この4月、役立つ新しいスキルを身に付けませんか?これから紹介していく新しいコースとチュートリアルは、あなたに素晴らしいインスピレーションを与えてくれること間違いなしです。
またツライ4月がやってきたなんて思わないでください。今年は何か新しいことを学んで、4月を忘れられない季節にしませんか?
是非この記事を読んでみてください。グラフィックデザイナーでも、企業家でも、ウェブデザイナーや開発者でも、新しいことを学ぶ際に必要な素晴らしいアイディアを与えてくれるはずです。グラフィックデザイン、ウェブデザイン、コーディング、フォトグラフィー、そしてビジネスについてのコースとチュートリアルを紹介していきます。
大体の情報提供元は無料で、それ以外はEnvato Elementsを講読していれば使用することができます。価値のある新しいスキルを学ぶのに、もうあなたを止めるものはありません!早速始めましょう…
1.チラシをデザインしましょう。
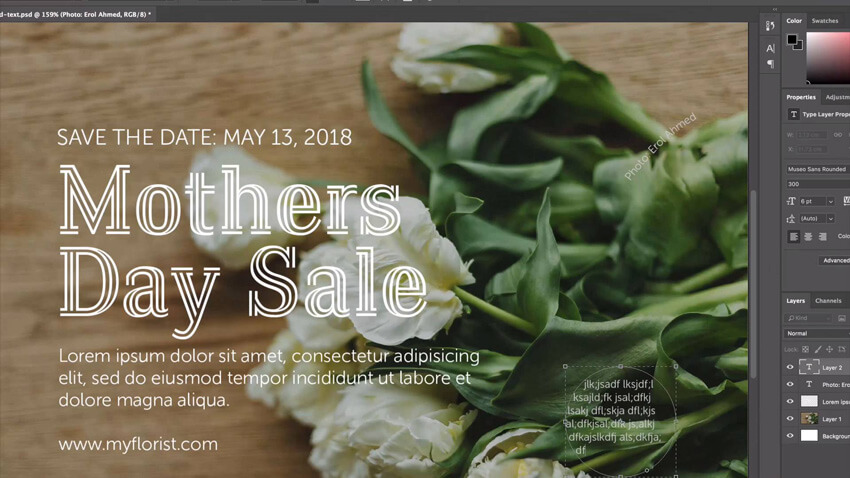
テクノロジーが進む現代でも、自分の最新イベントを宣伝したいときは、長い間使われてきた紙媒体のチラシが必要になってきますね。この無料動画では、Photoshopを使ったチラシの作り方が紹介されています。さらにデジタル版を作ることも可能です。今すぐこのコースを受けてみませんか?
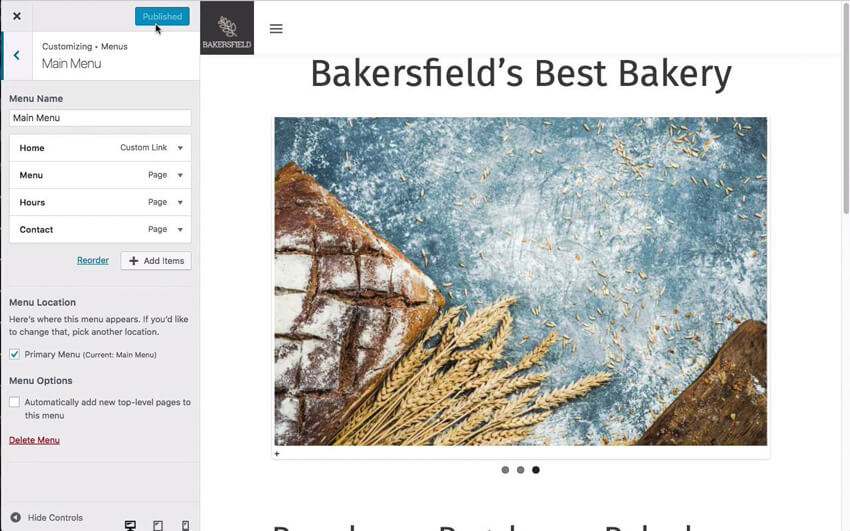
2. WordPress上のドロップダウンメニューを作成しましょう。

時々、最もシンプルなものって見過ごされてしまいます。オンライン上で、メガメニューやハンバーグメニュー、フードメニューなどの作成アドバイスはよく見られますが、シンプルなWordPressのドロップダウンメニューはどうでしょう?多くのサイトで、既成のドロップダウンメニューが使用されていますが、もちろんたまには自分自身のものをコーディングすることも大切です。このチュートリアルでやり方を学びましょう。
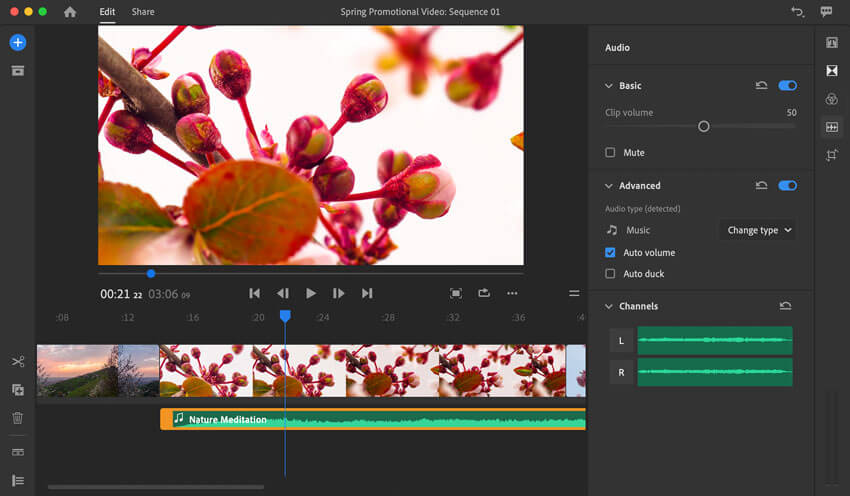
3.あなたが書いた本にプロモーションビデオを作成しましょう。

本を書き終わったとしても、それだけで重要な仕事が終わりではないのを、体験したことのある人なら知っているはずです。口コミで情報を広げて、読者を探すのも同じくらい大変なのです。そんなときは、プロモーションビデオを作って、作品の人気を盛り上げるきっかけ作りをしましょう。このチュートリアルがやり方を教えてくれます。プロ級な動画を作ると言っても、複雑なソフトウェアや動画編集の技術は必要ありません。この動画をクリックして、簡単なビデオメーカーを使った作成方法を見ていきましょう。
4.現実味のある画像編集技術を身に付けましょう。

もう実用的なチュートリアルを3つもやったので、今度は楽しんで作業しましょう!このベネチアの川で惨害を起こしている犬こそ、とても新鮮なアイディアですね。こちらはPhotoshopを使って編集することが可能です。専門家がステップごとに教えてくれるので、あなたにとってとても印象的な体験になるはずです。やり方を伝授してもらいましょう。
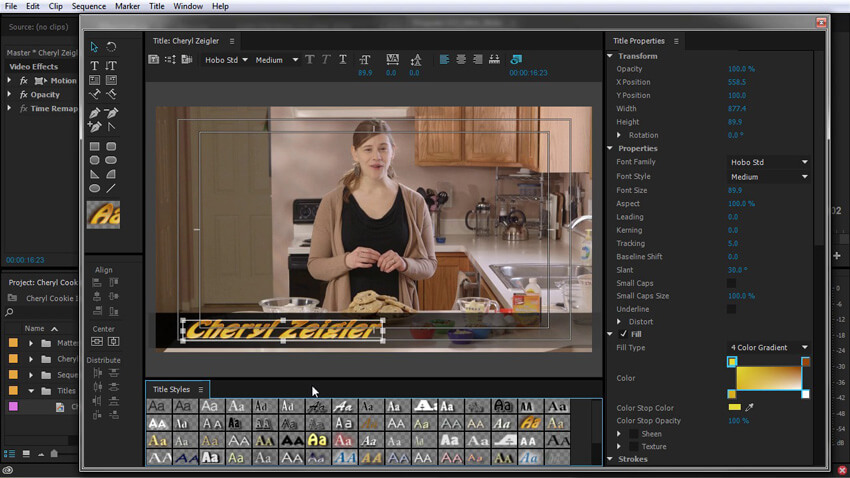
5.映画のようなテキストアニメーションを作りましょう。
この映画には、一瞬で見分けられるテキストアニメーションの独特なスタイルが使われています。大きく、大胆でキラキラとしたところが特徴的です。YouTubeの動画コースで、この素晴らしい、動いて光るタイトルの作り方を学びましょう。
6.Bootstrap 4でベストな着地ページを作りましょう。
make a winning landing page in bootstrap 4
着地ページは、サイトを訪れる人々を顧客へと切り替えていくためにとても肝心になってきます。何か商品を買ってもらったり、メールマガジンを購読してもらったりと、人々を自分の意図する方向へ促していくためのツールです。顧客転換率を向上させて、成功する着地ページを作るには、プロ並みのデザインが必要になってきます。幸運にも、このチュートリアルが作成手順を簡単に説明してくれていて、最新のバージョンBootstrap 4で美しい着地ページを作るやり方が学べます。ここで始めましょう。
7.Adobe Premiere Proでビデオ編集を学びましょう。

多くの投稿が最新のリリースに関する内容ですが、たまには古いコースを紹介していきます。2017年のAdobe Premiere Proを使ったこの動画編集のコースは、昨月Envato Tuts+で一番人気のあるコースの一つでした。その理由も明らかで、Adobe Premiere Proについて知るべきことの基本が全てが紹介されていて、業界エキスパートのデイブ・ボード氏による、3時間にわたる講義を観ることができます。ここをクリックして参加しましょう。
8.デザイン性のあるレストランメニューのテンプレートを作りましょう。

レストランのオーナーでも、メニューをデザインするために雇われたグラフィックデザイナーでも、これこそがあなたにとって最適なチュートリアルなのです。プロ級のメニューを作れるように、全体のプロセスをステップごとに教えてくれるだけでなく、InDesignのメニューテンプレートを使うことで何度でもデザインを再現することができます。どんな方法があるのか見てみてください。
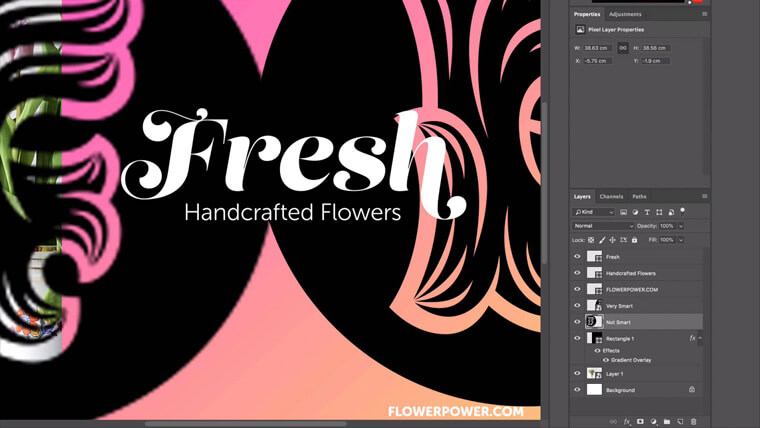
9.上級コースでPhotoshopを学びましょう。

これも少し昔のものですが、今月また人気上昇しているコースです。初めから最後まで、Photoshopのすべてを総合的に学ぶことができます。様々な層にわたる基本技術から、Smart Objectsやワープ効果の加工など、より複雑なトピックまで、このコースはPhotoshopの良いところ全てを集めてくれています。今すぐコースを受けてみましょう。
10.WordPressで簡単に連絡先リストを作りましょう。

このシンプルなチュートリアルで、もう一度WordPressの基本に戻りましょう。こちらは無料のプラグインWordPressで、連絡先リストの作り方が学べるチュートリアルです。自分に必要になってくる情報をオプション設定できて、ページにリストを表示してくれます。また、より高度なプラグインのおすすめもしてくれるので、もっと特別な機能を追加することも可能です。無料のチュートリアルを読んでましょう。
もっと知りたいですか?
もしこれらの新しいコースとチュートリアルが十分でないと感じたら、Envato Tuts+全体のライブラリーから、1,200のコースと27,000の無料チュートリアルをチェックしましょう。あなたにぴったりなものが必ず見つかるはずです。これまでのおすすめをチェックして、新しいインスピレーションを探しましょう。
Photoshopで自分だけの名刺を作成しましょう。
しっかりと第一印象を残し、プロとしてのネットワークを広げたいのだとしたら、完璧な名刺を作成するところから始めましょう。もちろんテンプレートを使ったり、誰かにデザインしてもらうのも可能ですが、自分の創造性を生かして、一からオリジナルの名刺を作ってみるのはどうですか?この無料動画を観て、Adobe Photoshopを使った名刺の作り方を学びましょう。
ドキドキ動くハートのSVGアニメーションを作りましょう。
create an SVG beating heart animation
これは、バレンタイン特別の企画だったのですが、愛が流行遅れになることはないですよね?この無料チュートリアルでは、ドキドキ動くハートをSVGアニメーション化するやり方を学ぶことができます。自分の選んだインターネット上のプラットフォームで、周りの人に気持ちを伝えましょう。自分だけでも作業できるように、必要なコーディングも全て含まれています。早速始めましょう。
Time Magazineの表紙を作りましょう。

Time Magazineの表紙になりたいと思ったことはないですか?自分が特集されるのを夢見たり、何年も届かないゴールに向かって頑張ったりするより、近道をして自分だけの表紙をPhotoshopで作ってみましょう。少し自己中心的すぎると感じたら、あなたにとって特別な人のために、ちょっとした名声をプレゼントする面白いギフトにもなりますね。ここでやり方を読んでみましょう。
CSSによる複コラムレイアウトを使ってみましょう。

もしCCSで複雑なレイアウトを作ってみたいなら、floatsや Flexbox、さらに CSS Grid Layoutなどはすでに聞いたことがあるはずです。しかし“複コラム”と呼ばれる強力なオプションについて、知っている人はそう多くないでしょう。なぜこれを使うべきか、どういうふうに使うか、短いながら役立つ情報にあふれるこちらのコースを受けてみてください。
WordPressでスティッキーメニューを作りましょう。

AppleからIBMやTed Bakerのウェブサイトまで、今やスティッキーメニューはいろんなところで見られます。大体の場合、小さく、一列に並ぶメニューで、ページを下にスクロールする度に情報が続いていくので、使用者は障害物に邪魔されることなくサイトを使用することができます。このチュートリアルでWordPressを使った作り方を学びましょう。
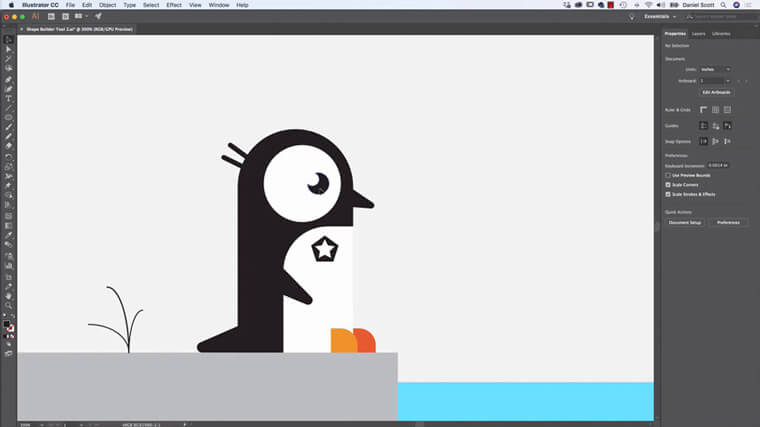
Adobe Illustratorのベストな代行サイトを見つけましょう。
Adobe Illustratorはベクトルを使った優秀なデザインパッケージですが、これが市場でたった一つの選択肢というわけではありません。最近では、その他の新しい競合社も力を発揮し始めています。どんなオプションが他にあるのか、この動画を観て発見しましょう。
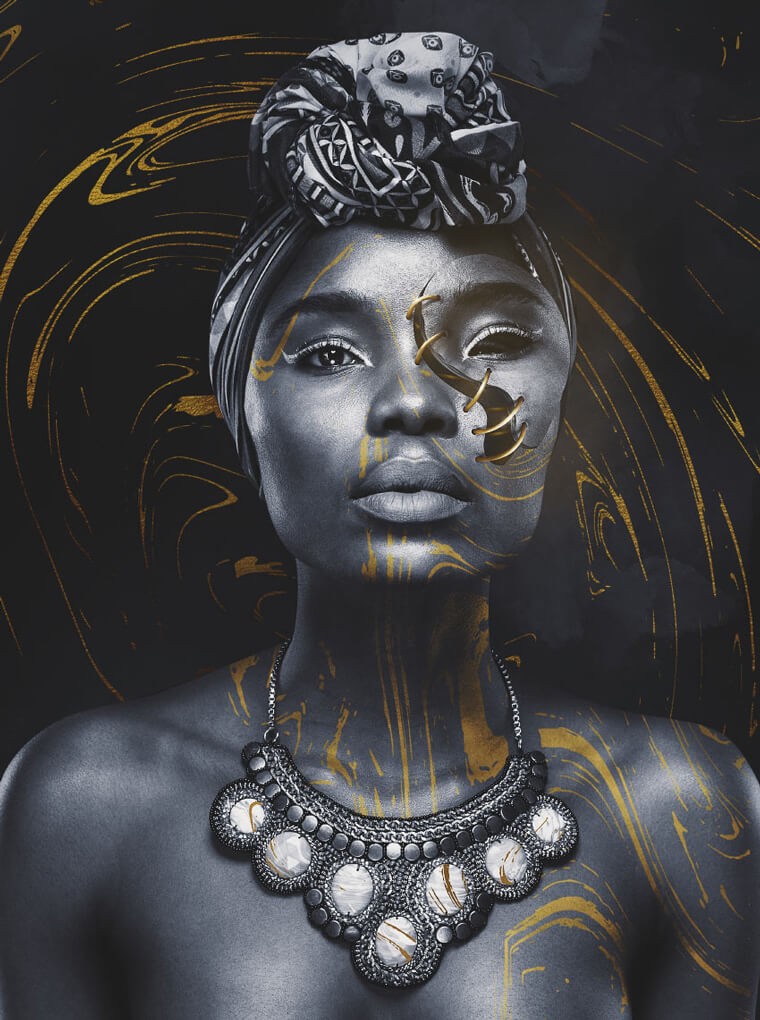
国際女性デーのためにキャンペーン用の写真を作りましょう。

3月8日は国際女性デーです。目に飛び込んでくるようなキャンペーンを作成し、「ジェンダーバランスの取れた世界を目指そう」という今年のテーマを支持しましょう。このチュートリアルを読んで、大成功するキャンペーンを作る裏技を学びましょう。
WordPressのサイトを移動しましょう。

とってもシンプルに聞こえる事柄ってありますよね。WordPressを元の開発機器から外のサーバーへ移行したいとき、失敗を招く障害物なんてあるでしょうか?実はたくさんあります。このコースを受けて、レイチェル・マクコリン氏が説明するこのプロセスの落とし穴と、正しいやり方について聞いてみましょう。
実際に利益になるビジネスモデルを探しましょう。

沢山の人がビジネスの案を持っていますが、悲しいことにその内の多くのモデルが、失敗していくことになるでしょう。もちろんその内のほとんどが、才能にあふれるやる気のある人々でしょうが、自分のやりたいことに集中しすぎると、理想のビジネスモデルが明確になっていないケースがよく見られます。即ち、どんな風にお金を稼いでいくかという点です。このチュートリアルを読めば、15のビジネスモデルの例を通して、自分のビジネスモデルの選び方を学ぶことができます。
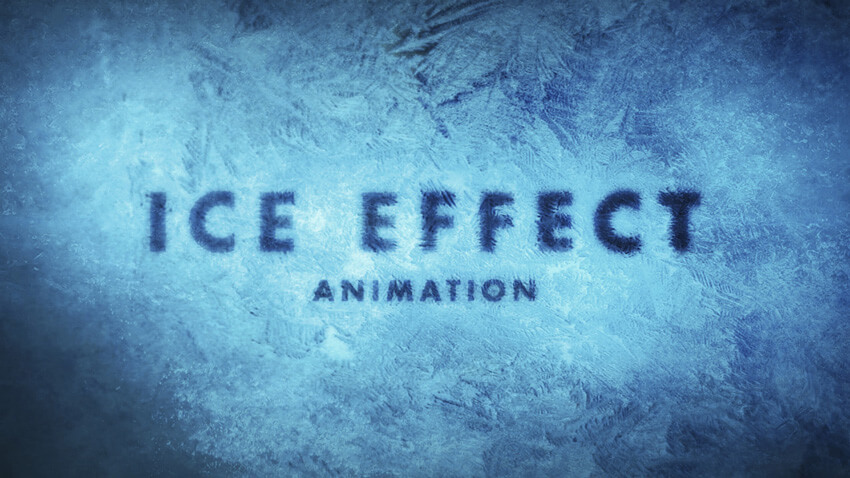
アニメーションにかっこいい氷結効果を加工しましょう。

次もアニメーションをやっていきます。今回はAdobe After Effects を使っていきます。このコースで、透き通った氷の効果を、プラグインなしで編集する方法を学び、これからのアニメーションやデザインプロジェクトに役立つスキルを学びましょう。
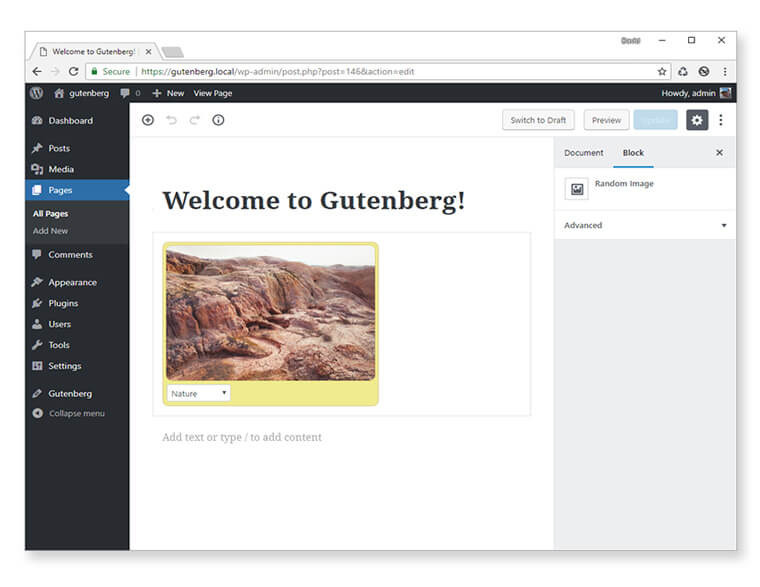
Gutenbergを最大限に利用しましょう。

2か月前ほどに、WordPressから新しいエディターGutenbergが発売されましたが、Gutenbergと同じ機能を備えていて、基本的なWordPressをインストールするよりも役立つプラグインはすでに存在しています。このコースを受けて、どんな風な画像編集ができるのか学び、その証拠となるものを作りましょう。
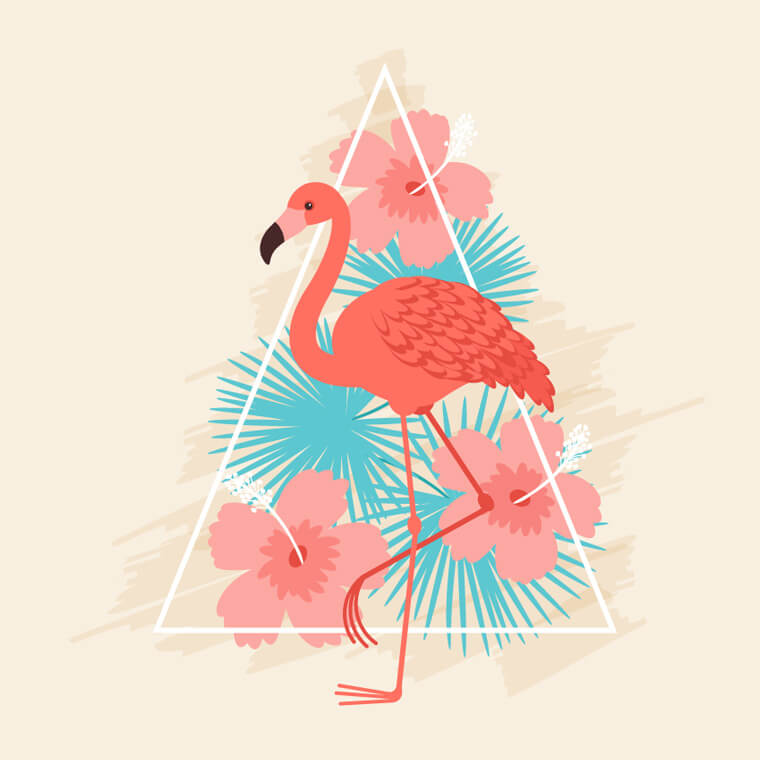
フラミンゴを描きましょう。

このチュートリアルでは、美しく優雅な完成形を目指すだけでなく、Adobe Illustratorでの筆使い、さらに自分だけのブラシを作る方法まで学ぶことができます。ここでより多くのスキルを身に付けましょう。
SNSの動画に字幕を追加しましょう。

あなたのSNS動画に字幕を追加することには、たくさんのプラス要素があります。一番大切なのは、もちろんより簡単な使用体験のためです。1つ目の目標は、何億もの耳の不自由な人々にも、動画を楽しめる環境を提供するということです。しかしそれだけではありません。ただ目的なしに字幕を加える前に、この記事が説明するいくつかの理由を読んでみてください。ここをクリックして始めましょう。
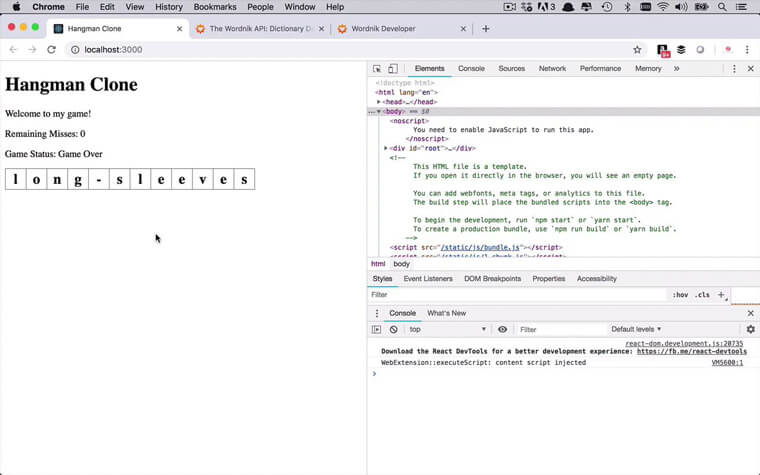
Hangmanで遊びながらReactを学びましょう。

Reactとは、素早く簡単にパワフルなSPA(シングルページアプリケーション)を作るための、素晴らしいフロントエンドの骨組みです。このコースでは、Hangmanのアプリを一から組み立てながら、Reactの使い方を学んでいきましょう。ここでは新しいアプリのプロジェクト作成の方法が紹介されています。全部分を構成しながら、プロジェクトの状態とスタイルを高いレベルで保ちながら、ウェブとライフサイクルイベントを使用して作業していきます。コースを受けてみましょう!
Adobe XDで反応の良いデザインについて学びましょう。
2019年の今ウェブサイトに使うデザインを作っているなら、完成品が別のデバイスや違うサイズのスクリーンだとどんな見た目になるのか、クライアントは必ず知りたがるはずです。反応の良いデザインの実現のためには、実物サイズの模型を準備すると、完成形を想像するときにすごく役立つはずです。やり方はYouTubeの無料コースで習えます。
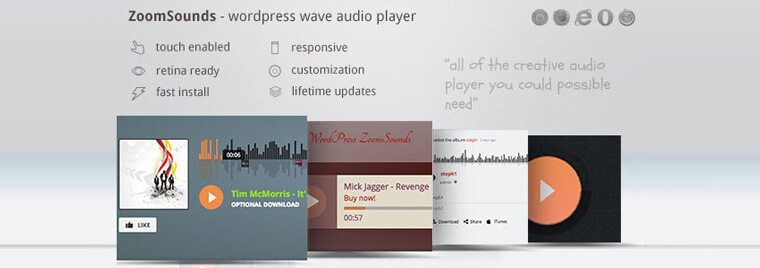
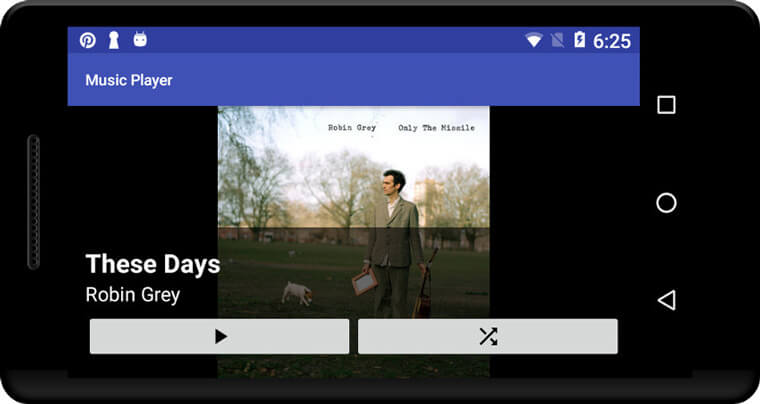
WordPressで作ったあなたのサイトにミュージックプレーヤーを追加しましょう。

最近のWordPressにもデフォルトのメディアプレイヤーがついているので、なぜプラグインのミュージックプレーヤーを使ったほうがよいのでしょう?基本的なWordPressのオプション以外にどんな利点があるのでしょう?それから、他のサイトから直接オーディオプレーヤーを引っ張ってくるとどうなるでしょう?この記事で、選択肢の可能性を広げ、そのメリットとデメリットについて読んでみましょう。ここをクリックしてください。
ウェブデザインのプロジェクトはPaymoで管理しましょう。

あなたが世界で一番のウェブデザイナーだとしても、プロジェクトを管理することができなければ、大成功するのは難しいです。ウェブデザインのプロジェクトはもちろん広大で複雑なときもあり、タスクも多く、時々チームメンバーとも上手くいかないこともあります。このチュートリアルでは、Paymoを使って、どんなに複雑なプロジェクトでも簡単に管理できる方法を学びましょう。
Adobe After Effectsで映画のテキストアニメーションを作りましょう。

そうです。今年もまたアワードの季節になりました。Black PantherとBohemian Rhapsodyどっちが勝つでしょうか?オスカー関連の動画が作りたいなら、映画のテキストアニメーションを作成するこのコースを気に入ってくれるはずです。映画の予告を作る場合も、アニメ風に続きやサイドストーリーを作る場合も、大きなスクリーンに見合ったタイトルを挿入したいですね。最後までコースを受けてやり方を見てみましょう。
自分の写真を使って鹿のイメチェンを編集しましょう。

自分が鹿だったらどんな見た目になるか想像してみたことはありますか?正直私もないです。しかしこの画像編集のチュートリアルに習ってみれば、やってみたくなるはずです。Photoshopを使って、自分の写真と美しい鹿のイメージを重ねていく方法を学ぶことができます。是非自分の写真で試してみてください。ここでやり方をチェックしましょう。
あなたのWordPressにもポップアップを追加しましょう。

ポップアップってたまにイライラすることもあるのですが、正しい使い方でサイトのユーザーのニーズに配慮していれば、意外と役立つものなのです。このチュートリアルでは、人気の高いElementorのページビルダーの最新の機能を使って、あなたのWordPressに今すぐポップアップを追加する方法を紹介しています。WordPressで自分自身のポップアップを加えてみましょう。
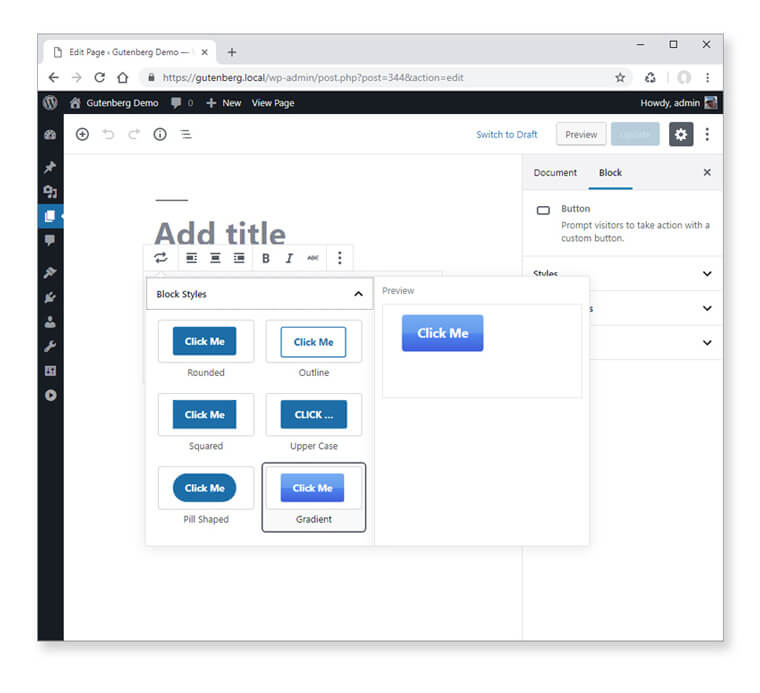
WordPress Gutenberg のブロックに様々なスタイルを加えましょう。

2週間ほど前WordPressが新しいエディターGutenbergを発売し、大きな変化をもたらしました。この機能を最大限活用してみたいなら、デイビッド・グーヤー氏の2段階チュートリアルでブロックスタイルをカスタマイズする方法を学びましょう。今すぐ、あなたのGutenbergスキルをレベルアップしてみませんか?そして、Gutenberg上で今まで選ばれたベストなテーマを見たい場合は、ここをチェックしましょう。
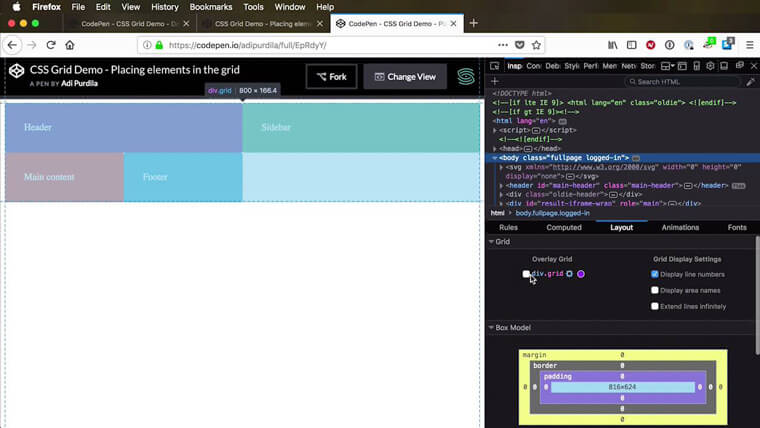
CSS Grid Layoutで複雑なレイアウトの作成にチェレンジしましょう。
ウェブサイトデザインに独自の創造性を生かしたいのなら、CSS Grid Layoutについて知っておきましょう。現在、一番強力なレイアウトシステムなのがCSS Grid Layout、この総合的なYouTube動画では、アディ・プーディラ氏が使い方を説明しています。“CSS Grid Layout入門”というタイトルですが、個人的にはそれ以上のことが学べる内容だと思っています!1時間にわたる動画を見てみましょう。
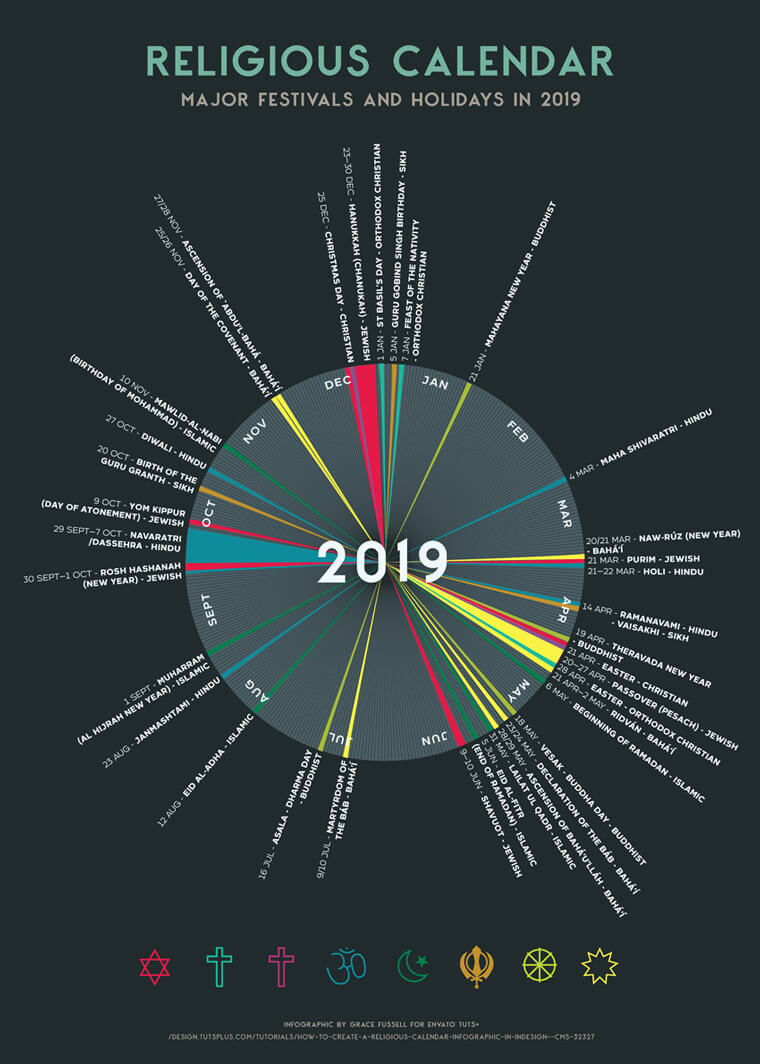
創造性にあふれる2019年版宗教カレンダーを作りましょう。

カレンダーって大体どんなものも同じ見た目が多いですが、こちらのカレンダーは大胆で、色彩豊かで、さらに車輪を元にしたデザインがとても特徴的です。Adobe InDesignで作り方を学んでみませんか?ここで学ぶスキルは、他の図形やインフォグラフィックを作る際にも役立つはずです。ここでやり方を読んでみましょう。
ウェブサイトやアプリでは正しい方法でオーディオを使用しましょう。

これは、よくある耳障りなバックグラウンドの音楽とは違います。このチュートリアルでは、あなたのウェブサイトやアプリの中に、有効的に音楽を挿入する方法が学べます。これらの裏技を使えば、使い手にとっての、ウェブサイトの使用体験の質をより高めることができるので、ユーザーがサイトを訪れるたび、不必要で悪趣味な音楽を押し付けることなく、より役立つフィードバックを得ることができます。ここで裏技をチェックしましょう。
Hapiをゲットしましょう。

Hapi.jsなんて名前は、韻を踏んでくれと言っているようなものですね。今までは、Expressが、Node.jsアプリケーションのためのHTTPサーバーのフレームワークの先頭に立ってきましたが、Hapi.jsが現在一番人気のある代行案と言えるでしょう。忠実なファンがたくさんいるのが事実です。ここでHapiについて学びましょう―あなたもハッピーになれること間違いなしです(ごめんなさい、我慢できませんでした!)。
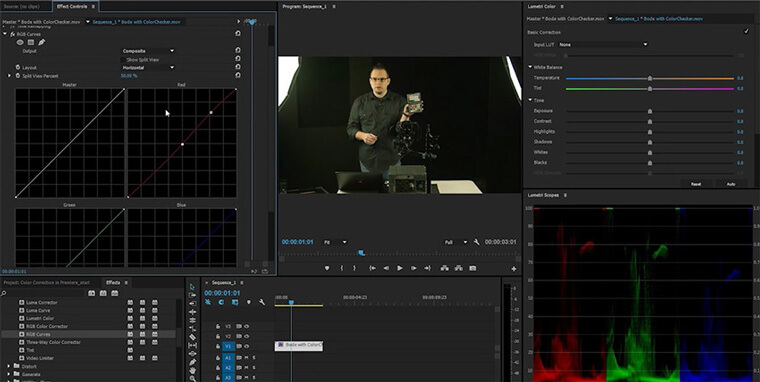
あなたの動画でもカラーグレーディングを始めましょう。
カラーグレーディングなんて、つまらない技術的のトピックに聞こえるかもしれませんが、あなたの動画の見た目や、視聴者のリアクションにも大きく関わってくる大切な議題なのです。ですから、デーブ・ボード氏と1時間15分を過ごし、現在と過去のカラーグレーディングの流行について学びましょう。YouTubeで無料コースをチェックしてください。
印象に残るムービーポスターを作りましょう。

可愛いもの、明るいホリデーシーズンのものにはもう飽きたという方は、少し物事の裏側を見てみましょう。暗いデザインのもの、つまり世界滅亡後の映画ポスターなど作ってみてはいかがですか?複雑に見えるかもしれませんが、このチュートリアルでは、助かるステップごとの説明で、Photoshop1つを使って作ることができるのです。ここでやり方を見てみましょう。
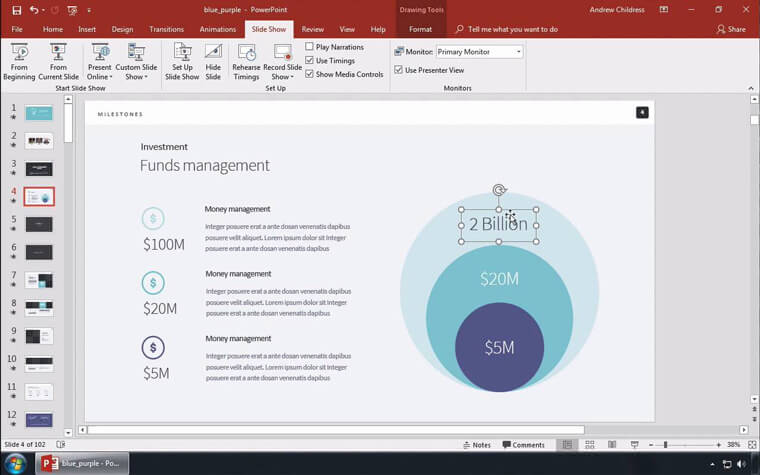
必ず成功するPowerPointのプレゼン資料を作成しましょう。

新年にちなんで新しいプロジェクトです。あなたの目標は、もしかするとクリエイティブなプロジェクトのために、何か提案することかもしれないし、より企業規模の仕事を目指すことかもしれません。どちらにしても、この30分のコースが成功へのチケットになるはずです。コースの最後では、とても説得力のあるプレゼン資料の作成方法を学ぶことができます。これからこの知識を賢く生かしていきましょう。
2019年は自分自身のウェブサイトでお金を稼ぎましょう!

みんな思っていることですよね?ブログだったりウェブサイトだったり、やりたいことをして、それを利益に変えてくれるものがあればそれが一番の理想です。もちろん、このチュートリアルがその夢を叶えてくれると確証はできませんが、必ず役立つアイディアを与えてくれるはずです。ここで、12の稼ぎ法すべてをゲットしましょう。
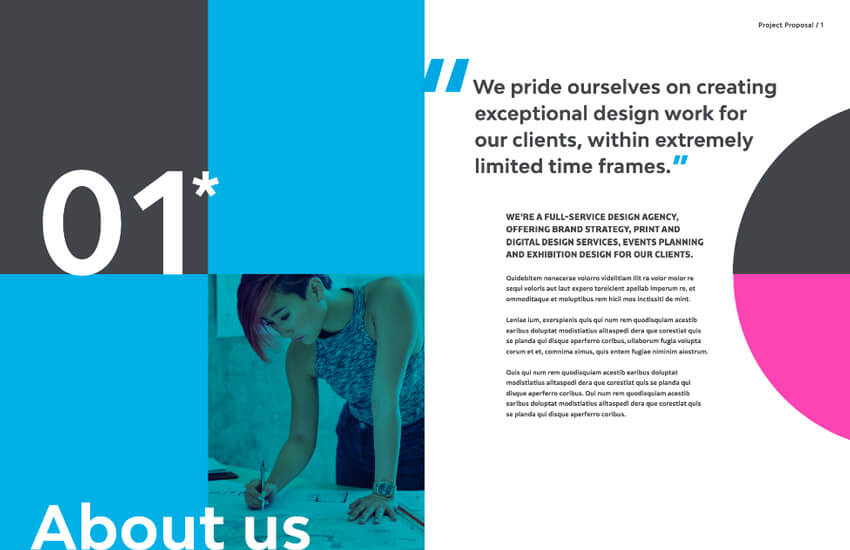
必ず成功するプロジェクト提案をデザインしましょう。

どんな提案をまとめているときでも、デザインはとても重要な要素です。あなたの将来のクライアントは、あなたの案件を含め、数え切れない提案を読まなくてはならないはずです。清潔感があり、優雅なデザインでクライアントの注目集めることが必要不可欠になってきます。このコースでは、InDesignを使って素晴らしい提案をまとめることで、大衆の中で上手く目立っていく方法を学ぶことができます。
CSSアニメーションを学びましょう。
Flashを使っている人なんて今どきいますか?CSS3を使えば、スムーズなユーザー体験を提供することができると同時に、たくさんの素晴らしいアニメーションを手に入れることができます。こちらの無料の動画コースを見て、短いのに役立つ、CSSアニメーションの6つのプロジェクトを完了することで、あなたのCSSアニメーション技術のレベルアップをしましょう。今すぐ無料コースを受けてみてください。
ElementorでWordPressのウェブサイトを作りましょう。
コーディングの知識がなくても大丈夫です。簡単に自分だけのウェブサイトを作ることができます。WordPressと、プラグインのビルダーElementorを使いましょう。このチュートリアルでは、アディ・プーディラ氏が初期設定の仕方を順番に教えてくれるので、ゼロから始めてもしっかり機能するウェブサイトを作り上げることができます。コーディングの技術も必要ありません。ここで始めましょう。
Adobe Rushを使って動画編集しましょう。

Adobeが新しいアプリをリリースするときって、いつも決まって注目が集まります。会社自体は完ぺきとは言えませんが、今や新しい基準となった彼らのソフトウェアは、今までとても良い成績を収めてきました。今回の新作である動画編集アプリ、Adobe Rushを是非チェックしてみましょう。そしてこのチュートリアルに習って、設定方法とやり方を学んでください。
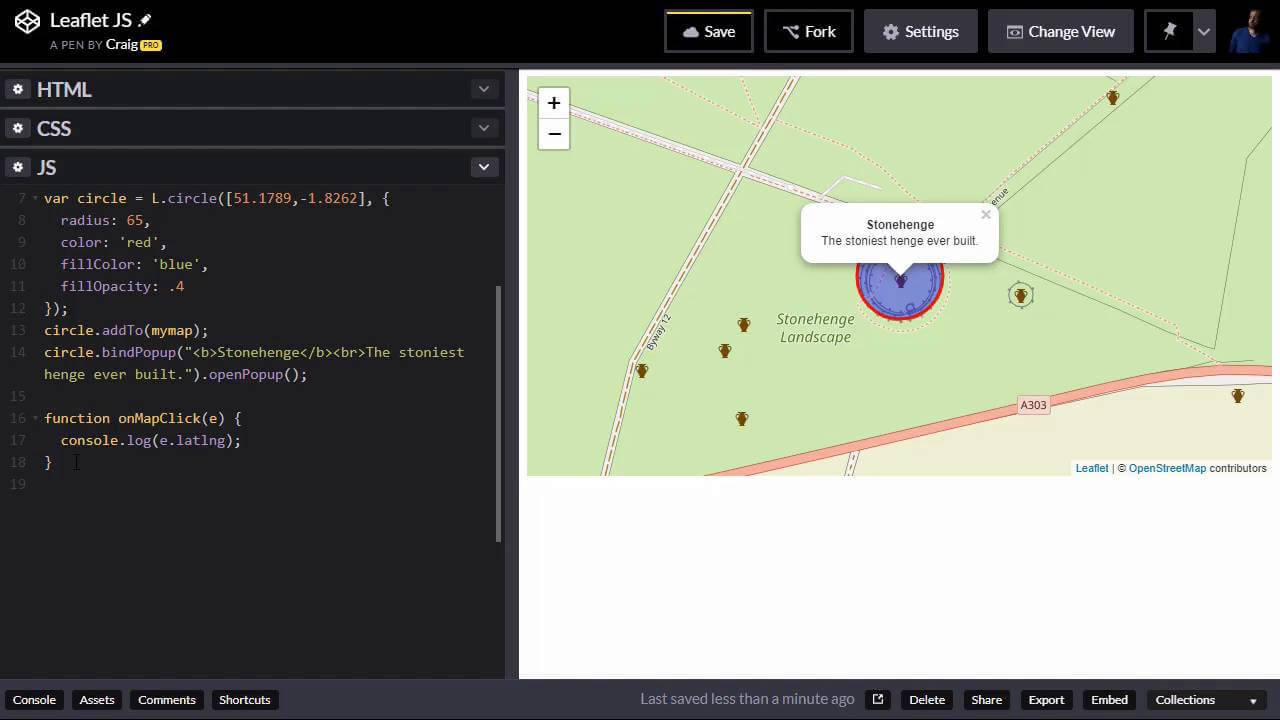
対話型のJavaScriptマップを作りましょう。

現在、マップはウェブ上の色んなところで見られますが、対話型のマップって見たことはありますか?このクレッグ・キャンベル氏による魅力的なコースで、対話の機能が付いたマップの作り方を学び、周りのマップなかでも一目置く存在になりましょう。パワフルなLeafletのフレームワークを使ってマップを作成し、複数の種類の形、マーカー、クリックボタンなどを追加していくことができます。今すぐコースを受けましょう。
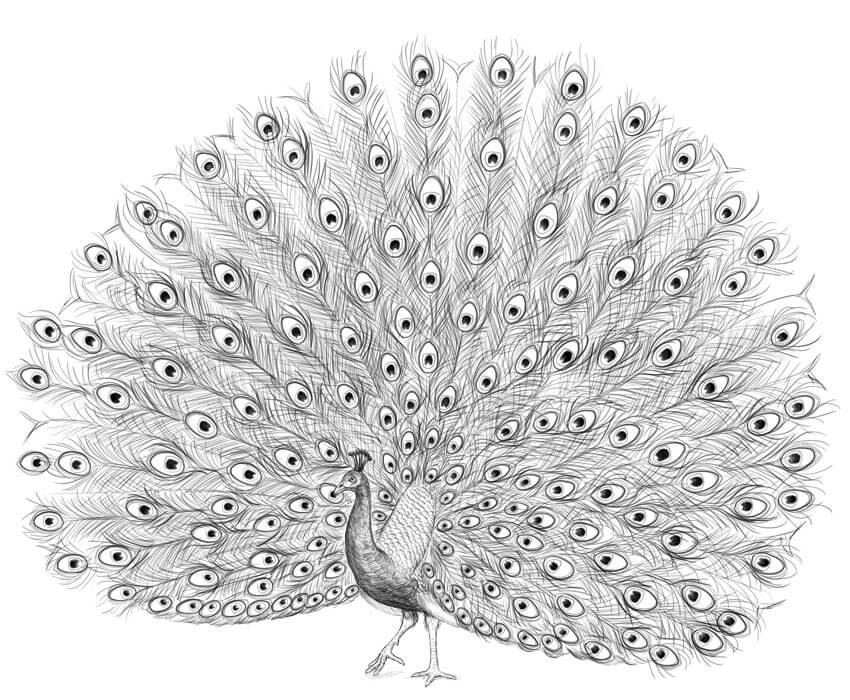
孔雀を描きましょう。

私みたいな考え方なら、こんなイメージを見て、“自分だったらこんな絵は描けないわ!”と思うはずです。しかしモニカ・ザグロベルナ氏の説明はとても細かくわかりやすく、シンプルなので真似してできる可能性も0ではありません―少なくとも惜しいところまではいけるはずです。やり方を習ってみましょう。
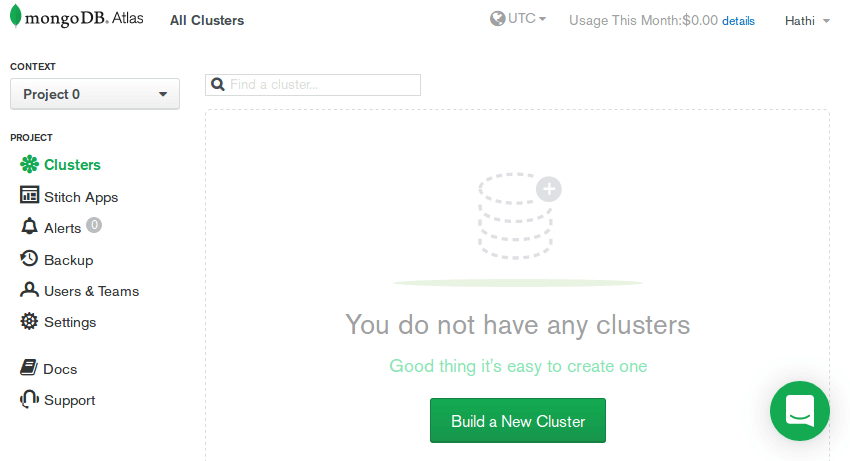
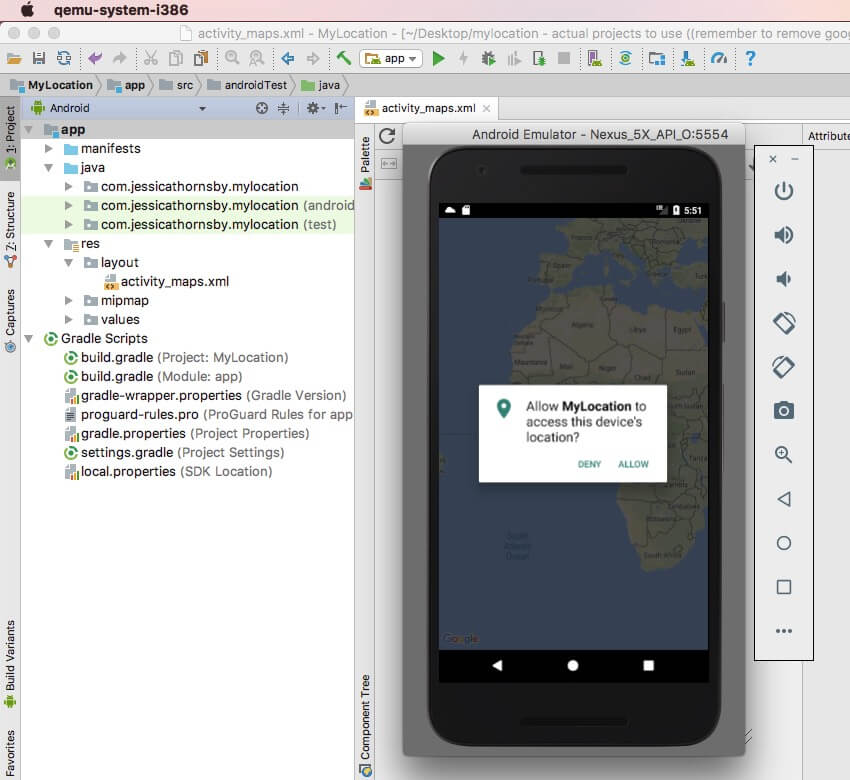
アンドロイドアプリ上でMongoDB Stitchを使ってみましょう。

MongoDB Stitchは、強力なサーバーレスプラットフォームで、最終段階でのあなたのニーズに答えてくれる機能を備えています。このチュートリアルでは、アンドロイドでこのプラットホームを使う方法をステップごとに教えてくれます。チュートリアルでやり方を読んでみましょう。
SVGをアニメーション化しましょう。
https://webdesign.tutsplus.com/tutorials/how-to-easily-animate-svgs-with-svgator–cms-32181
みなさん、アニメーション化されたGIFは見たことありますよね?しかし、アニメーション化されたSVGも素晴らしい代行案なのを知っていましたか?もちろん、可愛い猫ちゃんのミーム以外にも使えます。アディ・プーディラ氏によるチュートリアルで、SVGをアニメーション化する方法を学びましょう。
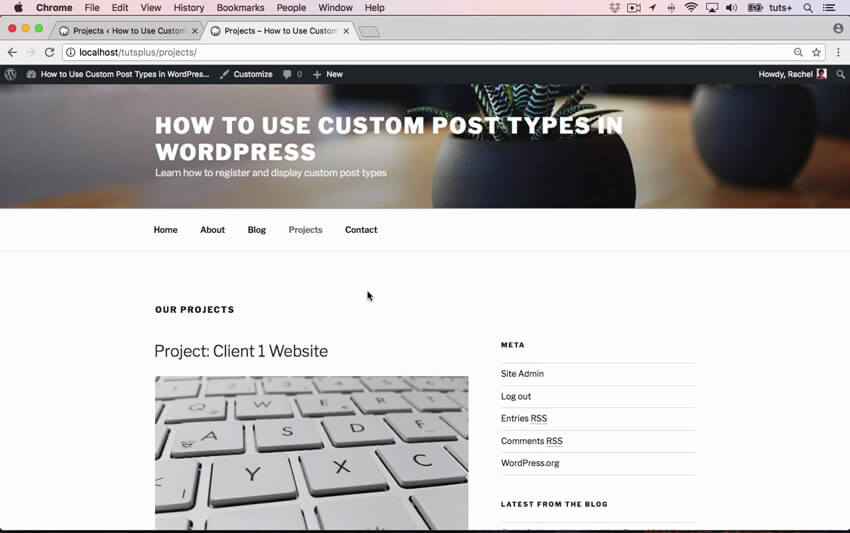
WordPress上での投稿タイプをカスタマイズしましょう。

WordPress上には、実はかなり柔軟性のある機能がたくさん存在しますが、あまり使う人がいないのが現実です。例えば、投稿の種類も大体の人がデフォルトタイプを使っています。その他の機能を活用すれば、あなたの投稿の種類もカスタマイズできて、自分のウェブサイトに有利な日付を入れたり、そうすることで無駄な時間を費やすのを防いだりできるのです。WordPressを使ったカスタマイズ方法を見てみましょう。
将来のグラフィックデザインを少し覗いてみましょう。

これはあまりスキルというわけではないのですが、もしデザイナーになりたいのだとしたら、業界の流行についていくのも必要不可欠ですね。この記事は、2019年のデザイナーにどんなことが起きるのか予想が書かれたものです。グレース・フッセル氏の予測を読んで、2019年の流行デザインが、あなたが思っていたものと同じかどうかチェックしてみましょう。
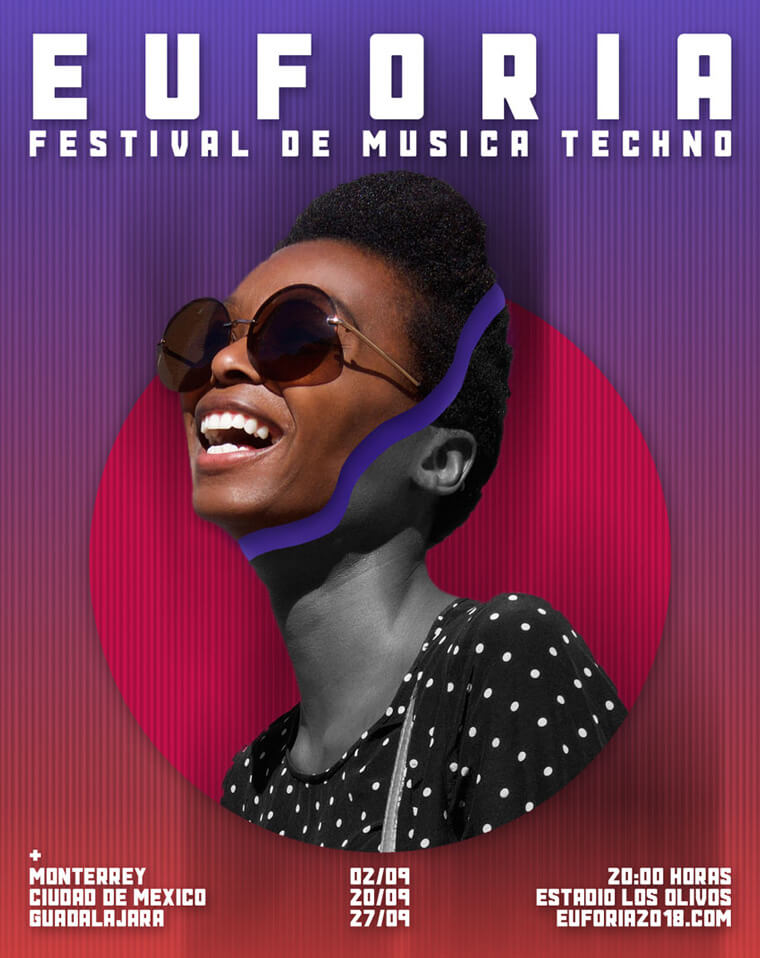
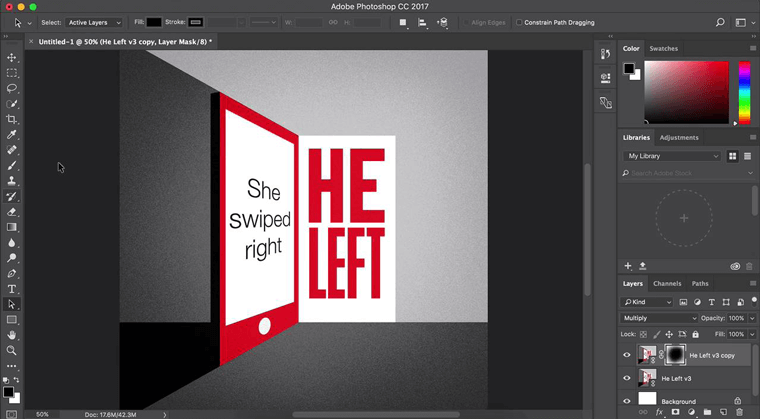
Adobe Photoshopで、分裂イメージのポスターを作ってみましょう。

印象に残るポスターですよね?個人的には、形と色のコンビネーションや、イメージの中央で鮮やかな色と、白黒の部分がはっきり分かれている様子がお気に入りです。複雑に見えるかもしれませんが、この無料チュートリアルで、ローラ・ケウング氏に習いPhotoshopを使ってこのイメージを作成してみましょう。説明を読んでみてください。
Adobe Premiere Pro を使い、正しい方法で動画を編集しましょう。
今度は無料のYouTube動画のコースです。そうです、YouTube動画も可愛い猫ちゃんの動画だけではないですよ。この3時間にわたる総合的な動画は、Adobe Premiere Proを使った動画編集方法の仕組みについて説明しています。まずは初期設定し、自分の映像をインポートするところから始め、全体の編集プロセスを通し、完成した動画を保存していく最終段階まで順番に学んでいきましょう。ゆっくり時間を取って動画を観るか、後で見れるようにブックマークしておくのをおすすめします。
Figmaの可能性を追及しましょう。

Figmaは、ユーザーのインターフェースをデザインするための、とても万能なアプリです。それが理由で、世界のUI、UXデザイナーのあいだで、あっという間に彼らのお気に入りツールとなりました。このコースでは、スタイルやチームライブラリーなど、より上級者向けの特徴について学習できるのです。“基本を超えて:Figma”を観て、最新の情報をチェックしましょう。もしくは、“Figmaでプロトタイプ入門”にも挑戦して、ソフトウェアを使ったプロトタイプへの実用的なガイドうぃ見ていきましょう。
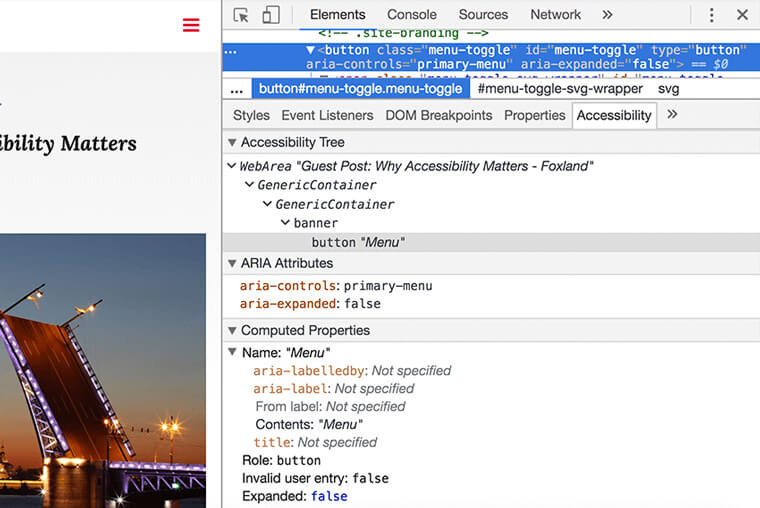
キーボードのみのユーザーのためにも使いやすいサイトを提供しましょう。

これこそが問題です:ほとんどのインターフェースは、マウスを使うことや、タッチパネルなことが事前に予想されてデザインされていますが、実は多くのユーザーがキーボードのみを使ったナビゲーションに頼っているのです。このチュートリアルは、よりキーボード使用者に優しいデザインを作るスキルの大切さについて教えています。キーボード使用者へよりよいサポートを提供し、あなたのサイトをより広い層の人に使ってもらえるように、素晴らしいテクニックを伝授してくれるはずです。チュートリアルをここで読みましょう。
恐ろしい、“ラ・ヨローナ”チックな画像を作成しましょう。

新しいホラー映画「ラ・ヨローナ~泣く女~」の叫びたくなるような予告が注目を浴びる中、映画から画像編集のインスピレーションを受けてみるのはどうですか?メキシコのおとぎ話を元にしたこの映画、自分の写真を使って、“ラ・ヨローナ”チックな編集にチャレンジしてみてください。アビー・エスパーザ氏によるステップごとの無料チュートリアルのおかげで、Photoshopを使って簡単にチャレンジできるのが1番の利点です。作成方法はここで学びましょう。映画の宣伝ポスターにこれを使ったほうがよかったですね!
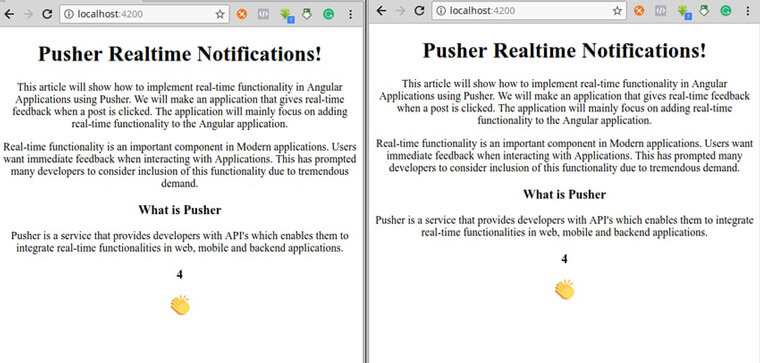
リアルタイムで確認できる拍手機能を設定しましょう。

Medium.comのようなサイト上で、“拍手”のアイコンを押すことで何人のユーザーがその投稿を認識しているか、リアルタイムで数が増える見ることができる機能について知っていますよね?このチュートリアルでは、自分のアプリに、AngularやPusherを使ってこの機能を設定する方法を紹介しています。やり方と、初めのコーディングをここで手に入れましょう。
Affinity Designerをマスターしましょう。
今度もまた、総合的なYouTubeの動画コースです。2時間45分の動画に、Affinity Designerのアプリについて知るべき情報全てをまとめた内容です。Adobe Illustratorの代行案としても、とても人気のあるこのアプリを使ってみたかったら、こちらの動画をチェックしましょう。
あなたのサイトの使いやすさをテストしましょう。

そうです、また使いやすさについての投稿です。とても大切なのにもかかわらず、今まで置き去りにされてきたトピックなのです。Envato Tuts+ウェブデザインが、ここ1週間全てこれに捧げてきた様子を、読んでみてください。この投稿では、あなたのサイトをテストする方法について紹介しています。そしてテストする一番の方法がこれです―Envatoでのやり方を実際見ながら習っていきましょう。Envatoの開発者であるルーク・ジョーンズ氏から内部からの情報を学んでください。
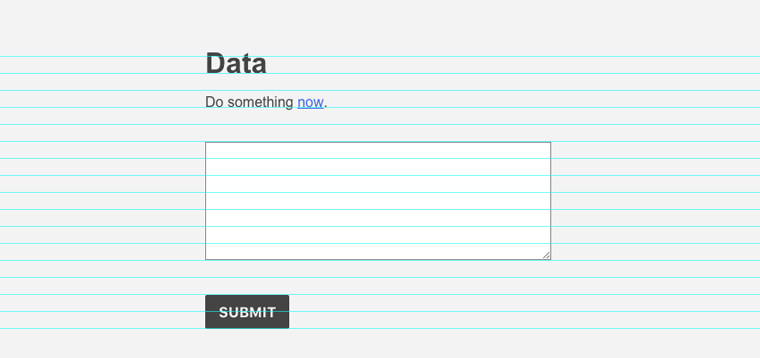
PHPのフォームを作りましょう。

フォームって、ウェブサイトの中ですごくウキウキする要素というわけではないですね。ただ、一番大切な要素の1つなのは確かです。フォームの役割は、サイト訪問者があなたに連絡できたり、フィードバックをくれたり、サイトと色んな面で関わる手助けをしてくれるということです。このコースでは、PHPを使った機能的なフォームの作り方を見せてくれます。ボーナスとして、PHPの役立つスキルも学び、練習することもできます!コースを受けてみてください!
正しいフォーマットで手紙を書きましょう。

Envato Tuts+では、複数の技術的なトピックについて学ぶことができるので、次は少し古流なもので最終トピックとしましょう。最近は、あまり正式な手紙を書くこともないと思いますが、いつか書かないといけない日がやって来るはずです。そしていざ書かないといけない時になって、きちんとした手紙が書けることが大切ですね。考えてみてください。大事な提案へのカバーレターや、世評の高いイベントへの招待状など、詳細を間違いなく書くことがとても重要ですので、ここで裏技を学んでおきましょう。
真新しいデザインプログラムを探求してみましょう。

Affinity Publisherは現在、まだリリース前のテスト段階ですが、Adobe InDesignに対しての素晴らしい代行案となる確証があります。ですから、是非無料のバージョンをダウンロードして、試してみてください。チュートリアルのステップごとにならって、スタイリッシュな雑誌のレイアウトを作ってみるのはどうですか?今すぐ始めましょう!
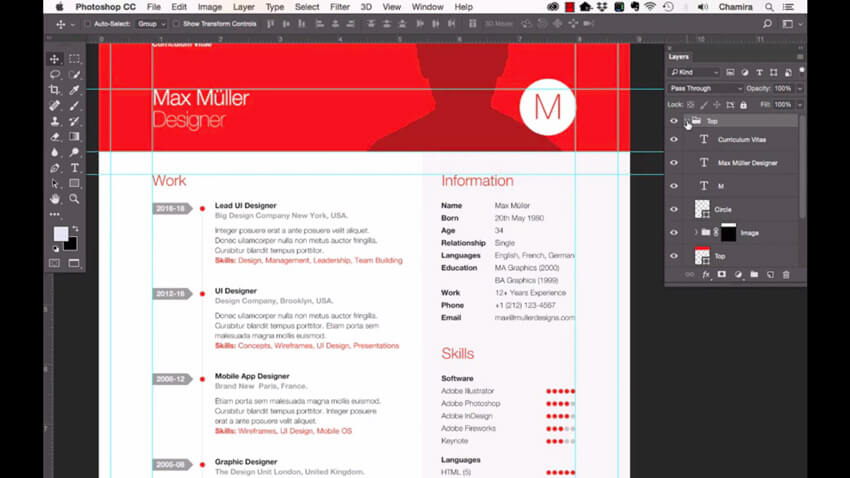
プロのように履歴書を書きましょう。
今の仕事に飽きていませんか?何か新しいチャレンジを探していますか?2019年をより達成感のある業務でスタートしたいなら、今すぐプロセスを始めるべきです。この無料動画のコースが、プロのように履歴書を作成する過程を1からわかりやすく導いてくれ、10分ほどであなたの仕事探しをスタートするお手伝いをしてくれます。上のビデオを観るか、YouTubeでチェックしてみましょう。
Adobe XDで電子商取引のウェブサイトを作ってみましょう。

もし電子商取引サイトをデザインする必要があるなら、Adobe XD内の効果的なプロトタイプを使った方法で、このチュートリアルがあなたの知りたいこと全て教えてくれます。プロトタイプの作成方法と、ソフトウェアの特徴的なキーの機能をマスターする方法を、一から学びましょう。ここでもっと勉強できます。
CSS Grid Layoutの使い方を学びましょう。

まだfloatsやFlexboxを使って、自身のウェブサイトプロジェクトのグリッドレイアウトを作成していませんか?もっとよい方法があるのです。CSS Grid Layoutと呼ばれていて、この1時間のコースで全ての内容を知ることができます。現在、1番強力なこのレイアウトシステムをマスターするため、このコースを受けましょう。
手書きデザインのTシャツを作成しましょう。

今回は一石二鳥のチュートリアルです。まずは、素晴らしい手書きの技術が学べて、そしてPhotoshopを使った、目立つこと間違いない、Tシャツのデザイン方法が勉強できるのです。本物を真似て作るモックアップ製作も可能です。なんとチュートリアルは無料ですので、0個の料金で2つのスキルが学べるわけです…これの説明意味ないですが。とにかく今すぐ始めましょう!
高度な3Dウェブアニメーションを作成しましょう。

Three.js は、強力なJavaScriptのアニメーションフレームワークです。このコース内では、Three.js上の複雑な場面をアニメーション化するための、素晴らしい技術を学ぶことができます。このコースを受けて、あなたのアニメーションスキルを上級レベルに上げましょう。
キーノートの魔法で皆を魅了しましょう。

Appleキーノートのプレゼン上で、”マジックムーブ”という機能の使い方を知っていますか?アニメーションを使ったスムーズなスライド移行を組み込むことで、あなたのプレゼンテーションに、独特で正式な見た目を加える素晴らしい方法です。簡単な動画チュートリアルでやり方を学びましょう。
Eメールのテンプレートを作りましょう。-簡単な方法で

Eメールのテンプレートを作成するのは、簡単だとは言えません。テーブルを基本とした複雑な構成に頼ることが多いのが理由です。このコースでは、Envato Elementsから、デフォルトの初心者用テンプレートをカスタマイズできる、美しいEメールテンプレートの簡単な作成方法を学んでください。ここでやり方を見てみましょう。
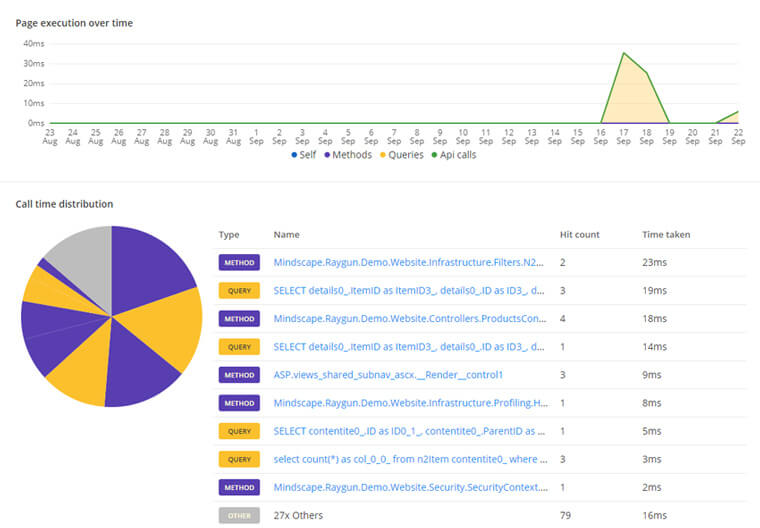
Raygun APMであなたのウェブ上のアプリをトラブルシューティングしましょう。

デザイン関連の議題はいくつか取り上げてきたので、このトピックは開発者向けに選びました。このチュートリアルでは、自身のウェブ上アプリの性能を監視できる方法、問題点を明らかにして解決策を見つける方法が紹介されています。全てはRaygun APMのダッシュボードを使って行われ、チュートリアルを初めから見て、詳細をチェックしましょう。
Adobe Illustratorを初めから最後まで学びましょう。

このコースでは、Adobe Illustratorの初心者を対象とした、総合的ガイドを提供しています。3時間にわたる動画では、0に近い知識でスタートすることが想定されていますが、最後にはペン、曲線ツール、筆などを使って、実際にイラストを完成させるところまで辿り着けます。コースを受けて、数時間もしないうちに0から資格あるイラストレーターになりましょう!
新学期へ向けてアイコンを作りましょう。
![]()
ちょうど新学期が始まる時期なので、この行事を記念するため、シンプルなアイコンを作ってみましょう。最近のお子さんって定規とか電卓とかは使うのでしょうか、それともそういうことは全てスマートウォッチで行っているのでしょうか?どんな場合でも、これらの誰でもわかるシンボルを作り、さらにAffinity Designerを使ってどんなアイコンでも作れるように学んでいきましょう。無料のチュートリアルで始めてみてください。
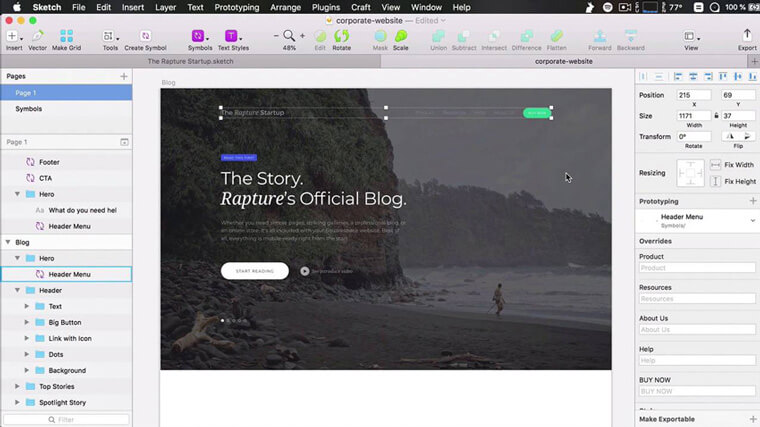
簡単な方法で企業ウェブサイトを作ってみましょう。

企業向けのウェブサイトをデザインする必要があるなら、初めの1歩を踏み出すのも少し不安ですよね。代わりに、UIのキットを使って少し先取りしてみるのはどうですか?とても深い内容で詰まったコースが、UIキットとは何か、そしてSketchを使った企業向けウェブサイトの作り方を教えてくれます。ここでもっと見てみましょう。
ウェブと携帯のアプリで、スムーズでリアルタイムな体験を提供しましょう。

今や、ウェブでも携帯でも、同じレベルの体験がアプリユーザーから求められています。実は、PusherとChannelの、プラットフォーム上の総合的な無料チュートリアルのおかげで、同じレベルを提供することがより簡単になったのです。これにより、複数のチャンネルで、スムーズでリアルタイムな体験をユーザーが共有することができます。この強力な技術を利用し、最新の情報を学びましょう。
iPad 上で素晴らしい肖像画を作成しましょう。

この美しい肖像画が、実はiPadで作成されたなんて信じられますか?そして、ステップごとの説明を元に、あなたも実際にやってみる様子が想像できますでしょうか?なぜなら、それこそがこのチュートリアルが提供する素晴らしい内容だからです。やり方をチェックして、ネットフリックスを観る以外にもiPadを有効活用してみてはいかがですか!
Sketch対Adobe XDを観戦しましょう!
ウェブデザイナーにとって、Sketch もAdobe XDも両方役立つプログラムなのですが、どちらがベターなのでしょうか?両方のメリットとデメリットは何でしょうか?そして実際どちらを使ったらよいのでしょうか?この動画で見てください。
不気味なハロウィーン画像を作りましょう。

正直に言ってこのチュートリアルの一番怖いところは、もうすでにハロウィーンが近づいてるということです。もう少しビーチでのんびりしたいのですが。しかし、このチュートリアルで学べる写真編集技術は不気味ですが、とても印象的なのも認めざるをえないです。時間に余裕をもって、ハロウィーンの準備がしたい方はこのチュートリアルに習ってみましょう。
チラシを作りましょう。

やはりこういう方がいいですね!夏のミュージックフェスティバル、ビーチとヤシの木…このチラシのデザインからはすごく夏の雰囲気が伝わってきます。まだハロウィーンの不気味猫ちゃんは早いっていう方は、秋のことは忘れて、Photoshopを使ったデザインプロジェクトを楽しみましょう。いつも通り、作成の過程ではたくさんの役立つスキルが学べるはずです。コースに参加して今すぐ始めましょう。
サーバー上でSwiftを使ったコーディングに挑戦しましょう。

Swiftは、iPhoneやその他のApple機器用に、アプリ開発を手助けするプログラミングの言語として知られています。しかし、これが現在サーバー言語になったのもご存知でしたか? このチュートリアルでは、Swiftのサーバーの側面とは何か、そしてSwiftをいつでも持っているべき理由を学ぶことができます。また、初めてKitura、Vapor、Perfectのフレームワークを始める方法も紹介されています。Swiftのサーバーの側面を覗いてみましょう。
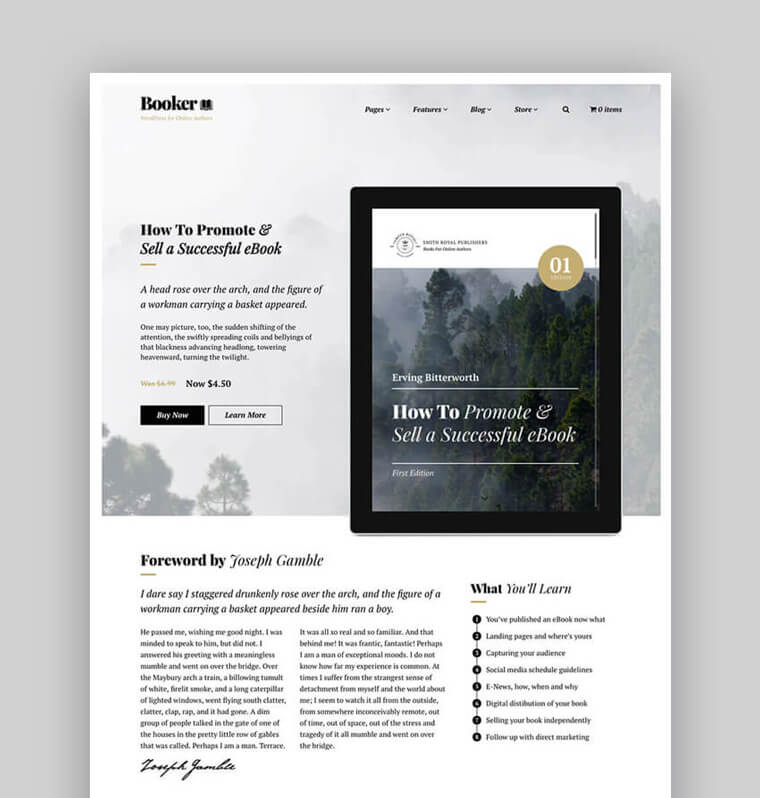
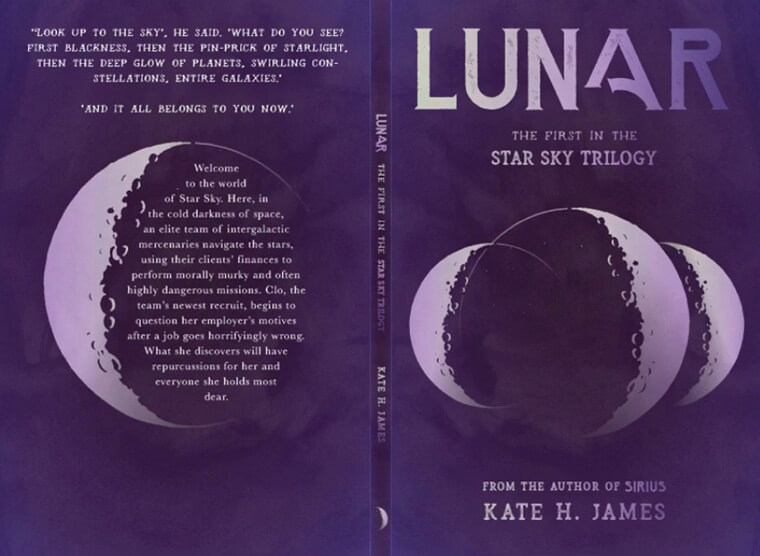
本の表紙をデザインしましょう。

昔は、よく自分の本を出版するのを夢見る人が多かったです。現在は、AmazonやCreateSpaceのようなサービスで、夢見る部分は飛ばして、出版一直線に辿り着くことができます。しかし、オンラインで販売している本を眺めていると気づくかもしれませんが、表紙を完ぺきにするのって実現するより言うほうが簡単なのです。ですから是非、この本の表紙コースを受けてみて、読み手が買って読んでみたいという気持ちを促す、プロ並みの表紙作りを学びましょう。
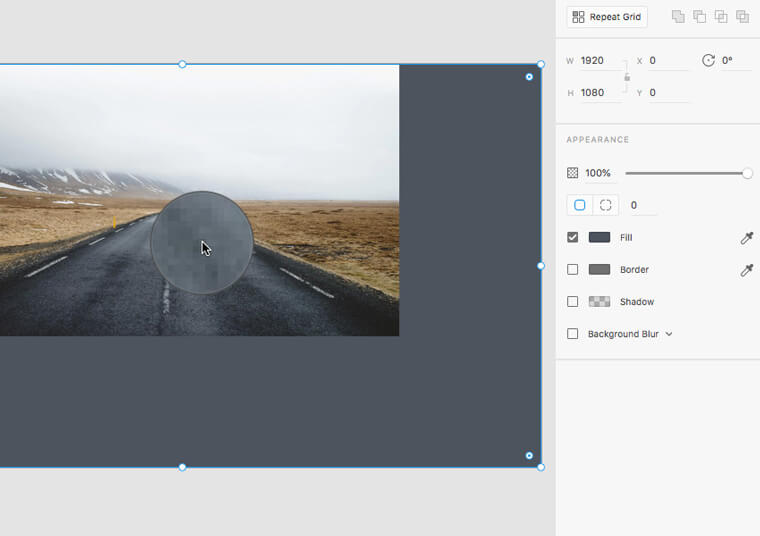
1枚の画像をあなたのウェブデザインのベースとして使ってみましょう。

ウェブデザインやその他の創造性を活かす努力って、始めること自体に一番時間がかかります。まっさらなページには、どこからインスピレーションをもらえばよいでしょうか?この動画チュートリアルでは、とても興味深い考えを紹介しています:一つの画像をウェブデザインプロジェクトのベースとして使用するということです。丁度いいイメージを選んで、Adobe XDに取り込み、全体の色彩テーマを創り出す方法を見せてくれます。そこから、より簡単に全体のサイトを作成していけるので、白いページをじっと見つめてアイディアが浮かばないという悩みも解消です。動画をみてやり方をチェックしましょう。
あなただけのスマートフォン、モックアップ製作にチャレンジしましょう。

Envatoは、Placeitとの新しいパートナーシップを最近リリースしたばかりです。これからは、デザインの技術が全くなくても、現実味のある写真のモックアップ製作が簡単になるでしょう。だた、Photoshop内でスマートオブジェクトやスマートフィルターを使って、もっと古流なやり方でモックアップ製作がしたいなら、このチュートリアルを1から読んでやり方を見てみましょう。
あなただけのWordPressプラグインを作りましょう。

何か新しいことに挑戦する1番の方法って、多くの場合で、ただ腕を巻くって実際取り掛かることなのです。そして、適切な道案内がいれば、間違いに時間を無駄にすることなく実用的な体験が得られるでしょう。それこそがこのコースが提供する内容です:実用的で行動のきっかけとなるWordPressのプラグインを複数作成できて、専門的なガイドのおかげで、初めから終わりまで全体のプロセスで手助けしてくれます。今すぐコースを受けて、始めましょう。
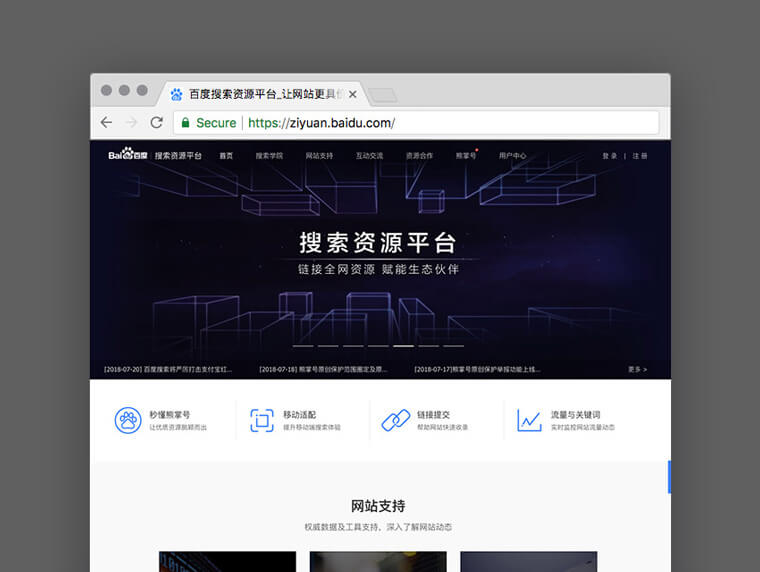
中国で有名になりましょう。

中国で成功することはすべてのウェブサイト所有者の夢です。しかし実際に夢を叶えるのは、思ったよりも難しいかもしれません。Googleで従ってきたSEOのやり方を思い浮かべていたかもしれませんが、中国では通用しないのです。中国SEOについてより深い情報を、ページ上での最適化から、営業の免許についてまで、このガイドで読んで全てを学んでください。
オフラインでいきましょう。

インターネットの電源を切って、ビーチに行くことを言ってるのではありません(悪くないアイディアですが)。ユーザーのインターネット環境が悪くても、あなたのウェブサイトが使えるように設定していく、という意味です。オフラインのウェブサイト?そんなことは可能か?Service Workerの魔法で実現できるのです。私たちの短めの新コースで学ぶか、本が良ければオンラインでより詳しい情報のeBookを読んでみましょう。
Photoshopでの、あなたのブラシ技術をブラッシュアップしましょう。
もちろんダジャレのためだけにこのトピックを選んだのではありません。Photoshop上のブラシ効果を最有効使用する、とても役立つ方法なのです。何らかの作品を作ったり、Photoshopを使ってクリエイティブなデザインを楽しんだりするなら、この動画を是非観てください。そう、無料のコースだって言いました?もうひとつのおすすめポイントです。
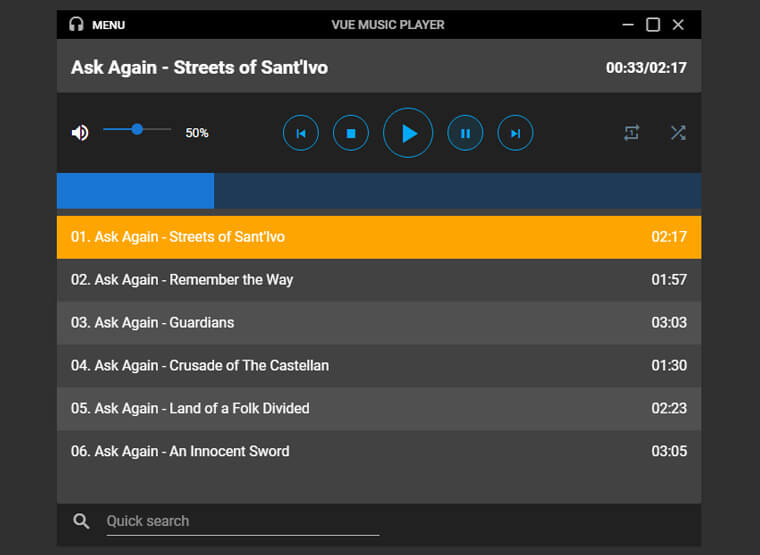
あなただけのミュージックプレーヤーを作りましょう。

一言で言って、とってもクールなアイディアです。私はVue.jsについて、Vuetify.jsについては尚更、あまり詳しくないですが、自分自身のミュージックプレーヤーを作るというアイディア自体がとても気に入っています。あなたも賛成してくれるなら、そしてより進展したJavaScriptのフレームワークに私より詳しいなら、このチュートリアルを気に入ってくれるはずです。何を待っているのですか!今すぐ始めましょう。
サイエンスフィクションのシーンをPhotoshopしてみましょう。

この素晴らしいSFシーン、一見作るのなんて不可能に思えますが、このチュートリアルが簡単に解説してくれます。いくつか画像やテキスチャーなどをダウンロードして、必要な編集のためにどう全てを組み合わせていくのか、ステップごとに見ていきましょう。やり方をチェックしてください。
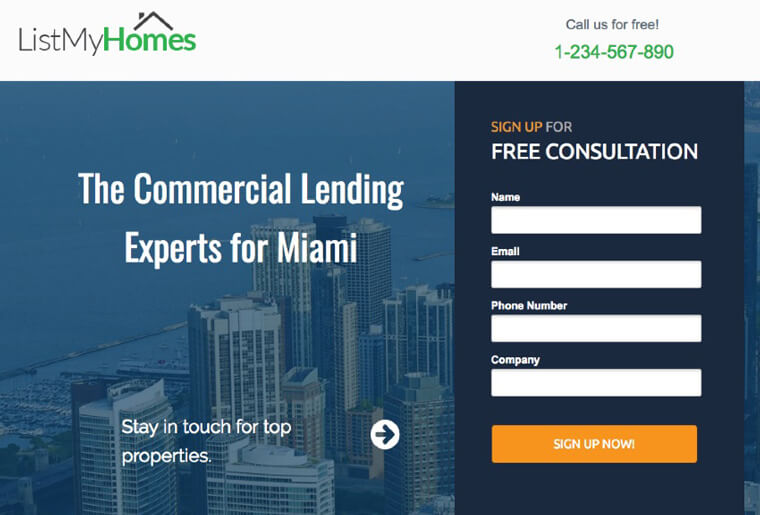
着地ページを作りましょう。-簡単な方法で

もし素早い着地ページの設定を試みたいなら、全体のプロセスを一から発明し直す必要はありません。すでに正式にデザインされた着地ページのテンプレートを使って、あなたのニーズに合わせてカスタマイズできるので、時間と労力は1番大切な部分に費やしましょう:首尾よくページを転換させるということです。この短いコースを受けて、あっという間に0からプロ並みの着地ページを作る方法を学びましょう。
パワーポイントでKinetic Typographyを作りましょう。
Kinetic typographyが何かわからなくても、見たことはあるはずです。プレゼンや動画でよくみる滑らかなテキスト加工を思い浮かべてください。アニメーションがスムーズに真ん中に集まって一緒になるテキストのことです。私の説明を読むより、動画を見た方が早いかもしれません。たったの60秒で、Kinetic typographyが何かだけではなく、その作成方法まで学ぶことができます。
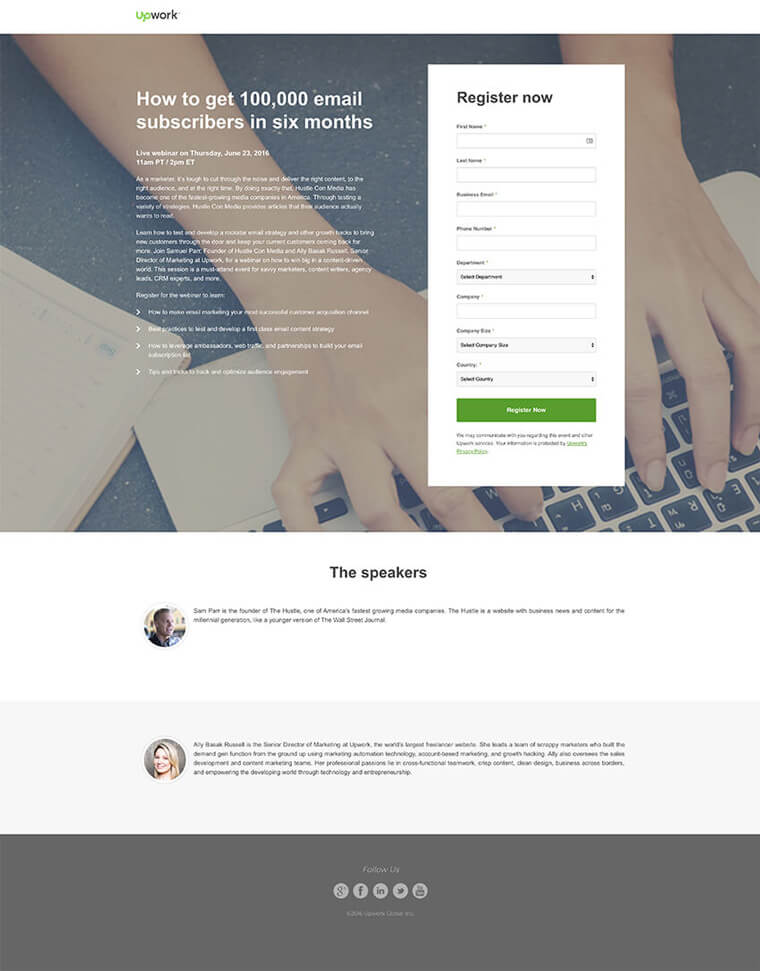
人々にあなたのウェビナーに登録してもらいましょう。

ウェビナーとは、貴重な情報を人々に与えることで、あなたの観衆を増やしていく良い方法です。正しく行えば、カジュアルなビジターもより熱心なフォロワーに、将来の顧客になってくれるでしょう。しかし初めに、人々に参加してもらう必要があります。この記事では、効果的な登録ページを作る役立つ裏技を紹介しているので、いつでも参加率100%のページを目指せて、ページを作る上で活用できる情報源に導いてくれます。ここで記事を読んでやり方を見てみましょう。
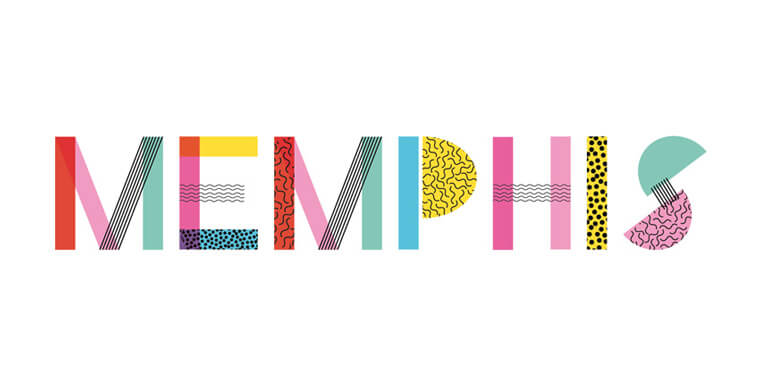
メンフィススタイルでデザインしましょう。

はっきりした色や、遊び心のあるデザインはお好きですか?答えがイェスならメンフィススタイルを気に入ってくれるはずです。1980年代に発明されたスタイルは、今やVOGUEにも使用されています。今まで取り上げてきた3つチュートリアルでは、メンフィススタイルとは何かが学べます。学んだ内容を生かし、テキスト編集とポスター作成に挑戦しましょう。
変わっていくフォントをマスターしましょう。

ウェブタイポグラフィーを使って作業をするなら、変化していくフォントを知っておくべきでしょう。最近では、たくさんの新しい発展のおかげで、今までよりもっと創造的にタイポグラフィーを使えるようになりました―それと同時に不必要なフォントは取り除かれています。この新しい総合的なコースを受けて、変化していくフォントを身に付けましょう。
WordPress上で競合力のあるプレミアムテーマを考えましょう。

皆さんも見たことあるでしょう?これらのWordPressテーマ著者が、たった一つの人気テーマで何千ドルもかき集める様子を。このチュートリアルではその裏技を紹介しています。普通の記事は、テーマ開発の側面1つしか取り上げません:企業戦略、技術品質かマーケティングです。今回は3つすべてが含まれています。このチュートリアルを読んで、次の人気WordPressテーマを考えてみませんか?
Adobe After Effectsでロゴスティングをカスタマイズしましょう。
ロゴスティングとは、動画の初めによく出てくるアニメーション化されたロゴのことです。スタイリッシュな方法であなたのブランドを売ることができて、少し飽きてきたYouTubeユーザーにとっても、記憶に残るものになるでしょう。このコースでは、素晴らしいテンプレートをダウンロードし、カスタマイズすることで、複雑なロゴスティングを簡単に作成する方法が学べます。このコースに習って学べば、期間限定で、プロジェクションマッピングのロゴスティングテンプレートが無料で使用できます。Elementsでアカウントを作り、無料でダウンロードするだけなのでとてもシンプルです。
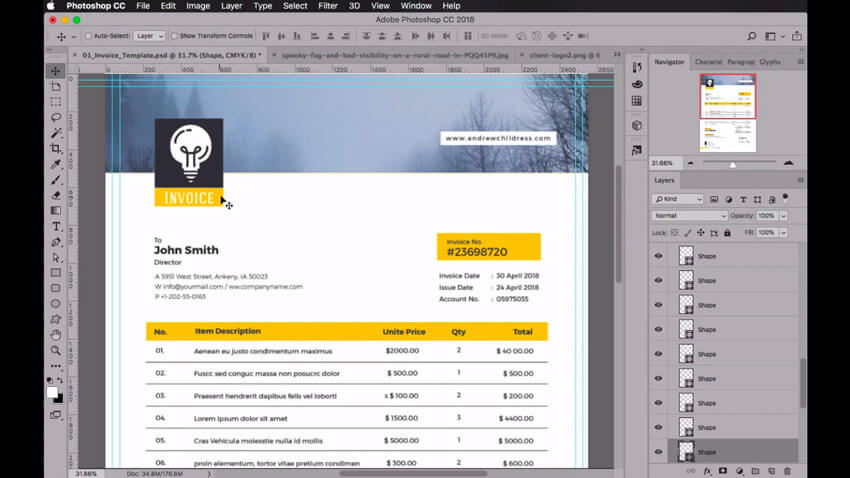
正式な請求書を作りましょう。

私はかれこれ10年以上フリーランスでやってきました。だからこそ、時間通りにお給料がもらえることがいかに大切か知っています。どれだけクリエイティブな仕事をやった後も、クライアントがあなたに払う分や期限など、しっかり請求書などの面倒を見る必要があります。このクイックな10分間のコースが、Microsoft WordかAdobe Photoshopを使って、正式な請求書の作成を手伝ってくれるのです。今すぐ動画を観ましょう。
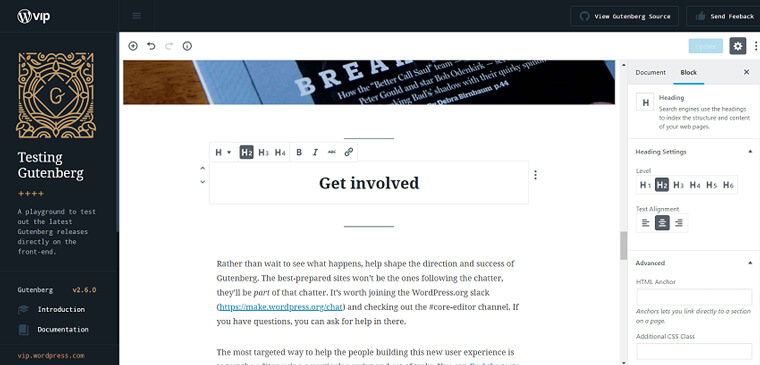
WordPress上のGutenbergでブロックの可能性を追求しましょう。
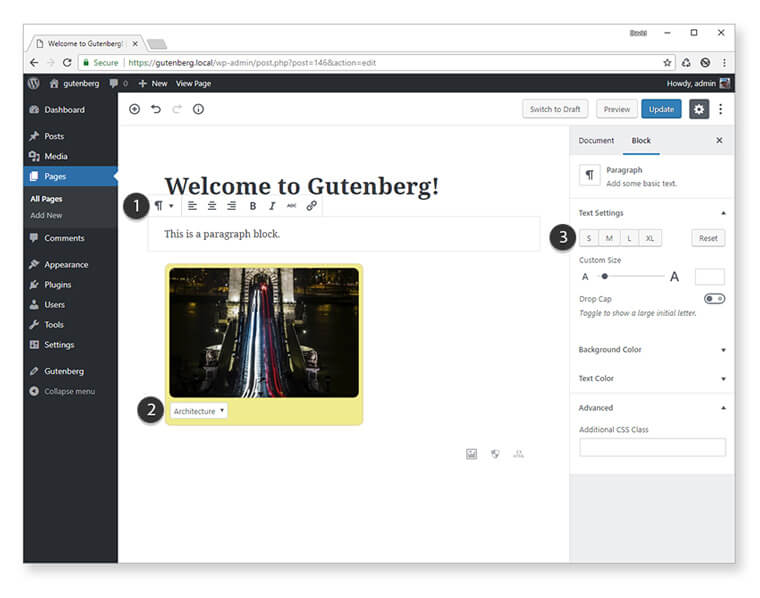
WordPressで作業をすることがあるなら、クラシックポストとページエディターの大きな分解検査がもうすぐやってくるのを知っているかもしれません。たくさんの記事は、これを問題だと発表していますが(実際どう準備したらいいのか、どうやって自分のテーマの互換性を確かめるのか等)、実は、あなたのテーマとプラグインユーザーに広範囲の新しい機能を提供してくれる、すごい機会なのです。私たちのGutenbergシリーズのチュートリアルを読んで、Gutenbergブロックのより拡張されたカスタマイズ方法を学びましょう。それかこちらのより深い情報満載のコースを受けてましょう( WordPress Gutenbergでブロックをコーディングしよう)。
スマートフォンで綺麗な風景画を作りましょう。

スマートフォンってカジュアルな写真にはちょうどいいですが、デジタルのSLRカメラで撮る風景画と本当に比べ物になるでしょうか?答えは、このチュートリアルでもわかるように、もちろんイエスです。あなたの風景画写真を、ポケットに入ってる携帯一つで、レベルアップさせるための裏技を学ぶことができます(三脚とPhotoshopがあると尚よいですが!)。ここで始めましょう。
Node.jsを一から学びましょう。

Node.jsを知らないのですか?とても人気のある、巨大で、オープンな、複プラットフォームJavaScriptのランタイム環境で、あなたのJavaScript開発をレベルアップしてくれるはずです。Node.js初心者なら(それかより経験値のある開発者で、息抜きが必要なら)、この2時間長の入門コースがぴったりです。Node.jsのコンセプトを、Node.js開発者のための役立つツールを紹介しながら、一から説明してくれます。ここでコースを受けましょう。
レインボープライドのために特殊効果のテキストを作りましょう。

6月のプライド月間を祝うため私たちも色んなチュートリアルをやってきました。こちらの虹色テキストの特殊効果が1例です。6月が終わってしまっても関係ないです―1年中どんなときでも誇りと連帯を掲げるべきですね。また、Adobe InDesignの素晴らしいスキルを、チュートリアルの過程で学んでいけます。ステップごとの説明を見ていきましょう。
生中継しましょう!

ライブ配信は、あなたのオンラインプロフィールを広げるきっかけになるぴったりの方法で、ファンやフォロワーとコミュニケーションをとったり、新しい視聴者を増やしたりすることができます。しかし、すこし不安に思うこともあるでしょう。このチュートリアルでは、ライブ配信やスクリーンキャスティングをするべき理由が学べて、やり方の裏技や、必要なツールや機器、スムーズな配信のための技術などの情報が紹介されています。もっと見てみましょう。
WordPress Gutenbergでブロックをカスタマイズしましょう。

WordPressを使っているなら、Gutenbergのことは色々聞いたことがあると思います。全く今までとは違う編集体験を提供するGutenbergは、今年後半にリリース予定です。これまでの記事大体は、どう適合していくか、そしてどう問題と向き合っていくかを取り上げてきましたが、このチュートリアルで私が好きなところは、Gutenbergがどんな機会を提供してくれるか、メリットに集中している部分です。細かく言うと、自分のカスタマイズバージョンのブロックを作成する方法を紹介していて―Gutenbergの中心である、ドラッグしてドロップするユニットのことです。カスタマイズブロックでは、あなたのテーマとプラグインの、本当にユニークな体験を提供することができます。やり方を見てください。
一からPhotoshopするやり方を学びましょう。

このような投稿を見ると、新しい技術に集中していることが多いですが、たまには今まで使われていたものを取り上げても新鮮で息抜きになるでしょう。この3時間にわたる総合的な動画ベースのコースは、Photoshopが新品の技術かのように扱っています。受ける人に知識がなくても、初めから終わりまで紹介してくれています。デザイナーでも、写真家でも、マーケターでも、趣味でやっている人でも、Photoshopをマスターしたい初心者にはぴったりです。レイヤー、調整、マスキング、スマートオブジェクト、を含めた複数の情報を、このコースを受けて学びましょう。
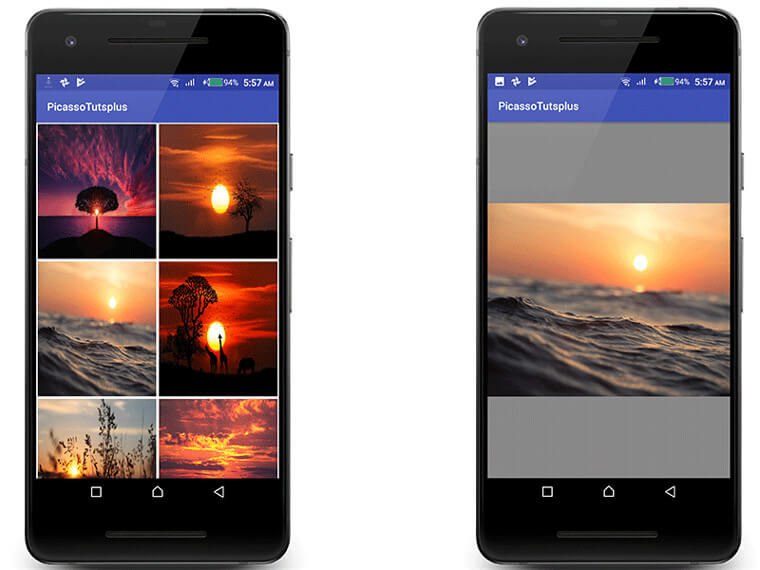
Picassoで画像ギャラリーのアンドロイドアプリをコーディングしましょう。

もし携帯のアプリを作っているなら、いつかはおそらく画像を読み込む必要があります。このチュートリアルは、Picassoでささっとできる簡単なやり方を教えてくれます。Picassoは人気の高い、オープンな情報源で、アンドロイドライブラリーが携帯内と遠隔の画像両方を読み込んでくれます。Picassoとは何か、そしてPicassoを使うべき理由が紹介されていて、画像ギャラリーアプリを作るために、ステップごとにやり方の過程を進んでいきます。初めからの説明と、元のコーディングをここで手に入れましょう。
感度のよいWordPressテーマを使ってウェブサイトを作りましょう。

小さな事業主や、フリーランスをしている方で、プロ並みのウェブサイトを素早く簡単に作りたいと思っているなら、このコースがあなたにぴったりです。WordPressのプレミアムテーマを使って作るサイトの製作過程を紹介しています。このテーマをインストールして、起動させ、各オプションを設定し、次にホーム画面、メニューと時間帯のページ、お問い合わせページなどを作っていきます。このコースを受けて始めましょう。
デザイナーのように考えましょう。

”デザイン思考”という表現を聞くと、どんなことが思い浮かびますか?あなたのプロジェクトの中心に、良いデザインや美意識を持って作業するということでしょうか?悪くない定義ですが、このチュートリアルは、それとは違ったものを訴えています。デザイン思考とは、顧客の視点に立って物事を見るということであって、顧客が何を求めて必要としているかを踏まえた上で全てデザインする、ということです。チュートリアルを初めから読んで、方法とデザイナーとの密接な繋がりについて学びましょう。
JavaScriptでは普通の表現を使いましょう。

一番わくわくさせるチュートリアルって、多くの場合自分で何か作っていくものですよね。今回は違います。プレビュー画像さえもぴったりのものがありませんでした。こちらではとても役立つ、コーディングの基本や仕組みについて見ていきます。普通の表現で、一連のデータをどんな方法でも編集することができます。適合するものを探すことが可能になったり、その一連を部分的に入れ変えたりできるのです。初心者向けガイドを読んで、可能性を追求しましょう。
副業でプラスの収入を稼ぎましょう。

あなたはデザイナーですか?副業でお金を稼ぎたいですか?どちらの答えもイェスなら、このチュートリアルがあなたにぴったりです。中では、副業を通してあなたの才能を生かし収入を得る、10にわたる方法を学ぶことができます。先生、作文、コンサルティング、マーチャンダイジングなどのアイディアが、あなたのデザインキャリアの、新しい可能性に導いてくれるでしょう。10の副業について読んでみましょう。
ポーグを作りましょう。

せっかく5月4日なので、スターウォーズのチュートリアルは見逃せませんよね?今年一番のチョイスは、可愛いフワフワのポーグです。今回は2つに分かれたチュートリアルです。初めに、ゆっくりとシンプルな形や影を加えていくことで、ポーグを描く方法を学びます。次に描き上げた絵を、Affinity Designerを使って美しいベクトル形式のイラストにしていきます。
CSS Grid Layoutでグリッドの決まりを破りましょう。

従来のグリッドが基本となるレイアウトには、たくさんの利点がありますが、他のウェブサイトとどこか似たようなウェブサイトがいくつもできてしまうことが多いです。印象を残したいなら、グリッドから抜け出しましょう。このコースでは、CSS Grid Layoutのモデルを使った方法の、完全版を紹介しています。全プロセスをこの動画説明で学びましょう。
爆発をアニメーション化しましょう!

ドカーン!上の爆発効果は、作るのがとても難しく見えますが、Toon Boomソフトウェアを使えば実際、簡単に作ることができます。このチュートリアル上では、ステップごとのやり方が手に入り、身に付けたスキルを活用し様々なアニメーションを作り出すことができます。ここでチュートリアルを読んで始めましょう。
WordPress Gutenbergをもっと理解しましょう。

WordPressを使ってウェブサイトを更新するなら、これからやってくる大きな変化についてもう聞いたかもしれません。Gutenbergがコードネームの、このアップデートにより、投稿を作ったり編集したりする今までの方法は、大いに変化するでしょう―良い方向に行くはずですが、大幅な調整は避けられないですね。コースを受けてやり方を見てください。
Gutenbergに関する以下の役立つ記事も読んでみましょう:
・WordPress Gutenbergとは?
・WordPress Gutenbergのためにあなたのプラグインを準備する方法
・WordPress Gutenberg Block情報保護機能: 入門
子犬を描きましょう。

子犬が好きじゃない人なんているでしょうか?このぽっちゃりで可愛い子犬ちゃんを見てください。いや真剣に、可愛いだけが理由ではなく、このチュートリアルを受けるべき理由はたくさんあります。そしてすこし複雑に見える子犬でも、全体をシンプルに楕円と線に分けて簡単に描く方法が学べます。ここで説明を読んでください。
Adobe Photoshopで二重露出効果を作りましょう。

二重露出効果とは、いくつかの画像が一緒に交わっている画像のことです。視覚的にとても力強い印象を与えます。しかし、1枚の写真にもう1枚ペタッと貼り付けて終わりではないのです。このコースは、二重露出効果でやるべきこととタブーなことを、総合的に理解できるように、別々の例を通して紹介しています。コースを受けてやり方を見てみましょう。
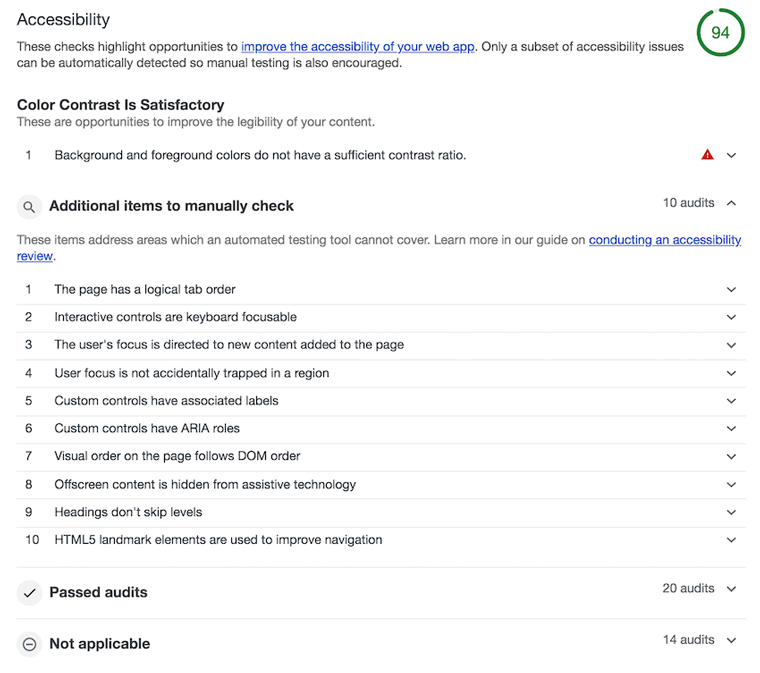
アクセスしやすいWordPressのテーマを考えましょう。

アクセスのしやすさ、それは2018年の現在WordPressのテーマをデザインする上で、とても重要です。しかし、どうやったらあなたのテーマが、みんなにとってアクセスしやすいものか確信が持てるのでしょう。このチュートリアルでは、セマンティックHTMLから、色のコントラストを確認し、テキストに繰り返してインクを使いすぎるのを防ぐ方法まで、必要不可欠なステップを通して使い方ガイドが提要されています。最新の情報をこのチュートリアルで読んでみましょう。
新しいBootstrap 4 Grid Systemをマスターしましょう。

Bootstrapは、ウェブサイトを作るのにとても人気のあるフレームワークで、新しいバージョン4にはたくさんの変化が加わっています。その中でも大きな変化は、グリッドシステムの完全改良です。このコースを受けて、全ての変化について学び、新しいシステムを使って練習してみましょう。
フォーカスグループを使ってよりより市場調査をしましょう。

どんな業界にいたとしても、あなたの顧客がどんなニーズを持っているか把握することって、そのビジネスにとどまるために必要不可欠です。大企業がどうやってフォーカスグループを活用し、成功する商品を決めていくか、聞いたことがあるかもしれません。しかし小さな商売もそこから利益を得ることができるって知っていましたか?設定し、効果的に使用する方法を知っていますか?もしわからない場合は、チュートリアルを読んでみましょう。
カメラのミディアムテレフォトレンズを最大活用しましょう。

時々きちんとした機器があることが、あなたの作り出す画質に大きな変化をもたらします。しかし今どきは、広範囲でたくさんの種類のカメラやレンズが存在するので、どこから始めたらよいかわからないこともあるでしょう。この動画チュートリアルでは、内容が細かく説明されています。ミディアムテレフォトレンズの利益と、その最大活用の方法が紹介されています。動画をチェックしましょう。
アンドロイドアプリの開発に向けてJava 8にアップグレードしましょう。

今の技術発展の進歩は、より濃い内容で高速度でやってきているように感じられます。そこでGutenbergとBootstrap 4と共に、Java 8も視点に入れておきましょう。Java 8は実際のところリリースから数年経っていますが、アンドロイドユーザーはここ最近まで使用することができませんでした。バージョン3.0になってやっとアンドロイドスタジオがJava 8への協力を始めたからです。そしてこの短いコースでは、あなたのアンドロイドスタジオのプロジェクトにどうやってJava 8を加えるかと、あなたのコーディングを格上げし新しい特徴を活用する方法を紹介しています。アップグレードに対応できるよう、コースを受けて準備しましょう。
可愛らしい春のイラストを作成しましょう。

絵を描く技術は全く必要ありません!この可愛らしいイラストは、シンプルな形とツールを使って、Adobe Illustratorで構成することができます。ステップごとの説明を手に入れて、やり方を見てみましょう。
世界中の視聴者へよりよいユーザー体験を提供できるデザインをし考えましょう。

積極的なユーザー体験(UX)を導き出すのはどんなときでも難しいし、世界中の違った文化を持つ人々のことまで考えるとなると、尚更大変でしょう。この短いチュートリアルでは、大切でベストな方法をいくつか紹介しています。そして、闇のUIの習性がどんなものか、避けておく理由なども読んでおきましょう。
SketchBook Proを使って、現実味のある写真のようなデジタル絵画を作成しましょう。

果物ですか?本当に?そうです-この受け継がれてきた命あるアートの対象こそが、画家たちが何世紀にもわたって技術を磨いてきた理由なのです。果物は、様々な色彩やテクスチャーを必要とし、色んな側面で違った光の反射が見られます。このチュートリアルでは、細かい部分まで一からプロセスが紹介されていて、完成形がより現実的に見えるように、3Dモデリングの技術を学ぶことができます。最後には、どんなものでも同じ技術を使って描けるようになること間違いなしです。ここからステップに習いましょう。
小企業のブランドパッケージを短時間で作りましょう。
もしあなたが小さな企業主やフリーランサーで、ブランドを売るための正式な素材を、短時間で効果的な方法で作るのなら、この10分の素早いコースがぴったりです。Envato Elementsから丁度よいテンプレートを選び、調和的なブランドの主体性を引き出すようにまとめ上げ、顧客の信頼をすぐに勝ち取る方法を学んでいきましょう。今すぐコースを受けてください。
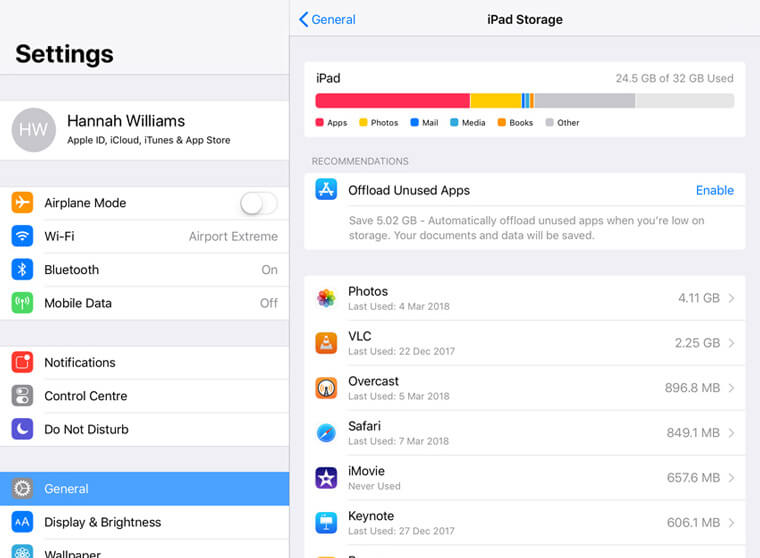
あなたのiOS機器のデータ保存量を管理しましょう。

体験したこともあるのではないでしょうか。携帯電話やタブレットを買うと、使い切ることのなさそうなデータ保存のストレージが設定されています。それなのに、すぐ後にメッセージのポップアップでデバイスがいっぱいです、と表示が出ることが多くはないですか?このチュートリアルは、 iOS機器のストレージでよく問題になる写真や音楽の保存量を、上手く管理し、より効率的に場所空けができる役立つ方法を紹介しています。 iOS機器の保存の秘密についてここで学びましょう。
WordPressのためのPHPを勉強しましょう。

私にとってのWordPressの魅力は、PHPの知識なしに、洗練されたウェブサイトを作ることができるという点です。下地にあるプログラミング言語はすでに既成のものが入っています。テーマとプラグインを一緒にし、設定を少しいじれば準備万端なのです!もちろん、より高いレベルでカスタマイズをする場合、WordPressの開発者になりたい場合は、いずれPHPを学ぶ必要があります。このコースは丁度よい初心者向けだと思ってください。よく慣れたWordPressという環境でPHPの最初のステップを踏み出すことができます。もう何度も失敗して、結局Customizerを使うなんてことはないのです―このコースで真実に目覚めてください。
今までの固定観念を捨てて、よりよいウェブサイトをデザインしましょう。

成功するウェブデザイナーになりたいなら、最新のCSSやJavaScriptの裏技を学び、最近のフレームワークをマスターしなければならない、と思っているかもしれません。それももちろん役に立ちますが、実はより大切で、多くの場合でより難しいことが必要になってくるのです:自分自身の固定観念を知り、それを乗り越えていくということです。この魅力的なチュートリアルでは、私たちの脳内に秘められた偏見や固定観念が、ウェブデザイナーとしての仕事をどんな風に影響するか、説明しています。チュートリアルを読んで、よりよりウェブサイトをデザインする方法を探しましょう。
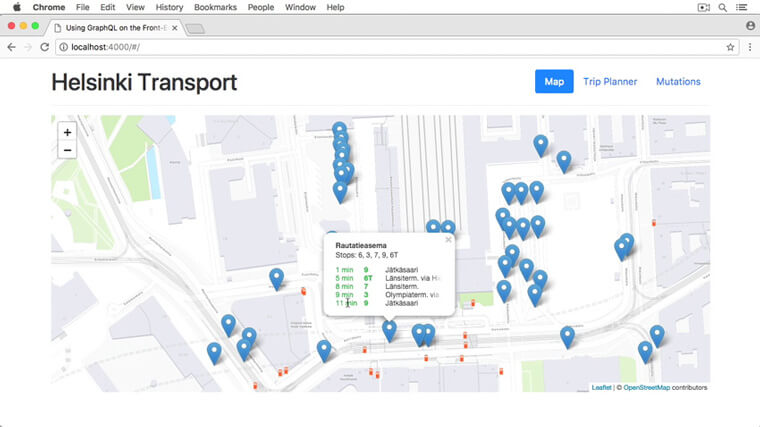
GraphQLを使ってReactアプリをコーディングしましょう。

多くの場合で、何かを学ぶなら実用的な例を通して体験することが一番の方法です。このコースでは、フィンランドの公共交通機関の旅行計画アプリを作成していきます。あなたの疑問に答え、リアルタイムの情報にアクセスし、エラーを解消しながら、コースを通してあなたのアプリに、スムーズにリアルタイムのサーバーを組み込んでいく方法を学びます。また、それと同時にMäkkyläからEspoonlahtiまでの最短ルートも知ることができます。今日からコースを受けて、始めましょう。
Photoshopでガラスが割れるような写真編集に挑戦しましょう。
視覚的にとてもパワフルなこの粉砕加工は、たくさんのデザインで活用でき、進展、変化、何かの一線を越えるようなイメージをイラストにできます。このチュートリアルでは、簡単にPhotoshopを使ってこの編集をする方法が紹介されていて、現実的に見せるための必要な調整を加える前に、まずはストック画像を使って特別な”粉砕ブラシ”を作ることで、この加工を生み出すやり方を見ていきます。ここでやり方を手に入れましょう。
Cloud Firestoreを使って体重管理アプリを作りましょう。
![]()
Cloud Firestoreは、あなたのアンドロイドアプリを簡単に、そして安全にクラウドに保管する方法です。このチュートリアルは、これを使ってシンプルな体重管理アプリを作成するやり方を紹介しています。ユーザー認証や、基本的なユーザーインターフェースを設定し、驚くほどの短時間でしっかり機能するアプリを作る方法を学びます。説明を見てみましょう。
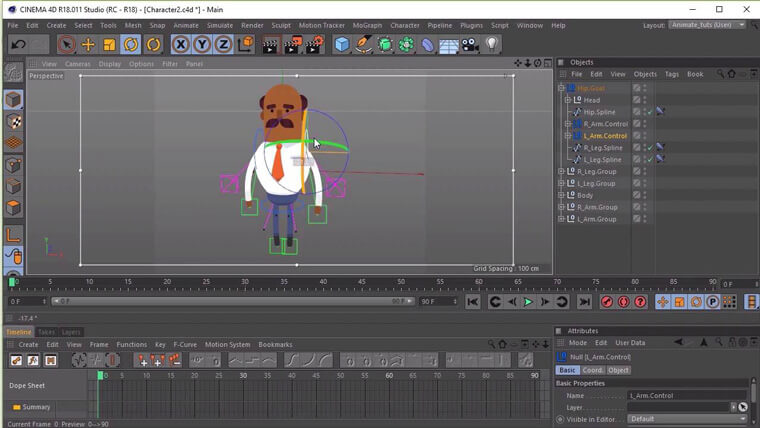
Rubber HoseのキャラクターをCinema 4Dでアニメーション化しましょう。

簡単で流動的な”rubber hose”スタイルのアニメーションは、あなたのキャラクターの解剖学の理論がわかっていなくてもできる、アニメーションの基本を学ぶ素晴らしい方法です。そしてキャラクターは多くの場合でとてもシンプルですが、動き方を現実的に見せることができます。このコースでは、Rubber hoseのキャラクターをCinema 4Dでアニメーション化するやり方を紹介していて、3Dアニメーションへの前書きも含まれています。今すぐコースを受けてみましょう。
とっても恐ろしい写真編集に挑戦しましょう。

こういう画像というと、決まってハロウィーンの時期にリリースされますが、個人的には1年中通してお互いを怖がらせるべきだと思います。悪夢の原因にあると同時に、この写真編集を学べば、カラーグレーディングの技術や、雰囲気作りや場面にムードを足すことができる良い勉強になるでしょう。チュートリアルを読んで、ステップごとにこの画像を構成してみましょう。
WordPressのポートフォリオサイトを1時間で作成しましょう。

ポートフォリオのウェブサイトはどんな業界の人にとっても必要不可欠です。あなたの仕事をまとめて、積極的に視覚的な要素を使って紹介することができます。このコースでは、WordPressとあらかじめデザインされたポートフォリオのテーマを使い、簡単な方法でポートフォリオを作るやり方を見せています。コースを受けてたった1時間でかっこいいサイトを作りましょう。
Photoshopを使って非現実的な肖像画を作りましょう。

心に訴えかけてくる素晴らしいデザインを見ると、”わあ、私にはこんなこと絶対できない”と思うかもしれません。しかしこのチュートリアルでは、全体のプロセスをかみ砕いて簡単にできそうなステップで説明してくれるのです。写真のコピーと持て余している時間があるなら、この美しいながら糸で縫った写真編集に実際にチェレンジしてみましょう。ここでやり方を手に入れましょう。
Reactコンポーネントを作りましょう。

挑戦してみる準備はいいですか?このポストは、Twitterのアバターを表示するReactコンポーネントを作る挑戦を掲げています。もちろん一人でやってみてもいいですし、動画を見てやり方をチェックしてもいいです。ここでチェレンジしてみましょう。
イラストレーターとしてスキルアップしましょう。

Adobe Illustratorは、全ての機能を発見することなく何年も使い続けてしまいがちなプログラムの一つです。このコースはとても重要な10の裏技を使い、Illustratorを最大限に活用し、あなたの創造的な考えを実現させてくれます。このコースで10の裏技を追求してみましょう。
SEOについて最新情報を学びましょう。

SEO(Search Engine Optimisation)とは、常に変化のある議題の一つです。だからこそEnvato Tuts+は、SEOの情勢について年間レポートを発表しています。最新のSEOレポート2018版をチェックして、AJAXや人工知能などについての流行を知っておきましょう。
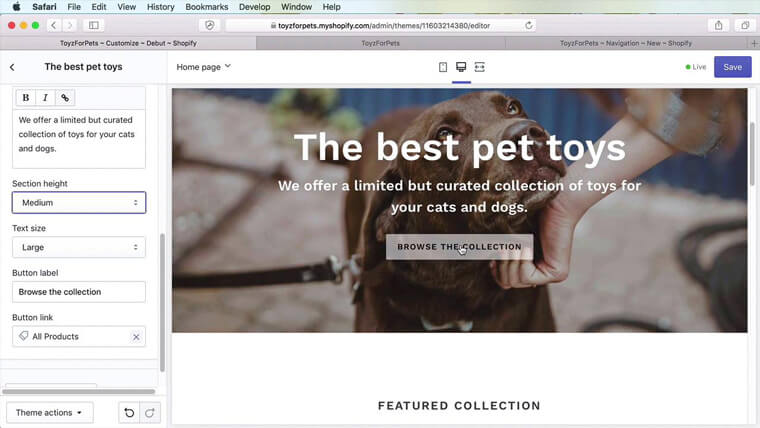
Shopifyを使ってオンラインストアを作りましょう。

オンラインストアを始めたい、またもう存在するサイトから収入を得る仕組みを作りたいなら、Shopifyが人気のある解決法です。このコースでは、自分自身のオンラインストアを設定し運営することを簡単にしてくれるのです。コースを受け、12の詳細動画のレッスンを見れば、すぐにゼロからしっかり機能するストアを始めることができます。ボーナス:練習で作るサンプルストアはペットショップなので可愛いワンちゃんの写真がいっぱいです!
これからはラップトップの代わりにiPadを使いましょう。

皆さんも、自分のラップトップは忘れて、iPadの持つ簡潔さと心地よさにあこがれたことはないですか?もちろん”パワーユーザー”と呼ばれるプロのグラフィックデザイナーやコーダーにとっては実用的ではないですが、私たちの多くにとっては普段コンピューターでする作業のほとんどはiPadで済むのです。もしスリムな生活も悪くないと思っているなら、この記事でiPadへの移行について詳細を読んでみましょう。
Vue.jsを学びましょう。

Vueは、HTMLとJavaScriptを使ってユーザーインターフェースを作る、進化するフレームワークです。デザイナー向けのこの短いコースでは、VueのシンプルなテンプレートSyntaxを使って、データを自分のウェブサイトに取り込むことの基本を学んでいきす。今すぐコースを受けましょう。
霧を取り除くLightroomの新しいツールをマスターしましょう。

上の画像をよーく見てください。左半分はもともとの写真で、右側にはAdobe Lightroom CCで霧を取り除くツールが使われています。見てわかるように、とても強力なツールで、このチュートリアルで細かいやり方が学べます。チュートリアルを読んで流行に追いつきましょう。
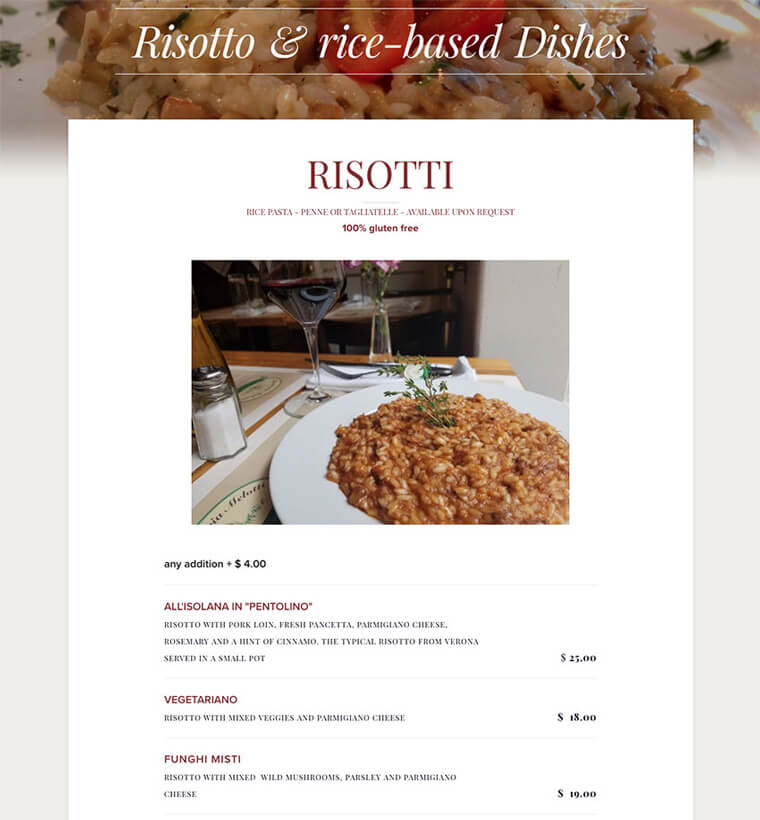
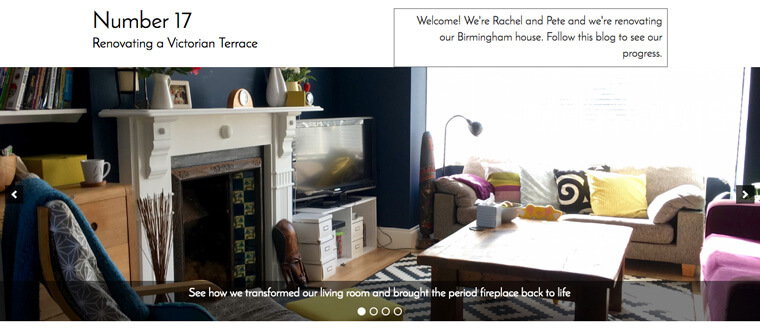
現代的なレストランのウェブサイトを作成しましょう。

このチュートリアルで気に入っているところは、ウェブサイトを作る全体のプロセス上の技術的な面を超えた内容です。サイトのデザインを通して観衆の定義を絞っていくところから、市場で通用する内容を作り上げていくところです。大体の裏技はレストランサイトに特定されていますが、その他のスキルはビジネスのウェブサイトにも活用することができます。ここで記事を読んでみましょう。
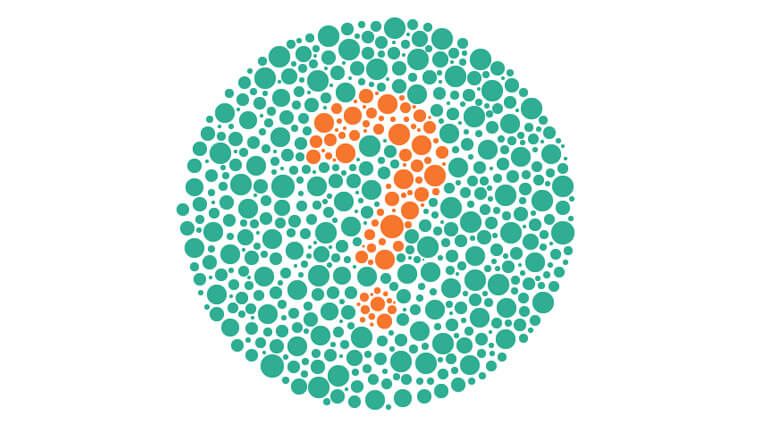
色彩障害者向けのデザイン方法を学びましょう。

2018年の今、世界にあなたの創造を送り出すなら、本当の意味で全員に使ってもらえるものが必要になってきます。このチュートリアルで私が好きな点は、たくさんの科学的な面から見た色彩障害についての説明がされているという部分や、違った色彩障害のタイプで色の見え方が違い、そこで私たちがみんなに簡単に見てもらえるデザインを作る方法の裏技などが紹介されているのです。チュートリアルを読んで、 第一色盲と第二色弱の見分け方と、それらの色彩障害に寄り添っていく方法を学びましょう。
フォントアイコンからSVGに変えましょう。

アイコンフォントって、ウェブデザイナーの間で人気があり、それも良い理由があります。しかしSVGがケースによってはアイコンの作業をするベターな選択肢なのを知っていましたか?コースを受けてなぜSVGを使うべきなのか理由を見つけ、アイコンフォントからSVGに転換する実用的なステップを学びましょう。
Unbounceの着地ページを作りましょう。

上手くデザインされた着地ページは、あなたのウェブサイトに大きな変化をもたらすことができます。訪れる人を明確に自分の意図する方向へ導き、してほしいアクションを促すことができ、それがあなたのメールマガジンへの登録だったり、最新の商品を買ってもらったりに結果として繋がります。幸運なことに、Unbounceではあなたの思い浮かべる着地ページを作る方法が簡単に見れて、チュートリアルは細かいやり方まで紹介しています。あなたの着地ページを今すぐ作りましょう。
Photoshopでアーティストのコラージュを作りましょう。

想像的な気分ですか?次のチュートリアルは、新しい芸術的な技術を経験し、それと同時にAdobe PhotoshopやLightroomの裏技を学びたい人にはぴったりです。並列された衝撃的な画像と象徴、そして明るい色が上手く合わさった様子が、人目を引く結果を生み出しています。ステップごと説明を、ここで手に入れましょう。
Laravelを使ってCMSを作りましょう。

少し普通とは違ったタイプの創造力のために、自分だけのコンテンツ管理システムを作ってみるのはいかがですか?こちらはとても総合的なコースで、計4時間にわたる23の動画レッスンが含まれています。ここ最近、Laravel 5の特徴を生かした新しいレッスンと共に更新されたので、このコースを受けてLaravelを使ったCMSの作成方法についての情報をすべてを学びましょう。
Adobe Premiereで色補正をしましょう。

全てはとってもいい感じとれた動画でも、色彩バランスがどうも変だとがっかりしますよね。色のトーンや白と他の色のバランスの設定などの問題は、実は動画を撮影する上でよくあることなのです。完成品を台無しにしてしまうこともあります。ですから、こちらの無料の動画を観て、Adobe Premiereを使って色補正をし、なんとか自分の作品を救うやり方を手に入れましょう。
SVGで素敵なテキストスタイルを作りましょう。

先ほど、フォントのSVGの美徳をどれだけ私が称賛していたか覚えていますか?実は、それを使ってかなり高度なテキスト編集ができるのです。ベベル(Bevel)傾斜のバブルってわかりますか?チャンキーメタルは?それとも蛍光効果はどうですか?このコースを受けて5つの実用的なプロジェクトに挑戦することで、SVGのテキスト編集についてたくさんの知識を身に付けましょう。
”お祝い”のイラストを描きましょう。

ホリデーシーズンはもう終わってしまいましたが、1年を通してお祝いの機会はたくさん訪れますね。今度は、この優雅なシャンパンのイラストで祝ってみるのはいかがですか?この絵の個人的なお気に入りは、簡単な形や、ツール、また編集のみが使われているところです―Adobe Illustratorを使っていくので、絵画の才能は一切必要ありません!やり方をチェックしてみましょう。
Flaskで自分だけのウェブアプリを作成しましょう。

ときどき物事を学ぶ1番の方法って、自分からチャレンジ精神を持ち実際にやってみることなのです。Flaskは、パイソン言語でウェブアプリを作るための、人気の高いマイクロフレームワークです。そしてこのコースでは、ファイルを基本とした自分だけのウィキアプリの作り方が学べます。無料のプレビューを観て内容を見てみましょう。
モチベーションの上がる素晴らしいスピーチを書きましょう。

TEDのステージ上を行ったり来たりしているのがあなたでも、単に仕事や学校で説得力のあるスピーチを発表しようとしているあなたでも、このチュートリアルが、みんなにモチベーションを与えることのできるスピーチを用意する、力強い手助けになるはずです。チュートリアルを読んで、聞き手に訴えかける方法から、彼らに印象を残す方法まで学んでみてください。
写真編集の技術をマスターしましょう。

写真編集のよいところは、私みたいに絵がぜんぜん描けなくても、写真をいくつか併合し編集を加えることで、上のような美しい画像を作ることができるということです。もちろんそれ以上の細かい部分もありますが、このチュートリアルが簡単なステップごとのステージに分けてくれています。今日から写真編集を学んでみませんか?
10分間で正式な履歴書を書きましょう。

新年の抱負を考えると同時に、この時期みんなが考えていることって新しいキャリアへの方向転換です。新しい年こそついに夢だった仕事を手に入れるために、自分の履歴書を見直す必要があります。そんなあなたに、この短いチュートリアルがピッタリです。Envato Elementsの正式なテンプレートを元に始めれば、簡潔で、目的の明確な、自身のスキルや経験値がすぐ見てわかる履歴書が書けるはずです。このコースを受けて、今月こそキャリア進展の1歩を踏んでみましょう。
iOS 11で自然言語処理(NLP) を学びましょう。

機械学習は、現在かなり熱いトピックですね。そして時間と共に、技術の可能性と能力の発展と共に、今よりもっと重要なトピックとなっていくでしょう。このチュートリアルでは、自然言語処理の基礎内容から、機械学習のカギとなる要素までも学ぶことができます。要は、人間の言葉をコンピューターが理解するための手段なのです―基本的な意味を単に理解するだけではなく、感情を分析し、大切な情報を抜き取っていくなど複雑なことまでも可能にする、ということです。チュートリアルを読んで、その仕組みについて学び、iOS 11を使って練習してみましょう。
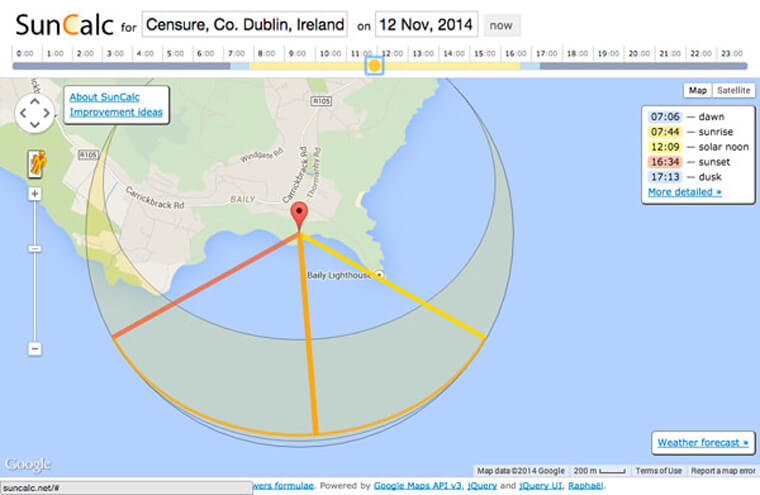
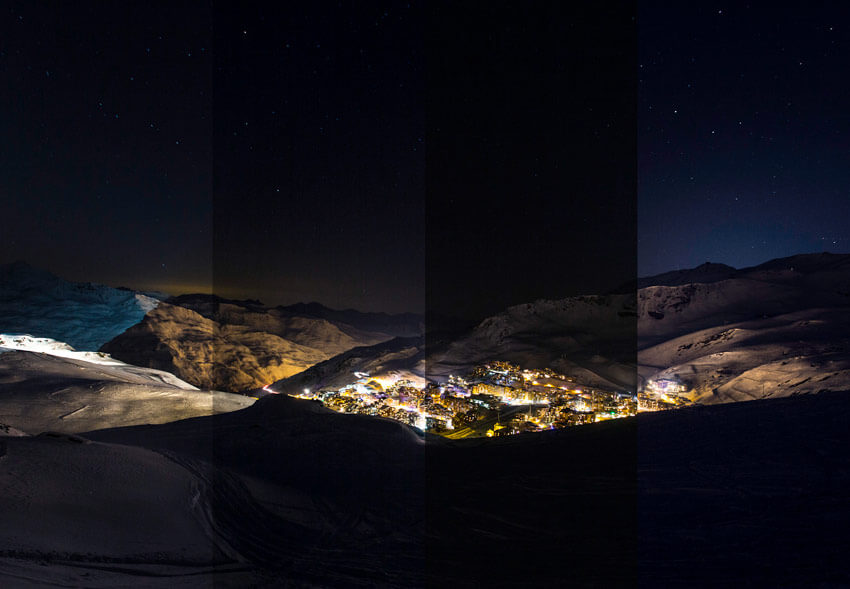
太陽の位置情報を学びより素敵な写真を撮りましょう。

いくら素敵でも、間違った太陽の位置のせいで台無しになった写真って見たことがありますよね?-大体の場合で対象のすぐ真後ろに太陽が来てしまっていることが多く、詳細の全く見えないシルエットだけの写真になってしまいます。もちろん、実際に太陽が間違った場所にいるということはありません。空をどう動いていくかは予想をつけることができるので、1日のいつのタイミングで、または各季節ごとの変化で確実に撮りたい写真を撮ることができるはずです。このチュートリアルを読んで、簡単なウェブアプリを使って太陽の位置をあらかじめチェックし、写真撮影を計画してみてはいかがですか?
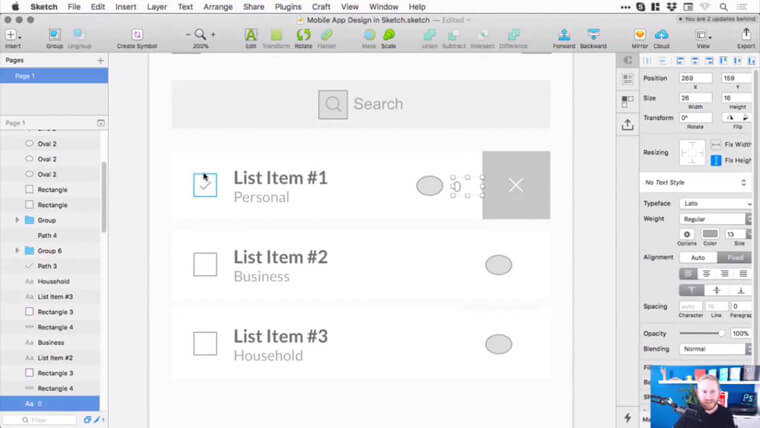
Sketchで携帯UIをデザインしましょう。

Sketchは強力なデジタルアプリで、ユーザーインターフェースをウェブや携帯アプリ用にデザインする人にはこれがピッタリです。このコースでは、Sketchを使って携帯UIをデザインする方法が学べて、初めのワイヤーフレームの使い方から、デザインを完成させる最終ステージまで手助けしてくれます。
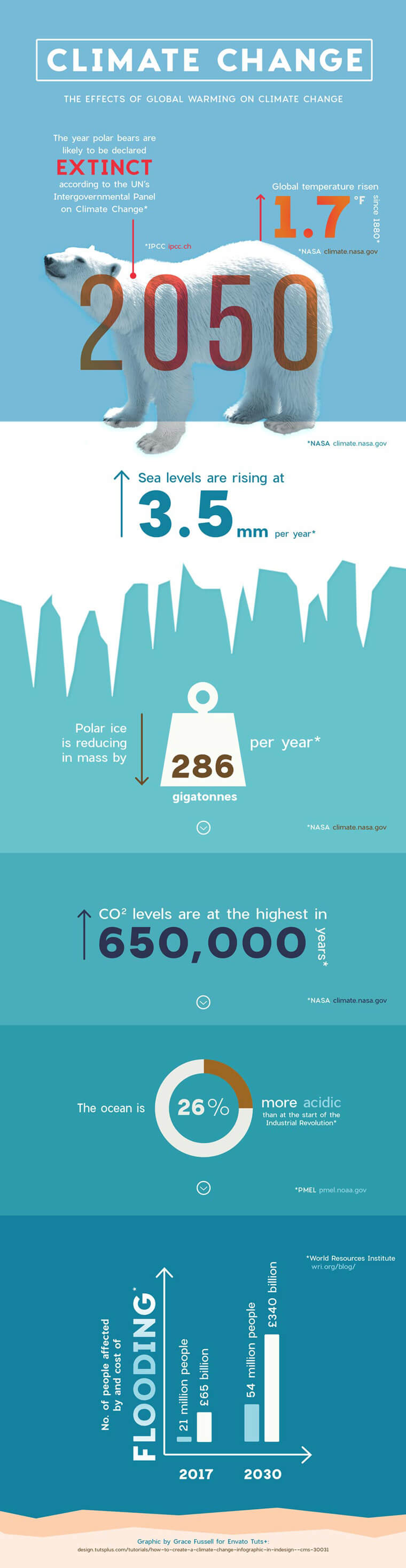
気候変動のインフォグラフィックを作りましょう。

新年に向けて考えがあります:将来の世代が、住める惑星があり、彼らも新年の目標がたてられるように、何か助けになることをしましょう。インフォグラフィックは、複雑な情報や統計をわかりやすく伝えられるとてもよい方法です。そしてこのチュートリアルでは、Adobe InDesignを使って作成できる方法を教えています。やり方を見てみましょう。
ブランドパッケージを簡単に作成しましょう。

「ブランディング」とは、会社の評判を上げるためのとても強力なツールです―世界のメジャーなブランドの中では何億ドルもの価値を持っている会社もあります。一貫してプロフェッショナルなブランドパッケージを紙媒体でもウェブでも持つということは、競合他社とは違った自身のビジネスを提供することの大きな手助けになるのです。このコースでは、このパッケージをEnvato ElementsとAffinity Designerを使い、予算内で作成する方法を紹介しています。ロゴや、ブランディングカラーを選び、ウェブサイトをカスタマイズし、名刺、Facebookのカバーデザインなどを考えていきます。ここで始めましょう。
Ankoでアンドロイドのミュージックプレーヤーを作りましょう。

Ankoは、アンドロイドアプリの作成をより簡単にしてくれるKotlinのライブラリーです。ユーザーのデバイスから自動的にランダムで曲を選んで、流してくれる音楽アプリの作成に挑戦してみてみませんか?かなり複雑なアプリですが、このチュートリアルがわかりやすく説明してくれています。やり方とコードをここで手に入れましょう。
視力障害者のためにデザインしましょう。

ウェブサイトなど、ウェブ上で何かしらのデザイン使った作業をしているなら、どんな人でも簡単に使うことができるサイトをデザインする、ということをいつでも頭においておくべきです―もちろんその中には、何万人と存在する色彩障害を持った人や、視力の弱い人、盲目の人、その他の視力障害を持っている人も含まれます。より新鮮な価値観が必要と思っているなら、またあなたがその中に当てはまらないなら尚更、アクセシビリティに関するこのチュートリアルを読んで、簡単でよくあるデザインミスで、気付かずに将来のユーザーや顧客を除外しない方法を学びましょう。
JavaScriptの基本を学びましょう。

JavaScriptについてのチュートリアルやコースはかなりの数で存在しますが、その中の多くは言語の特定の局面に深く関わりがあるのと、元から存在する一般知識が予測されています。その言語を初めから教えてくれる、システマティックなガイドを見つけるのはとても難しいのが現実です。しかし、JavaScriptの基本をまとめたコースこそ、それを可能にしてくれます。まずは基本的な内容からスタートして、7時間にわたる61のレッスンを通してより複雑なトピックが紹介され、JavaScriptの使い方を練習しながら学んでいきます。ウェブのコーディングに挑戦したいなら、JavaScriptの全体的なしっかりとした理解が必要になってきますので、このコースが大きく役立つはずです。今日からコースの学習を始めましょう!
自分だけのカラーフォントを作りましょう。

まだニュースを聞いていないなら、カラーフォントが2018年の最も熱いトレンドの一つになろうとしていることを知っていましたか?このチュートリアルでは、Adobe Illustratorの最新バージョンと強力なFontselfの拡張を使って、自分自身のカラーフォントを作成する方法を学ぶことができます。是非この新しい重要なデザイン技術を学んでみませんか?
Gravit Designerを学びましょう。

新しい技術と言えば、Gravit Designerは試してみましたか?完全に無料なこのベクターアプリは、今年の初めにリリースされました。ブラウザーはもちろん、Linux、Mac、ChromeOS、そしてWindowsでも使用可能で、このタイプの中では文句なしで世界で一番アクセシビリティのあるアプリだと言えるでしょう。初心者向けの徹底的なこのコースで使い方を学びましょう。
パイソンでスラックボットを作りましょう。

どんなオンラインコラボレーションをする際も、おそらくSlackに出会うはずです。5万を超える会社に使用されていて、Envatoもその内の一つです。このチュートリアルでは、必要なコーディングが紹介され、パイソンを論理に使用し、Slackで自分だけのユニークな完成品が手に入るでしょう。ここでステップを学びましょう。
パワーポイントのテンプレートをマスターしましょう。

スマートでまとまって見えるプレゼンテーションって、必ず上手くデザインされたテンプレートが使われているのは知っていますよね?しかしPowerPointの可能性をより追及するのはまた別の話です。この情報のつまった動画コースでは、洗練されたプレゼンテーションを初めから最後まで作成する方法が紹介されていて、人気のあるX Noteのテンプレートが例として取り上げられています。このコースを受けて、あなたのプレゼンテーションもレベルアップさせましょう。
Studioであなたのデザインプロセスを速める方法を学びましょう。

あなただけに、もっと学べるデザインソフトウェアを用意しました。Studioは無料のオンラインUIデザインツールで、ウェブデザイナーやデジタル商品をデザインする人誰にでも理想的です。動画を観て、素早く簡単にStudioの最新情報を手に入れましょう。
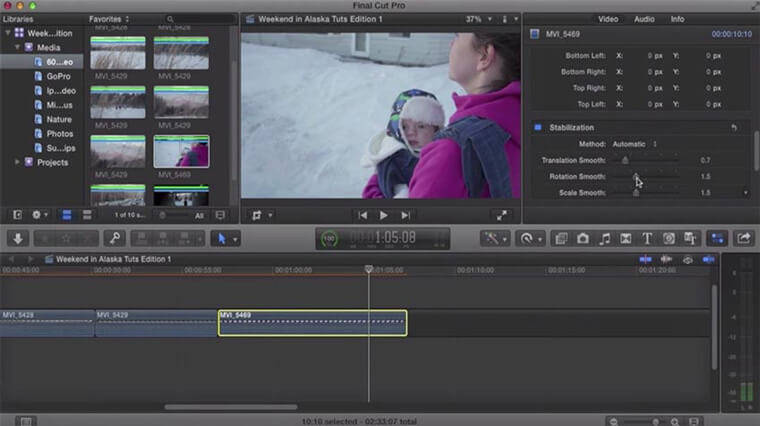
あなたの録画映像を安定させましょう。

今までせっかくすごく良い動画を撮ったのに、後から観てブレブレだったときってないですか?三脚を使うか脳外科医の安定した手がないかぎり、答えはイエスのはずです。幸運にも、AppleのFinal Cut Pro Xにはデフォルトの安定化プロセッサーが付いています。どうやって自分の録画映像を安定させていくかこのチュートリアルで見ていきましょう。
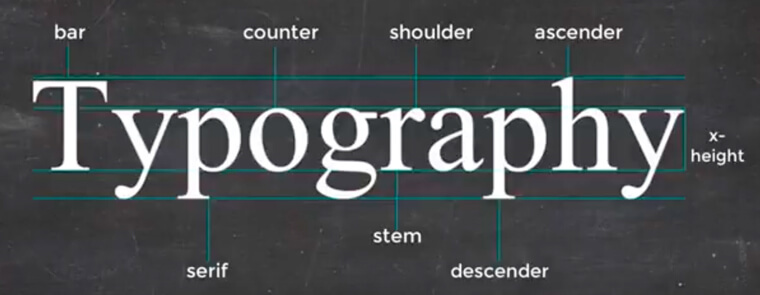
タイポグラフィーの基本を理解しましょう。

どんなデザイナーでも、タイポグラフィーは良いデザインに必要不可欠と言うはずです。会社のブランドから新聞の見出し、ウェブサイトの広告まで、様々な場所でタイポグラフィーの持つ力を実感することができます。しかし、どんな専門的な分野でも専用の言語があり、初心者にとっては混乱の原因です。この60秒のタイポグラフィーについての動画を観て、背骨からカウンターを、そして肩から茎を見分ける方法を学びましょう。
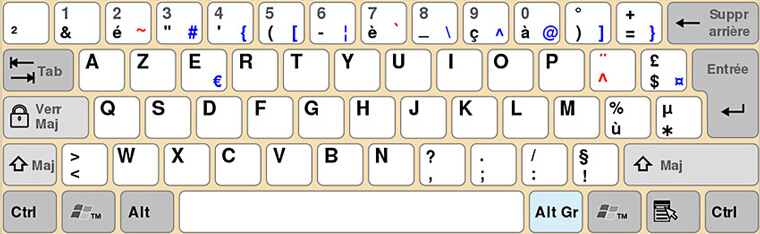
外国語の文字をより早く打てるようになりましょう。

キーボードで別の言語を行ったり来たりすることが多いなら(それとも“smörgåsbord”みたいな言葉がただ好きっていう場合でも)、普通のキーボードには含めれていないアクセントがついた文字を打つのにすごい時間がかかって、イライラしたことがあるはずです。Macの場合は、もちろんキーを長押しすれば一般的なアクセントが表示されますが、それでも少し時間がかかります。もっといい方法があるって知ってましたか?ここでショートカットの方法を学びましょう。
Adobe XDを使ってアイコンをデザインしましょう。
![]()
ブラックフライデーとサイバーマンデーの真っ只中、そして顧客を引き寄せようとあらゆる方法が存在するなか、皆さんもう2使えば1個無料とかのセールって飽きていませんか?しかしこのコースでは、あなたのアイコンデザインの技術を磨くと同時にAdobe XDについて学べるという、天才的な価値を提供しているのです。コースを受けて、Adobe XDを使った役立つ複数のアイコンをデザインする方法を学びましょう。
Swift 4で安全なコーディングを学びましょう。

もし、Apple製品のウォッチだったりiPhoneだったりにアプリを作りたいなら、Swiftがプログラミングの言語になります。2か月前にリリースされたバージョン4で、今がSwift 4を使って安全なコーディングが学べて、最新情報に追いつくチャンスです。詳細なチュートリアルを読んで、同時並行や競合状態、GCDなどについて学びましょう。
PHPをマスターしましょう。

あなたのお気に入りのウェブサイトを見てみてください。高い可能性でPHPが使われているはずです。この力強いプログラミング言語は、ウェブの大きな部分を支えていて、ウェブアプリケーションを書く際には簡単に学べて、簡単に使えるのです。こちらの総合的な、7時間にわたる動画コースでは、変数使用の基本やライティングの機能また落とし穴から、シンプルなオブジェクト指向プログラミング(OOP)やコーディング基本まで、PHPの基本全てを学ぶことができます。それと同時に、ウェブのためにアプリを書く1番大切な技術も勉強できます。コースを受けて、あなただけのウェブアプリケーションを作りましょう。
インスタグラム上でインスピレーションのある写真グリッドを作成しましょう。

もしかしたら見たことがあるかもしれません―こちらの美しい写真のグリッド、多くの場合でインスピレーションのある一言が加えられています。このチュートリアルは、Photoshopかシンプルなグリッドを作るアプリで、自分で作ってみる方法を紹介しています。すごく簡単で、驚く結果が得られるはずです。挑戦してみませんか?
マンダラを描きましょう。

このチュートリアルで3連勝です―新しい技術が学べて、自身の創造性を追求できて、さらに同時にすごくリラックスできます!メリットばかりです。マンダラを描くのってすごく癒されるし、複雑に見えるかもしれませんが、実際かなり簡単なのです。是非ステップごとに学んで、心を落ち着かせると同時にあなたの画家レベルを上げましょう。
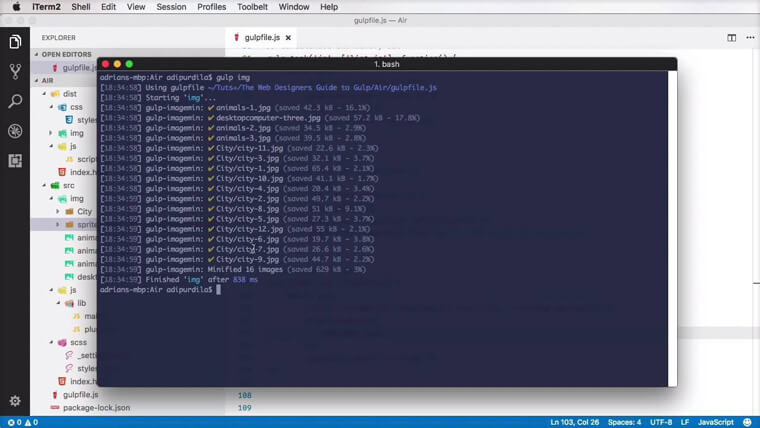
Gulpを使ってあなたのウェブデザイン作業を早めてみましょう。

あなたがウェブデザイナーなら、Gulpについて知りたくなるはずです。あなたの作業時間を縮めてくれて、無駄な時間を使わないシンプルなJavaScriptのタスクランナーがGulpです。この詳細コースを受けて、Gulpとは何か、どんなふうに効率的な仕事の流れを設定し、CSSファイルやJavaScriptファイル、画像などを扱うべきか、学んでいきましょう。
名作ヒッチコックに敬意を示しましょう。

個人的に1950年代と60年代の古い映画のポスターがすごい好きなんです。当時デザインに使われていたツールってもっとシンプルで、もちろん創造性に制限もありましたが、結果的に素晴らしいデザインが生まれたと言えます。このチュートリアルでは、ソール・バス氏にデザインされた有名なVeritgoポスターに敬意を示し、映画のポスターの作成方法を学びましょう。方法を通して、Adobe InDesignについてたくさん学びつつ、PhotoshopやIllustrator関連の作業もやっていきます。この素晴らしいプロジェクトに今すぐ参加し、自分のバージョンをコメント欄にアップロードすれば他のみんなもコメントしてくれるはずです。
コマンドラインと向き合ってみましょう。

Macユーザーなら、”ターミナル”のアイコンに出くわしたことはあるはずです。そして私みたいな人間なら普通に無視したのではないでしょうか。しかしターミナルは、コマンドラインを通してあなたのMacにより広範的な、邪魔されないアクセスを与えてくれるのです(MS-DOSは覚えていますか?よく使うC:\>を入れていましたよね)。通常のグラフィックインターフェースではできないかなり役立つ機能が可能になるのです(あなたのMacに”カフェイン”を注入することとか)。この初心者向けのチュートリアルを受けて、便利な例を見つけて、コマンドラインを利用してみてください。
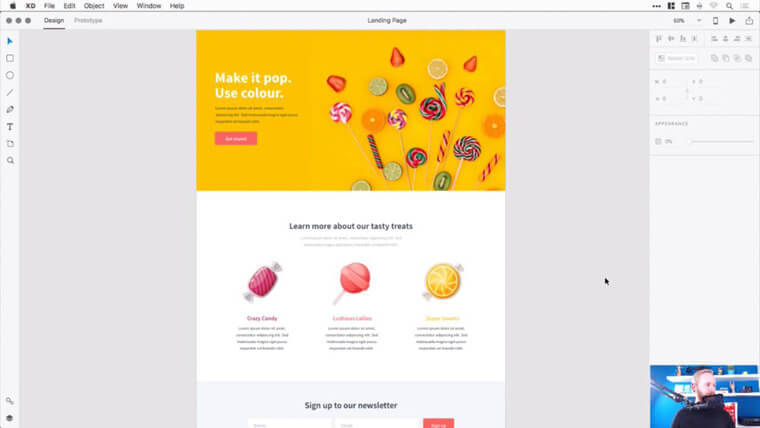
Adobe XDで着地ページをデザインしましょう。

Adobe XDはまだかなり新しい、Adobeのユーザー体験のためのデザインソフトウェアです。非製品版から数週間前にリリースされたばかりです。是非最初の愛用者になってみませんか?このコースは、Adobe XDを使ったワイヤーフレームや一から行う着地ページのデザインについて紹介しています。コースを受けて、役立つアプリのスキルを磨きましょう。
スピリットデーのテキスト編集をしましょう。

Envato Tuts+は、スピリットデーを祝うため、チュートリアルや記事をいくつかリリースしています。スピリットデーはもう過ぎてしまいましたが、このチュートリアルがAdobe Illustratorを使って行うテキスト効果の役立つスキルを教えてくれます。それに来年は準備万端なので、待ってる間にすぐ同じ季節がやってきますよ!やり方を見てみましょう。
あなたのiPadをチャイルドプルーフし、お子さんにとって安全に設定しましょう。

子供がお父さんとお母さんのiPadを使っていたらクレジットカードで大金を使ってしまった、っていう新聞のお話すごく面白いですよね?しかし当人の親としてはそうではないはずです。もしあなたにお子さんがいるなら、それかお子さんがいる知り合いがいるなら、あなたのiPadも彼らの手にわたってしまう日がくるかもしれません。ですからこのチュートリアルを受けて、あなたのiPadをダメージ(中身も外身も)から守ると同時に、インターネット上の悪影響のあるコンテンツからお子さんたちも守りましょう。
プログラミング言語Kotlinを学びましょう。

Kotlinはアンドロイドのアプリをコーディングする新しい言語で、Javaのような昔の言語より優れて正確で尚且つ安全です。このコースは、Kotlinを使ってコーディングを始めるためのすべての情報を教えてくれて、初期設定などの基本から、Lambdasのような最新の特徴や順位の高い機能を通してあなたの最初のコーディングを書く方法、そしてJavaとKotlinを同じアプリで使う方法が学べます。コースを受けて力強く新しい言語をあなたのツールキットに追加しませんか?
創造的なタイポグラフィーを学びましょう。

創造的なデザインを思い浮かべてみてください。画像や形、色彩のクリエイティブな使い方が頭に浮かぶかもしれません。しかし、たった文字だけでもいろいろなことができるのです。このコースではその方法を紹介しています。タイポグラフィーを楽しく使って、あなたの創造性を養い、内容に目的を持ってタイポグラフィーの作品を作ってみることができます。コースを受けて、今月はあなたのクリエイティブな面を育ててみませんか?
あなたの愛猫をゾンビに変身させましょう。

そうです、ハロウィーンがまた近づいてきて、意味することは一つ:あなたの愛猫をゾンビに変身させましょう。実を言うと、このチュートリアルは人間でも動物でも、どんな肖像画も恐ろしくて不気味な血だらけゾンビに返信させることができるのです。私みたいにハロウィーンが嫌いだとしても、Photoshopの役に立つ技術が学べるはずです。ゾンビメークのチュートリアルを受けて、やり方をチェックしましょう。
あなたのWordPressの安全性を強化しましょう。

私のようにあなたもWordPressのサイトを運営しているなら、一方で自分のプラットフォームを使ってくれるウェブサイトの数に気分が良いと同時に(現在ウェブ上28%で向上中)、頻度の高いセキュリティーの脅威について、心配せずにはいられないはずです。この短いコースを受けて、あなたのWordPressをより安全に工夫するための、カギとなる方法を学びましょう。
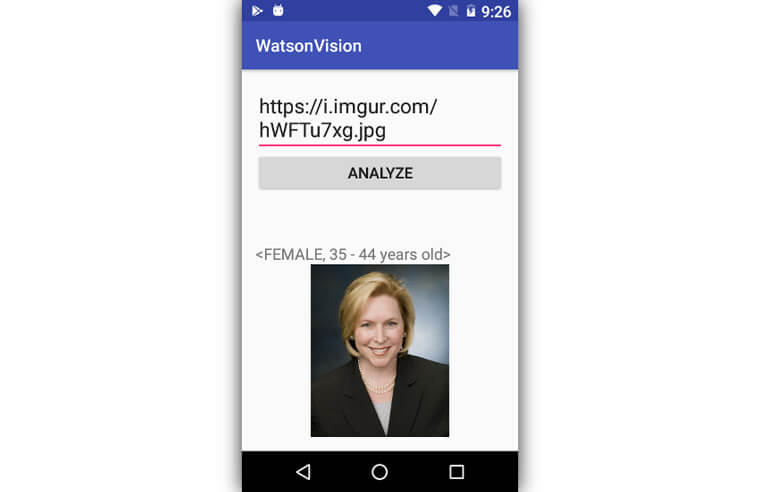
画像認識ができるアンドロイドアプリを作成しましょう。

ここで作成されたシンプルなアプリですが、ゾンビ猫みたいな魅力がないのは認めましょう。しかし、アンドロイドアプリに、画像認識の機能を組み込むスキルを1度身に着けてしまえば、これからより複雑なアプリを作成する際にも可能性は無限大です。このチュートリアルでは、IBMワトソン視覚認知サービスを使って画像内容を認識する機会学習の使い方を紹介しています。ステップごとの説明をここでゲットし、一度サンプルをコーディングしてみましょう。
猿を描きましょう。

絵を描くチュートリアルは、ストレスが溜まることもあります―説明書きが、すでに描き方を知っている人向けに書かれているようなこともあります。しかしこのチュートリアルは、本当の意味で初心者向けです。全体のプロセスを、楕円や、曲線、十字などのシンプルな形に分解してくれています。絵画を学ぶ素晴らしい方法で、普段見る物体の構造を見ることができる手助けになるかもしれません。猿以外も描けるようになりますね。ここで一から説明を読みましょう。
AMPを使わずにあなたのウェブサイトを最大限活用しましょう。

GoogleのAMPは一言で最高です!簡単なプラグアンドコードの方法であなたのウェブサイトを最大限活用する素晴らしい方法です。なぜそれを使わずに最大限活用することが大切なのでしょう?実はいくつか理由があって、このコースの中でもっと学べます。またすでに存在するAMPを元にしたサイトを、AMPなしで同等のレベルのサイトに変換する方法も紹介されていて、あなたのサイトを風の速さで使用できると同時に、しっかりコントロールを保つお手伝いをしてくれます。ここでコースを受けましょう。
10のステップを踏んで正式な名刺を作りましょう。

たくさんの人が通常の名刺を使用していますが、もし良い印象を残したいならDIYしてみましょう。大衆の中で自分の名刺がしっかり目立つと同時に、あなたの創造性を見せつけられます。複雑にする必要はありません―このチュートリアルが、かっこいい見た目の名刺を一からAdobe InDesignを使って作成する方法を、たった10のステップを通して教えてくれます。やり方を見てみましょう。
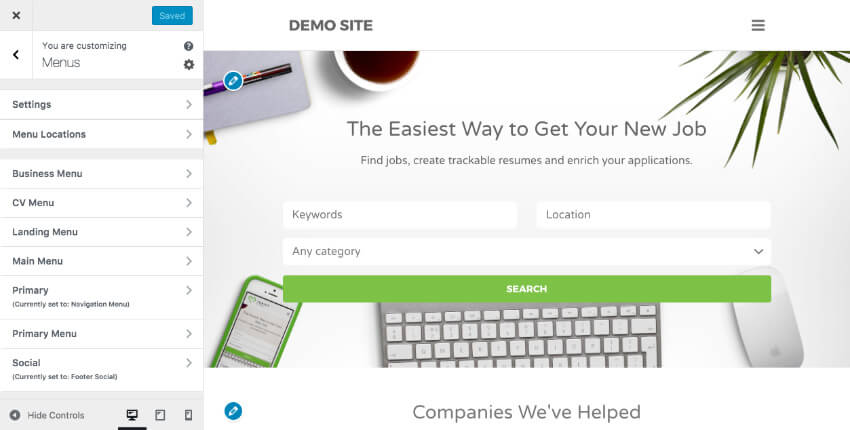
WordPressを使って求人掲示板のウェブサイトを作ってみましょう。

求人掲示板は、どんな業界や市場、産業においてもとても賢いタイプのウェブサイトです。とても役立つ情報を提供することができて(誰でも仕事のチャンスを探していますよね)、自分のページの閲覧数や仕事の紹介なども増やしていけます。このチュートリアルは、WordPressのテーマを使った作成方法と簡単なカスタマイズのやり方も見せてくれます。コーディングの技術も必要ありません。ここから自分の求人掲示板ウェブサイトを作ってみましょう。
Swiftのデザインパターンを使いましょう。

コーディングの世界では、開発の中でよく起こる問題を解決するためにデザインパターンが役立つ方法として使われます。しかし初心者にとっては抽象的すぎて理解できないこともあり、自分の外見と自分の工場の見分けがつかないことになりがちです。こちらの総合的な3.5時間にわたる24の動画コースが、細かい説明と例を使ってわかりやすくしてくれるので、Swiftのプログラミング言語で使用されている各パターンを学んでいくことができます。ここでコースを受けましょう。
プラスチックのジェリースタイルを作りましょう。

ちょっと待ってください、このデザイン、どこか古い印象だと思いましたか?そうです、よくわかりましたね!今回のチュートリアルは懐かしい旅になるはずです。Tuts+は9月で10歳になりました。そしてお祝いするために、サイト上で一番最初にリリースした、Envatoの創立者であるコリン・タイ―ド氏によるチュートリアルを再現してみようと決めたのです。しかし今回は、Adobe Creative Suiteの最新バージョンを使って更新されたテクニックを使用していきます。私たちと一緒に少し時代を振り返って、2007年当時のようにプラスチックジェリーを作ってみましょう!
アンドロイドのInstant App機能を作りましょう。

もし新しいアンドロイドの機能、Instant Appについてまだ知らないなら、このチュートリアルが理想的です。Instant Appでは、URLをクリックするだけで全部のアプリをダウンロードしなくても、自分のアプリの全部分を言ったとおりに読み込んでくれます。この機能は、あなたの作成したアプリを新しいユーザーの目の前で気づいてもらうことができる素晴らしい機会を与えてくれます。ここでアンドロイドのInstant App機能の作り方を学びましょう。
Adobe Photoshopで現代的な名刺を作りましょう。

そうです、私たち全員がSNSやオンラインでの繋がりの時代に生きています。しかしMad Menのドン・ドレーパーにとって大切なように、フリーランスしている人や企業主にとって印刷された名刺の重要性は変わっていません。このステップごとのPhotoshopチュートリアルで、自分だけの正式な名刺の作り方を学ましょう。
ウェブデザインにLinuxを使いましょう。

ウェブデザイナーにとって、選択肢はmacOSかWindowsに限られてしまいますよね。Linuxを使っても効率的に作業ができます。実はこっちの選択肢にもすごい利点があるのです。このコースを受けて、ウェブデザインへのLinuxの使用について学習してみましょう。
あなたが送るEメールの開封率を向上させましょう。

どんなタイプの仕事をしていようが、皆さんEメールって送りますよね?そして送ったメールは開いてほしいですよね。このチュートリアルでは、10のシンプルな方法を使ってあなたの送るEメールの開封率を向上させることができます。例えば、題名を大文字にするだけで人によりメールを開いてもらえるなんて知っていましたか?私も知りませんでしたが、しっかりデータの証拠があるのです。チュートリアルを読んで10の裏技をチェックしましょう。
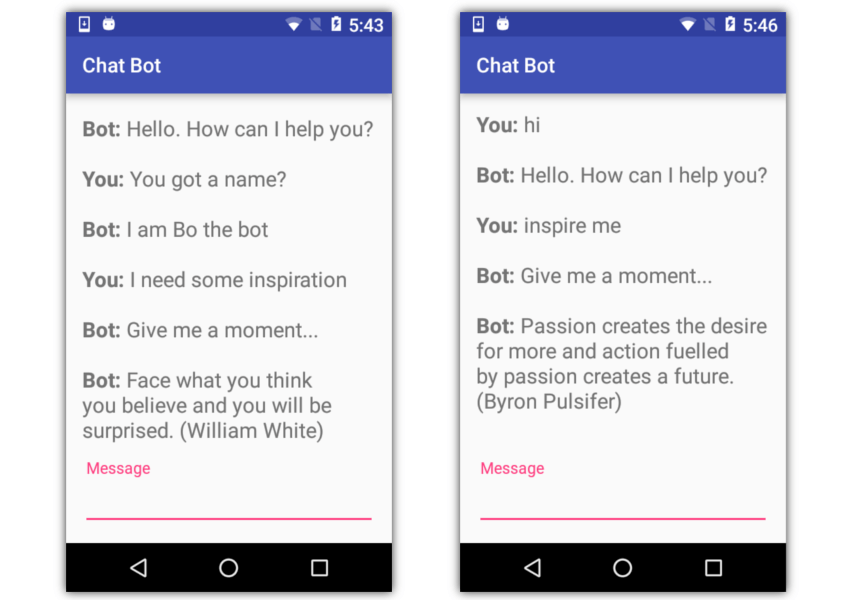
AIで作動するチャットボットを作りましょう。

現在はもうすでにAI、人工知能の時代です―そしてSNSでよくある、大量のデータを集めることができるにもかかわらず、正しい順番にフィードを並べることができない馬鹿らしいアルゴリズムのことではありません。私の意味するAIは、しっかり現実的な会話を続ける機能を持ったチャットボットのことです。このチュートリアルでは、IBMワトソン会話サービスを使って、対話のできる簡単なチャットボットの作り方を学んでいきます。一番いいところは、私にインスピレーションを与えてくれる引用句をくれるところです。ステップごとのやり方をここでゲットしましょう。
HDRフォトグラフィーについて60秒で学びましょう。

時々、新しいことを学びたくてもどうしても時間がないときがあります。しかしどんな人でも1分はありますよね?それがTuts+の60秒動画の背景にあるのです―新しい技術やテクニックをたった1分で学べる内容です。ここでは、HDRフォトグラフィーについての導入が紹介されています。60秒の動画をここで観てみましょう。
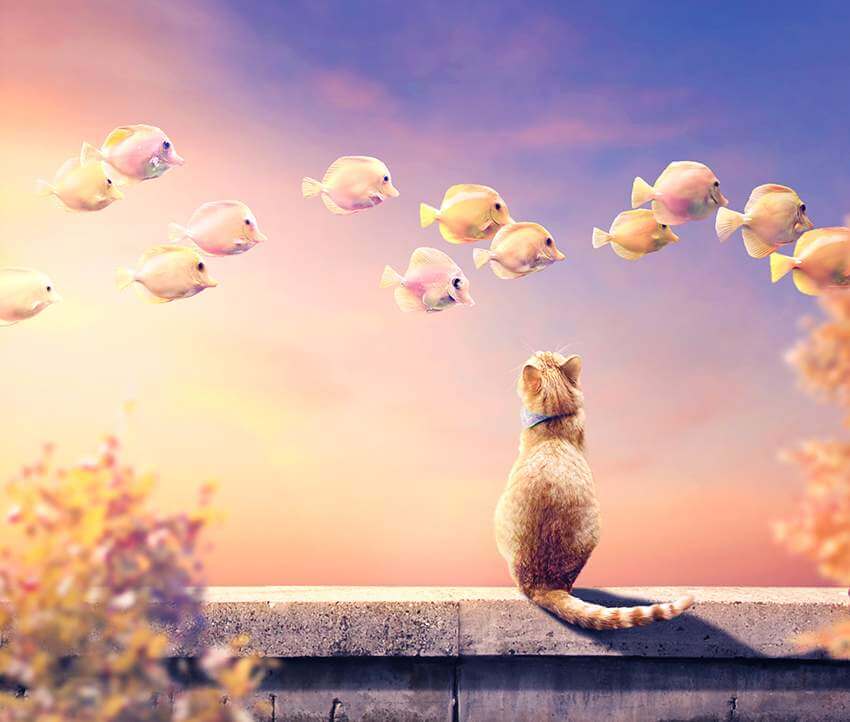
非現実的な写真編集に挑戦しましょう。

空の写真を撮って、それをPhotoshopに取り込み、猫と壁と木とそれから魚の写真を加えたらどうなるでしょう?普通の人だったら、いかにもアマチュアが作ったような台無しの仕上がりになると言うはずです。しかしこのチュートリアルのテクニックなら上の写真のように、少しおかしな見た目なのに妙に現実的な風景が出来上がるのです。ここをクリックしてやり方を学びましょう。
5つの実用例からReactを学びましょう。

Reactは、ウェブフレームワークの中で最も人気のあるものの一つで、もしやり方を学びたいのなら実用的な例を体験するよりベターな方法ってあるでしょうか?このコースでは、デジタルの時計やAjaxがパワー源のnavbarを作成し、このプロセスではJSXからのReactコンポーネントをコーディングする基本を学び、より高い順位でのコンポーネントとライフサイクルメソッドの状態を管理します。コースに参加しましょう。
WordPressループの仕組みを理解しましょう。

今までWordPressを使ってしばらく作業してきたなら、ループの存在について聞いたことがあるかもしれません。しかしそれが何なのか、どうやって使うのか本当に理解していますか?この短い、10分のコーヒー休憩コースが最新の情報を提供してくれます。WordPressのループについて学びましょう。
ストレスが溜まったときの自分だけの隠れ家を作りましょう。

新しいテクノロジーやコンピューター技術を学ぶのもいいですが、これらのスキルを使うのにあなたが生産性のない状態なら意味がありません。忙しい仕事の日には、ストレスやその友達であるグズグズ延期してしまう態度のせいで脱線しがちです。ですから、この生産性の上がる裏技をささっと読んで、自分の隠れ家にひとまず足を踏み入れることも大切です。シンプルなステップで正しい道に導いてくれるはずです。
不気味な写真編集に挑戦しましょう。

写真編集は、あなたの想像力を生かして、自分でペイントしたり描いたりしなくても、新しい世界を創り出すことができる素晴らしい方法です。このチュートリアルでは、7つの写真を1つにまとめることで、少し不気味な画像を作る方法を学びます。ステップごとのやり方をここで手に入れましょう。
アイコンをアニメーション化しましょう!
![]() 多くの場合素晴らしいデザインは人の目を留めますよね。しかしその他の場合では見過ごされてしまうこともあります。上手くデザインされたアイコンは、拍手喝采はもらえなくても、小さな特徴がユーザーの使用体験のレベルを上げているのです。あなたのウェブサイトだったり、アプリ、ゲーム、プレゼンテーションなどが含まれます。こちらの短い動画基本のコースを受けて、Adobe Illustratorを使ったアイコン作成方法の説明を手に入れ、After Effectsでアニメーション化しましょう。
多くの場合素晴らしいデザインは人の目を留めますよね。しかしその他の場合では見過ごされてしまうこともあります。上手くデザインされたアイコンは、拍手喝采はもらえなくても、小さな特徴がユーザーの使用体験のレベルを上げているのです。あなたのウェブサイトだったり、アプリ、ゲーム、プレゼンテーションなどが含まれます。こちらの短い動画基本のコースを受けて、Adobe Illustratorを使ったアイコン作成方法の説明を手に入れ、After Effectsでアニメーション化しましょう。
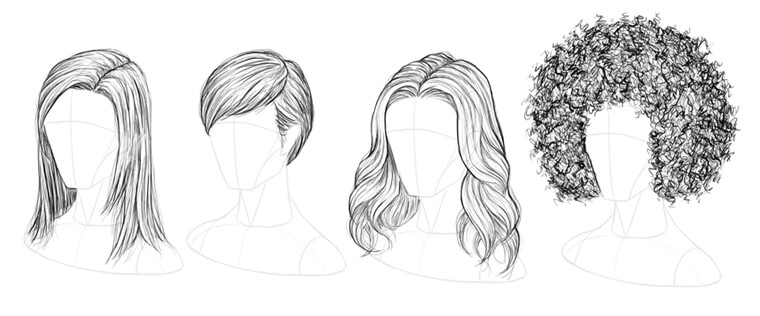
4つのヘアスタイルを描きましょう。

人間の頭に生えている毛って、平均で約10万本あるって知ってましたか?これがどういうことを意味するかというと、誰かの髪の毛を描きたい場合は、1本1本の線を描くのは不可能ということです―どうしたらいいかというと、それ以下の本数を描いたとしても、10万本に見えるイリュージョンを作る技を学べばいいのです。このチュートリアルで、やり方を見ていきましょう。
Sketchで設定から運営まで学びましょう。

デザインチュートリアルやコースの多くは、Adobeソフトウェアを使用していて、理由としてその人気とたくさんの機能が挙げられます。しかしAdobeだけが業界に存在する訳ではありません。この総合的な、17部にわたるコースを受け、Sketchで設定から運営まで学びましょう。Sketchは強力なデジタルデザインのアプリで、アイコンデザインやウェブデザインなどにとても優れています。
短時間で正式なロゴの作り方を学びましょう。

今まで、2倍の仕事量を半分の時間で終わらせるよう要求してくるクライアントなんていましたか?もちろん答えはイエスですよね。そこでアイコンデザイナーの皆さんに裏技です:後からカスタマイズできる柔軟性のあるロゴキットを準備しておけば、たとえ明日締め切りのものでも間に合うはずです。この短いコースを受けて、成功するロゴキットの3つの設計ブロックについて学びましょう。
手話の“Love”をペイントしましょう。

正直に言います―これを載せようと思ったのも結果がすごく気に入ったからなのです。しかし、とても役立つデジタルペイントの技術も教えてくれますよ。このドラマチックな照明と現実味のある一つひとつの手のテクスチャーを見てください;それってたくさんのプロジェクトでも使える素晴らしいテクニックですね。一から作るこのペイントのやり方を学びましょう。
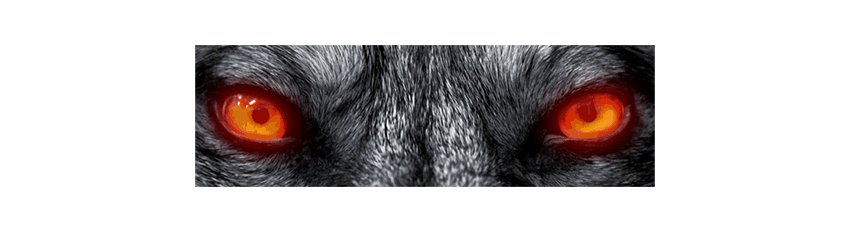
アニメーション化されたGIFを作りましょう。

好き嫌いは別として、アニメーション化されたGIFはウェブ上の至る所に存在します。こちらのチュートリアルでは、Adobe Photoshopでアニメーション化したGIFを作成する簡単な方法を紹介しています。今回の例はオオカミの光る目ですが、もちろん同じ編集を、笑顔のワンちゃんや、面白い芸能人など好きなようにやってみてください。あなたのGIFをここからアニメーション化しましょう。
90年代に戻りましょう。

1990年代がまた人気です!誰が予想したでしょう?私の覚えている限りでは、1900年代は、その頃もそこまで人気でなかったように思えます。しかし、この頭の痛くなるような色合いと、訴えてくるようなフォントを見て、懐かしい気持ちでハッピーになるなら、大きすぎるカーゴパンツと、使い古した蛍光カラーや、Hootie & the Blowfishの時代に戻りましょう。(役立つチラシデザインの技術もAdobe InDesignで学べます。)ここからタイムマシーンに乗りましょう。
身代金要求の手紙を送りましょう。

えーと、本気にしないでくださいね。本当に送ったら少し怖いですよね。しかしこのチュートリアルでは、フォントを編集したり、Photoshopで形やテクスチャーを利用したりすることで、現実味のあるテキスト効果を生みだす役立つスキルが学べます。チュートリアルを受けて、やり方を見てみましょう。
現実味のあるモックアップ製作をしましょう。

今まで商品やパッケージデザインの仕事をしたことがあれば、見た目のよいモックアップの大切さを理解してくれているはずです。クライアントは、完成品を自分の目で見るまで、あなたのデザインの可能性を見てくれないことが多いのです。私たちのリスト最後のチュートリアルでは、自分だけのワインボトルのモックアップ製作を一からPhotoshopで教えてくれます。やり方を通して、写真をどんなふうに編集するか、現実的な影や反射の作り方、光を加えるなどの方法が学べます。準備はいいですか?ここをクリックして説明を読みましょう。
Facebookでインスタント記事を投稿しましょう。
今度のFacebookが発表した”インスタント記事”ですが、議論を引き起こしているのは本当です。自身のプラットフォームの代わりに、Facebook上にあなたの内容が存在するという考えはあまり好きになれないかもしれません。しかし、読み手は光のスピードであなたの記事にアクセスできるところが利点で、Facebookのアプリにあなたの記事が上手く挿入されるので、ユーザーの使用体験も充実するはずです。そして初めは大手の出版者だけだったかもしれませんが、現在はどんな人でも使用できます。このチュートリアルを使って、インスタント記事を投稿する方法をステップごとに学んでください。
Affinity Designerをマスターしましょう。

Adobeがやっとベクターデザイン業界を落ち着かせたと思ったら、2年前にAffinity Designerが登場しました。ウェブデザイナーやグラフィックデザイナーの間で上手くファンを勝ち抜いています。あなたもまだ体験したことないなら、このコースがその人気の理由を知る丁度良いきっかけとなるはずです。初めからAffinity Designerについて勉強できるのです―さらに最近追加された機能、アートボード、機能制限、シンボルや、新しい強力なタイポグラフィーのツールなどが含まれます。
より使いやすいサイトのためにスタイルガイドを使いましょう。

いつでも最新の技術を持つということは、新しい技術を学ぶことだけではありません。よりよいアクセスのような、大切な視点も忘れてはいけません。できるだけ多くの人々にあなたのサイトの使いやすさを提供するということは、ただ正しいだけではありません;ビジネスの観点においても意味があるのです。すごく頑張ってサイトのビジターを増やしたのに、人々があなたのサイトを見てくれるような簡単な変化も加えることができなく、追い返すことになっていませんか?私がこの短いチュートリアルが好きな理由は、使いやすさを追求するためのスタイルガイドを作る方法が見れることと、使いやすさにとって欠かせない重要点や技術も同時に学べるというところです。
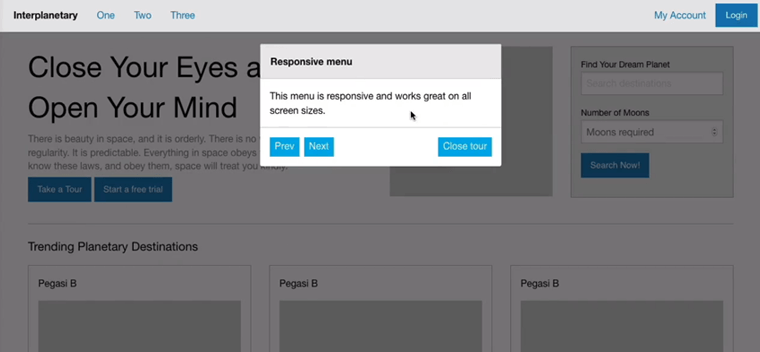
JavaScriptを使ってオンボーディングのツアーを作りましょう。

個人的には”オンボーディング”という言葉があまり好きではありませんが、新しいサイトやアプリを使う際に出てくる参加型のツアーはすごく好きです。全体の仕組みを、自分のペースでシンプルなボックスをクリックしながら進んでいく機能のことです。この短いコースでは、自分のツアーを、HTML、CSS、そしてvanilla JavaScriptを使って一から作る方法を紹介しています。
よりよいロゴをデザインしましょう。

ロゴデザインは、専門家のグラフィックデザイナーに任せた方がよいことの一つですが、ウェブデザイナーにとっても持っていて損はない技術なのです。また、Adobe Illustrator上でよく使うツール、パネル、機能の役立つ説明が聞けるので、ロゴデザイン以外のデザイン案件にも活用できる知識が学べます。
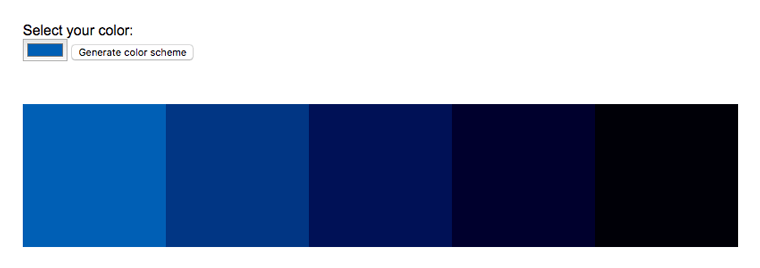
JavaScriptで色彩編集をしましょう。

新しい技術を学ぶこともよいですが、役立つ何かを作ることの方がワクワクします。このスクリーンキャストの裏技でそのどちらも体験しましょう。このデモを見てください―賢いツールが、初めのカラーをあなたに選ばせてくれて、そこから絶妙なカラースキームを生み出します。Chroma.jsのライブラリーを使い、自身で作る方法を学びましょう。
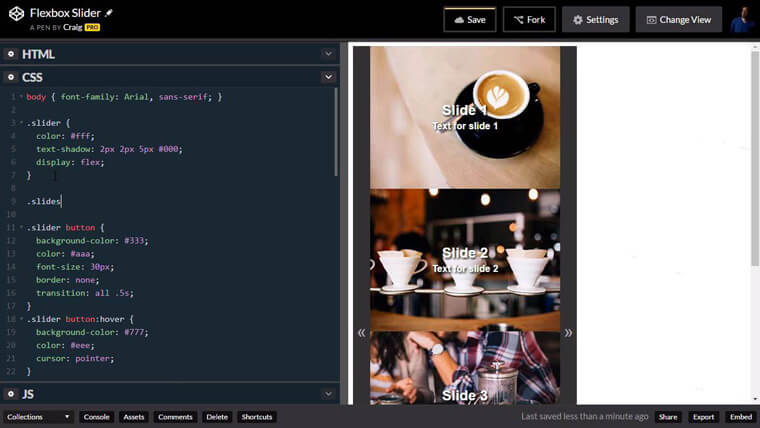
CSS Flexbox Modelで実践的に練習をしましょう。

Flexboxは、CSS3の中でも比較的新しいレイアウトモードです。名前でわかるように、あなたのページレイアウト上で素晴らしい柔軟性を与えてくれます。こちらの人気コースでは、Flexboxを全体的に学べるように企画された6つのプロジェクトに挑戦することで、体験を通して学ばせてくれるのです。さらに今では、モーダルとスライダーについてもう2つのボーナスプロジェクトも追加され、最新の情報により追いつけるはずです。
周りの人とよりよく働きましょう。

あなたがどれだけCSSの裏と表を知っていたとしても、ウェブデザイナーとして仕事をする現実は、いつかは他の人と関わりを持たなければならないということです。そしてそういう時こそ物事が複雑になりがちで、結果的に心地の良い一人のコーディングの空間に頼ってしまうのです。このチュートリアルは、できるだけ周りの人と揉めることなく、チームメンバーの何人かで、優先されたウェブサイト内容を作り出す役立つ方法に目を向けています。
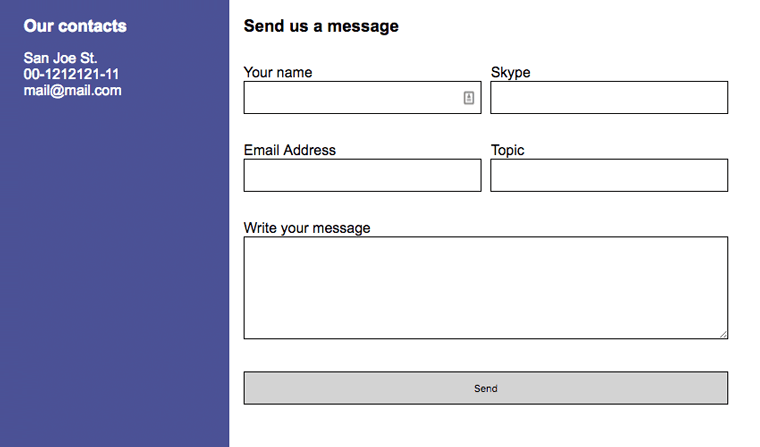
CSS Gridでフォームを作成しましょう。
 そうです、わかっています。フォームって世界で一番楽しい議題ではありません。しかしこのチュートリアルの魅力はフォームではなく、それを作り出す方法です―CSS Grid Layoutのモジュールを使い、あなたのウェブデザイン武器庫に、新しく追加できるアイテムになるはずです。従来のフォーム作成方法や、floatの使用、そしてCSS Gridを活用して同じ結果を生み出す方法を紹介しています。
そうです、わかっています。フォームって世界で一番楽しい議題ではありません。しかしこのチュートリアルの魅力はフォームではなく、それを作り出す方法です―CSS Grid Layoutのモジュールを使い、あなたのウェブデザイン武器庫に、新しく追加できるアイテムになるはずです。従来のフォーム作成方法や、floatの使用、そしてCSS Gridを活用して同じ結果を生み出す方法を紹介しています。
深呼吸をして、自分の基本を見直しましょう。
 たくさんの新しい学習内容がある中、たまには基本に戻り、必要不可欠な部分をしっかりと理解しているか確認することも大切です。それかまだ初心者の方にとっては、初めからよくある間違いを避けていきたいと思っているはずです。どちらにしても、Tuts+のウェブデザイン編集者イアン・イェイツ氏からの、10のデザイン視点が、あなたが正しい道のりを歩めるようにサポートしてくれるはずです。
たくさんの新しい学習内容がある中、たまには基本に戻り、必要不可欠な部分をしっかりと理解しているか確認することも大切です。それかまだ初心者の方にとっては、初めからよくある間違いを避けていきたいと思っているはずです。どちらにしても、Tuts+のウェブデザイン編集者イアン・イェイツ氏からの、10のデザイン視点が、あなたが正しい道のりを歩めるようにサポートしてくれるはずです。
あなたのMacを効果的で、よく設備された状態で常に保ちましょう。
 今まで、自分のMacをアップルストアに持ち込んで、専門家にあなたのコンピューターの健康診断をしてもらったことはありますか?この投稿は、自分でできる診断の方法と、結果の見方と共に、ハードドライブの健康状態までチェックする方法を紹介しています―たまにいる名札を下げて威張っている店員さんの手助けなしでです。
今まで、自分のMacをアップルストアに持ち込んで、専門家にあなたのコンピューターの健康診断をしてもらったことはありますか?この投稿は、自分でできる診断の方法と、結果の見方と共に、ハードドライブの健康状態までチェックする方法を紹介しています―たまにいる名札を下げて威張っている店員さんの手助けなしでです。
ミュージックフェスティバル用にビンテージなチラシを作りましょう。

北半球のここでは、夏はもうそこまでやってきています。そしてお祭りシーズンの到来です。個人的に、上の夏の色合いやビンテージ感があふれるフォルクスワーゲンのキャンプバンが大好きなのです―それより大事なのが、このチュートリアルが教えてくれるAdobe InDesign、Photoshop、Illustratorで学ぶ役立つ技術です。南半球で凍えている皆さん、あなたの番になるときのため、準備をしておきましょう。
あなたのWordPressサイトにMailChimpへの参加ボタンを加えましょう。
 Tuts+のコースは数時間にわたるものもあるので、たくさんの情報に触れることができますが、今回はとても短く(6分)とてもシンプルな内容です。教えていることはかなり率直な説明ですが、正しく行わないと頭痛の原因になってしまうでしょう。6分間であなたのサイトの初期設定をし、メールマガジンの登録者を増やしていきましょう。悪くないですよね?
Tuts+のコースは数時間にわたるものもあるので、たくさんの情報に触れることができますが、今回はとても短く(6分)とてもシンプルな内容です。教えていることはかなり率直な説明ですが、正しく行わないと頭痛の原因になってしまうでしょう。6分間であなたのサイトの初期設定をし、メールマガジンの登録者を増やしていきましょう。悪くないですよね?
ドローン飛行のタイミングを知っておきましょう。

飛行シーンの動画を見るのがすごい好きです。人を落ち着かせてくれて、世界を鳥の目線で見ているような優雅な何かがありますね。この動画チュートリアルでは、1日の中で、ドローン空撮のための飛行のベストなタイミングを紹介しています(関連チュートリアルでは、違った天候でのメリットとデメリットを学ぶこともできます)。どれも役立つ情報だと確信していますが、私にとっては純粋に、景色がこのチュートリアルのお気に入りです。
解説動画を作りましょう。

解説動画ってどこにでもあるのを気付きました?そしてどの動画にも、耳障りで妙に楽し気な音楽がありますよね?このチュートリアルでは、あなたの会社でも、個人のサイトでも、正しい解説動画の作成方法を紹介しています。唯一の欠点と言えば、読むタイプのチュートリアルなのです―個的には、解説動画の解説動画が欲しかったです。それでもとても良い投稿です。チェックしましょう。
写真を炭の絵画に編集しましょう。

炭を使った絵画ってとても美しいですが、作る工程では手を汚したり、丁度よい影を作るのに何時間も費やしたり、描きながら描く方法を学ぶような疲れるプロセスなのは間違いないです。この動画では、それらの悩みを一気に解決し、Photoshopを使って簡単にどんな写真でも炭アートに変えていく方法を紹介しています。
JavaScript を使って分割スクリーンのスライドを加工しましょう。

個人的にこの分割スクリーン編集かなり気に入ってます―画面上を斜めにマウスを動かせば、自動で線がスクリーンを分割し、多色からダブルトーンに変わります。チュートリアルの上にあるデモを試してみて、やり方を見てください!それから、作成過程を学んでください。スクリーンキャストと書き留められた説明でとても理解しやすい内容です。
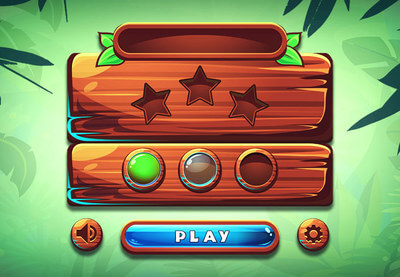
ビデオゲームのために、ボタン、テキスタイルやアイコンをデザインしましょう。

ビデオゲームのデザイナーが、“UIの武器”と呼んでいるのは(その他の私たちが呼ぶのはボタンとかアイコンとか、その他のものです)、それらのデザインが良いほど、あまり気付かないはずなのです。逆に不格好だとゲーム全体の体験を台無しにしてしまいます。このコースは、どうやって上手くデザインするか、やり方を教えています。また、私が子供の頃遊んでいたThe Secret of Monkey Islandを思わせる見た目なんです。誰かGuybrush Threepwoodって覚えてないですか?
プロのように歌声を録音してみましょう。

次世代のラナ・デル・レイやジャスティン・ビーバーになりたいですか?それとも、もっと最近の歌手になりたいと思っていましたか?どんなケースであっても、このチュートリアルが、あなたのコンピューターと簡単な機械を使うだけでできる専門的な音声の録音方法について、全て教えてくれます。こうなったら、YouTubeスターになる準備は万端です―次にやっておくことは…
YouTubeのバナーを作りましょう。

たとえ専門的に録音された歌声でも、あなたのYouTubeバナーが、やんちゃな子供が大人の見てないところでMicrosoft Paintでいたずらしてデザインしたような見た目だと、ファンになろうと思っていた視聴者もがっかりです。このチュートリアルは、ストック写真と基本的なツールを使ってAdobe Photoshop上での簡単なYouTubeバナーの作り方が学べます。
骸骨を描きましょう。

すこし不気味ですか?そうかもしれません。しかしこのチュートリアルで私が好きなところは、最後には素晴らしい結果が得られるという点です―たとえ絵を描くスキルが全くないとしても(そうです、私のことです!)。モニカ・ザグロベルナ氏が、わかりやすく順番にステップを分けて教えてくれるので大丈夫です。線と丸が描けて、鉛筆さえあれば、説得力のある人間の骸骨が描けるのです。
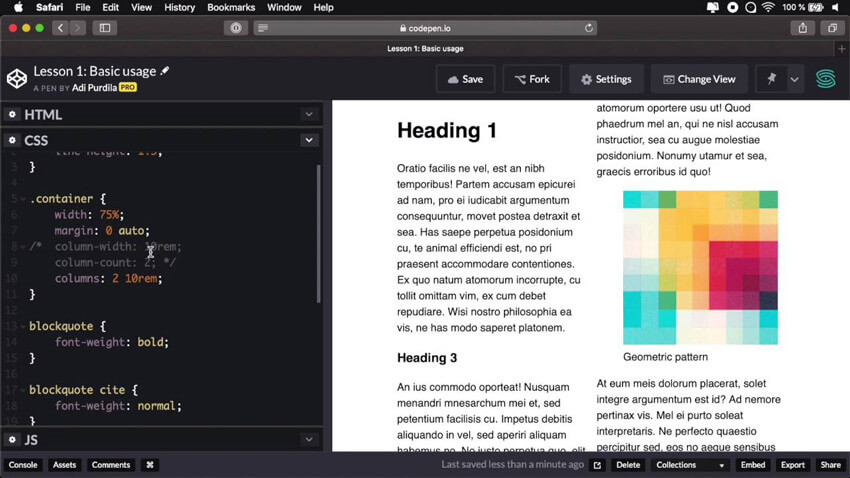
“em”と“rem”の違いを見分けましょう。

ウェブデザインに少しでも手を出したことがあれば、“em”と“rem”という測量法に出会ったと思います。一体何なのでしょう?どんな違いがあるのか、そしてどんなときにどちらを使えばいいのでしょう?この1時間にわたるコースが、あなたの謎を解いてくれるでしょう。
アンドロイドの一番多いエラーメッセージを解消しましょう。

ClassCastExceptionに驚きましたか?R.layout.mainがなくなってから、頭を抱えていますか?アンドロイド業界の一体誰が、”ビュー階層を生んだ初めの脅威のみが、そのビューに触れることができる”という決まりが、みなさんに役立つエラーメッセージになると思ったのでしょう?13の一番多いエラーメッセージが、いかにしてアンドロイド開発者の感染病となるかを、この記事がわかりやすく説明しています。
受信ボックス0を実現しましょう。

1番ベストなものはやっぱり最後にとっておきました。絵を描いたり、ペイントしたり、アプリを作ったりYouTube有名人になったりするのも、みなさんの憧れかもしれませんが、やっぱり私たちが一番必要としているのって、空っぽのメール受信ボックスではないですか?このチュートリアルは、“現在未読メールはありません”のメッセージを確約してくれるのです。また無料のeBookを借りてEメールをより細かくマスターする裏技も読んでみましょう。
実はもっとあります…
このポストは、Tuts+が最近リリースしたものや、ここ10年の間に収めてきた成功の表面をさらったまでです。じつはまだまだあるのです。ですから、このポストで探しているものが見つからなかった方は、Tuts+の1,200のコースと27,000チュートリアルの中から、是非自分にぴったりのものを探し出してください。