Web開発のためのツールがいかに便利であるか、それは誰でも当たり前に知っていることです。
もちろん、すべてが高い価値を持っているわけではなく、一部のものは役に立たないこともあります。ここでは、開発プロセスを効率化するツールをご紹介していきます。
こちらは後編です。(前編はこちらからご覧ください。)
ウェブサイトビルダー
ここでは2つのスリリングなウェブサイトビルダーをおすすめします。CarrdとLaunchacoです。
Carrdは、シンプルで美しい1ページのウェブサイトをプロトタイピングするためのものです。Launchacoは、スタートアップのためのウェブサイトを構築するためのものです。
そして、もう1つの提案、Startup Frameworkは、Web開発者向けに作成された驚くべきデザインツールです。オンラインアプリを使用して、インポートウェブサイトを構築します。Startup2の無料版はGitHubで利用でき、商用プロジェクトにも使用できます。
Carrd
Launchaco
Startup Framework
ユーティリティー
Web開発では、細部が重要なように、小さくて高度に特殊化されたユーティリティは有益です。 HeyMeta、Upornah、SVGR、Tracyのような、あなたのツールセットの一部にふさわしい小柄な器具がいくつかあります。
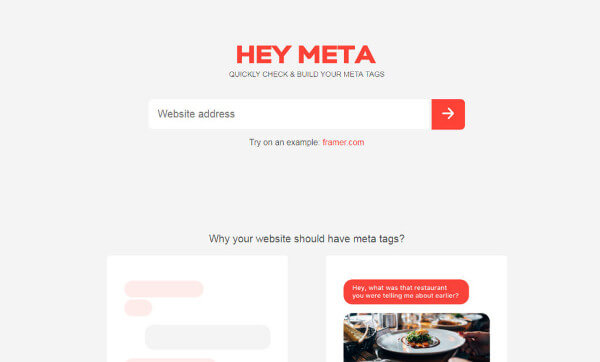
名前が示すように、HeyMetaはメタデータを扱います。メタタグは、あなたのコンテンツを魅力的な方法で盛り上げ、ターゲットを絞った視聴者を獲得するのに役立ちます。
HeyMeta
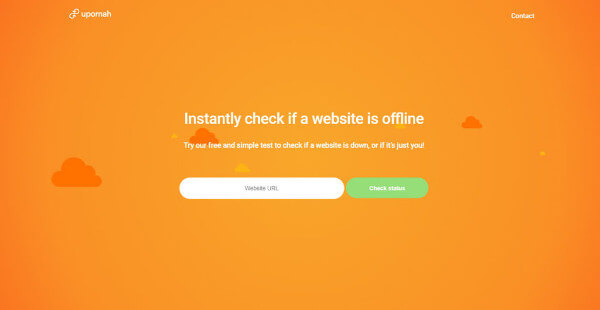
Upornahはバナリティーの罠に入るのを防ぎます。ウェブサイトがダウンしているかどうか、チェックします。
Upornah
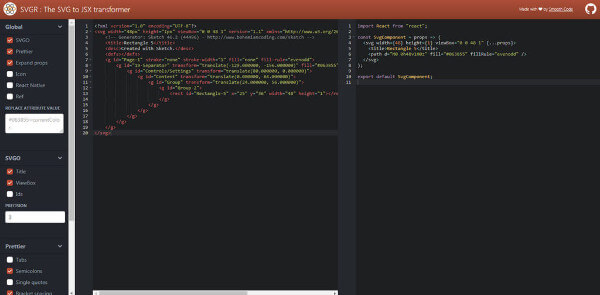
SVGRとTracyはオンラインコンバーターです:SVGRはSVGをReactコンポーネントに変換します。Tracyはモノクログラフィックス(図面、スケッチ、手書きレターを含む)をSVGに変換します。
SVGR
Tracy
ここからは、これまでにご紹介したツールと関連するオススメのツールをご紹介していきます。Simple CSS Media Queries、Aspect Ratio、Purgecss、Prettierを検討してください。
CSS Media Queriesは、特定のデバイスのメディアクエリが必要なときに検索する場所です。それは文字通りすぐに使用できるコードスニペットを備えています。
Simple CSS Media Queries
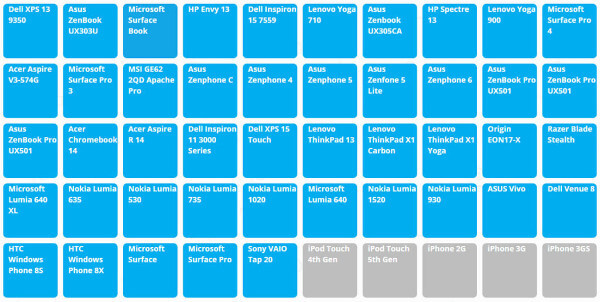
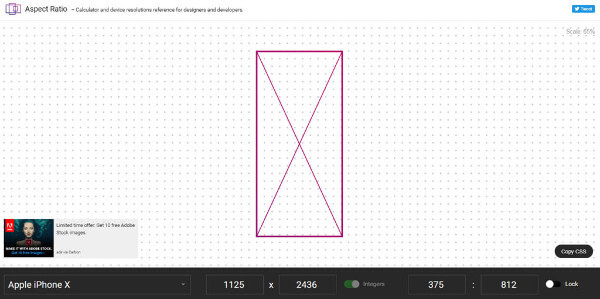
選択したデバイスの幅と高さに応じて、Ryan Hefnerのツールは完全なアスペクト比を計算します。一般的なデバイスの1つを選択するか、カスタムパラメータを指定するだけで構いません。結果は、SCSS / LESSまたはCSS形式で利用できます。
Aspect Ratio
PurgecssとPrettierは、コードスニペットの裁断と研磨のためのツールです。彼らは比較的新しいです。
Purgecssはコードスニペットを未使用のCSSがないかチェックしてワークフローを改善します。
Purgecss
Prettierは、CSS、LESS、SCSS、Typescript、Vue、JSONなどをサポートするコード書式設定ツールです。大多数のコードエディタと統合され、快適な環境を作成するためのオプションが追加されています。
Prettier
Whatruns
最後にご紹介するWhatrunsは、Webサイトにどのような技術が役立つかを識別するブラウザ拡張機能です。それは、フォントやプラグインから有料サービスに至るまで使用されているコンポーネントを明らかにします。 Chrome専用です。
※本記事はBest Free Tools for Web Developers in 2018を翻訳・再構成したものです。
▼こちらの記事もおすすめです!