どのビジネスでも、ウェブサイトはマーケティング戦略に不可欠です。 ウェブサイトの速度は、セールスファネル、トラフィック、コンバージョン、およびページビューに直接影響を及ぼします。一般に、人々はロードするのに3秒以上かかるウェブサイトは興味を失ってしまいます。したがって、速いウェブサイトを作成することで、コンバージョン率を高め、トラフィックを増やすことができるのです。
ここでは、ロード速度の速いウェブサイトを作成する際に考慮すべき点をご紹介します。ウェブサイトの読み込み速度を上げるためにすべきことと、すべきではないことをご説明します。
ウェブサイトのスピードを上げるためにすること:

1. ウェブホスティングプランの更新
ほとんどのウェブサイトオーナーは、自分のウェブサイトを公開するときに基本的な共有ホスティングプランから始めます。ただし、時間が経つにつれて、ウェブサイトのコンテンツとトラフィックが増え、ウェブサイトの読み込みが遅くなってしまいます。ここがウェブホスティングプランを更新する時です。更新しなければ、ウェブサイトは遅くなります。共有ホスティングプランを利用している場合は、ウェブサイトをプライベートサーバーまたはクラウドサーバーに移動することも検討しましょう。
2. Gzip圧縮の使用
通常ファイルサイズを小さくするため、コンピューターでファイルを圧縮します。Gzip圧縮は、ウェブサイト訪問者がローカルコンピュータまたは携帯にダウンロードしたときに、ウェブサイトのファイルサイズを縮小してくれます。圧縮ファイルはダウンロード時に自動的に解凍されます。これにより、HTTP要求が最小限に抑えられ、ウェブページの応答時間が最大70%短縮されます。また、帯域幅を削減し、ウェブサイトの操作性の向上に繋がります。
3.ブラウザキャッシュの使用
キャッシュファイルとは、自動的にダウンロードされ、ウェブサイト訪問者のハードドライブに保存された一時ファイルです。キャッシングを使用すると、HTMLドキュメント、メディアファイル、Javascriptファイル、CSSファイル、および画像などの静的ファイルを保存して、ウェブサイトへのアクセスをスムーズかつ高速にすることができます。したがって、訪問者がウェブサイトに戻っても、ブラウザは各ファイルを再度取得する必要がなく、ウェブページをすばやく読み込むことが可能になります。
4.データベースの最適化
ウェブサイトを動かすためにWordPressのようなコンテンツ管理システムを使うなら、データベースを最適化すればスピードアップが見込めます。データベースを最適化すると、データベースのファイルサイズが小さくなり、クエリ結果をより早く取得できるようになり、ウェブページがより速くロードされるようになります。
WordPressのようなコンテンツ管理システムでは、外部プラグインも多くのスペースを占有するので、データベースにラックバック、ピングバック、ポストリビジョン、ゴミのアイテム、未承認のコメントが多くあることに気付かないこともあります。ウェブサイトはこういったデータのせいで遅くなってしまいますので、データベースをバックアップした後は、データベースを定期的に消去することをお勧めします。
5. HTML、CSS、Javascriptファイルを縮小する
HTML、CSS、およびJavascriptファイルを縮小すると、ファイルの総数を減らすことができます。これにより、ウェブページの読み込みで必要なデータのサイズが削減され、ウェブページが完全にロードされるのに必要なファイル数が少ないため、HTTP要求の総数も減少します。これによりウェブページの読み込みも早くなります。
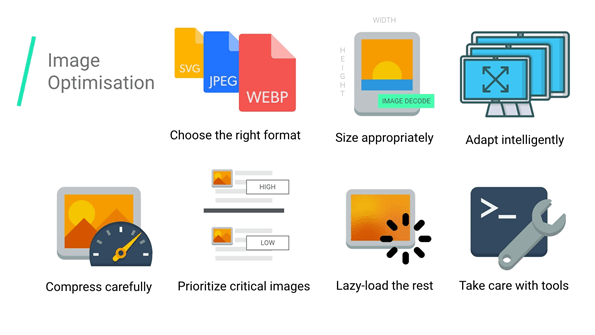
6.画像の最適化

画像の最適化は、読み込み速度と検索エンジン最適化SEOの点で、ウェブサイトにとって非常に重要です。ウェブページで画像を表示させるときは、ウェブページに必要な実際のサイズに合わせてサイズを変更することが重要です。
品質を犠牲にせずに画像の圧縮をすることも、ウェブサイト上のすべての画像で必須ステップです。これにより、ウェブページのファイルサイズが縮小され、ウェブサイトの読み込み速度があがります。必要に応じて画像を遅延ロードするためのスクリプトをウェブサイトに用意してもいいでしょう。
7. 高トラフィックページのスピードアップ
画像やコンテンツを表示するように、特定の速度以上のウェブサイトページのスピードアップは不可能なこともあります。この場合、トラフィック分析に基づいてウェブサイト上のトラフィックの多いページを特定し、それらのページから他のページにコンテンツを移動することで、そのページの高速化を行うことをお勧めします。たとえば、ホームページでチャットウィンドウを開くには、外部スクリプトが必要です。チャットオプションを[お問い合わせ]ページに移動すると、このスクリプトをホームページで読み込まないようにでき、ホームページの読み込みを早くすることができます。
ウェブサイトのスピードアップのためにやめること:

1. 外部スクリプト
外部スクリプトは、ポップアップ、Facebookページのオプション、外部フォント、ウェブサイト分析サービスなどで、ウェブページとともに毎回読み込まれるものです。ウェブサイトに追加されたJavascriptコードの形式の外部スクリプトは、追加のHTTP要求を行います。
これにより、ウェブサイトの速度が低がってしまうのです。グーグルアナリティクス、フェイスブックのピクセルコードなどのような外部スクリプトは、ウェブページにはなくてはならないものですが、不要なスクリプトを取り除けばウェブサイトの読み込み速度を速くできます。Pingdomのようなオンラインツールを使って外部スクリプトを減らしてみましょう。
2. かさばるFlashコンテンツ
Flashコンテンツは、ウェブサイトをインタラクティブで魅力的なものにするために使われるものです。ただし、Flashコンテンツもサイズが大きいです。その結果、ウェブサイトのページ読み込み時間が長くなります。
スピードアップするためには、ウェブサイトからFlashを削除することをお勧めします。必要であれば、HTML5はウェブサイトのエクスペリエンスを犠牲にすることなくFlashコンテンツの使用を避けられる選択肢になるでしょう。
3. 悪いコードの書き方
ウェブサイトのコードが正しく書かれていないと、リダイレクトが発生し、ウェブサイトの読み込み速度が全体的に遅くなる可能性があるので、ウェブサイトのための正しいコードを書くことは重要です。
4. 画像
画像は、ウェブサイトの見た目をきれいにしてくれますが、テキストと比較すると読み込みに時間がかかります。結果として、ウェブサイトで可能な限り画像の代わりにテキストを使用することをお勧めします。
5. 追加プラグイン
WordPressのようなコンテンツ管理システムを使用する場合、さまざまなタスクを実行するため利用できるプラグインがたくさんあります。これらのプラグインの中には、複雑で自分ではできないものもありますが、プラグインの中には単純な機能を実行するものもあります。
プラグインを使用せずにカスタムコードを使用してこれらのタスクを実行してみてください。WordPress Webサイトのプラグイン数を減らすと、読み込み時間を短くできます。
ウェブサイトのスピードを最適化することは、試行錯誤の連続です。GTmetrixやPageSpeed Insightsなどの無料のオンラインツールを使用すると、結果に満足できるまでウェブサイトのパフォーマンスをテストすることができます。


























