オールラウンドの検索エンジン最適化(SEO)トレーニングを受けた人であれば、製品ページSEOはタイトルや見出しを最適化するだけのものではないことにすでに気付いるでしょう。商品ページSEOとは、商品ページをできるだけユーザーに使いやすいものにすることで、ユーザーの直帰率を可能な限り低くし、ページがGoogleで非常に美しく見えるようにすることです。
製品ページのUX(ユーザーエクスペリエンス)と技術的な最適化に関することなのです。この記事では、最初の部分、製品ページユーザーエクスペリエンスについてご説明します。
始める前に、ユーザーエクスペリエンス(UX)やその他の重要なSEOスキルについてもっと知りたい場合は、オールラウンドSEOトレーニングを調べてみてください。SEOについて説明しているだけではありません。これらのスキルを実際に実践する方法が理解できるはずです。
この記事では、素晴らしい製品ページをいくつか紹介します。 これらのページでは、製品ページのUXに真剣に取り組んでいる人には絶対に必要な、多くの技術的な改善点がみられます。
Coolblueの製品ページUX
SEOとはメタディスクリプションを最適化することだけではありませんが、最適化は非常に役立つものです。ほとんどの場合、メタディスクリプションを空白のままにすると、Googleが自動的に最善の自動メタディスクリプションを作成します。商品ページでは、訪問者にリンクをクリックして欲しいと思うものです。オランダ最大のオンライン小売業者の1つであるCoolblueは、膨大な数の専門ウェブショップで、すべてのメタデータにトリガーを追加します。
CoolblueでPhilips 273V5LHABを注文してください。 23時59分前に注文すれば無料で明日お届け。全てはお客様の笑顔のため。
オンラインで何かを購入したら、それをすぐに受け取りたいと思うでしょう。そこに焦点を合わせることは重要です。
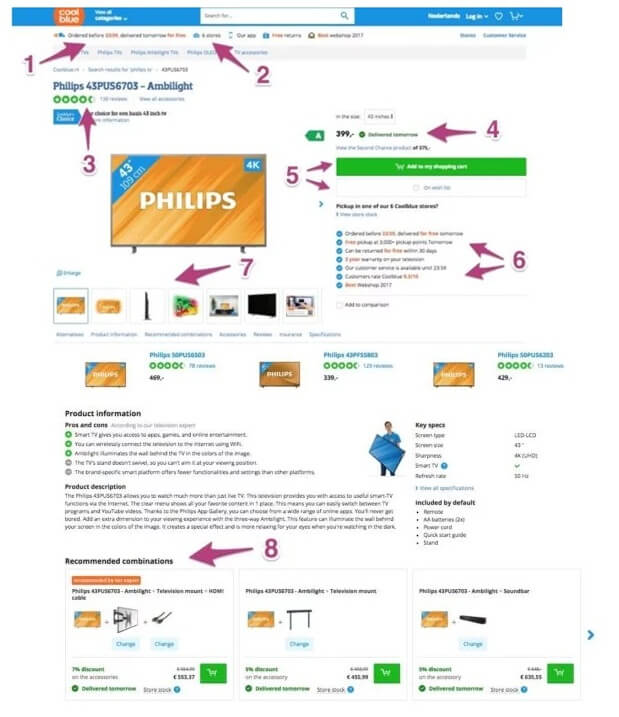
実際の商品ページを見てみましょう。

それそれの数字が振られたところを見てみましょう:
1. 午後11時59分前に注文すると、無料で次の日に届けられます。それを望んでいる人は多いでしょう。できるだけ商品を早く手にしたいのです。
2. 6店舗あります。これは明らかに信頼要素です。問題が発生した場合、実際の店舗に行くことができ、より多くの金額を使うことがより容易になります。
3. 評価とレビューお客様の声に関する記事を掲載しています。これも重要なことです。
4. 翌日配達。とても小さいことと思われるかもしれませんが、とても価値があることです。今すぐ入手可能となれば、このウェブショップから購入したいと思うでしょう。
5. 一次および二次行動の呼びかけ。とても重要です。行動を促すものと代替案を追加してあります。(今すぐ購入、または購入希望リストなど)。これがほとんどのページでみられるのには意味があります。
6. 「30日以内に無料で返品可能」、「カスタマーサービスは午後11時59分まで利用可能」などといったあらゆる種類での信頼獲得。
7. 商品ビュー 訪問者にお店に行って手にとって見るような体験を提供するものです。訪問者が製品を持ち、複数の角度からそれを見ることができるようにします。
8. 製品バンドル 誰もが安売りやお買い得品を探していますから。
これらすべてのユーザー重視の要素により、ユーザーはウェブショップが好きになり、Googleもウェブサイトに有益なものになります。前述のように、製品ページUXは正しいメタディスクリプションや見出しを追加するだけのものではありません。Coolblueは、製品ページUXで素晴らしい仕事をしています。
Amazonの製品ページUX
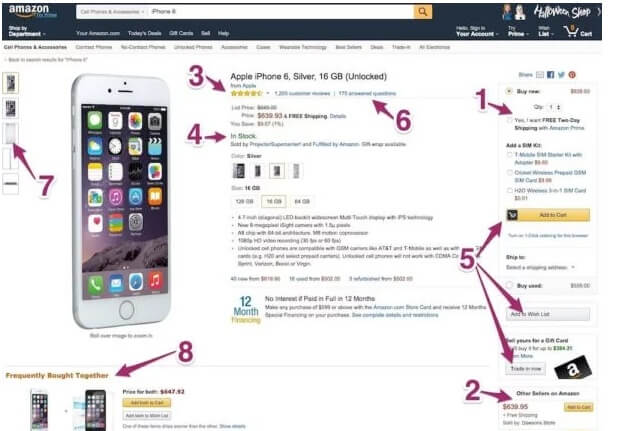
Coolblueの製品ページは、Amazonのものと少し似ています:

ご覧のとおり、確かに類似点があります。数字があるところを見てみましょう。
1. 無料で配達に2日。この製品は、私ならCoolblueで注文します。しかし、Amazonが海外発送可能ということ考えると、この2日での配達はかなり魅力的です。
2. 他ショップの価格 この表示はとてもいいです。通常最初に表示される最も安いのを選ぶのではなく、購入したことのあるショップから買いたいときなど、比較に役立ちます。
3. 評価とレビュー 膨大な数があればさらにこの評価やレビューが信憑性を持ちます。
4. 在庫あり。 Coolblue’s同様。
5. 購買とオプション Amazonは、自分のApple iPhone 6を売ったり、ギフトカードを使うなどのオプションを選択肢として提供しています。
6. 質問に対する答え。実際の販売者が必要に応じて質問に答えているか、時間がかかっていないかなどを知ることができます。
7. 商品ビューCoolblue’sと同じようなものです。
8. 製品バンドルーCoolblue’sと同様です。
これらの要素に加え、Amazonは他のオンラインで販売しているショップに対しても大きな利点を持っています:よくできた有名なブランドですから。それは販売の大きな助けになるでしょう。
最後にThinkGeekという名前のちょっと違うショップをご紹介したいと思います。
ThinkGeekの製品ページUX
CoolblueとAmazonの両方のショップでは、ほとんどの製品ページをどのように設定するかについて示しています。しかし、在庫、配達の利点、レビューなど、前述のオプションを提供していないオンライン小売業者もたくさんあります。レアな商品を販売している店もあり、これらのオプションは必要ないのです。ThinkGeekはこのようなお店の1つです。

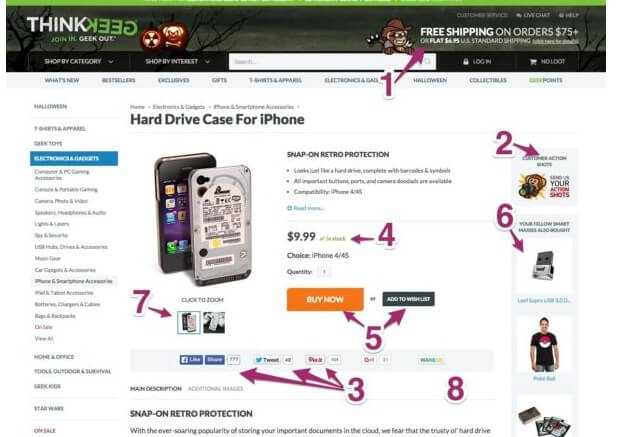
このページは、非常にわかりやすく、焦点が絞られたものです。AmazonやCoolblueに比べ、製品ページにオプション要素がいくつも欠けていますが、多くの人々がThinkGeekの製品ページのきれいで集中した見た目を好むでしょう。製品ページUXでは、最も重要なものに焦点を絞っています。ThinkGeekでご紹介したいオプション要素は以下のものです:
1. 75ドル以上お買い上げで送料無料。これはビジネスにとって合理的に思えます。例えば先日、私は送料無料になるだろう50ドルと一致させるために必要ではなかった12個のギターピックを注文しました。これは送料無料にするため、より多くの商品を買おうとするきっかけになります。
2. 顧客アクションショット 自分の製品を使用している人を表示すると、自分の製品が実際に使われていることがわかります。これは素晴らしい追加項目です!
3. ソーシャルネットワークでのシェア数 特定の数があるときのみ機能します。 いいねやシェアはありますが、レビューや評価はありません。
4. 在庫あり。 在庫があるという表示です。
5. 購買と代替案。私はThinkGeekのこのデザインが好きです。メインのオレンジ色のボタンと小さめの黒いボタンは本当に見た目がいいです。
6. 商品が購入されました表示。これは割引なしのバンドルの役割を果たします。もうお分かりかもしれませんが、関連商品を表示すると1回の訪問で更なる売り上げにつながる可能性があります。
7. 製品ビュー 製品がいくら安いものでも、いろいろな角度から見られるようにしてあります。
8. 商品説明欄 ThinkGeekではこの非常に単純な製品にもかなり大きい製品説明を加えます。それは、ThinkGeekが最適化を非常に真剣に考え、コンテンツとコンテンツSEOが彼らの製品のために見栄えの良いページを作成するのと同じくらい重要であることを認識していることを示しています。
あなたの商品ページはどうですか?
この記事はご自身のページについて考えるきっかけになると、私は信じています。あなたがオンライン小売業者であるならば、ページを最適化するために何をしたのかが知りたいです。