SEO対策をしたことがある方なら、「構造化データ」という言葉を聞いたことがあるかもしれません。
では、その正確な意味をご存知でしょうか? 構造化データとはどういった働きをして、何のために使われるのでしょうか。そしてそれはSEO対策とどのような関係があるのでしょう?この記事を読めば、それがはっきり分かるようになります。また、Schema.orgやJSON-LDなど、一歩先に踏み込んだ用語についても簡単に解説します。
記事の最後には構造化データを簡単に実装できる奥の手が書かれていますので、ぜひご覧ください。
構造化データとは?
構造化データとは、Googleなど検索エンジンが理解できるように書かれた特定の形式のコードのことです。 検索エンジンはこのコードを読み取り、そこから検索結果を様々な方法で表示しています。 そしてこれらのコードは、あなたのウェブサイトにも埋め込むことができます。
例えば、たくさんのレシピを載せたWebサイトがあるとしましょう。
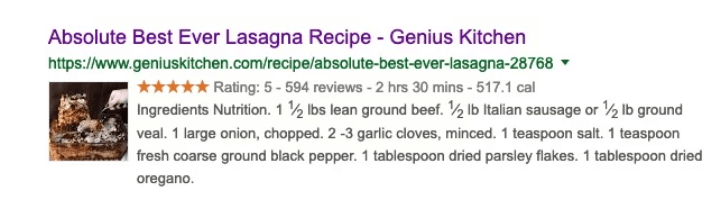
レシピのページに構造化データを追加すると、検索で出る結果の表示が変わります。表示されるコンテンツの方が、はるかに “リッチ”になるのです。下の画像は、コード追加後の検索結果がどのように表示されるかの一例です。このような検索結果のことを「リッチリザルト」または「リッチスニペット」と呼びます。

構造化データを使用した「リッチリザルト」の例
タイトル、URL、検索結果の説明の他に、「未だかつてない最高のラザニア」にかかる調理時間やカロリー数などがひと目で分かります。 こういった詳しくて見やすい検索結果にするためには、Webページに構造化データのコードを追加する必要があるのです。
構造化データにはいくつもの種類がありますが、 常にコード形式である、という共通点があります。
オンラインストアの商品を例にご説明しましょう。ここには、書籍、レビュー、映画、そしてその他の商品に関する構造化データがあります。どの場合も、構造化データが入っていることによって、検索結果のスニペットに詳細が追加されます。Googleの検索ギャラリーでは、構造化データがリッチリザルトにどのような影響を与えているかを確認できます。
しかし、ここでひとつ注意を払わなければなりません。 残念なことに、あなたが構造化データを追加したとしても、Googleが必ずそれを検索結果に反映させるとは限りません。そう、何の保証もないのです。ですから、あなたができることは自分のWebページに構造化データを追加すること、そしてそれがGoogleに拾われることを願うことだけなのです。
構造化データを使ってできることとは?
構造化データを使うことで、検索エンジンと「話す」ことができるようにます。
レシピサイトの例に戻ると、あなたは自分のWebページに書かれたレシピの成分を検索エンジンに教えることができる、ということです。同様に、その料理の調理時間がどれくらいか、そして一人あたり何キロカロリーなのかについても、話すことができます。 あとはGoogleがそれらの情報を一瞬で読み取り、検索結果に表示するかどうかを決定する、というわけです。
つまり、構造化データは、あなたのWebサイトのページに関する詳細な情報を、あなたが言った通りにGoogleに伝えるためのツールです。Googleはこの情報を基に、見やすくて有益な検索結果を作成できるようになります。 そしてweb閲覧者はこうしたリッチな見た目のリッチリザルトが大好きなので、クリック率を高めることができるのです。
Schema.org(スキーマ)とは?
大手検索エンジンは「Schema.org」というプロジェクトを開発しました。ここでは、検索エンジンでサポートされている全ての構造化データのマークアップを調べることができます。
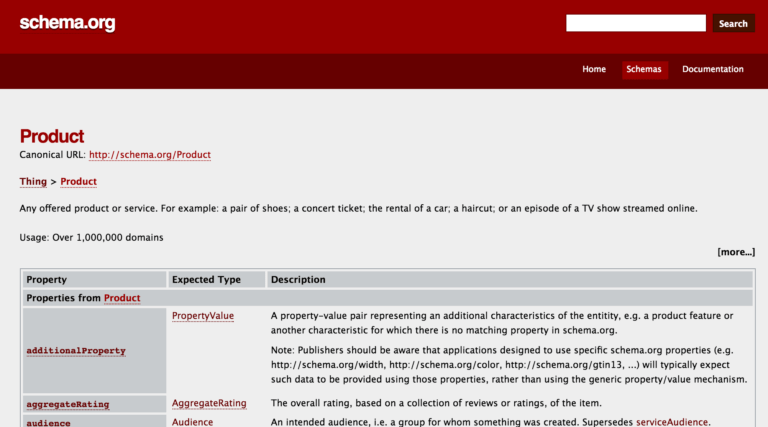
それでは、Schema.orgを使ってwebページに必要なマークアップを調べる方法をご説明します。例として、自分のwebサイトでTシャツを販売する場合を考えましょう。
このとき、どんな色のTシャツを販売しているのか、またどのサイズを提供しているのかを検索結果のスニペットに示すことができます。他にも、Schema.org内の「Product」を調べることで追加できるコードが見つけられるはずです。
Schema.orgでは、調べたコードのサンプルをコピーすることができます。あとはそれをペーストして、目的に合った形にコードを適応させれば良いでしょう。

Schema.orgは、大手検索エンジン向けのコード形式の規格を分類し、体系化したものです。これを使って、構造化データを追加する際のコードがどのような形を取るかを調べることができます。
構造化データには別の規格もあります。たとえば、Facebookが使用するOpen Graphや、Twitterが使用するTwitterカードも構造化データの仲間です。
JSON-LDとは?
JSON-LDとは、Schema.orgで取扱っているコードのマークアップ形式の1つです。
Schema.orgにはJSON-LD以外にもMicrodataやRDFaといった他のマークアップ形式も存在しますが、我々は常にJSON-LDを使うことをお勧めしています。というのも、このJSON-LDは他のマークアップ形式と違い、サイトのデータを壊しにくいからです。また、 Google Tag Managerを使用すると「比較的」簡単にJSON-LDをWebサイトに追加できるという、他のマークアップ形式にはないメリットもあります。
構造化データがSEO的に重要な理由
SEO対策において構造化データが重要となるのは何故でしょうか?
それは、あなたのwebサイトやページが何であるかを、Googleにとって理解しやすくするからです。検索結果を表示させるには、まずページの内容をGoogleに確認させる必要があります。 構造化データを使用することは、Googleに話しかけて、自分のサイトが何であるかをGoogleに説明することに似ています。そしてこれは、検索結果のランキングを上げることにも繋がります。
それに加えて、構造化データを使うことによって、検索結果に表示されるあなたのサイトの情報がより詳しいものに変化します。そしてより具体的な情報は、閲覧者があなたのサイトをクリックする可能性を高めてくれます。クリック数が増えると、最終的にはランキングの上昇につながります。
構造化データの使い方…?
構造化データを実装するのは難しそうに思えますが、適切なトレーニングを受ければ誰にでもできるものです。すなわち、適切なコードを入手し、それを適切な形に修正し、Google Tag Managerを駆使してwebサイトに埋め込めば良いのです。
奥の手: プラグインを使いましょう!
しかし、そんなトレーニングを受けたり勉強する暇がない!という方もいらっしゃるでしょう。
そんなときはプラグインを使用して、多くの構造化データマークアップをWebサイトに追加してしまいましょう。
たとえば、当社のローカルSEOプラグインは、構造化データによって店舗や複数のチェーン店の場所をリッチリザルトとして表示させることができます。この方法は難しいコードを書く必要がないのでオススメです!
この他、コードと格闘することなく構造化データを使う手助けをしてくれるプラグインが数多く提供されているので、目的に合ったものをぜひ探してみてくださいね。


























