新しいIntersection Observer APIを使用して、ビューポートに対する要素の可視性を制御する方法を学びましょう。
ビューポート内での可視性に基づいて要素の表示を制御することは、通常、ウィンドウの高さとgetBoundingClientRect()を使用した計算を含む、面倒な作業でした。
現在、この作業をより簡単にできるIntersection Observerと呼ばれる新しいAPIが作成されました。これは現在Chrome、Firefox、Opera、Edgeでサポートされており、優れたポリフィルが用意されています。
Intersection Observerをその限界まで推し進める実験を行いました。興味のある方はチェックしてみてください。
注:私が作ったのと同じ数のオブザーバーをプロダクションサイトに作成しない方がいいでしょう。パフォーマンスの問題にぶつかります。しかし、この実験は、APIの仕組みを視覚化する助けとなります。

HTMLとCSS
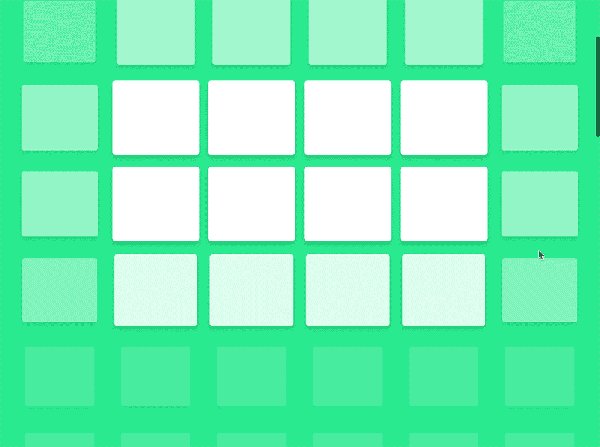
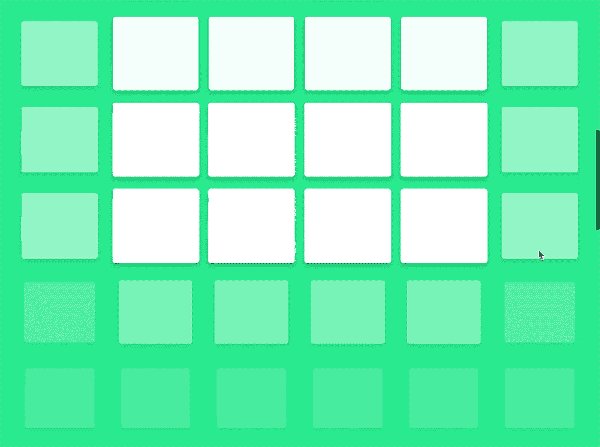
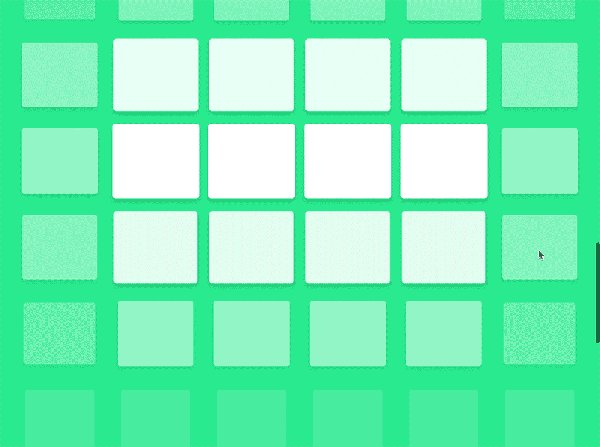
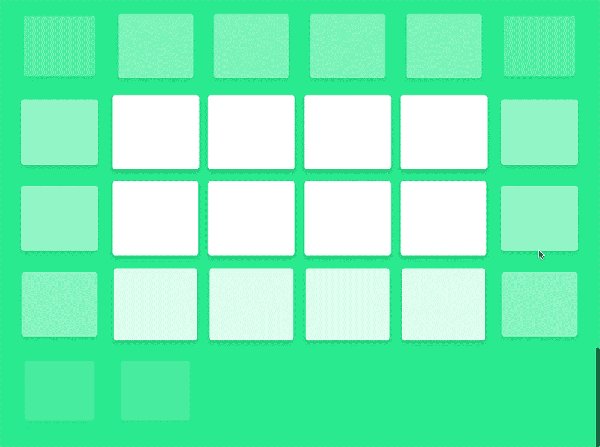
CSSグリッドを使ってスタイリングされたカードのシンプルなグリッドがあります:
オブザーバーの作成
各カードの上をループし、オブザーバーを作成します。オブザーバーは、コールバックとオプションオブジェクトを受け入れます。オプションでは、rootMarginを負の値に設定しています。これにより、交差ポイントが100pxだけすべての辺のビューポートから挿入されます。したがって、オブザーバーが交差ポイントとして読みこむ前に、カードをビューポート内で最大100ピクセルにすることができます。
また、2つの数値を持つ配列としてthresholdオプションを設定しました。これらは本質的に、オブサーバーが応答する交差ポイントの割合なのです。したがって、カードがビューポートで50%であり、100%である場合、オブザーバーはコールバックを起動します。
コールバックの設定
コールバック関数はエントリの配列を与えます。各エントリは本質的に交差ポイントの変更です。各エントリのintersectionRatioをチェックし、適切なスタイリングを適用することができます。
switch文を使用して、さまざまな比率の異なるスタイルを適用します。
結論
IntersectionObserver APIは、ビューポートに対する要素の可視性をチェックするための、より簡単で強力なメソッドを提供します。ブラウザのサポートがこのまま向上していけば、ポリフィルを必要とせずに本番サイトですぐに使用することができるでしょう。
▼API関連ではこちらの記事もおすすめです!
・【Webページの印象はふんわりソフトに】Web Animation APIを使って「フェードイン効果」を作る方法
・WordPressのREST APIとは…?【どういったところで、何のために使われる?】
※本記事はControlling Element Visibility with the IntersectionObserver APIを翻訳・再構成したものです。

























