WordPressはバリアフリーのWebサイトを作る入門編として最適です。例えば、最近のデフォルトテーマのTwenty Seventeenは最初からアクセシビリティを念頭に作られています。しかし、これだけでアクセシビリティ対策は万全という訳ではありません。
ありがたいことに、プラグイン開発コミュニテイがその分野に力を注いでおり、現在ではアクセシビリティ向上のための様々なツールを選べるようになりました。本記事ではWebサイトのアクセシビリティを向上させるWordPressのプラグインをご紹介します。
1. WP Accessibility
https://wordpress.org/plugins/wp-accessibility/

フォントのサイズと色のコントラストを変えられるツールバーに加え、キーボードユーザーのためのナビゲーションスキップ、link :focus疑似クラスを使ったアウトライン、画像にlongdesc属性を付加するなど一般的なアクセシビリティ問題に対応する多機能プラグインです。
2. WP Accessibility Helper
https://wordpress.org/plugins/wp-accessibility-helper/

使いやすいツールバーで、カラーコントラストやフォントサイズを調整できる他、リンクへのアンダーラインやハイライト付加、イメージのグレースケール化、フォント変更、キーボードナビゲーションなど、様々な機能があります。また、サイトのアクセシビリティエラーをチェックするDOMスキャナーも付属しています。
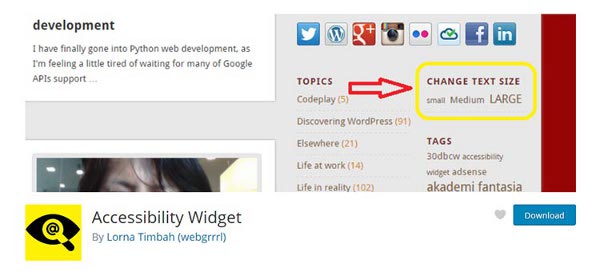
3. Accessibility Widget
https://wordpress.org/plugins/accessibility-widget/

単にテキストの大きさを変えたいだけであれば、このシンプルなウイジェットがお勧めです。設定からそれぞれのHTML要素ごとに大中小サイズの指定ができます。
4. Accessible Poetry
https://wordpress.org/plugins/accessible-poetry/

フローテイングボタンをクリックするとツールバーが現れ、フォントとコントラストを調整できます。ページのズームイン・アウト、リンクのアンダーライン、スクリーンフラッシュの無効化等の機能の他、WordPressダッシュボード内のALTプラットフォームで、アップロードしたALTタグがない画像にタグを直接セットできます。
5. Contact Form 7: Accessible Defaults
https://wordpress.org/plugins/contact-form-7-accessible-defaults/

デフォルトのContact Form 7のアクセシビリティを改善するプラグインです。既にあるフォームは新たにテンプレートを使って作り直す必要があるので、Contact Form 7 と同時にこのプラグインもインストールするのをお勧めします。
6. WCAG 2.0 form fields for Gravity Forms
https://wordpress.org/plugins/gravity-forms-wcag-20-form-fields/

Gravity Formにアクセシビリティ機能を加えるプラグインです。チェックボックスやラジオボタンのフィールドセット化、入力エラー数の告知の他、様々なフィールドにARIA属性を加えるなどの調整ができます。
7. wA11y – The Web Accessibility Toolbox
https://wordpress.org/plugins/wa11y/

人気のあるアクセシビリティ分析ツールへ接続するプラグインです。Tota11yはページ上の全ての要素を注釈し、問題があれば提示します。WAVEは開いているページの詳しいアクセシビリティを分析します。
8. Text-To-Speech PHP/JS Script Converter
https://codecanyon.net/item/texttospeech-phpjs-script-converter/8070020

テキスト読み上げ機能を持つ市販のプラグインで、26種類の言語をサポートしています。特にフレームワークを追加する必要はありませんが、コードとHTMLラッパーを加える必要があります。
9. Divi Accessibility
https://wordpress.org/plugins/accessible-divi/

Diviテーマのユーザーであれば、このプラグインの導入を考えてみてください。ARIA属性を加え、キーワードナビゲーションを向上させる他、前述したtota11yもパッケージに含んでいます。
10. WP User Stylesheet Switcher
https://wordpress.org/plugins/wp-user-stylesheet-switcher/

スタイルシートを好きなだけ構成し、簡単にスイッチできるプラグインで、例えばアクセシビリティ対策としてテキストのみのレイアウトが必要になった時の作業がずっと簡単に行えます。
全てのユーザーにより良いアクセシビリティを
ここ数年でウエッブアクセシビリティの重要性に対する意識が大いに高まっています。サイトを全てバリアフリーにするには時間がかかりますが、やってみる価値は大いにあります。この記事でご紹介したツールで、あなたのWordPressサイトを全てのユーザーに活用してもらいましょう。
※本記事は、WordPress Plugins to Improve Website Accessibilityを翻訳・再構成したものです。

























