Flexboxは、CSSコンテナ内アイテムのスペースをより効率的に使用できるようにします。その理論は少し複雑で難しいように思えるかもしれませんが、ウェブを通して学ぶ機会はたくさんあります。
Flexboxとは何か、それがレイアウトでどのように役立つかについて詳しく知るために役に立つコレクションをまとめました。
まずは、Flexboxについて学んでいきましょう。
Flexbox CSS Reference By Sara Soueidan
Flexbox CSS Referenceでは、基本を学ぶことができます。 さまざまなプロパティの概要と、それら機能の優れたサンプルを学ぶことができます。

Dive into Flexbox – Design, Tools & Workflow By Greg Smith
Dive into Flexboxは、Flexboxの概要やプロパティのさまざまな例とともに、簡単な歴史やバックグラウンドも知ることができます。

Using CSS Flexible Boxes By MDN
Mozilla Developer Networkから直接レイアウトモードが紹介され、便利なブラウザ互換性チャートが提供されます。

A Complete Guide to Flexbox By Chris Coyier
おそらくFlexboxについて知りたいと思っていたものすべてを知ることができます。便利な例がたくさんあります。
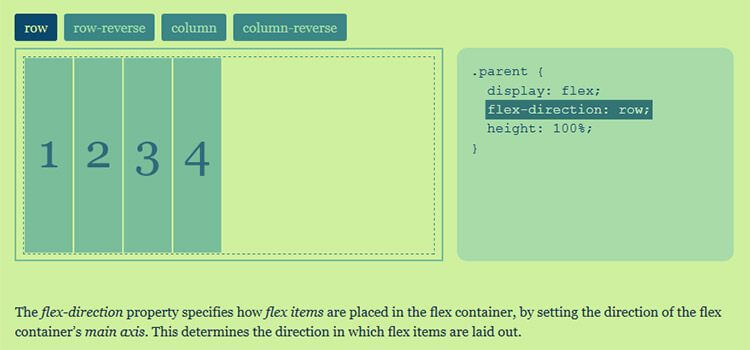
A Visual Guide to CSS3 Flexbox Properties By Dimitar Stojanov
基本的な概念の理解に役立つだけでなく、さまざまなプロパティがレイアウトにどのように影響するか学ぶことができます。

What The FlexBox?! By Wes Bos
詳細を説明している20個の無料ビデオをがあるので、それらを利用してレイアウトの謎を理解します。時には、誰かと一緒に見て議論するのも良いかもしれません。
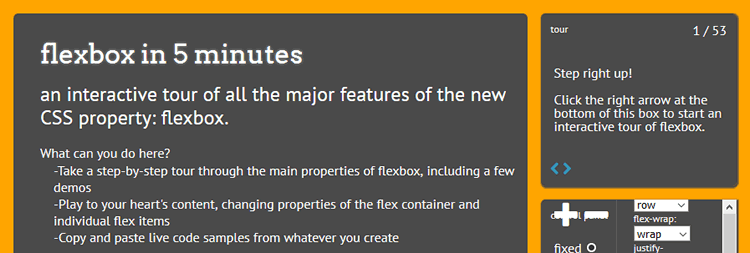
flexbox in 5 Minutes (Interactive Tour)
長い説明を読むことに疲れたら、これが最適です。Flexboxとは何かを簡単に5分で説明します(53枚のスライドで構成されています。)

ここからFlexboxの例とリソースをご紹介します。
Solved by Flexbox By Philip Walton
長い間求められていたレイアウトのシナリオを特徴とし、レイアウトの技術を簡単に紹介します。

Flexbox Snippets for Atom
the Atom text editorを使用したコードの作成を楽にします。
Flexbox Snippets for Sublime Text
Sublime Textを使用している場合、レイアウトをより効率に作成できます。
次は、ウェブのFlexboxツールです。
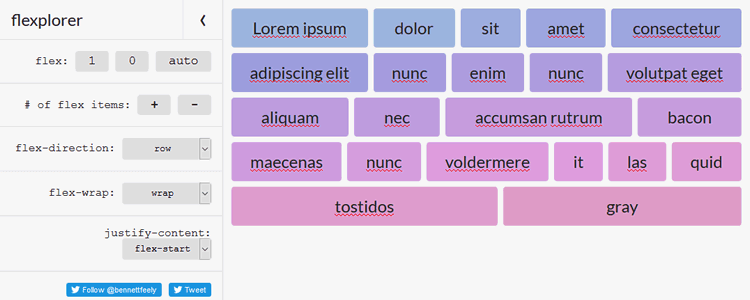
Flexplorer By Bennett Feely
簡単な画面を使って、複雑なレイアウトを作ることができます。

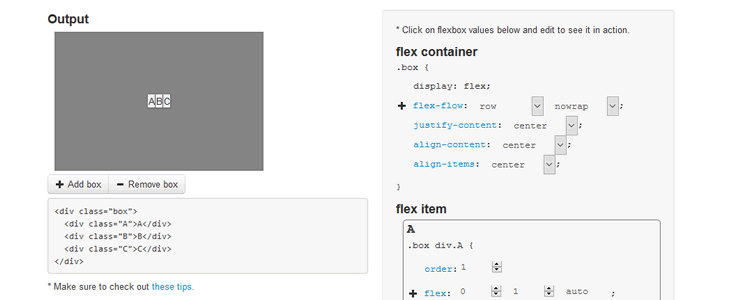
CSS Flexbox Please! By Eiji Kitamura
CSS Flexbox Please! は、CSSのレイアウトを作成するだけでなく、プロジェクトで使用できるHTMLも提供します。

Flexbox Cheatsheet
Flexbox Cheatsheetは、多くの例があるCSS Flexboxプロパティのガイドです。

Test CSS Flexbox Rules Live By Tayler Summs
各プロパティが特定のレイアウトに与える影響を見ることができます。

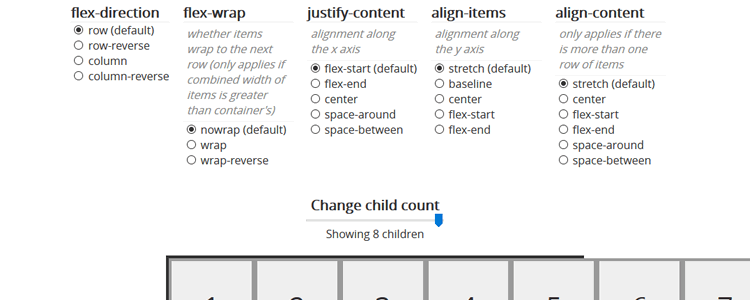
Flexbox Tester By Eiji Kitamura
ピクセル幅を表示して、レイアウト内の各アイテム設定を変更することができます。

Fibonacci Flexbox Page Layout Composer By Max Steenbergen
開発者ではないが、Flexboxを使用して独自のレイアウトを作りたい人向けです。
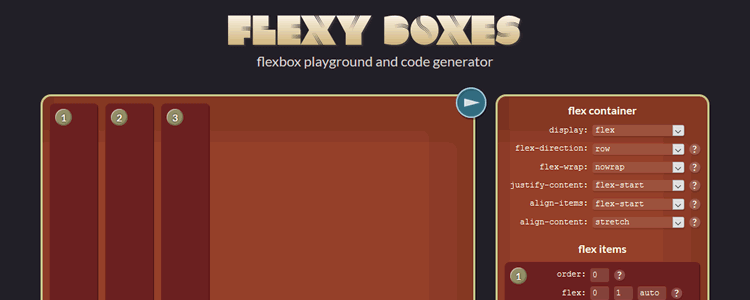
Flexy Boxes By Pete Boere
レイアウト作成、コンテナとアイテム両方のプロパティを調整するのに役立ちます。

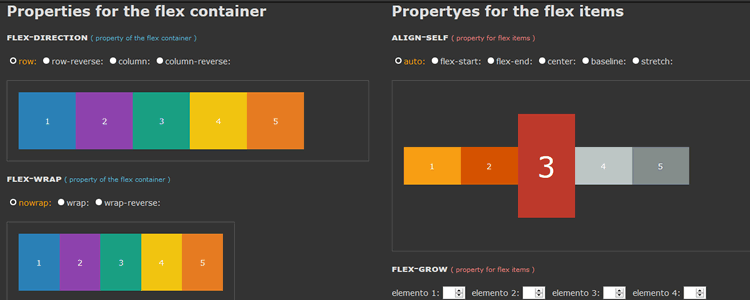
Flexbox Playground By Gabi Siquès
Flexboxレイアウトのプロパティについてカラフルな例を見ながら学べます。

次は、Flexboxに基づいたフレームワークを見ていきましょう。
Flexbox Grid – Grid System Based on flexbox
数多くのレイアウトタイプの例を持つ使いやすいフレームワークです。

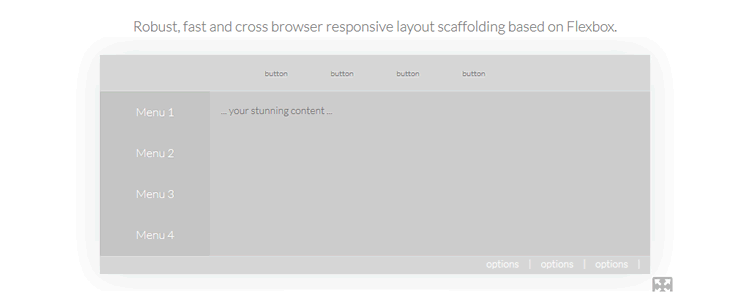
cssPlus – Layout Scaffolding Based on Flexbox
Flexboxに基づいた柔軟でレスポンシブルなレイアウトの作成ができます。

STRUCTURE – Declarative Flexbox Based Grid Framework
STRUCTUREは宣言型のフレームワークです。要素に非標準の属性を使用することができ、これにより各アイテムに複数のクラスを追加しなくても良くなるので、開発時間が短縮されます。

Waffle Grid
Waffle Gridは、簡単にFlexboxでグリッドデザインを実装できます。

RAGrid
RAGridは、クラスの代わりに属性関連の機能を使用するFlexboxグリッドです。

Griddd
Gridddは、非常にシンプルでカスタマイズ可能な、Flexboxに基づいたグリッドです。

Juiced – Flexbox CSS Framework
Juicedは、FoundationとBootstrapからインスピレーションを得ましたが、JavaScriptは省略してます。
Flexbox Froggy By Thomas Park
楽しみながら何かを学びたいですか。Flexbox Froggyは、Flexboxコードを入力する必要があるゲームです。

Flexboxの活用で複雑なレイアウトも簡単に
Flexboxを正しく使用すると、複雑なレイアウトの設定も非常に簡単になります。コンテンツとビューポートに自動的に調整するレイアウトを作成できることを考えてください。しかも、すべてCSSでですよ。
今回ご紹介した内容を活用して、レイアウトをより柔軟にしていきましょう。

























