Forbesによれば、2027年までに50%のアメリカ人がフリーランサーになると予想されています。
多くの人が、小さなスケールのものや個人的なプロジェクトに携わるとしてフリーランスを軽視し、関わり合いやフリーランスの経済持続性を否定する傾向にあります。
独立請負人は、カジュアルなフリーランサーだけでなく、フリーランスを仕事にするスキルのある個人のことも指します。
言うまでもなく、そのようなワークフローは協力の上に築かれています。
例えば、私の住む街では、ほとんどのIT企業がすでにそれを実行しています。
開発者のほとんどが家で仕事をしています。しかしながら、開発者やプロジェクトマネージャーが家で仕事をする上で最も難しいことは、協力するということです。
プロジェクトマネジメントやチームコラボレーションのためのツールはたくさん存在する一方で、実際のコードコラボレーションに関しては、あなたが思っているほど良いものではありません。
そこで、私はプロジェクトマネージャー数名と話をし、Eメールを送り、メッセンジャーリストの中にいる数名の開発者と電話をして、彼らがリアルタイムのコードコラボレーションにどのように対処しているのか、そして、家で仕事をすることが彼らのプロジェクトにおいてどのような影響を与えているのかを尋ねてみました。
その答えが、こちらです。
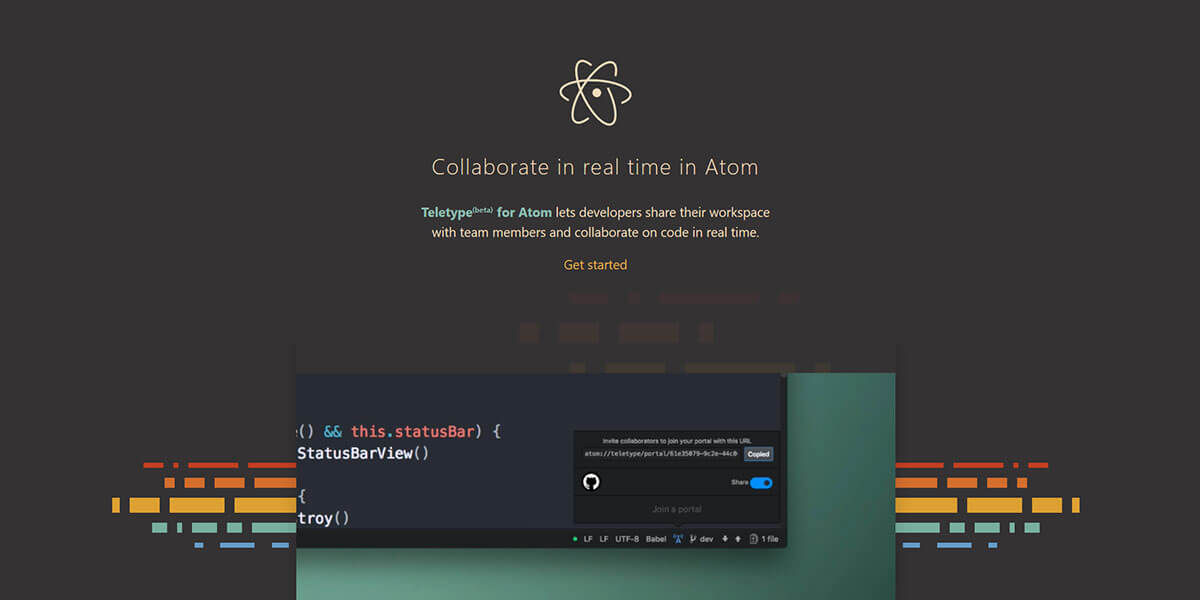
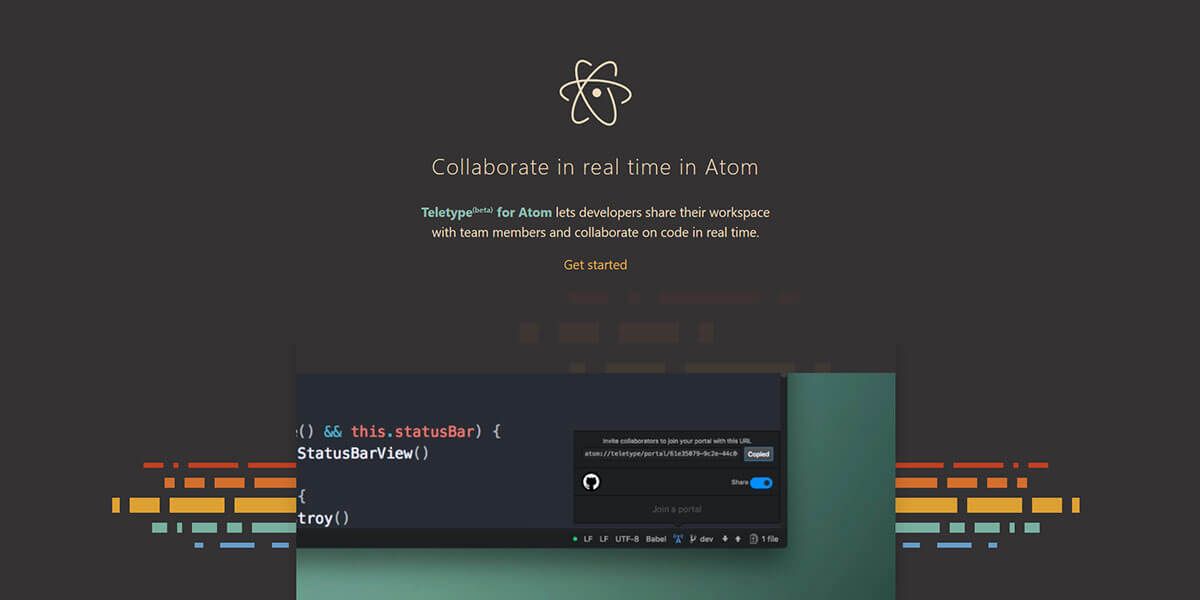
Atom+Teletype

Teletypeは、GitHubによってデザインされたツールです。
無料で使用でき、Atomで共有するコードを持ってきたり、コラボレーションしたりするために作られた、オープンソースパッケージです。
このツールは、ポータルとして知られる、ワークスペースを共有するためのバーチャルコラボレーションスペースを作ることによって使用することができます。
例えば、ポータルの作成後、主催者はセッションに参加できるコラボレーターを招待します。
ファイルを経由したホストのサイクルにより、ゲストはワークスペースを編集したり、見たりすることができます。
ポータルに入った後は、コラボレーターは自分のカーソルを持つことができるので、全ての人が同じ時間に文字を打ち込むことができます。
幸い、主催者だけが編集を保存することができます。
コードシェアは、暗号化されたWebRTCのピア・トゥ・ピアコネクションを作り変えます。
最初のアプローチとしてパッケージがGitHubサーバーを使うとき、サーバーはどのファイルや編集も見ることができないので、プライバシーを保つことができ、あなたとあなたのコラボレーターのレイテンシを最小化することができます。
Teletypeは、apmコマンドを使った端末を経由するか、パッケージマネージャーからインストールすることができます。
インストールが終了したら、Atomのステータスバーにあるアンテナアイコンをクリックし、コード共有セッションを開始します。
ポータルを開始させたら、主催者は一つだけしかないポータルIDを共有することで、Teletypeを使用している人を招待することができます。
コラボレーターは、ポータルIDを入力するとすぐにコラボレーションのワークスペースに参加することができます。
現在、Teletypeはボイスコラボレーションに対応していませんが、チームはコミュニケーションのために自分たちの好きなツールを使用することができます。
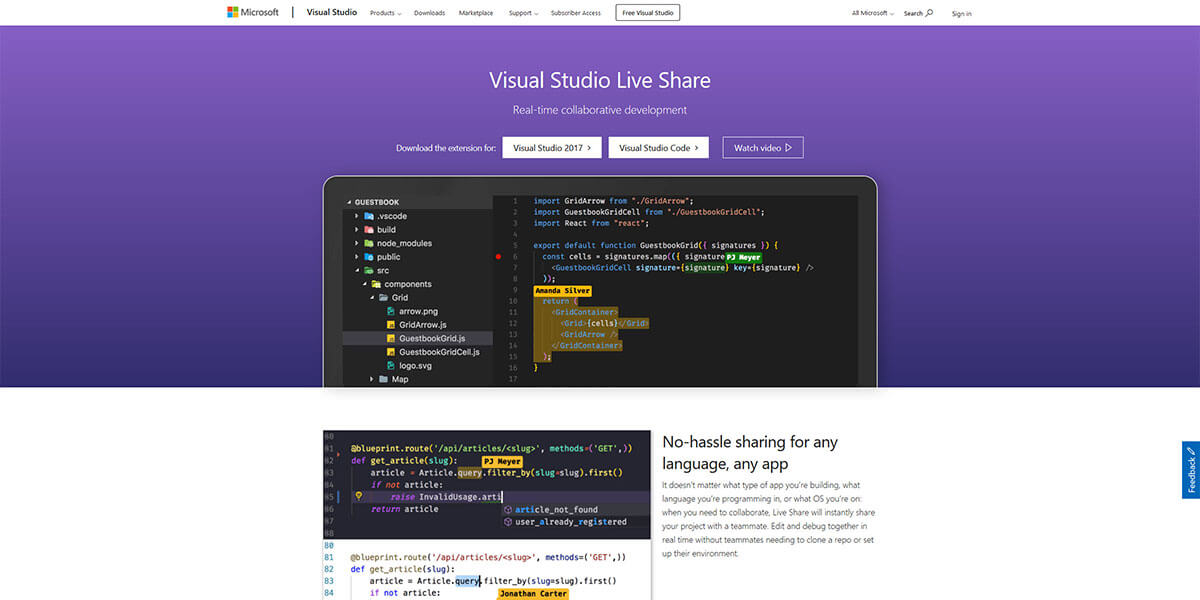
Visual Studio

一年以上話題に挙げられ、今年のBuild Conferenceで発表されたことで、Visual Studio Liveはコードコラボレーションにおける人気のツールとなりつつあります。
これは、オンラインのWordのようなものですが、レイテンシを使えば問題は解決します。
Live Shareを使用するために、ユーザーはMicrosoftかGitHubのアカウントでサインインしなければなりません。
すると、主催者がLiveセッションを使ってコラボレーターのエディターをロードするためのリンクを送り、コラボレーターはエディターファイル枠から全てのプロジェクトファイルにアクセスできるようになります。
Live Videoを使うとき、あなたはテーマ、キー機能設定、その他のカスタマイズなどの個人環境も使うことができます。
キーとなる特徴には、ユーザーのカーソルを追跡する機能があるということや、ブレークポイントを設定するということ、行動をインターネット上に晒すことなくウェブアプリやデータベースを見ることができるということ、コマンドやタスクの運営、チームメンバーへ向けてのアウトプットの配信などがあります。
Live Shareは6人までのコラボレーターをサポートし、ピア・トゥ・ピアコネクションを作り直すことができるようになっています。
Live Shareは、スクリーン共有の代わりになるというわけではなく、チャット、ボイス、ビデオとスクリーン共有に加えたLive Shareの利用オプションとなります。
現在ではVisual Shareは無料で利用でき、今後も無料で利用できると予想されています。
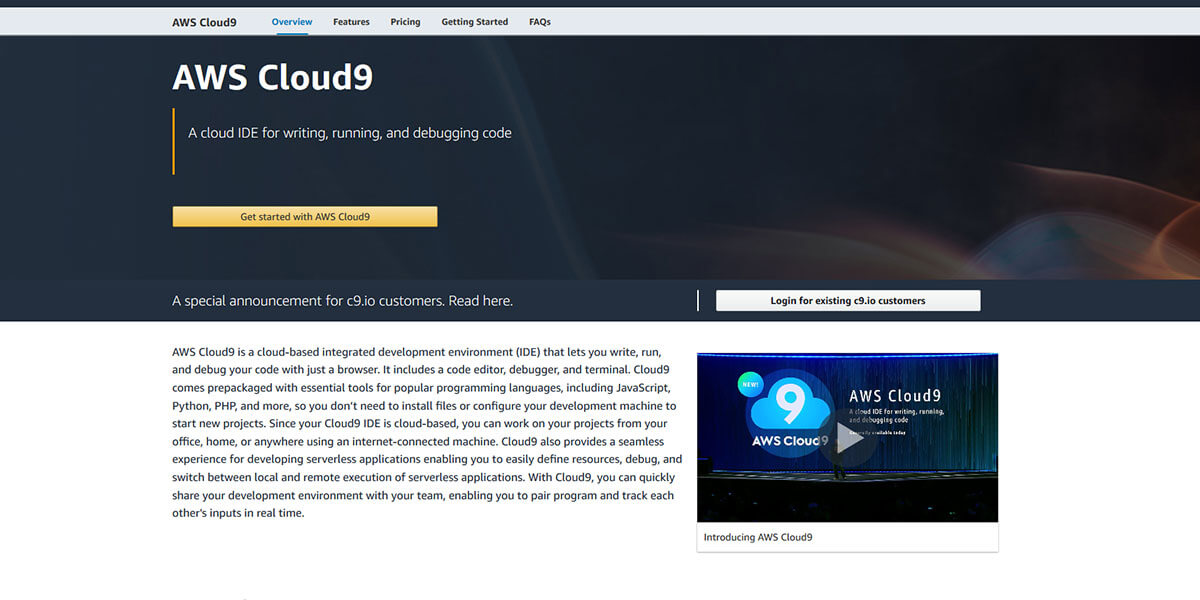
AWS Cloud9

AWS Cloud9は、ブラウザー内で開発者を書かせ、運営させ、コードをデバックさせる、Amazonから開発環境を統一したクラウドベースのものです。
コードエディター、デバッガー、ターミナルを特徴付けています。
Cloud9はJava Script、Python、PHPなどを含む、最も人気のあるプログラミング言語をサポートしています。
クラウドベースのツールなので、開発者はファイルをインストールしたり、新しいプロジェクトを始めるために開発マシンを設定したりする必要がありません。
Cloud9は、開発者がセッションをペアにしたり、他社のインプットを追跡したりするのを可能にする、リアルタイムのコラボレーションもまた特徴付けています。
それは、特にローカルテストやAWSへのターミナルアクセスを試みるためのデバックのときに機能します。
グループチャットもまた特徴付けています。
Cloud9は、コードの共有だけでは十分すぎるのではないかと思われるかもしれないので、あなたがAmazonのクラウドエコシステムに深入りしない限りは、あまりおすすめすることはできません。
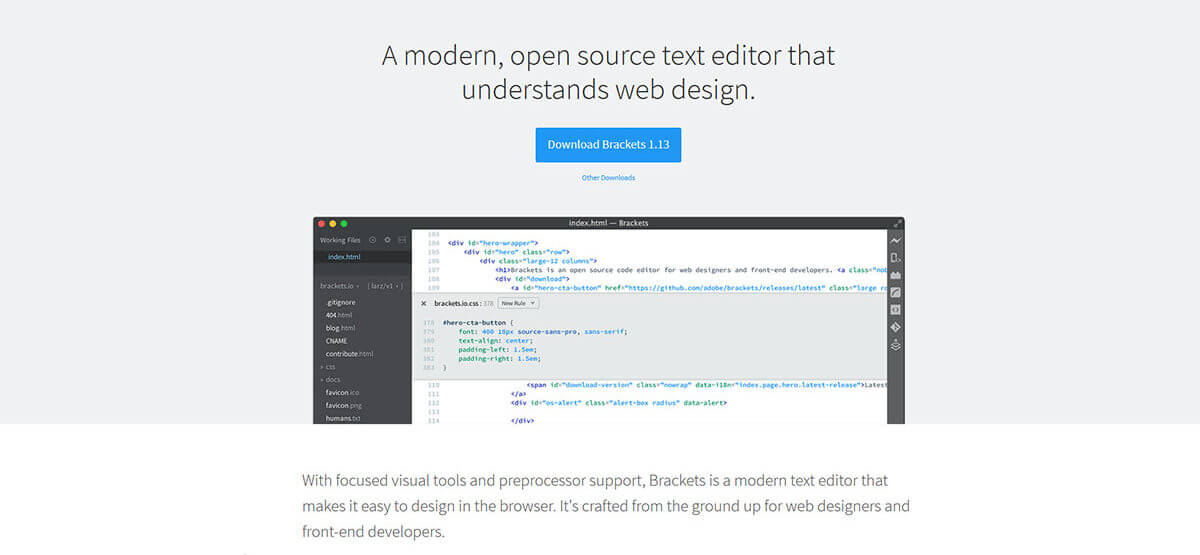
Brackets+Multihack-Brackets

Bracketsは、Adobe Labから直接やってきたものです。
安定したコードエディターで、美しいインターフェースが特徴です。
デフォルトのコードコラボレーション機能は付いていませんが、Bracketsの拡張庫を管理する限り、目的を達成する拡張機能をいくつか見つけることができるでしょう。
Multihack-bracketsから始めましょう。
最近は頻繁にアップデートされていませんが、拡張機能はあなたの意図通りに使うことができます。
拡張機能をインストールしたら、Syncアイコンが右のツールバーに表示されます。
セッションIDを入力しましょう。
デフォルトによって、拡張機能は拡張の作成サーバーを指し示します。
あなたがWebRTCを運営していれば、これは特に問題ではありませんが、サーバー上(もしくは法的に保存しておく必要のある場所)のコードを保存しておきたいというチームには、他のマルチハックのオプションがあります。
マルチハックサーバーです。
マルチハックサーバーは、個人環境の中のコードコラボレーションを運営する際に活用できます。
ツールは、合併競争を避け、全員を同じコードベース上に置くために、Conflict-Free Replicated Data Typeを使います。
Bracketのメディアストリームの未来を微調整するのに抵抗がなければ、ボイスコールを使用することもできます。
https://multihack.github.io/multihack-web/上にはツールのウェブバージョンがありますが、洗練さやBracketsのフューチャーベースに欠けています。
それでも、オンラインツールがフィットするいくつかのシナリオも存在しています。
Sublime Text+ Remote Collab

あなたがSublime Textを使用しているなら、Remote Collabを聞いたことがあるのではないでしょうか。
これは、Sublime Textにリアルタイムのコラボレーションをもたらすコードペアのためのオープンソースプラグインです。
Sublime Text’s Package Controlを経由してプラグインをインストールしたら、ツールメニュー:リモート:ホストセッションから新しいオプションが使用可能になります。
そこから、コラボレーションセッションをスタートさせることができます。
コラボレーターは、それぞれのケースに応じたセッションフューチャーにRemote:Connectを使います。
このセットアップは役立ちますが、パッケージの最後のアップデートは4年以上も前なので、プラグインを作動させるのが難しいと感じるかもしれません。アップデートを祈るばかりです。
Firepad

Firepadは、コラボレーティブの特徴を使えばテキストエディター以上のものになります。
バックエンドとしてFirebase Realtime Databaseとともに使われ、サーバーサイドコードを必要とせず、どんなウェブアプリにも埋め込むことができます。
Firepadは、Koding、CodePad、ShiftEditのような人気のコマーシャルコードのコラボレーションツールの中心に作成されています。
デフォルトにより、CodeMirrorのテキストエディターを使用していますが、Aceを使うために設定することも可能です。
コードシェアのコラボレーションの基盤を築きたいと考えているチームには、Firepadは最良の選択と言えるでしょう。
Codepad.co

Codepadは、共有ソースコードのタスクをより簡単に、素早くすることができる、最もおすすめできるツールの中の一つです。
これは、開発者がコードを共有し、保存もすることができる場所になります。
PHP、JavaScript、AJAXといったものから選ぶための、様々なプログラミング言語をを提供してくれます。
現在は、プライベートでも、公的にも共有することができる、53の異なるプログラミング言語をサポートしています。
CodePen

CodePenに説明はいりません。
これは、フロントエンドのデザイナーや開発者にとって、スキルを示したり、ウェブサイトを構築したり、インスピレーションを探すことができる、有名なソーシャル開発環境です。
有料ユーザーは、たくさんの開発者が同時に同じPenに取り組むことができる、”Collab Mode”にアクセスすることができます。
あなたのプランに合わせて、コラボレーターの数に制限が設けられます。
しかし、コラボレーターの中でお金を払っている人は未だ一人もいません。
1ユーザーにつき月2ドルという一番安いプランでは2人のコラボレーターが使用できますが、一番高いプランでは10人までのコラボレーターが使用することができます。
Collab Moreに入ったら、URLにアクセスした人は全員コードを編集することができます。
さらに、セッションの中でコラボレーターがアイデアや問題を他の人と共有することができる、ハンディチャット機能もあります。
主催者だけが変更を保存することができますが、コラボレーターはコードを編集し、自分のプロジェクトを進めることができます。
もちろん、コードを漏らさないようにするためのいくつかのコントロールがありますが、それはソーシャルコラボレーションです。
とにかく、これはブレインストーミングと学びに役立つ素晴らしいツールなのです。
Codeshare

もしもCodePenの機能の全ては必要ないと感じたら、Codeshareというシンプルさに焦点を当てたもう一つのウェブアプリサービスがおすすめです。
主催者の管理下に置かれた環境では、コードはローカル環境から外されなければならず、プロダクションコードには使用できません。
しかし、テスト、レビュー、コードのスニペットの共有などの他のシナリオには大いに利用できます。
ビデオコラボレーションも提供してくれます。
Codeshareは無料で利用できますが、コードを24時間以上保存しておきたい場合にはサインアップが必要です。
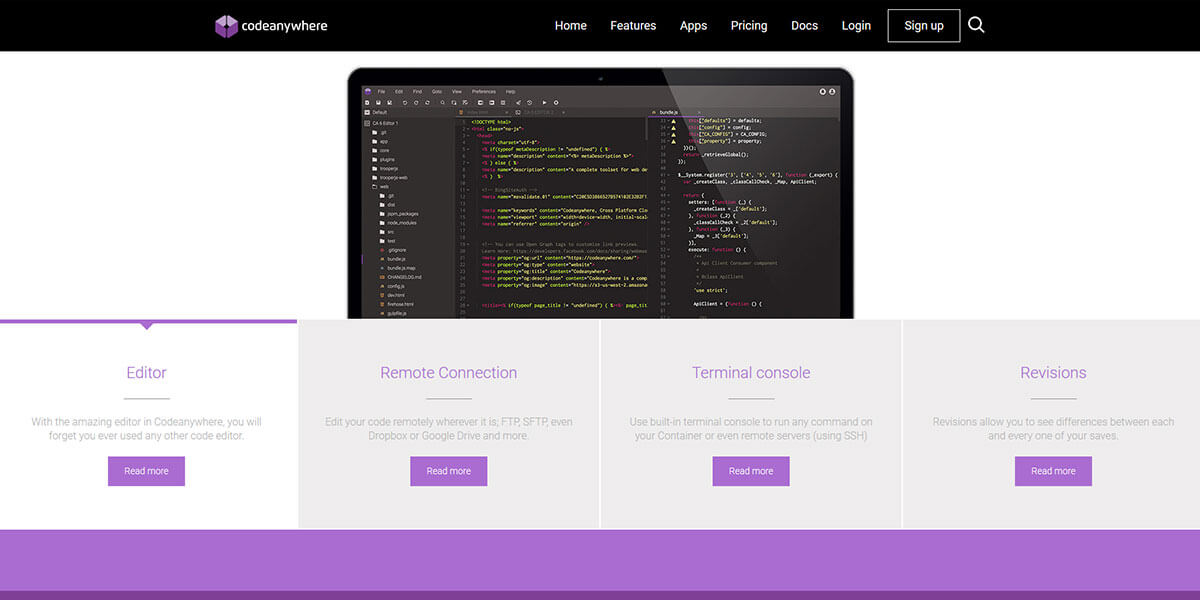
Codeanywhere

このオンラインのコードエディターは、コラボレーションを念頭に置いて作成されたものです。
これは、開発者が様々なプラットフォームからコードを作成することを可能にするssh、ftp/sftpのような、タスクのための内蔵ターミナルコンソールに特徴付けられています。
リモートコラボレーションは、コラボレーターとともにワークスペースのリンクを共有することで機能します。
共有許可は微調整されるので、Codeanywhereはプロダクションシナリオにも使われます。
また、ハンディバージョンのものは設定が難しくありません。
Codeanywhereでは、主催者は世界中の開発者と、プロジェクト、ファイル、フォルダーの全てを共有することができるため、それは必要不可欠な特徴といえます。
そして、このサービスはコラボレーターの制限を課すことはありません。
もちろん、お金を支払わなければなりません。レギュラー使用で、月2ドル〜かかります。
コマーシャル向けのものであれば、1ユーザーにつき7ドル〜です。
SSH and tmux

何でも自分で完結するのが好きな人であれば、SSH and tmuxがおすすめです。
改善されつつあるターミナルとともに、リアルタイムのコラボレーションの特徴に付け加えるべきものがあります。
ターミナルコラボレーションの全容について説明している、この素晴らしいチュートリアルをチェックしてみてください。
また、即時のターミナルをもたらすオープンソースプロジェクトのTmateというオプションもあります。
まとめ
コードコラボレーションは、たくさんのワークフローにとって不可欠なものであるにもかかわらず、まだまだ発展の途中です。
プラグインを利用することで、コードコラボレーションの発展に繋げることもできますが、まだ他にもできることがたくさんある気がします。
既存のツールは、しかしながら、あなたがプログラミングやコードシェアをしたり、学んだりするにしても、今は十分です。
Microsoftが参入すれば、ライブコラボレーションの需要はさらに高まると予想されています。
あなたのお気に入りのツールはどれですか?コードコラボレーションは、あなたのチームのワークフローの一部ですか?職場なしで仕事をする準備はできていますか?