私はCSSグリッドを結構なこと使ってきました。世の中にはグリッドを使ったクリエイティブなレイアウトであふれていますが、基本的なグリッドは今でも通用するデザインパターンだと感じています。サポートクエリを使えばブラウザの個別対応も可能です。今回はフォールバックにも対応した、基本的なグリッドレイアウトの実装方法を紹介します。
美しくフォールバックする
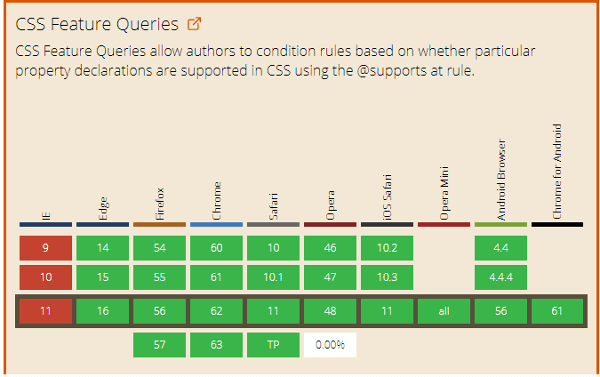
@supportsを使ったサポートクエリは、ブラウザが特定のCSSプロパティに対応しているかどうかをチェックします。サポートクエリの対応状況は次の通りです。
もしかしたらInternet Explorerが非対応なことに落胆していらっしゃるかもしれませんが、まだ諦めないでください。非対応のブラウザでは@supportsブロックは完全に無視されるので、問題ありません。
ひとつ基本的な例を見てみましょう。
グリッドに対応したブラウザでは、main要素の背景色は緑になります。非対応のブラウザでは赤です。この振る舞いからわかるのは、さまざまな機能が対応しているブラウザでのみ表示され、非対応のブラウザでは表示されず、簡素な見た目になるということです。これを利用してCSSを作ります。
基本レイアウトとフォールバック
今回は25枚のカードを使ってレイアウトのデモを作ってみました。各カードには画像、タイトル、サブタイトルが含まれており、タイトルとサブタイトルの文字数はさまざまです。このデモで使ったマークアップは、次のようなものです。
inline-blockレイアウト
興味があったため、このレイアウトはIE8でも動くようにテストしました。各カードは固定サイズになっており、全体のレイアウトはビューポートの中心にまとまっています。レスポンシブになっているようです。動画を用意しましたので、確認してみてください。
コードはそれほど複雑ではありません。レイアウトのコンテナはdisplay: inline-blockにセットし、text-align: centerで親要素bodyに対してセンタリングしています。
各カードの大きさが固定でいいのであれば、この手法はうまく動作します。ただし高さが異なると問題が起こってきます。
IE8の対応を考えると、現在のマークアップは使えません。また、最終列の項目数が行の数よりも少ない場合、問答無用でセンタリングされてしまいます。
しかし、そうした問題はありつつも、inline-blockは優れた手法です。コードが少なくて済み、かつ十分きれいに見えるからです。
いかがでしたか?本当に基本的な部分のみですが、フォールバックを考慮したグリッドレイアウトを紹介しました。基本テクニックは比較的簡単に作れて効果も高いので、ぜひ使ってみてください。
※本記事はBasic grid layout with fallbacks using feature queriesを翻訳・再構成したものです。