この方法であれば、全員まで反復するのに、十分な時間を確保することができるでしょう。
この時は、社内の締め切りでした。この締め切りは、実際の投稿タイミングよりも前に設定されました。また、素晴らしいコミュニケーションによって、日数を節約することができました。チームが一緒になって、定型ではない業務を楽しむことは、価値のあることです。また、Mariekeは、誇りをもってプレゼンテーションを行うことができました。

持ち帰り
既にこの記事を通して、学習におけるスパイスを見つけているかもしれませんね。このことは、デジタルストーリーテリングにおける、私達の最初の実質的な進出です。そこには、改善可能なたくさんのエリアがあります。また、もし自分のデジタルストーリーを作ることを計画しているのであれば、この記事から得られるヒントを、活用することができるでしょう。
1.なぜするのか、なにをするのかを書きましょう
もしブランドのデジタルストーリーを作ることを考えているのであれば、製品が何なのか、または、作る方法さえも書かないことを、はじめに考えましょう。これがマーケティングです。ストーリーテリングは、なぜそれをするのか、なにをするのかについてのものである必要があるからです。それを作るのに時間を費やした、その動機はなんでしたか?キャリアを追うために、どの価値に刺激されましたか?これは、あなたが何を作り、それをどのように行ったかを伝えてくれます。
2.どのようにストーリーをフレームにしたいかを考えましょう
次に、ストーリーを書きましょう。ストーリーには円があり、読者を旅に連れ出す必要があります。そのためにも、話したいことを提示するための、最も良い方法を考えましょう。
1つの方法は、問題のストーリーを組み立てることです。あなたは、個人的に抑制されていると感じたり、他の人が試行錯誤していることを解決する機会に遭遇したことがありますか?なぜ問題が存在しているのか、何かをすべきとどのように思ったかを記述しましょう。また、他の人にも何かをするように促すことができるかどうか、確認しましょう。まだ完全に定かではない、もう何をするのかわからない場合は、これらについて考えることも良い方法です!
私達の最初のデジタルストーリーは、これのバリエーションです。私たちは、当社のミッションの土台の1つである“SEO for everyone”の価値について話しました。私達は、全ての人が平等であることや、多様性を信じています。もちろん、これは私達の価値の1つの側面です。
他の方法は、より歴史的な説明です。会社や製品についてのアイディアが浮かんだ時や、今いる場所にどのようにしてたどり着いたのかを、シェアすることができます。また、書いている間に、アイディアから自動的に生まれた“問題”に出くわすこともあるでしょう。しかし、それは、大きなストーリーの中の1部分でしかないのです。
3.説得力のあるストーリーを作りましょう
次に、説得力のあるストーリーを作るか、対話をすることを検討しましょう。人々は、膨大な量の文章を読むよりも、ビデオを見たりクイズに取り組むことを好みます。彼らの脳を少しだけ刺激し、重要なものを読んだことに対して報酬を与えるようにしましょう。
4.プロセス全体にチームを参加させましょう
また最後に、もしチームでデジタルストーリーを作るのであれば、プロセス全体にチームで参加しましょう。個人的な話になるかもしれませんが、もし会社の価値観を書きたいのであれば、チーム全体が同じように感じているのかどうかを知りたいはずです。また、プランニングの段階で制作に参加することによって、より多くのアイディアを生むことができるでしょう。チーム全員がすべき作業に参加できるように、スケジュールはしっかりと計画しましょう。デザイナーがアニメーションを制作したり、開発者が既にある要素でページを組み立てることは、あまり役には立たないでしょう。
あなたに、私達のデジタルストーリーテリングを楽しんで欲しいと思っています。私達のサイトでこのフレームワークを更に使用し、特定の話題について説明する、ユニークで説得力のあるものを制作する予定です。さあ、目を離さないでくださいね!