この記事のリストに、非常に優れたCSSアニメーションライブラリのいくつかを掲載しました。ウェブサイト設計の際に貴重な時間を節約し、またこれらのCSSアニメーションライブラリを使用して、皆さんの作品に動きと双方向型の機能を加えましょう。
テキスト、画像、ボタン、フォーム、タブ、ツールチップ、カードなど、あらゆる種類のWeb要素のためのCSSアニメーションやエフェクトが沢山あります。
これらのCSSアニメーションライブラリにはCSSエフェクトのための異なるスタイルがあるので、クリーンでシンプルなものを探している場合にも、もっと楽しくて一風変わったものを探している場合にも、皆さんが便利だと感じられるライブラリがきっと見つかるはずです。基本的なスライド、フェード、回転効果から、ぐらつき、パルス、鼓動などのユニークなアニメーションに至るまで、これらのCSSアニメーションライブラリは皆さんに必要なものを提供してくれるでしょう。
これらのアニメーションライブラリはサイトに簡単にインストールすることができ、そのほとんどは非常に軽量でレスポンシブです。
リストからあなたのお気に入りを見つけて使ってみましょう!
Hexa
Hexaはシンプルかつ軽量で印象的なCSSアニメーションライブラリです。これらのCSSアニメーションを使用して、テキスト、写真、アイコン、その他のグラフィック要素に命を吹き込んであげましょう。
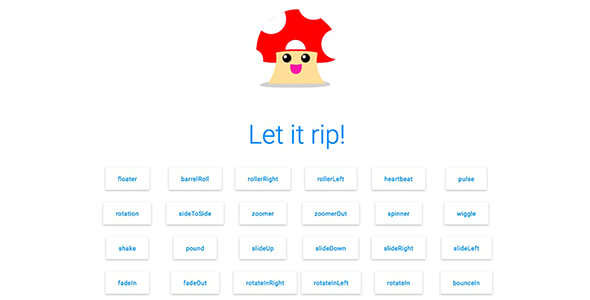
Vivify
Vivifyは、ボタン、画像などのアニメーションに使用できるもう1つの無料CSSアニメーションライブラリです。ボール、パルス、左ヒット、右ヒット、シェイク、ポップ、フリップ、ジャンプ、すくい上げ、ドライブ、フェード、ロールスピン、プルおよび畳み込みなど、いくつかのアニメーション効果があります。
Tachyons – アニメーション
これらの専用クラスは、CSSアニメーションの制御に役立ちます。 CSSアニメーションの潜在能力をもっと引き出したい場合は、このツールキットを使用してください。 アニメーションキーフレームは含まれておらず、専用クラスが1つだけ組み込まれています。 Webプロジェクトでこれを使って、時間を節約しましょう!
Infinite – 便利なCSSアニメーション
数え切れないほどの非常に便利なCSSアニメーションがセットになっています。 プロジェクトでこれらを使用して、不透明度と大きさを変更して脈を打つアイテムを作ったり、警告アニメーションを作成したり、アイテムを回転させたりしましょう。
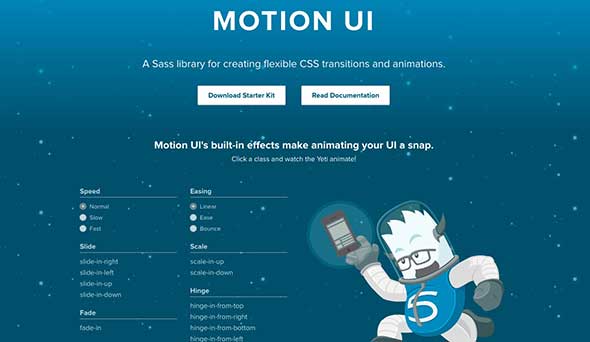
Motion UI
Motion UIは、CSSトランジションやアニメーションを作成するための強力なSassライブラリです。 もともとはFoundation for appsに統合されていたものですが、現在では単体で動作するライブラリとして使用できます。 スピード、低速移動、スライド、スケールなどのクールな効果を追加するのに使用してみてください。
DynCSS
DynCSSは、あなたのCSSを-dyn-(属性)規則のために解析するアニメーション用の素晴らしいCSSライブラリです。 皆さんのサイトに活気を与えるシンプルでダイナミックなCSSルールを作成するのに使用しましょう。
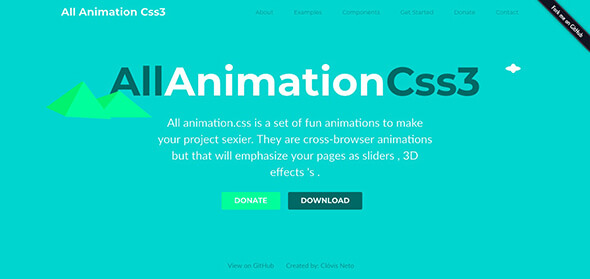
All animation
All animation.cssは、プロジェクトをより双方向型で魅力的なものにするための、楽しいアニメーションを含んだツールキットです。これらのアニメーションは、3Dエフェクトなどの追加に使用でき、多ブラウザ対応になっています
Animate.CSS
簡単に使えて多ブラウザ対応のCSSアニメーションのもう一つのライブラリです。バウンス、フラッシュ、パルス、シェイク、スイング、よろめきといったアニメーションを加える時などに使用してみましょう!
Hover.CSS
これは、CSS3で動作するホバーエフェクトのセットです。これらのCSSアニメーションは、リンク、ボタン、ロゴ、SVG、画像、その他の要素に加えることができ、CSS、Sass、LESSで利用できます。
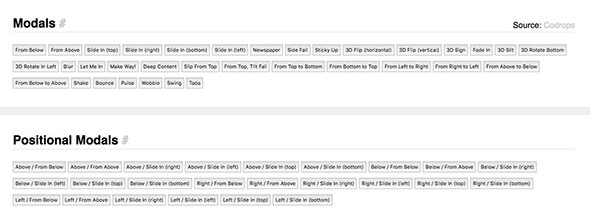
Effeckt.CSS
このCSSライブラリを使用して、サイトに手の込んだトランジションを追加し、ユーザーエクスペリエンスを大幅に向上させましょう!モーダル、ボタン、リスト、ページトランジション、キャプション、ツールチップ、タブ、フォームなどのパフォーマンス良好なCSSトランジションとアニメーションを作成することができます。
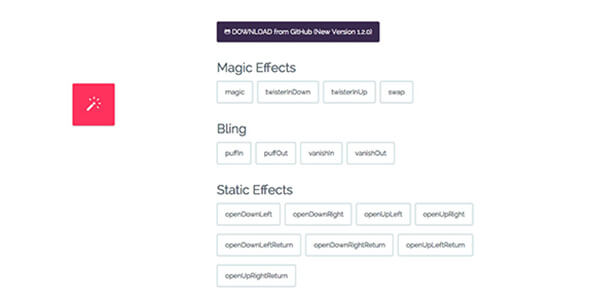
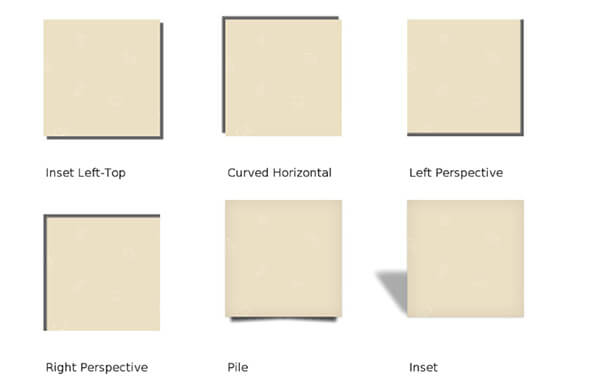
Magic CSS
特殊なエフェクトを備えたCSS3アニメーション群です。あなたのデザインに刺激を加えましょう!マジックエフェクト、アクセサリー、静的エフェクト、パースペクティブ、回転、スライド、爆弾、飛び出し、スペースエフェクトの中から気に入ったものを選びましょう。
CSSHAKE
DOMを動かしたいのなら、これらのCSSクラスが役に立つかもしれません。簡単にインストールできます。 各シェイクアニメーション用に分割されているファイルをダウンロードしましょう。
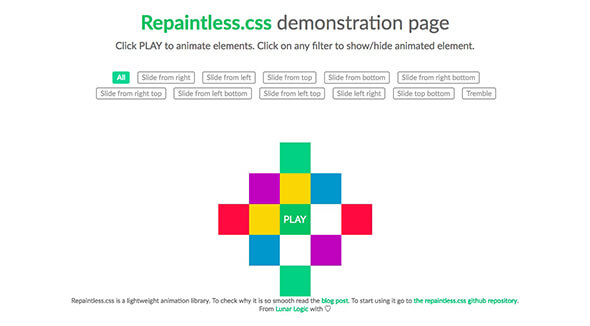
Repaintless CSS
Repaintless.cssは皆さんのサイトの速度を落とすことなくインタラクティブにすることのできるクールなアニメーションをいくつも含む軽量CSSアニメーションライブラリです。 スライドエフェクトをいとも簡単に追加することができますよ!
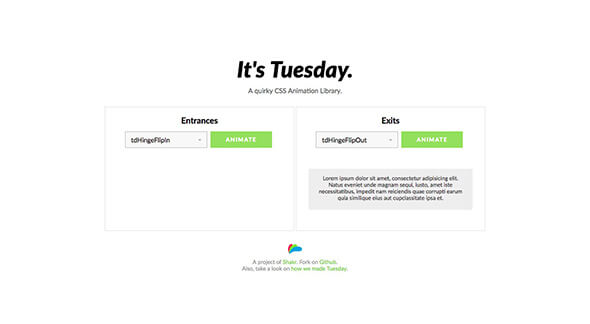
Tuesday
このCSSアニメーションライブラリは、拡張、縮小、ドロップ、倒れ込み、ヒンジなどの珍しいサイト入退室ページ用エフェクトを追加できる、単体で使用できるライブラリです。
Obnoxious
これらのアニメーションは楽しくて目新しいです! どんなウェブサイトにも適しているという訳ではないかもしれませんが、間違いなく皆さんのプロジェクトを目立たせることができるでしょう。 サイトの要素をシェイクしたり、強調したり、光らせたり、ねじったりしましょう。
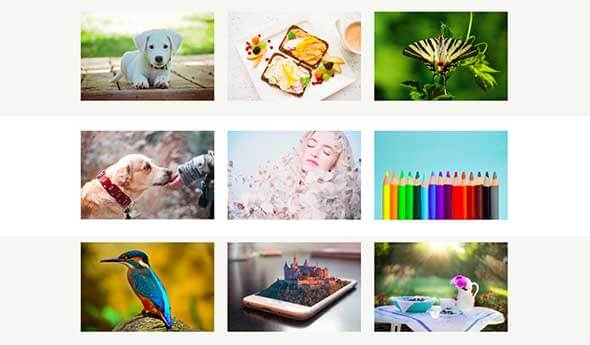
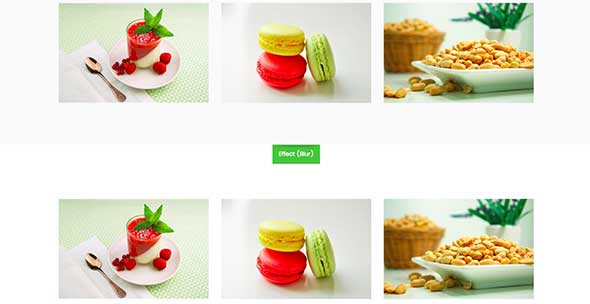
Flutter – CSS画像ホバーエフェクト&Lightbox
Flutterは、画像ホバーエフェクト、2列および3列システム、4種類のlightboxなど、12の効果を持つCSS画像ホバーエフェクト&Lightboxアニメーションのパッケージです。
Skloading – CSS3アニメーション
Skloadingはあらゆるデザインをカスタマイズ可能なCSS3アニメーションライブラリです。 この読み込みアニメーションのセットをダウンロードし、プロジェクトで使ってみてください。
Viavi CSS3スクロールエフェクト
これらのCSS3スピナーやローダーをチェックして、ユーザーの注意をひきつけることができます。 これらは完全にレスポンシブなデザインであり、どの画面サイズにも完璧に対応しれくれます。
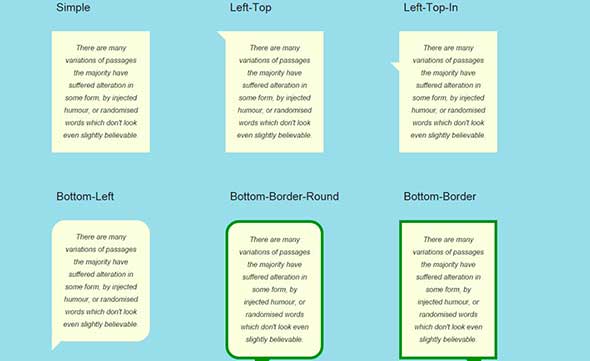
CSSのバブルとツールチップ
これらのCSSバブルとCSSツールチップは、大幅に時間を節約するのに役立ちます。 長方形の泡、雲、さらにはハート形の泡もあります。 また、ツールチップは位置、テキスト、フォーム、バー、またはボタン用のものが揃っています。
Animatia – CSS画像ホバーエフェクト
Animatiaは、ボタンスタイル、オーバーレイエフェクト、画像エフェクトなど、多くのCSS要素を含むCSS画像ホバーエフェクト集です。
CSS Box and Text Shadows
CSS Box and Text Shadowsをダウンロードして使ってみましょう。 このキットには、テキスト、ボタン、画像などに適用できる40個のシャドウスタイルが付属しています。
HoverMe
HoverMeは、4つのボタン画像、10個の読み込みボタン、8個の高度なアニメーションなどを含む素晴らしいCSS3アニメーションセットです。
Wickedcss
Wickedcssは楽しいCSS3アニメーションのライブラリです。 打ち込み、スライド、パルス、鼓動、あるいは回転アニメーションを使用してデザインにアクセントを加えましょう。
Woah
Whahは、エキセントリックなWeb開発者向けのCSSアニメーションライブラリです。 どのような種類のWeb要素にも大変珍しいCSSアニメーションを追加できます。
Motion CSS
Motion CSSは、インストールが非常に簡単な、すばらしいアニメーションライブラリです。 CSSファイルを読み込んで、要素に特定のクラスを適用するだけです。
※本記事は、25 Best Nature WordPress Themesを翻訳・再構成したものです。
▼こちらの記事もおすすめです!