WordPress は素晴らしい CMS プラットフォームですが、正しく最適化されていないと、かなり遅くなることもあります。
このガイドでは、私たちのウェブパフォーマンス戦略と推奨事項を共有することにより、WordPress をスピードアップする方法を紹介します。世界中の企業は、自分のウェブサイトに電力を供給するために WordPress に依存しています。
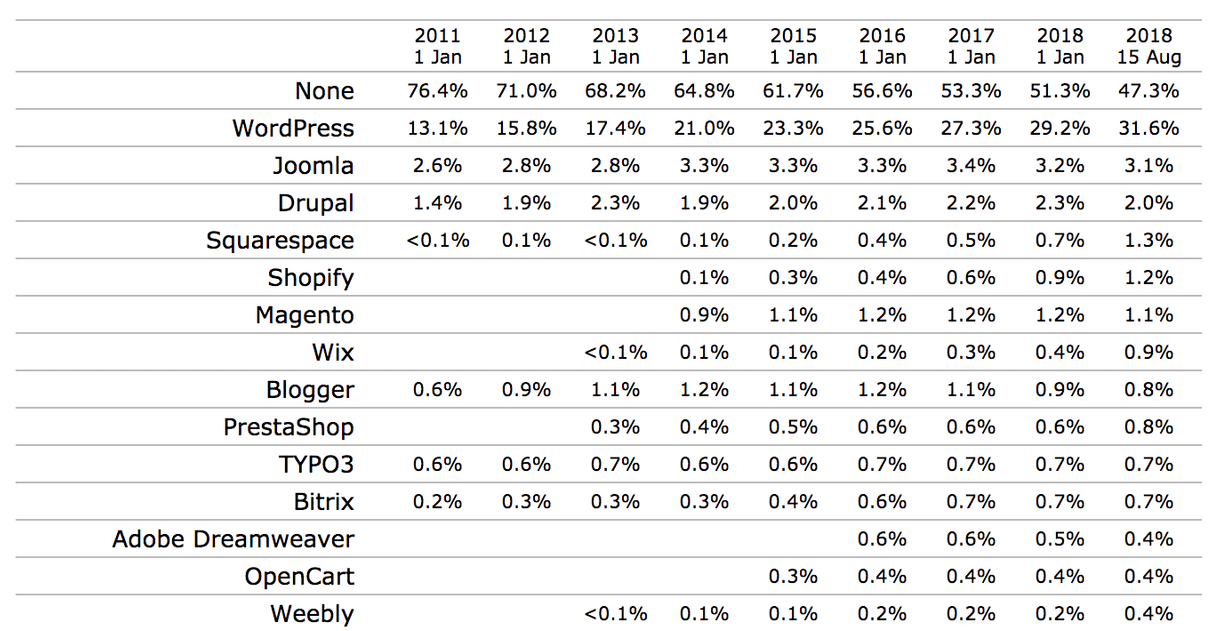
これは、コンテンツ管理システムを使用しているものの半分以上によって使用されています。ManageWP によると、現在ワードプレスを使用しているウェブサイトは7400万以上にもなります。WordPress は、我々が知っているコンテンツ管理システムを持つすべてのウェブサイトの 60% によって使用されています。これは、すべてのウェブサイトの 31.6% です。

スピードテストツール
あなたの WordPress のサイトの速度を高速化に向かって作業として使用する最も重要なツールの一つは、スピードテストツールです。
変更を開始する前にいくつかの初期テストを実行してから、変更のたびに後続のテストを実行することをお勧めします。これは、あなたのサイトの速度に何かが肯定的または否定的な影響を持っていたかどうかを調べられます。
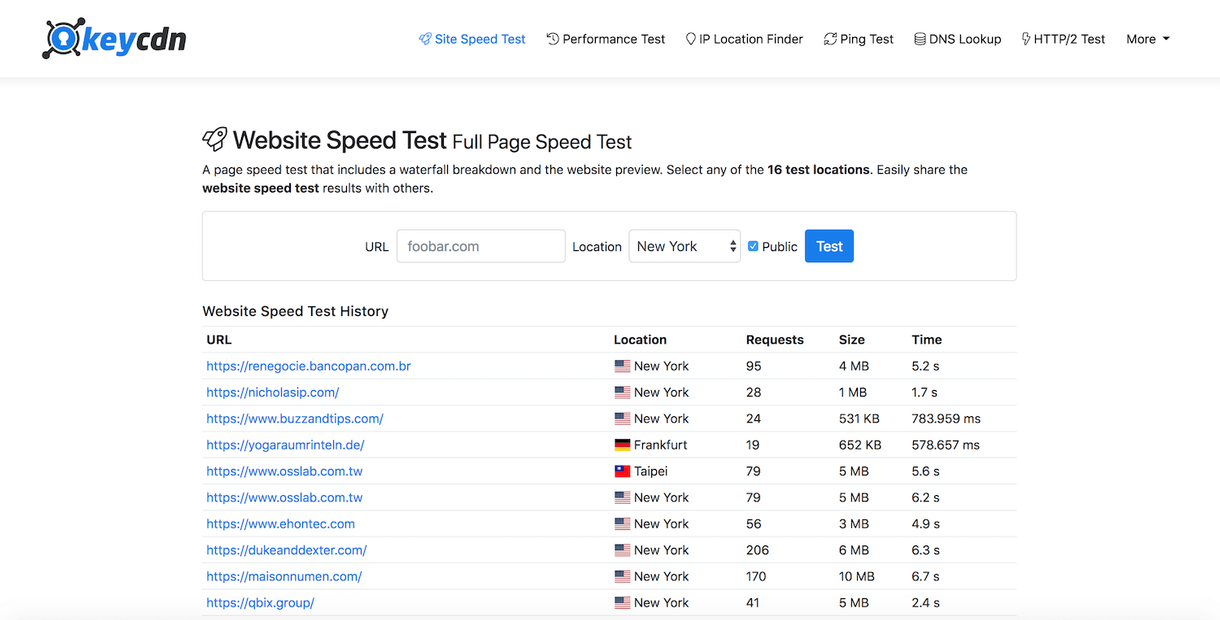
利用可能なスピードテストツールの様々ながありますが、KeyCDN は、あなたが16 の異なる場所からテストすることができるものを提供しています。

さらに、複数の場所で特定のアセットを同時にテストする必要がある場合は、それを行うパフォーマンスツールをチェックしてください。当社のパフォーマンステストツールは、DNS ルックアップ時間、接続時間、TTFB などの有用な情報を提供します。
最新のサイトの速度問題
今まで以上にサイトの速度は、SERPs で高いランキングのためだけでなく、より良いユーザーエクスペリエンスを提供し、より高いコンバージョンを実現するために重要ではありません。Google は2010 で、デスクトップサイトの速度が SERP ランクに影響を及ぼしたことを発表しました。
しかし、現在、2018では、モバイルサイトの速度がランク付けの仕方に影響を与えることも発表しています。したがって, あなたは、デスクトップとモバイルデバイスの両方から受け取る有機トラフィックの量を増やしたい場合, あなたは WordPress のウェブサイトのサイトの速度を向上させる必要があります。SERPs で上位のランキングから離れて, あなたは、オンラインのものを販売している場合、あなたはまた、より多くの収益を意味し、はるかに高いコンバージョン率が表示されます。
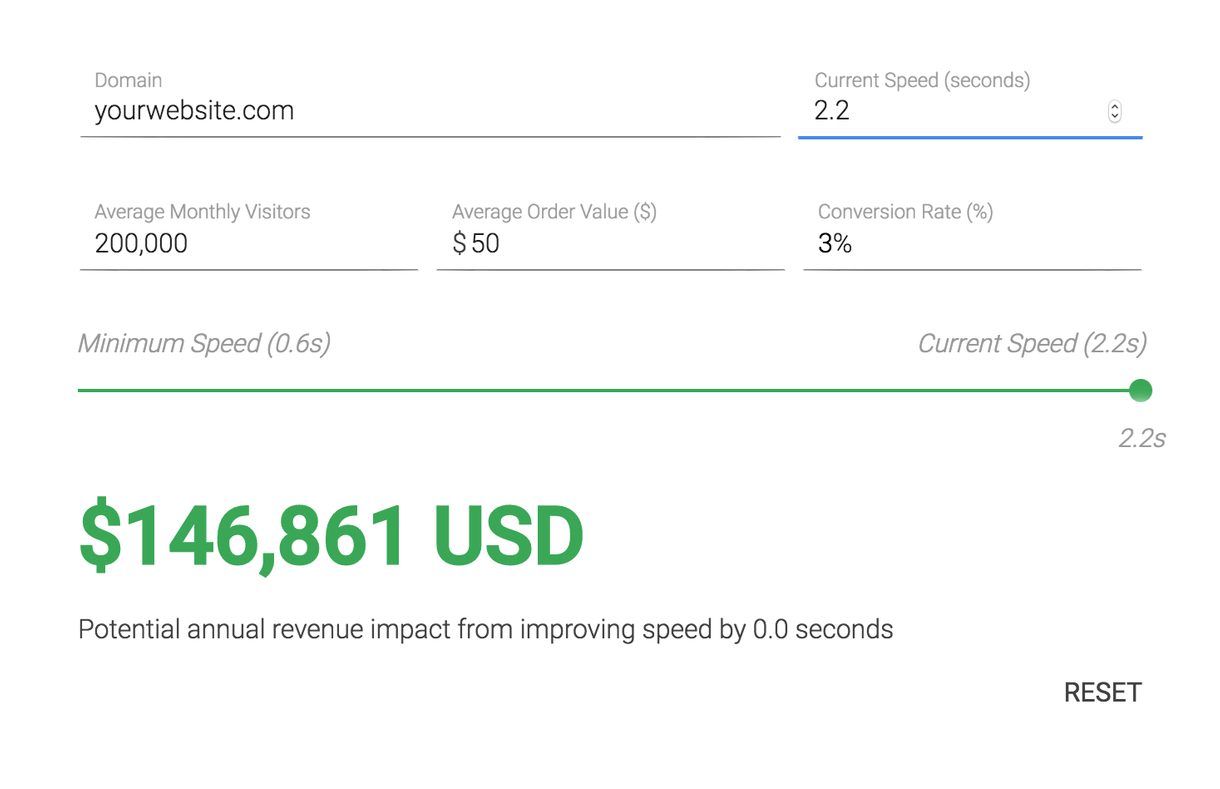
たとえば、次の例を実行します。
Google の影響電卓によると、ウェブサイトを1.4 秒に2.2 秒にロードし、1ヶ月あたり20万の訪問者を持って、$50 の平均注文値を生成し、3% の変換率を持っている場合、あなたは年間で $146000 以上の収益の増加を見込むことができます。それはちょうど2018年に重要なウェブサイトの速度を示しています。あなたはより良いパフォーマンスのためにWordPress のウェブサイトの最適化を開始する準備ができているのであれば、ぜひこちらを読んでください。
スピードアップワードプレス
ワードプレスをスピードアップし、あなたのサイトのロード時間を取得するには、以下の推奨事項に従ってください。あなたの訪問者のための最高のユーザーエクスペリエンスを確保しましょう。
1. 強固なフレームワーク/テーマを使用する
すべての WordPress のサイトの背後には、テーマやフレームワークがあり、それに伴い、時には膨張が来ることができます。すべてのテーマは異なる方法でコーディングされており、そのため、他のものよりも優れているものがあります。それは非常に軽量であるため、このような20 15などのデフォルトの WordPress のテーマは、実際には非常に高速です。
ThemeForest やクリエイティブマーケットなどの人気マーケットプレイスでテーマを購入する際には注意が必要です。そこには素晴らしいテーマがたくさんありますが、開発者は時々、より多くの売り上げを生み出すために機能を追加し続けることがあります。これは、適切な開発者を見つけることについての詳細です。
WPExplorer での開発元からの総ワードプレスのテーマは、まだ考慮にパフォーマンスを取る多目的テーマの素晴らしい例です。コンテンツが満載されているデモの多くでも、800ms の下にロードします。

論文テーマの枠組みや創世記といった軽量なフレームワークも、迅速で適切にコード化されたテーマを開発するための大きな評判を持っています。
2. キャッシングの利用
それは WordPress を高速化することになるとキャッシュはもう一つの重要な要因です。キャッシュはページと投稿を静的なファイルとして保存し、訪問者に提供してサーバーの処理負荷を減らします。キャッシュを利用するには、WordPress のキャッシュプラグイン、ブラウザーキャッシュの実装、サーバー側のキャッシュを使用します。
プラグインのキャッシング

ここでは、いくつかの無料とプレミアムキャッシングプラグインです。
・キャッシュ・イネーブラ(KeyCDN によって開発-ベンチマークを参照してください。)
・W3 合計キャッシュ
・WP スーパーキャッシュ
・WP ロケット
ブラウザのキャッシング-ワードプレスに有効期限のヘッダーを追加
有効期限ヘッダーを追加して、ブラウザーのキャッシュを活用することもできます。
期限切れヘッダーは、サーバーから特定のファイルを要求するかどうか、またはブラウザーのキャッシュから取得するかどうかをブラウザーに通知します。追加することで、必要な HTTP 要求の数が減ります。いくつかの WordPress のキャッシングプラグインを使用すると、これを追加することができますが、あなたの.htaccessファイルにコードを追加することも可能です。
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault “access plus 1 month”
# My favicon
ExpiresByType image/x-icon “access plus 1 year”
# Images
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
# CSS
ExpiresByType text/css “access plus 1 month”
# JavaScript
ExpiresByType application/javascript “access plus 1 year”
</IfModule>
サーバーキャッシュ
WordPress のキャッシングプラグインやブラウザのキャッシングに加えて、サーバー側のキャッシングも利用できます。これは通常、上位のトラフィックサイトで行われます。ワニスキャッシュは、キャッシングプラグインおよび CDN と組み合わせると非常に強力になります。
一般的に使用されるドメインのプリフェッチ
プリフェッチは、実際に必要になったときよりも先に DNS 設定を検索するようにブラウザに指示しているという事実のキャッシングに似ています。ページをコームし、キャッシュされていないプリフェッチ済みドメインをクエリして、後でより速くロードします。
<head> </head>タグの間にドメイン構文をheader.php追加することにより、ワードプレスでドメインをプリフェッチできます。このプロセスは非ブロッキングであり、可能な場合にのみ実行されます。いくつかの一般的な例を次に示します。
Google フォントをプリフェッチする
<link rel=”dns-prefetch” href=”//fonts.googleapis.com”>
Google コードのプリフェッチ (jQuery)
<link rel=”dns-prefetch” href=”//ajax.googleapis.com”>
Google アナリティクスのプリフェッチ
<link rel=”dns-prefetch” href=”//www.google-analytics.com”>
プリフェッチによく使用されるドメインの一覧を表示します。
静的リソースからクエリ文字列を削除する {エントリタイトル}
また、一部のプロキシキャッシュや Cdn でキャッシュの問題が発生する可能性があるため、静的リソースからクエリ文字列を削除すると便利です。
ワードプレスでは、いくつかのオプションがあります。
1・関数のfunctions.phpファイルを編集して、クエリ文字列を削除する関数を追加します。function _remove_script_version( $src ){
$parts = explode( ‘?ver’, $src );
return $parts[0];
}add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loader_src’, ‘_remove_script_version’, 15, 1 );
2・W3 合計キャッシュのようなキャッシュプラグインを使用している場合は、クエリ文字列の作成を回避するオプションがあります。
3・また、「クエリ文字列リムーバー」や「静的リソースからクエリ文字列を削除する」などのクエリ文字列を削除するために使用できる、いくつかの無料の WordPress のプラグインがあります。
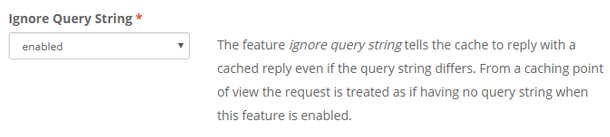
幸いにも、 CDN として KeyCDN を使用している場合は、ダッシュボード内で有効にできる “クエリ文字列の無視” という機能があるため、これは必要ありません。
この機能では、クエリ文字列が無視され、クエリ文字列が異なる場合でもキャッシュされた応答で応答するようにキャッシュに指示します。

3. コンテンツ配信ネットワークの実装
WordPress のインストールがどのくらい大きいか、またはサイトがどのくらいのトラフィックを取得するかは関係ありません。
CDN は基本的にすべてのファイル (CSS、JavaScript、画像) を取得し、訪問者に近いサーバー上に配信するため、ダウンロード時間が短縮されます。速度に加えて、コンテンツ配信ネットワークは、訪問者の体験、バウンス率、サイトに滞在する時間、コンバージョン、さらには SEO にも大きな影響を与えます。
KeyCDN は、あなたがプログラムを行くように支払いを介してコンテンツ配信サービスを提供しています。すぐにあなたの WordPress のサイトの CDN を展開する KeyCDN は、 Cdn イネーブラと呼ばれる新しい軽量のプラグインを開発しました。それは自由に利用でき、セットアップは数分以内に完了することができる。

ワードプレス CDN からすべての資産を読み込みます
お気に入りのようなあなたの CDN からファイルの最小をロードすることを確認してください。すべてが CDN から読み込まれている場合は、1つの接続が作成されます。
あなたのお気に入りのアイコンを微調整するには、単に FTP 経由で WordPress のインストールのルートにあなたのお気に入りをドロップし、head タグの間にあなたのヘッダーに追加してください。
header.php
<link rel=”shortcut icon” href=”https://cdn.domain.com/favicon.ico” type=”image/x-icon” />
以下の画面の例から、当社の資産の 100% が CDN から読み込まれていることがわかります。

同様に、適切に設定されている場合は、CDN からグラバターを読み込むこともできます。詳細については、 GRAVATAR CDNガイドに従ってください。
4. ワードプレスのデータベースを最適化
WordPress は、最適化されたデータベースを維持しないと減速を開始する傾向があります。あなたのデータベースをきれいにしておく方法は、ポストリビジョンの無効化と制限、古いリビジョンの削除、100ページの WordPress 制限の認識です。
無効にし、ワードプレスのポストのリビジョンを制限
WordPress は、あなたが書いているときに多くのリビジョンを作成します。注意しないと、データベースに何千もの不必要なリビジョンが存在する可能性があります。

この問題を解決するには、リビジョン全体を無効にするか、リビジョンの数を制限します。
ワードプレスのリビジョンを無効
WordPress のリビジョンを無効にするには、 wp-config.phpファイルに次のコードを追加する必要があります。これにより、既定の自動保存間隔が60秒から5分に変更され、ポストリビジョンが無効になります。既定では、投稿ごとに1つの自動保存がまだあります。
define(‘AUTOSAVE_INTERVAL’, 300); // seconds
define(‘WP_POST_REVISIONS’, false);
また、任意のコードを変更することなく、あなたのために上記を行いますポストリビジョンを無効にすると呼ばれる偉大な無料の小さなプラグインがあります。
ワードプレスのリビジョン数の制限
WordPress のリビジョンを制限するには、 wp-config.phpファイルに次のコードを追加する必要があります。これにより、既定の自動保存間隔が60秒から5分に変更され、ポストリビジョンの数が3に設定されます。保存するリビジョンの数を任意の数に設定できます。
define(‘AUTOSAVE_INTERVAL’, 300); // seconds
define(‘WP_POST_REVISIONS’, 3);
データベースから古いワードプレスのリビジョンを削除します。
投稿履歴を無効にしたり、制限したりした後で、古いリビジョンをクリーンアップして削除することもできます。私たちは、一時的に無料の WordPress のプラグインをインストールすることをお勧めします。

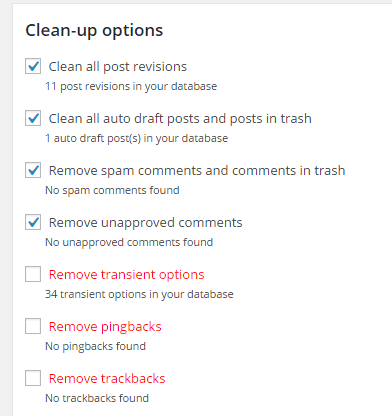
このプラグインを使用すると、すべてのポストリビジョン、クリーンオートドラフトポスト、スパムコメント、未承認のコメント、一時的なオプション、ピングバック、およびトラックバックを削除することができます。
最新バージョンの WP-オプティマイズでは、事前に設定されたスケジュールで自動クリーンアップを有効にすることもできます。

100ページのワードプレスの制限に注意してください
あなたのサイトの構造をレイアウトするとき、WordPress は100以上のページを処理するためのものではないことに注意する必要があります。
メモリの問題に実行を開始すると、バックエンドが大幅に減速します。これはフロントエンドの速度には影響しません。ワードプレスは、ドキュメントのこの制限に言及します。
“注: このパラメータはページに対して計画されています。
あなたのカスタム投稿の種類のためにパラメータを選択するときに注意してください。あなたが多くのエントリ (例えば 100) を持つことを計画している場合は、メモリの問題に実行されます。このパラメータを true に設定すると、WordPress は、投稿タイプの各管理ページの読み込み時に、すべてのメタデータと共に、その特定の post タイプのすべてのエントリを取得します。
Src:関数参照/レジスタポストタイプ
ページには階層ツリーがあります。
したがって、ページを操作することによって、ページが他のユーザーにどのように関連しているかを区別するために、ページ階層ツリー全体をバックエンドに読み込む必要がなくなります。投稿を扱う場合、他の投稿へのリンクはなく、相対投稿の日付のみであるため、ほぼ同じようにロードする必要はありません。覚えて WordPress はもともとブログのプラットフォームとして作成されました。
解決策として、カスタム投稿タイプの使用を開始する方法があります。あなたがカスタム投稿タイプに変換したいページがたくさんある場合は、ポストタイプスイッチャーなどの無料のプラグインを使用することができます。
5. スマート圧縮を使用して画像を最適化
私たちは、スマートイメージ圧縮の前の記事で述べたように、ウェブサイトのページの重量の平均 56% は画像で構成されています。だから、あなたのイメージを最適化し、それらを圧縮することの優先順位は間違いなく高いはずです。オプティマスは、あなたのイメージの視覚的な品質に影響を与えることなく、あなたのファイルサイズを減らす可逆および非可逆圧縮方法の組み合わせを使用しています。

イメージによって、70% までの減少は可能である。あなたは、プラグインをインストールし、WordPress にそれらをアップロードするときに画像を自動イメージすることができます。
6. Gzip/Brotli 圧縮
Gzip は、web ページ、CSS、および JavaScript をサーバーレベルで圧縮してからブラウザに送信する、もう1つの形式です。
Apache
圧縮を有効にするには、 .htaccessファイルに次のように追加します。
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Nginx
あなたのnginx.confファイルに以下を追加することにより、圧縮を有効にすることができます。
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable “MSIE [1-6].(?!.*SV1)”;
gzip_vary on;
さらに、さらにサイズを節約するためにBrotli 圧縮を実装することも検討してください。Brotli は、その前任者、Gzip よりも大幅に良い結果を示すことが知られている Google が開発した新しい圧縮アルゴリズムです。
Gzipped、Brotli で圧縮、および Brotli + で圧縮された WordPress のサイト間の読み込み速度とサイズの違いを比較し、CDN を使用して、以下の結果をチェックしてください。
オリジンサーバーで Brotli が構成されている場合は、 KeyCDN を通じて Brotli 圧縮資産を配信することもできます。これは、Brotli をサポートするすべてのブラウザについて、他のすべてのブラウザがフォールバック Gzip バージョンを受け取る間に Brotli 資産が配信されることを意味します。
7. ワードプレスのプラグインの数を減らす
WordPress がスローダウンする一般的な理由は、人々があまりにも多くのプラグインを実行していて、ウェブサーバーが処理するためにあまりにも多くのオーバーヘッドを作り出しているためです。
インストールしたプラグインの数を最小限に抑えることは非常に重要です。過去には、このような P3 プラグインパフォーマンスプロファイラと WP パフォーマンスプロファイラなどのプラグインがありました。
しかし、これらはもはや利用できないか、非常に古くなっています。サイトのプラグインを監査するときは、最初にいつ更新されたかを確認してください。それはしばらくしていた場合, あなたの WordPress のプラグインページに警告が表示されます。
これは、それらがもはや維持されていない可能性があるので、これらから離れて滞在することをお勧めし、いずれかのパフォーマンスや互換性の問題を引き起こす可能性があります。さらに、読み込み時間への影響を分析するときは、プラグインが本当に必要なものであるか、同じことを別の方法で達成できるかどうかを自問してください。インストールしたプラグインの品質も web パフォーマンスの重要な要素です。
すべてのプラグインが同じように作成されているわけではないので、パフォーマンスを最適化するときに同じ最終目標を達成するいくつかのプラグインで速度テストを実行してみてください。高品質の WordPress のプラグインのためにSupsystic のコレクションをチェックしてください。
8. Web フォントのパフォーマンスを最適化する
web フォントのパフォーマンスの分析に関する最近のケーススタディで書いたように、57% のウェブサイトは現在、カスタムフォントを使用しており、2011から 850% 増加しています。
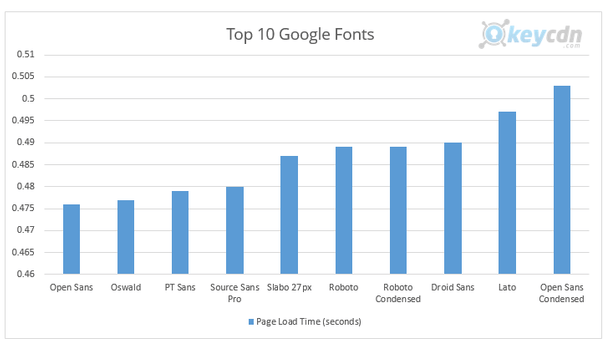
WOFF や WOFF2 形式など、必要なフォントだけを提供することが重要であることに注意しました。Typekit のようなサービスは、base64 は、ダウンロード時間を増加し、あなたのサイトを遅くすることができ、すべてのフォーマットをエンコードします。私たちのテストでは、Google のフォントは、彼らのCDNを使用し、唯一の WOFF 形式を提供するためによく実行されます。
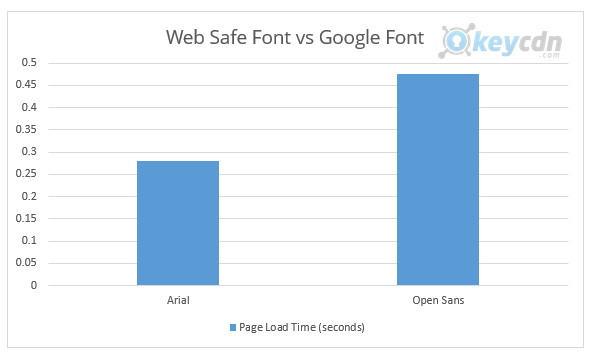
オープン san は、トップ10の最も人気のあるフォントの最速でした。まだ Google のフォントを使用したい場合は、開いている San を使用しましょう。そうすると、Arial などの web セーフフォントになります。

それはほとんど200ms 違いであるとして、Google のフォントと web のフォントの違いに注意することも重要です。これは主に、フォントのダウンロード時間に加えて、Google のサーバーへの追加の HTTP リクエストが原因です。

なたが持っている別のオプションは、あなたの CDN に Google のフォントを移動することです。Google の CDN と KeyCDN を使用して独自の比較を実行し、KeyCDN を使用する方が高速でした。
なぜでしょうか。HTTP 要求の数が減るため、DNS 参照によって1つの HTTP/2 接続を利用でき、キャッシュをより詳細に制御できます。
| スピードテスト | グーグル CDN (ms) | KeyCDN (ミリ秒) | 勝者 |
| WebPageTest ロード時間 | 1871ms | 1815ms | KeyCDN |
| WebPageTest フルロード | 1929ms | 1862ms | KeyCDN |
| Pingdom ロード時間 | 355ms | 324ms | KeyCDN |
1つの CSS ファイルにフォントを base64 でエンコードし、localStorage に保存することで、さらに一歩先を行くことができます。ブラウザのネイティブキャッシュは、特にモバイルデバイスでは非常に頻繁にフラッシュされます。
したがって、localStorage に保存すると、ファイルは永続的にキャッシュされます。スマッシングマガジンlocalStorage を使用して700ms 遅延を回避します。私たちは、ハイメカバジェロによってlocalFont ツールをチェックアウトすることをお勧めします。
あなたはすぐに彼のツールにあなたの WOFF のフォントをドラッグすることができますし、それが base64 でそれらをエンコードし、あなたの WordPress のサイトに置くために CSS と JavaScript を与えます。

9. フォントの素晴らしいアイコンを最適化
それは素晴らしいフォントになると, その配信を加速するために、独自の CDN を活用することができます。あなたのテーマがすでにフォントが含まれている場合は、次の作業のためにテーマを微調整する必要があります。
あなた自身の CDN で素晴らしいホストフォント
独自の CDN から素晴らしいホスティングフォントは、他の資産と同じ接続からロードされ、1つ少ない DNS ルックアップになります。HTTPS 経由で実行しており、HTTP/2 サポートされている CDN サーバー上にある場合は、1つの H2 接続に要求を統合することをお勧めします。
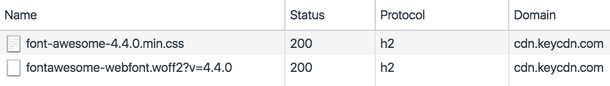
最初に行う必要があるのは、フォントの素晴らしいファイルが最初の CSS パスを基準にしてロードされていることを確認することです。この方法では、あなたのフォント素晴らしい CSS ファイルが CDN から読み込まれている限り、フォントファイルになります。
ここでは、私たちのページで使用される例です。
 CDN URL を使用して、フォントの素晴らしいファイルへのリンクは、 以下に表示されるスニペットのようになります。
CDN URL を使用して、フォントの素晴らしいファイルへのリンクは、 以下に表示されるスニペットのようになります。
<link href=”https://cdn.keycdn.com/css/font-awesome-4.4.0.min.css” rel=”stylesheet”>
そして、それは今、あなたは超高速ロードフォント素晴らしいアイコンを持っています!
10. レイジーロードの画像、ビデオ、および Disqus
遅延読み込みは、オブジェクト単位の読み込みを必要なポイントまで遅らせる概念です。WordPress では、これは通常、ユーザーがページをスクロールするか、オンクリックイベントを使用するまで、オブジェクトをロードしないことを指します。
あなたは、ビデオ、さらには Disqus のコメントシステムに画像から、コンテンツのすべての種類を遅延ロードすることができます。
遅延読み込みイメージ
遅延ロード画像には、 BJ レイジーロードと呼ばれる偉大な無料の小さなプラグインがあります。このプラグインは、すべての投稿画像、ポストサムネイル、gravatar 画像、コンテンツをプレースホルダと共に iframe に置き換え、訪問者がページをスクロールしたときにブラウザウィンドウに近づくにつれてコンテンツをロードします。テキストウィジェットでも動作します。
WP のロケットキャッシングプラグインを使用している場合は、画像を遅延ロードするオプションもあります。
レイジーロードビデオ
あなたのビデオを遅延ロードするには、ビデオのためのレイジーロードと呼ばれる無料のプラグインがあります。埋め込まれた Youtube や Vimeo の動画をクリック可能なプレビュー画像に置き換えます。あなたのウェブサイトがビデオ重い場合、このプラグインだけで劇的に WordPress をスピードアップすることができます。
セットアップ後、ページの読み込み時間は3.5 から1.5 秒になりました。-ジェームズ
遅延ロード Disqus

Disqus は偉大なコメントシステムであり、それはほぼ 99% を削減するように、スパムに大きな抑止力になることができます。しかし、デフォルトの Disqus プラグインは、サイトを劇的に遅くすることができます 10 + HTTP 要求を作成します。ありがたいことにジェームズ・ジョエルは、初期ロード時にこれらすべての HTTP リクエストをカットするプラグイン、 Disqus 条件付きロードを開発しました。
それはまた、Google はまだあなたのコメントをクロールすることを意味し、SEO フレンドリーです。私たちも、このプラグイン私たちのブログを使用します!
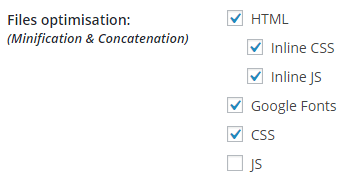
11. CSS と JavaScript の縮小と連結
それは WordPress を高速化することになると、縮小と連結は大きな役割を果たすことができます。
縮小
リソースの縮小とは、読み込む必要のない HTML、JavaScript、および CSS の不要な文字を削除することを意味します。
・空白文字
・改行文字
・コメント
・ブロック区切り文字
これにより、サーバーから要求されるコードの量が減り、ロード時間が短縮されます。
連結
連結とは、HTTP リクエストを減らすことを目的として、CSS と JavaScript ファイルを1つのファイルに結合するプロセスです。場合によっては、ファイルのダウンロード時間が長くなることがありますが、通常は追加の要求を上回ることになります。サイトの並列ダウンロードによっては実際に高速になる可能性があるため、サイトをテストして、より良い結果が得られるかどうかを確認することをお勧めします。WordPress のプラグインを使用して、コードを縮小して連結することができます。
例えば、WP ロケットでは、[基本] タブの下にオプションがあります。

ほとんどの WordPress のキャッシングプラグインは今、これらのオプションを持っていますが、より良い wordpress の縮小やAutoptimizeなどを使用することができ、他の無料の軽量プラグインもあります。また、それはワードプレスで CSS と JavaScript を配置することに来るとき、それは常にトップに CSS を移動し、下部に JavaScript をすることをお勧めします。
注: あなたの Autoptimize プラグインの設定を強化したり、完全なサイトの速度の最適化を実行したい場合は、チェックアウトAutoptimize のプロサービスがおすすめです。
12. その他の HTTP 要求の削減
WordPress が行うHTTP 要求の数を減らすことは非常に重要です。gravatar の問題を修正する方法については、以下の手順に従ってください
グラバター
ネイティブ WordPress のコメントシステムをデフォルトで使用している場合は、gravatar ごとに個別の HTTP リクエストが作成されます。あなたは多くのコメントを持っている場合、これは、以下の例に見られるように要求と不必要なリダイレクトのトンをもたらすことができます。
![]()
これを回避するために必要なオプションがいくつかあります。
オプション 1-ユーザーグラバターを無効にする
最初のオプションは、単にユーザーグラバターを無効にし、ローカルアバターのみを使用することです。これは理想的ではありませんが、あなたに WordPress の速度を早くするためには効果的です。これを行うには、無料の WordPress のプラグインWP のユーザーのアバターをインストールします。
[設定] メニューの [Gravatar を無効にし、ローカルアバターのみを使用する] をクリックします。
次に、デフォルトのアバターを選択します。
オプション 2-Disqus が速い
2番目のオプションは、前述のように遅延ロード Disqusを使用することです。JavaScript ファイル、プラグイン、および外部呼び出しを通常追加すると追加の読み込み時間を意味するため、一見、これは奇妙に思えるかもしれません。しかし、5つ以上のコメントがあるブログの投稿と比較すると、HTTP 要求の数が減少したため、実際には Disqus よりも速くなります。
絵文字を無効にする
ワードプレス 4.2のリリースで追加の絵文字のサポートのための更新が来ました。残念ながら、これが意味するのは、ヘッダーに追加の JavaScript ファイルwp-emoji-release.min.js?ver=4.3.1が含まれていることです。
これにより、不要な追加の HTTP 要求が作成されます。

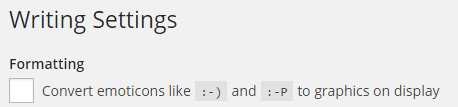
絵文字を無効にし、その追加の HTTP 要求を取り除くために、以下の手順に従ってください。まず WordPress の「設定を書く」の下で、あなたは「絵文字を変換」オプションをオフにしてください。
その後、以下の手順の残りの部分に従ってください。

オプション 1-ワードプレスのプラグイン
ライアン Hellyer によって無料の WordPress のプラグイン「無効絵文字」をインストールします。このプラグインは、ワードプレス4.2 の新しい絵文字機能を無効にします。
オプション 2-ワードプレス機能
あなたは別のプラグインのオーバーヘッドをしたくない場合は、単にライアンのプラグインからコードを取り、あなたの関数の下にドロップしましょう。
functions.php
/**
* Disable the emoji’s
*/
function disable_emojis() {
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘wp_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘wp_staticize_emoji’ );
remove_filter( ‘wp_mail’, ‘wp_staticize_emoji_for_email’ );
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( ‘wpemoji’ ) );
} else {
return array();
}
}
ページ単位でスクリプトを無効にする
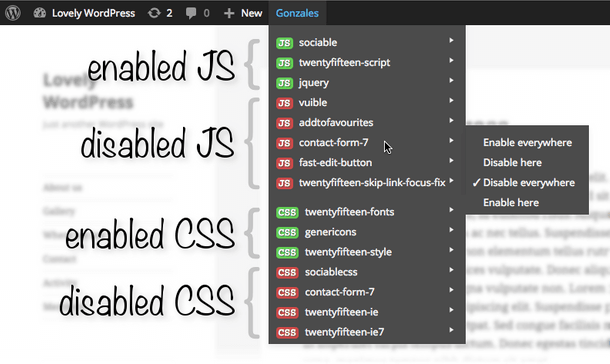
通常、あなたはプラグインを取り除きたいなら、実際にページレベルとサイト全体のベースでロードしてから、不要なスクリプトを無効にすることができます。ゴンザレスと呼ばれるプラグインがあります。それは無料ではありませんが、あなたはもう少しスピードを絞るしようとしている場合はおすすめです。
例えば、コンタクトフォーム7は WordPress のための偉大なフォームプラグインですが、デフォルトでは、すべての単一のページにそのスクリプトをロードします。このプラグインを使用すると、簡単にそれを無効にし、唯一のあなたのコンタクトページにそれをロードすることができます。その後、あなたのソーシャル共有プラグインなどで繰り返します。
ほとんどの場合、このプラグインを使用して少なくとも5つ以上の HTTP 要求/スクリプトを取り除くことができます。

埋め込みの無効化
WordPress 4.4 以来、あなたがより簡単にビデオ、画像、つぶやきなどを埋め込むことができます。ロードされた新しいスクリプトがあり、それが wp-embed.min.jsです 。たとえば、WordPress は自動的に URL を YouTube 埋め込みに変換し、ビジュアルエディタでライブプレビューを提供します。
多くの人々は、この機能を使用しないか、それを必要としないかもしれません。YouTube や Twitter の埋め込みコードをつかんで、いつでも元の方法をリンクすることができます。この機能の大きな問題は、すべてのページにスクリプトをロードすることです。
このスクリプトを無効にする方法はいくつかあります。
オプション 1-ワードプレスのプラグイン
パスカルカリンによって無料の WordPress のプラグイン「埋め込みを無効にする」をインストールします。このプラグインは以下を行います:
・他のユーザーによるサイトの埋め込みを禁止します。
・他の非ホワイトリストサイトを埋め込むことを禁止します。
・機能に関連するすべての JavaScript を無効にします。
オプション 2-ワードプレス機能
または、埋め込みを無効にするには、functions.phpファイルの下部に以下をドロップすることができます。
// Remove WP embed script
function speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script(‘wp-embed’);
}
}
add_action(‘init’, ‘speed_stop_loading_wp_embed’);
コメントの無効化
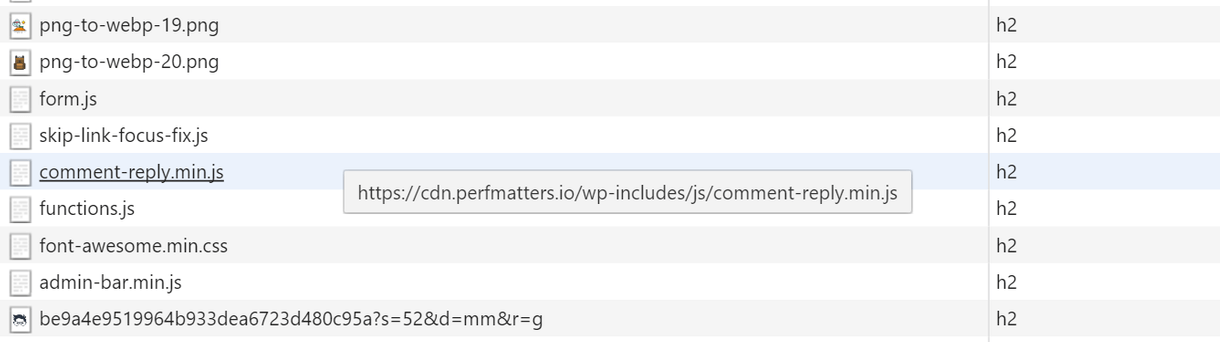
あなたが WordPress でスレッドコメントを使用しているときはいつでも、 comment-reply.min.jsスクリプトは、すべての投稿とページに含まれています。このスクリプトを必要としない場合もあります。たぶん、あなたはあなたのサイト上のコメントを許可しないか、Disqus のようなサードパーティのコメントシステムを使用しています。
このような場合は、このスクリプトをすべてのページに読み込む必要はありません。

このスクリプトを無効にするには、次のコードを関数のfunctions.phpファイルの一番下にドロップします。
// Remove comment-reply.min.js from footer
function comments_clean_header_hook(){
wp_deregister_script( ‘comment-reply’ );
}
add_action(‘init’,’comments_clean_header_hook’);
13. ホットリンクを無効にする
ホットリンクは、自分のサーバー上の画像の1つに直接リンクしている人を指します。これは、誰かが自分のサイトにアクセスしたときに、サーバーから画像をロードし、帯域幅を占有することを意味します。
ホットリンクを無効にするには、 .htaccessファイルに次のコードを追加し、ドメイン名で更新します。
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
ゾーンのリファラーを作成することで、KeyCDN アカウントにホットリンク保護を追加することもできます。これにより、ユーザーは CDN 資産を埋め込むことができなくなります。ホットリンクを実装した後、外部サイトの画像が壊れていると表示され、ヘッダーに403エラーが発生します。
14. ピングバックとトラックバックを無効にする
ピングバックとトラックバックはレガシー機能としていくつか考えられており、ページ速度になると遅さを引き起こす可能性があります。Ahrefs、Google alerts、その他のブランド監視ツールが利用可能になったことで、誰かがあなたのコンテンツにリンクしているかどうかを確認するためのより良い方法があります。
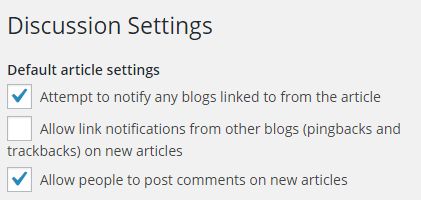
あなたは WordPress の議論の設定の下でピングバックとトラックバックを無効にすることができます。
注: これは新しい投稿にのみ適用されます。

古い投稿でピングバックを無効にするには、[投稿の一括編集] 機能を使用し、[ping] を [許可しない] に変更します。
15. 画像の寸法を指定する

あなたはおそらく次の Google カウンターポイズの推奨事項を1つのポイントで見てきました。
最適化の提案: 「圧縮してサイズを調整することによって…5.8 KB (51%) を保存できます。
この推奨事項は、ブラウザーによって縮小される画像を指します。たとえば、アップロードする画像の幅は500px ですが、配置された列は400px だけです。これにより、画像が CSS によって400px に縮小され、列のサイズと一致するようになります。
開発者は CSS を使用してレスポンシブテーマで物事を縮小する傾向があるため、これは WordPress のテーマの多くで問題になる可能性があります。常に大規模にワードプレスに画像をアップロードすることをお勧めします。
これは、アップロードする前に Photoshop、ペイント、または Gimp でそれらをトリミングすることを意味します。これは、リソースを節約し、また、Google カウンターポイズのガイドラインに準拠して維持します。または、画像の複数の解像度をアップロードして、適切なデバイスに適した解像度を提供することもできます。
16. admin-ajax の遅い問題を修正
ワードプレス3.6 ワードプレスのハートビート APIが導入されました。wordpress は、web ブラウザとサーバーとの間で通信することができます。これは、セッション管理、リビジョンの追跡、および自動保存時に改善されました。
WordPress のハートビート API は、 admin-ajax.phpを使用して web ブラウザーから ajax 呼び出しを実行します。あなたはおそらくスピードテストを実行するときにこれを見てきました。これは、高い CPU 使用率と多くの PHP 呼び出しを引き起こす可能性があります。
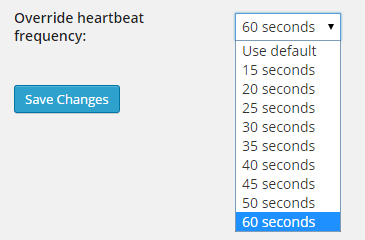
たとえば、ダッシュボードを開いたままにすると、通常の間隔でこのファイルに POST 要求が送信され続けます。あなたは簡単に WordPress のハートビート API の周波数を管理することができます。
ハートビートコントロールと呼ばれる無料の wordpress のプラグインがあります。

注: このファイルを使用しているサードパーティの開発者の多くがあります。
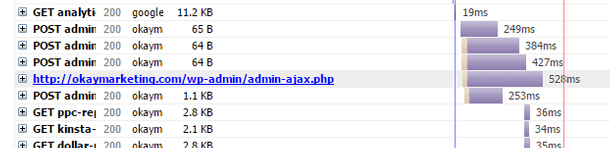
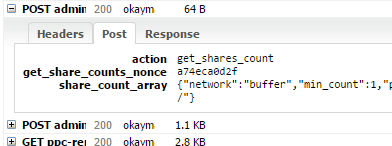
あなたが遅延に気づいた場合、それは完全にプラグインのポーリングadmin-ajax.phpによって引き起こされている可能性があります。これを掘り下げるには、スピードテストツールを使用してサイトを実行し、 admin-ajax.php呼び出しを見つけて、post データを開きます。

あなたは、通常、どのプラグインがそれをポーリングしているか、「アクション」の名前で伝えることができます。この例では、キャッシュが有効になっていないソーシャルプラグインであることが判明した「get_shares_count」でした。キャッシュがオンになると、 admin-ajax.phpのポーリングが停止します。

うまくいけば、それはあなたが admin-ajax の遅い問題をトラブルシューティングする方法についてもう少し理解するのに役立ちます。
17. MySQL のチューニング
MySQL の最適化も非常に重要です。残念ながら、これはお客様の環境とセットアップに非常に固有であるため、推奨される構成は提供できません。MySQL/MariaDB 設定ファイルは通常/etc/my.cnfにあります。
ここでは、いくつかの設定は維持します。
・tmp_table_size
・query_cache_type
・query_cache_size
・query_cache_size
・join_buffer_size
・max_heap_table_size
非常に推奨されるツールは、 MySQL のチューナースクリプトです。これは読み取り専用であり、構成を変更することはありません。サーバーのパフォーマンスの概要を説明し、完了後に行うことができる改善に関する基本的な推奨事項を示します。
次に、他にも使用できるツールをいくつか示します。
・MySQL チューニング入門スクリプト
・Phpmyadmin
18. 信頼できる Web ホストを選択して下さい
そしてもちろん、最後ではなく、少なくとも、信頼性が高く、高速な web ホストを選択することは、WordPress をスピードアップする方法を把握しようとするときに行う最も重要な決定の一つです。私たちは、自分のサーバーを overcrowd する傾向があるので、安価な共有ホスティングから離れて滞在することをお勧めします。そうすると、あなたは数百人の人々の間でリソースを共有することになります。
「高いお金を出せば出すほど高い品質のものを得られる」という古いことわざは、間違いなくここに当てはまります。
私たちは、専門知識と時間のあなたのレベルに応じてVPS や管理 WordPress のホストと行くことをお勧めします。DigitalOceanは偉大なクラウドの VPS プロバイダであり、あなたはわずか $ 5/月のための WordPress の実行を開始することができます。それらは Ssd、1Gbps ネットワーク、専用 IP アドレスを備えており、数秒で簡単にスケールアップ/ダウンすることができます。
彼らは今でも WordPress のための1クリックのインストーラを備えています。それはあなたがハッキングされた場合の修正は自己責任であることを意味しています。ですから、これを利用するなら、DigitalOcean でいくつかの web ホスティングの知識を持っていることをお勧めします。
Linodeはまた、クラウド VPS を探している場合は、別の良い選択です。これらのプランは、3つのリージョンにある8個のデータセンターにわたって、$ 10/月から開始し、すべての機能 Ssd、API、CLI、および簡単なスケーリングを備えています。Vultrは VPS ゲームに少し新しいですが、彼らは彼らの14の異なる場所を通して非常に高速かつ安定したサーバーを提供します。彼らが今提供する新しい機能は、DDoS 緩和サービスです。
管理されたワードプレスホスティング
それらの少ない技術精通のために管理された WordPress のホストは、より良い解決策かもしれません。あなたはより多くを支払うことになりますが、あなたのビジネスの大きさとあなたの時間が重要であるかに応じて、価格は時にはコストを上回ることがあります。管理された WordPress では、あなたのサイトがハッキング、ダウンタイム、SSL 証明書をインストールするなど、遅いウェブサイトなどの問題が発生したときに、あなたを助けます。
ここでは、いくつかの人気の高いパフォーマンス管理 WordPress のホストがあります。
・WPHostingSpot
パンテオン(大規模な WordPress を管理する上で良いリソースを持っています)
・Kinsta
・Raidboxesドイツ語
・Mittwaldドイツ語
ホストを変更せずにウェブサイトを高速化する方法について、いくつかの素晴らしいヒントがあります。
ワードプレスの概要をスピードアップ
うまくいけば, この記事は、WordPress とあなたに利用可能な多くのオプションをスピードアップする方法についての詳細を学ぶ手助けになるでしょう。適切なホストの選択から、データベースの最適化、CDN の実装、イメージの圧縮、コードのクリーンアップ、および HTTP 要求の数の削減を行います。