ボタンというものは、オンラインにおけるインテラクションの最も基本的な要素です。ユーザーはそれらを使ってショッピングカートに商品を追加したり、サービスについてもっと学んだり、決定を確認したり、コンタクトフォームを提出したりします。
デザイナーは、ボタンをクリックしてもらうためにデザインしているのです。なので、デザイン性とわかりやすさを持ち合わせたボタンを選ぶことがなにより重要になってきます。
このことを念頭に置いて、本記事では、みなさんのWebプロジェクトのインタラクション要素を豊かにするようなCSSボタンライブラリのコレクションをご紹介します。楽しんでご覧ください。
1.bttn.css – すばらしいプロジェクト用の素晴らしいボタン
bttn.css は、様々な形、大きさ、色をフィーチャーした比較的軽めのスタイルのボタンコレクションです。どのスタイルもシンプルなクラス名で呼び出すことができます。小型化されたCSSファイルがわずか4kbで入っているので、ライブラリそのものもかなり軽量です。
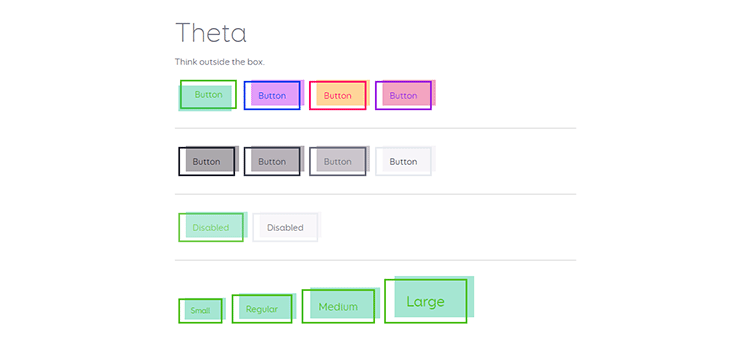
2.Buttons – CSSボタンのコレクション
タイトルはシンプルですが、20種類以上のスタイルのコレクションから選択できるライブラリです。傑出しているものをあげると、ガラスのような見た目の「デルタ」、楽しくておしゃれな「シータ」、ゆったりとしたミニマルデザインの「ミュー」、キーボードのようなスタイルの「ピー」などなど。クリック効果がとてもクールですので、デモで確認してみてください。
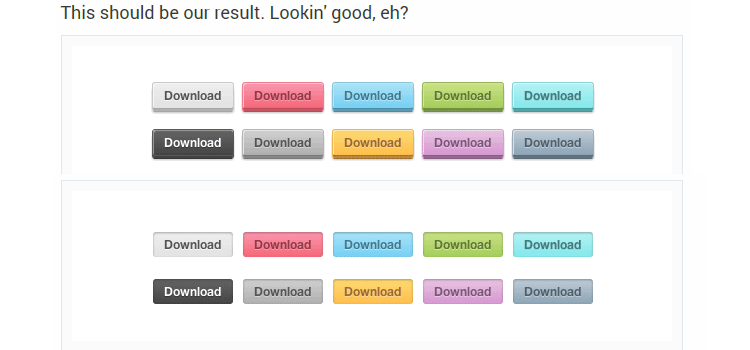
3.Pushy Buttons – CSSで圧縮可能な3Dボタン
Pushy Butttons は、このコレクション中ではデザイン性が高いセットではないかもしれませんが、カラフルでとにかく見やすいです。加えて、クリックしたときに何とも言えない満足感を与えてくれるバウンス効果が付いています。ボタンとして必要なものはすべて揃っているわけです。
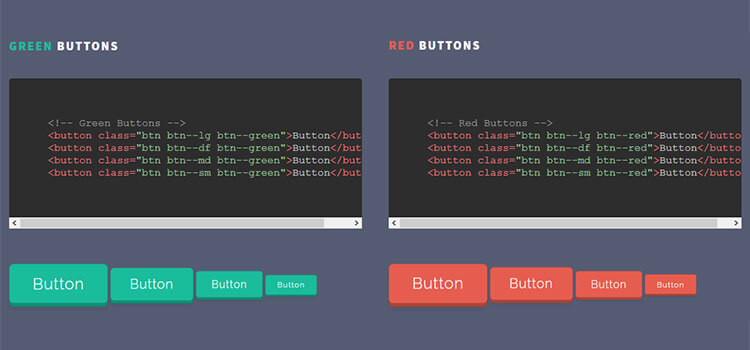
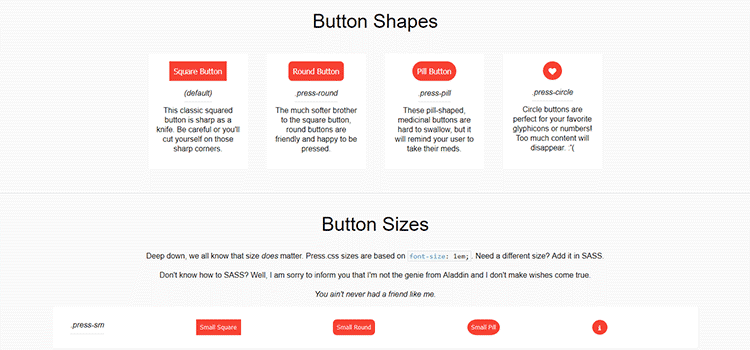
4.Press.css – フラットかつ軽量かつスケールラブルなボタンライブラリ
どんなサイズ、形、色で探していても、このライブラリは質のいいボタンが揃っています。含まれるエフェクトは3つだけで、コードサイズは最小限に抑えられます(12kb)。いずれもFontAwesomeのアイコンでうまく動作します。
5.FontAwesomeでのCSS3ボタンホバー効果
ありがちなアイコンボタンでも面白いものにしてくれるのが、 FontAwesome を使ったCSS3 Button Hover Effects です。これは、ホバー状態の間だけアイコンを表示します。ボタンの上にカーソルを置くと、テキストが横にズレたり入れ替わったりして、 FontAwesome アイコンが表示されます。
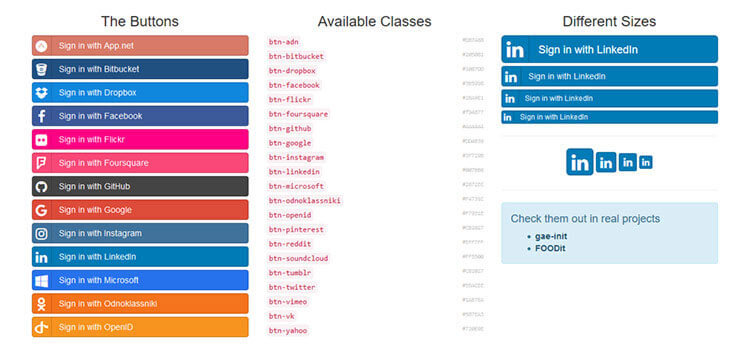
6.Bootstrapのソーシャルボタン – CSSだけで作られたSNSサインインボタン
Bootstrap フレームワークの美点とFontAwesomeアイコンとを組み合わせたライブラリです。規模の大きなソーシャルメディアネットワークが20以上含まれています。各SNSのクラスと、さまざまなサイズのクラスがあります。色はそれぞれのSNSサービスに合わせた色で作られています。
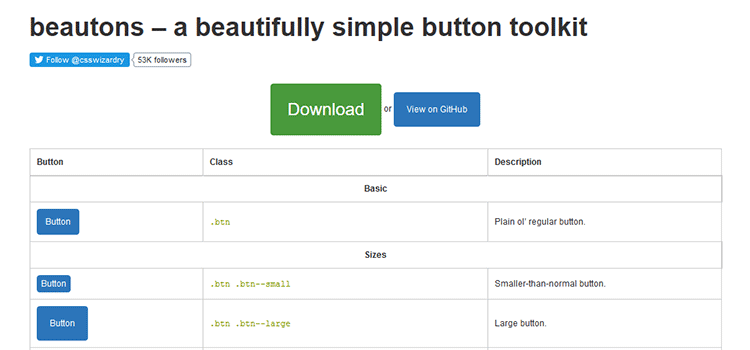
7.beautons – 美しくシンプルなボタンツールキット
Beautons はシンプルさをモットーにしたボタンライブラリです。さまざまなサイズ、スタイル、ボタンの状態から選び、 CSS クラスを組み合わせて、さまざまなスタイルをマッチさせることができます。
8.Obvious Buttons – Bootstrapオルタナティブ
LESSを使用して作成されたボタンは、カラフルかつ魅力的でカスタマイズが容易です。また、クリックすると簡単なアニメーション効果が得られます。
9.Orman ClarkのChunky 3D Webボタン
Orman ClarkのChunky 3D Web Buttonsは、セクシーなボタンのコレクションというだけではありません。どのように作成するかを解説してくれてるチュートリアル付きなので、基本から始める人でも自分でタッチを変えることができます。
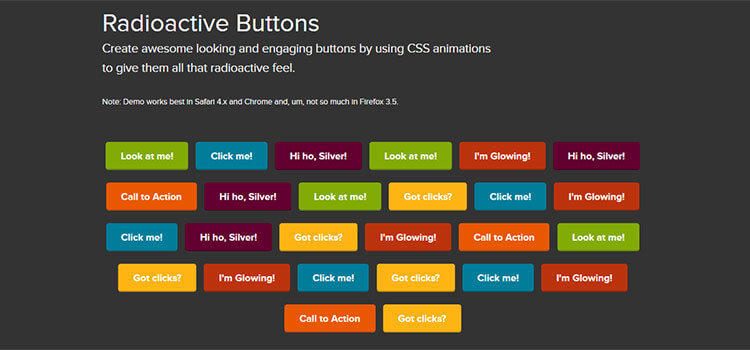
10.Radioactive Buttons – CSSアニメーションを使用して、見栄えの良い魅力的なボタンを作成する
Radioactive Buttons が他と違うのは、面白いホバー効果をいろいろ追加できる点です。例えば、ホバーリングで脈動しているような色の変化を起こさせることができます。これは、設定された回数だけCSSトランジションをループすることによって行われます。その結果、楽しく目を引くボタンが得られます。
おわりに
ボタンは、Webサイトの構成で見落とされることがよくあります。ボタンは一般的に画面のスペースをとらず、最もエキサイティングなデザイン要素でもないからです。それでも、適切なものを活用することで、目を引いてクリックを促すようなボタンにすることができます。そのことは、上記のライブラリで、ホバーとクリック効果がどのように使用されているかを見ればわかるとおりです。これらのタイプのエフェクトは、ボタンに機能的な楽しみをもたらし、UX全体を改善します。
さらに、サイト内のコンバージョンにつながる要素ですから、ボタンは単純なデザイン要素以上のものとして考えられるべきです。今回紹介したライブラリのボタンが、実際にコンバージョン率を改善することだってあり得るのです。
▼こちらの記事もおすすめです!