ウェブ開発を勉強し始めた人によく聞かれることが、CSSで縦方向に中央配置する方法です。本記事ではいくつかの方法をご紹介します。
Position Absolute:で縦方向に中央配置
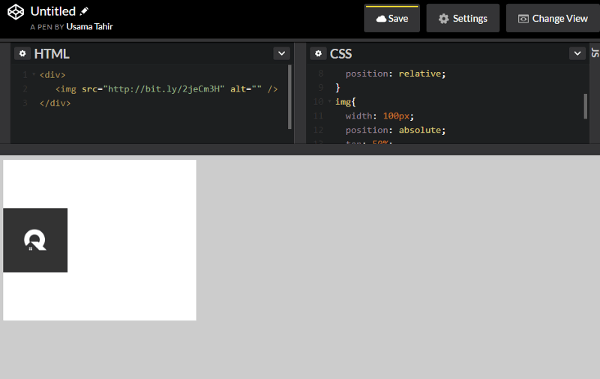
中央配置したい画像がある場合、まずHTMLにdiv要素を設定し、画像をその中に置きます。そしてCSSで大きさや背景色を追加します。
次にposition relativeを親要素に、position absoluteを子要素(この場合は画像)に加えます。
次にtop:50%を子要素に加えます。
この段階ではまだ縦方向に中央配置はされていません。Topからのマイナスのmarginを、中央配置したい要素(この場合は画像)に設定します。

Display:tableで縦方向に中央配置
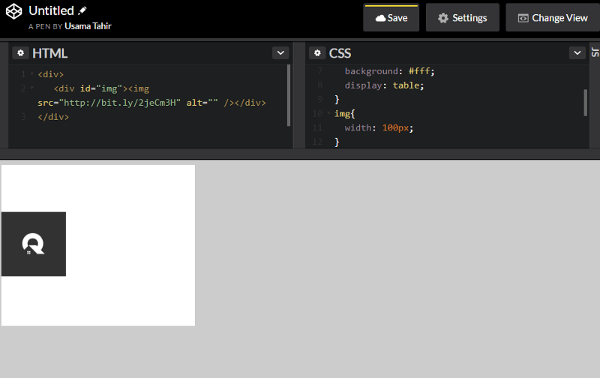
Display:tableを使用して中央配置することも可能です。まず、div要素の中に、画像の入ったdiv要素を設定し、スタイルを追加します。
次に親要素にdisplay:tableを追加します。
そしてdisplay: table-cellを画像要素を包括しているdivに追加します。
恐らくまだ中央に配置されていないと思います。vertical-align: middleを、画像要素を包括しているdivに追加すれば、完成です。

Flexboxで縦方向に中央配置
Flexboxでも中央配置が可能です。ただし、Flexboxをサポートしているブラウザーが少ない(IE8,9はサポートしていない)ことから、これは今のところベストな選択とは言えません。
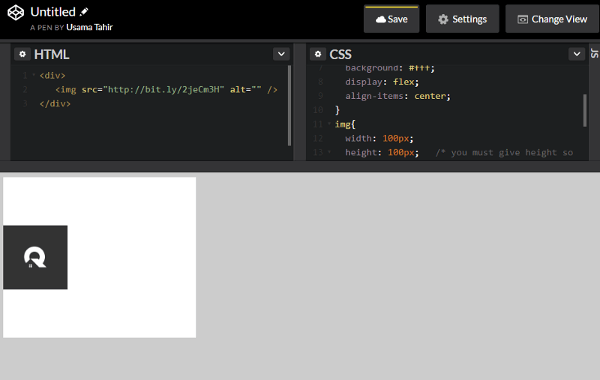
まず、画像を入れ込んだdv要素を設定し、基本的なスタイルを記述します。
そしてdiv要素にdisplay:flexを追加します。
最後にdiv要素にalign-items:centerを追加します。

これで、CSSで縦方向に中央配置する方法が分かったのではないでしょうか。本記事から何か学んで頂けたのであればうれしく思います!
※本稿は 「Can you vertically center in CSS?」を翻訳・再編集したものです。

























