企業にとってウェブサイトの立ち上げに、React、Angular、VueといったJavaScriptのフレームワークやライブラリーを使うのは、今では当たり前のこととなっています。ウェブサイトがプレーンなHTMLの時代ではなくなっているのは明らかで、今はJSの時代に突入しています。
ビジネスが最新のテクノロジーを利用するのは当然のことで、現在のトレンドに取り残されないよう厳しい現実に対処しなければなりません。JavaScriptフレームワークへの移行のほとんどは、ユーザーさえも予想できるものではありませんでした。
JavaScript Paradoxと呼ばれる現象が起きています。
1 大きな企業やブランドは、素晴らしいUX(ユーザーエクスペリエンス)を作り出すJSフレームワークについて様々なうわさを聞いた後、JavaScriptの流行に飛びつきました。
2 しかし実際のところ、JavaScriptのフレームワークは非常に複雑です。
3 企業やブランドは、JavaScriptへの移行を完全に台無しにしてしまいます。オーガニック検索でのトラフィックを失い、素晴らしいUXを作り出すよりも簡単な方法で済ませる方を選んでしまうのです。いくつか例をお見せしましょう。
何もリターンはなくても、SEOはJavaScriptウェブサイトの扱い方を学ぶ必要があります。

「ウェブはプレーンなHTMLから離れました。SEOとしては、喜ばしいことです。JSから学んで、SEOの知識をシェアします。JSは逃げたりしません。」
しかし、言うのは簡単ですが、実行は難しいです。サーチエンジンを使ってJavaScriptウェブサイトを成功させることは、開発者とSEO双方にとって非常に難しいからです。
この記事では、私の書いた「Ultimate Guide to Jvascript SEO」を幅広く、できるだけ簡単にフォローしていきます。コーヒーを飲みながら、楽しみながらJavaScriptに関するSEO問題の診断と解決策6ステップを見ていただきたいと思います。
ステップ1 GoogleがコンテンツをレンダリングできるかURL検査ツールでチェック
URL検査ツール(以前はGoogle FetchやRender)は、Googleが適切にあなたのページをレンダリングしているかチェックすることができる素晴らしいフリーツールです。
URL検査ツールは、Google Search Console.に接続されていることが条件です。もしまだアカウントを持っていなければ、Googleのヘルプページからチェックしてください。
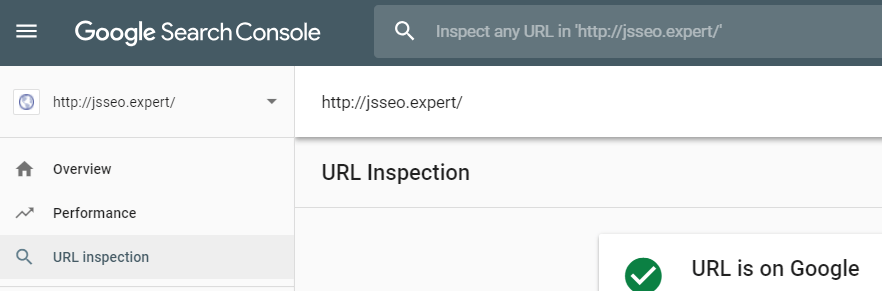
Google Serach Console を開いて、 URL検査ボタンをクリックしてください。

フォームに審査したいURLを入力してください。
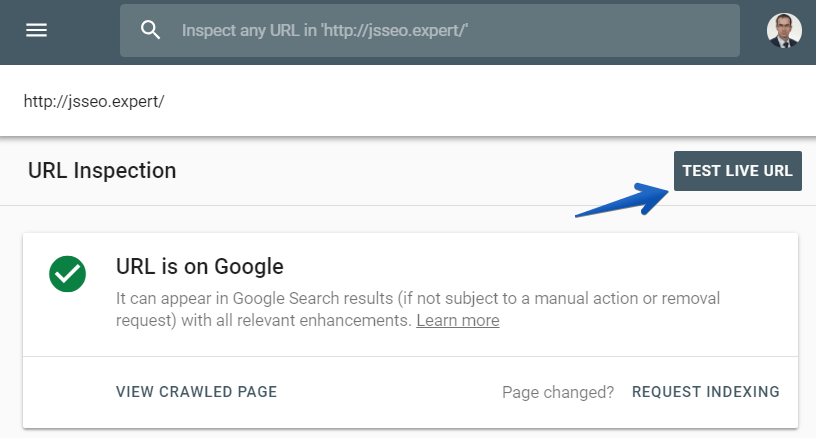
TEST LIVE URL をクリックします。

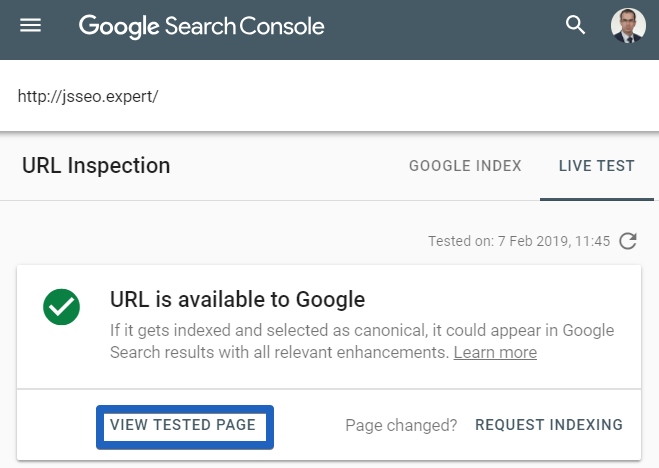
テストが終了したら、VIEW TESTED PAGEをクリックしてください。

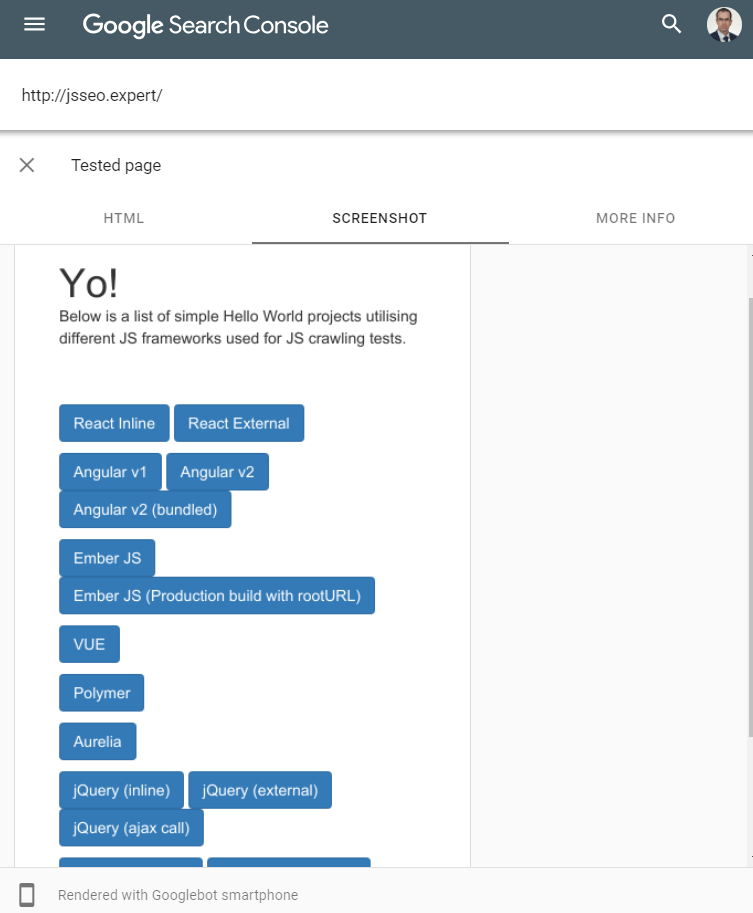
そして最後に、レンダリングされたページを確認するため、スクリーンショットタブをクリックします。

きちんとレンダリングされたかを確認するためにスクリーンショットを下へスクロールしてください。以下の項目を確認してください。
・メインコンテンツは見えていますか?
・Googleからユーザーが書いたコメントを見ることができますか?
・Googleは、似たような記事や製品のサイトにアクセスできますか?
・Googleは、あなたのページでほかの重要なページも見ることができますか?

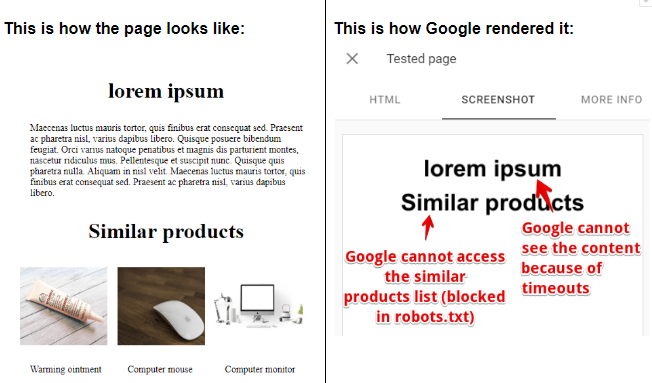
スクリーンショットが、私のブラウザーで見たのと違うのはなぜでしょうか?可能性としては、
・レンダリング中にタイムアウトになってしまった。
・レンダリング中に何かしらエラーが起きた。(Google Web Rendering Serviceにサポートされていない機能を使ってしまったのかもしれません。 GoogleはChrome41を開始して4年ですが、現在のいくつかの機能をサポートしていない場合があります。)
・Googlebotによって、重要なJavaScriptがブロックされた。
ステップ2 GoogleにJavaScriptをブロックさせない
Googleがあなたのページを的確にレンダリングできていない場合、重要なJavaScriptファイルがGooglebotによってブロックされている可能性があります。
Robot.txtとは?
Googlebotやほかの検索エンジンに指示を出すためのプレーンテキストです。
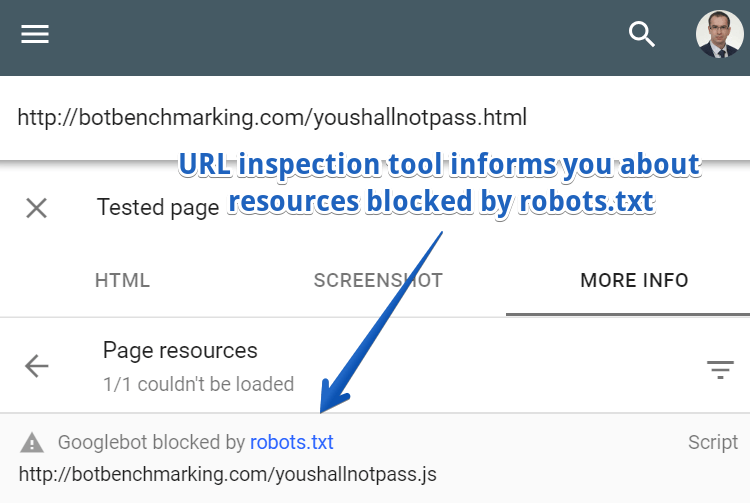
幸運にも、URL検査ツールはロボットテキストによってブロックされたレンダリングしたページのすべてのリソースを精査します。

しかし、ブロックされたリソースがレンダリングするべき重要なページだったらどうすればよいでしょうか?2つの選択肢があります。基本とアドバンスです。
ベーシック
ほとんどのケースでは、ただ単に開発者に聞くのが一番簡単です。彼らはウェブサイトを作成したのでよく知っています。
明らかに、スクリプトの名前がcontent.jsやproductisting.jsだったら、それは適切でありブロックされるべきではありません。
不幸にも、URL検査ツールはブロックされたJSファイルの重大性ついて知らせてくれません。以前のGoogle FetchやRenderには以下のようなオプションがありました。
アドバンス
さて、Chrome Developer Toolsを見てみましょう。
教育目的のため、以下のURLをチェックできます。
http://botbenchmarking.com/youshallnotpass.html
最も最新バージョンのChromeのページを開けて、Chromeデベロッパーツールへ行きます。ネットワークタブへ移動してページを更新します。
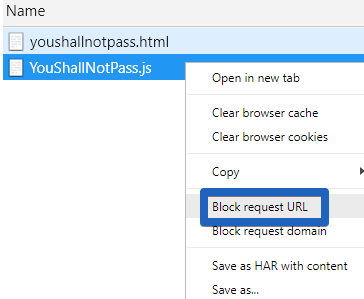
最後に、求められているリソースを選んで(YouShallNotPass.js1など)、右クリックしてBlock request URLを選びます。

ページを更新すると、重要なコンテンツがなくなっていることがあります。その場合、ロボットテキストファイルから対応するルールを消した可能性もあります。
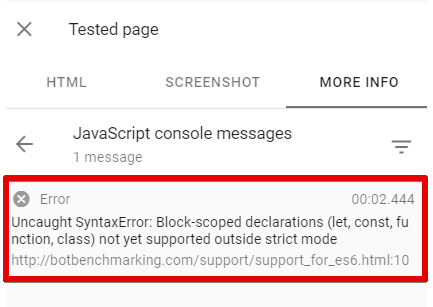
ステップ3 エラー修復のためにURL検査ツールでチェック
Google FetchやRenderが適切にレンダリングしていない場合、レンダリング中に起きたJavaScriptのエラーが原因です。
診断するために、More infoタブ上のURL検査ツールをクリックしてください。

それから、エラーを修復してもらうため開発者に見せてください。
JavaScript codeの中の、たった一つのエラーでもインデックス登録ができなくなり、Googleのレンダリングは止まってしまいます。
ほとんどの最近のブラウザーではあなたのウェブサイトは問題なく動くでしょう。しかし、古いブラウザーの場合、(Google Web ServiceはChrome41に基づいています。)あなたのウェブサイトのランキングは下がるでしょう。
いくつかの例をご紹介します。
・GoogleがテストのAngularウェブサイトでレンダリングできない原因となる公式なAngularドキュメントのなかに、ある一つのエラーがある場合です。
・かつて、GoogleはAngularやAngular2のいくつかのページをインデックスできませんでした。
なぜそういったことが起きたのか知りたければ、Uitimate Guide to JavaScript SEOを読んでみてください。
追記:JavaScriptのエラーを除去するために、URL検査ツールを使いたくない場合は、代わりにChrome41を使用することができます。
個人的には、エラー除去のためにはChrome41の使用をお勧めします。広く一般に使われており、絨毯な対応が可能です。しかし、URL検査ツールは、Google Web Rendering Serviceをシミュレーションする中では最も正確です。JavaScriptSEOに新しく取り組む方にはお勧めです。
ステップ4 Googleにインデックス登録されているかをチェック
Googleがあなたのサイトを適切にレンダリングしているかただ見るだけでは不十分です。確実にインデックスされているか確認しなければなりません。一番良い方法は、コマンドを使う方法です。
とても簡単でパワフルなツールです。シンタックスは非常に単純です。
Site[URL of a website] “[fragment to be searched]”
site:とURLの間にスペースを空けないように注意するだけです。
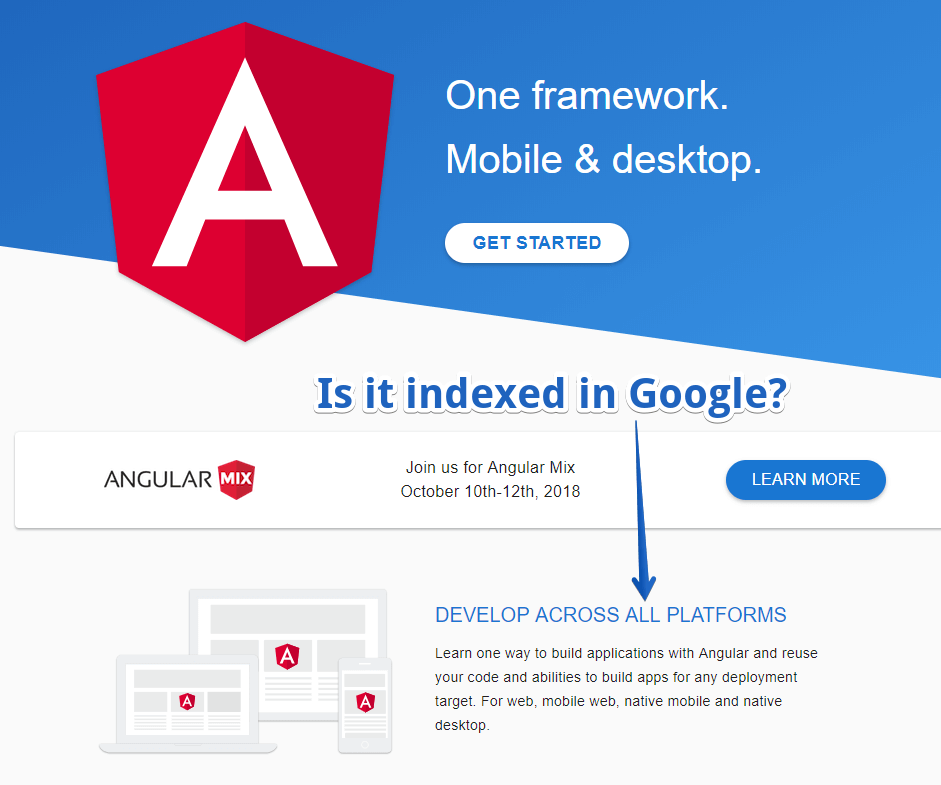
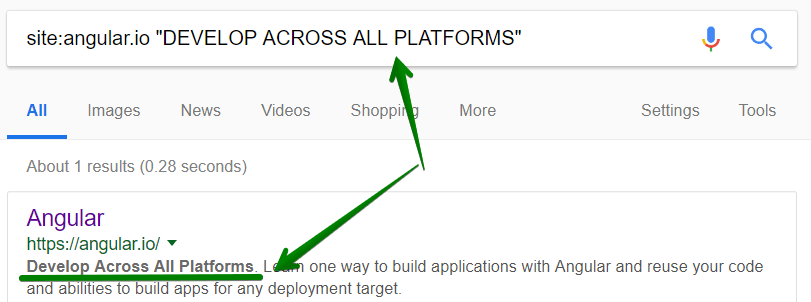
仮に、GoogleがAngular.ioのホームページにある以下のテキスト「Develop across all platforms」をインデックスしているか、あなたがチェックしたとします。

Googleに以下のコマンドを入力してください。site:angular.io “DEVELOP ACROSS ALL PLATFORM”

見てわかるように、Googleは希望通りにコンテンツをインデックス登録しました。しかしいつもうまくいくわけではありません。
ポイント
・可能な限りsite:コマンドを使ってください。
・ウェブページ全体がきちんと動いているか何種類かテンプレートをチェックしてください。一つのページだけで止まらないで!
もし大丈夫であれば次のステップに進んでください。不具合がある場合は、以下のような理由が考えられます。
・Googleはまだあなたのコンテンツをレンダリングしていない場合です。GoogleがURLを訪問してから数日から数週間でそういった不具合が起こるでしょう。あなたのコンテンツの特性をできるだけ早くインデクス登録される必要がある場合は、SSR(サーバサイドレンダリング)を実行してください。
・レンダリング中にタイムアウトした可能性があります。あなたのスクリプトは早いですか?読み込みが早い状況で、返答がありますか?
・Googleが古いバージョンのJSファイルを必要としていることもあります。Googleは、コンピューティングパワーを大きくセイブするため、キャッシュしようとします。そのため、CSSとJSファイルも積極的にキャッシュするかもしれません。もし、すべてのJavaScriptを修正しても、Googleが適切にレンダリングできていないなら、Googleふぁ古くてキャッシュされたJSやCSSフィルを使っているのかもしれません。
応急処置としては、ファイルネームにバージョンナンバーを打ち込みます。たとえば、bundle3424323.js.と名付けます。
・インテックス登録の間、Googleは重要なページコンテンツに寄与してないと決めたものからは、いくつかのリソースを引き出せないかもしれません。

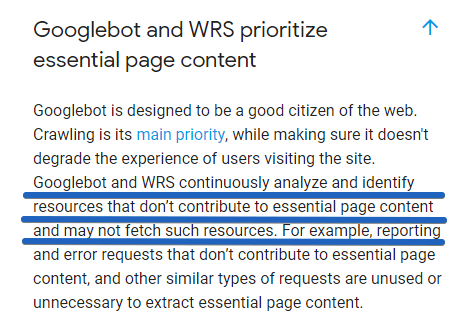
「GooglebotとWRSは重要なページのコンテンツを優先します」
「Googlebotはウェブにとって使いやすくデザインされています。クローリングがサイトを訪問しても確実に価値を下げないように、メインで優先的に使われます。
GooglebotとWRSは継続的に分析し、リソースを確認します。それは、重要なページのコンテンツに寄与してないものや、そういったリソースから引き出されたものです。例えば、レポートやエラーリクエストは、重要なページのコンテンツには寄与していません。また、他にも重要なコンテンツに必要ないものが多数あります。」
ステップ5 Googleがサイトの内部リンクを発見できているか確認する
あなたが従うべきいくつかのシンプルなルールがあります。
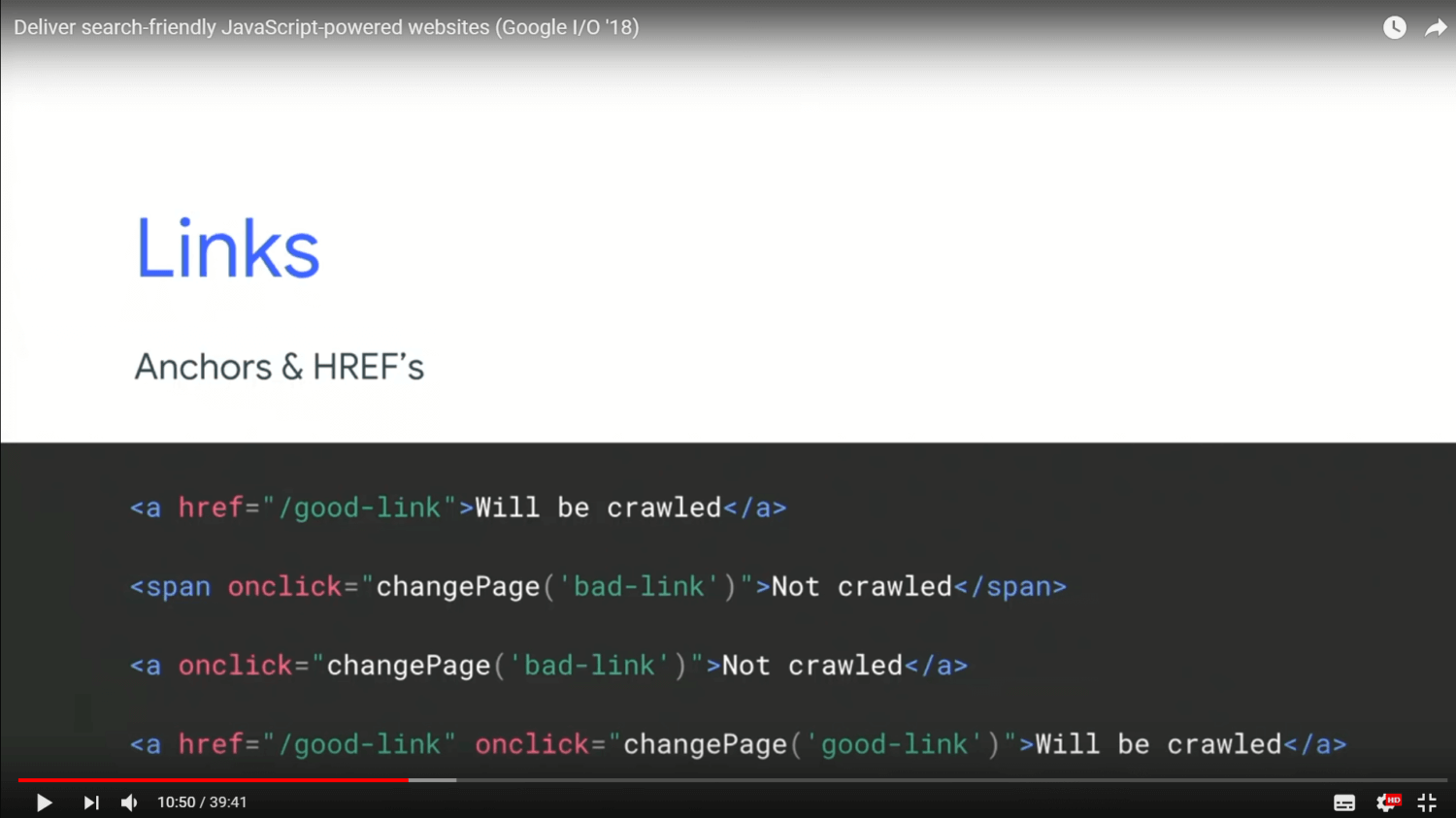
1 あなたのウェブサイトでURLを見つけるために、正しい<a href>リンクタグが必要です。
2 DOMにリンクが加えられていても、誰かがクリックしたときだけ、Googleはそれを見ることができません。
シンプルな分だけ、大企業の大部分はよく間違いを犯しがちです。
適切なリンクの構成
Googlebotは、ウェブサイトをクローリングするために、伝統的なリンクタブの“href”を使う必要があります。これを使っていないと、あなたのウェブサイトの多くは、Googlebotにネットワークできません!
トム・グリーンウェイ氏(グーグル代表)が、Googleカンファレンスで分かりやすく説明しています。

注意:onClick, data-url, ng-hrefなどの追加のパラメーターを用いて正しい<a href>リンクタブを使えば、Googleは正常に動くでしょう。
開発者によるよくある誤り:Googlebotが、2ページ目や連続するページのページ番号付けにアクセスできない
2ページ目やその後のページ付けをGooglebotが見つけられないという不具合がよく起こります。
Gearbest, Aliexpress and IKEAなどのモバイルバージョンを開くと、あなたはすぐに気づくでしょう。事実、Googlebotにページ付けリンクをつけさせません。これは本当に奇妙なことです。Googleはモバイルインデックス登録ができません。これによってウェブサイトは使うことができなくなります。
チェックする方法
Chrome41をダウンロードしていなかったら、Ele.ph/chrome41.からゲットしてください。
どのページにもナビゲートします。チュートリアルのために、AliExpress.com.のモバイルバージョンを使います。教育目的で、同じようなサンプルをフォローするのが良いでしょう。
AliexpressのMobike Phones カテゴリーのモバイルバージョンを開いてください。

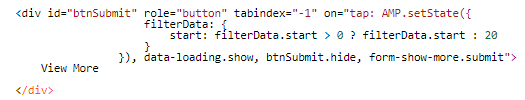
「もっとみる」を右クリックして、どのように実行されるか検査ボタンを選んでください。

見てわかるように、<a href>や<link rel>リンクタブはありません。
Aliexpressのモバイルカテゴリーには2000以上も製品がありますが、その中の20にしかアクセスできません。1%しかないのです。
このカテゴリーの99%は、モバイルGooglebotでは見ることができません。これは本当におかしいことです。
これは動作の遅い読み込み中に誤った実行が原因で起こるエラーです。他にも同じような誤りがよくあります。“Popular Websites that May Fail in Mobile First Indexing”.こちらがより参考になるかと思います。
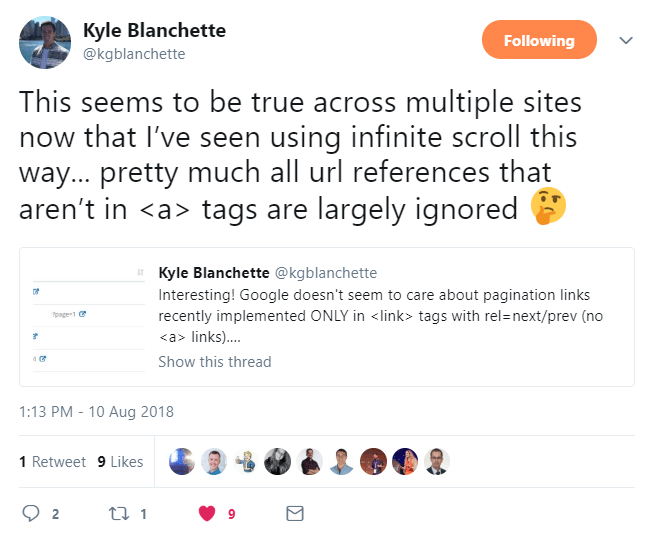
ポイント:rel=”next”を単独で使うのは、Googleには弱すぎることがあります
注意:ページの番号付けのために、“link rel=”next’を使うのは普通のことですが、カイル・ブランチェッタ氏は、“link rel=”next’を使うのは弱すぎることがり、伝統的なリンクタブの<a href> を強化するべきだと主張しています。

ジョン・ミラー氏はさらに続けます。
「私たちは、rel next, rel=”previous リンクタブが一緒だと理解していますが、リンクするページがなかったらページからページにクロールすることはできません。そのため、ページの頭でrel=”next” rel=”previous” を使うことは、ページがどのようにつながっているか知るためには非常にいいアイデアです。しかし、ノーマルなHTMLを使う必要があるのです。」

誤解しないでください。<link rel=”next”>を使うことが悪いと言っているわけではありません。反対に、これらは有益なのですが、伝統的な<a href>リンクタブとこれらのタブをつなげるのには使いやすいものです。
Googleがメニューリンクを見られるかチェックしましょう
JavaScriptウェブサイトの検査をするうえで、他に重要なステップとしては、メニューリンクを見ることができるかどうかきちんと確認することです。Chrome41を使ってチェックします。
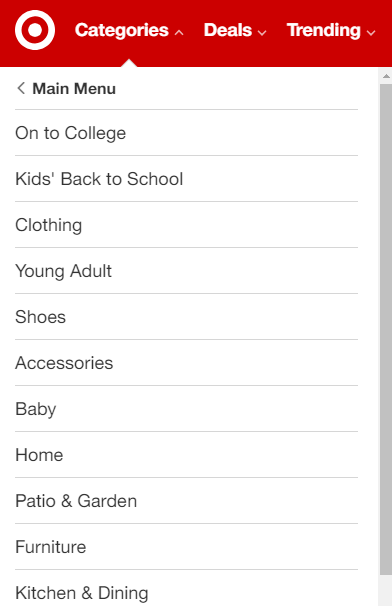
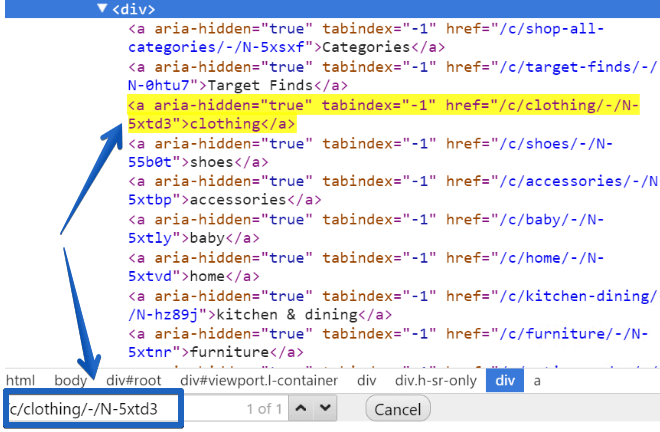
チュートリアルの目的のため、Target.comのケースを使います。

スタートするため、どこかのブラウザーを開いて、メニューからいくつかのリンクを選びます。
https://www.target.com/c/clothing/-/N-5xtd3 -> Clothing
https://www.target.com/c/shoes/-/N-55b0t -> Shoes
https://www.target.com/c/furniture/-/N-5xtnr -> Furniture
次に、Chromeを開きます。Chrome Developer Toolsの中でエレメンタルタブにナビゲートします。
結果は?幸運にも十分です。Target.comのリンクをピックアップすることができます。

さあ、あなたのウェブサイト上でメニューリンクがピックアップできるかチェックしてみましょう。
ステップ6 下にあるタブに隠れたコンテンツも見つけられているかチェック
これまでにたくさんのeコマースストアのケースを監視してきました。Googleは下にあるタブ(製品詳細、意見、製品に関連した項目など)に隠れているコンテンツを見つけることもインデックス灯篭くすることもできませんでした。これも奇妙な現象ですが、よくあることです。
すべてのSEO問題の重要な部分は、Googleが下にあるタブに隠れたコンテンツを見ることができるように、確実にすることです。
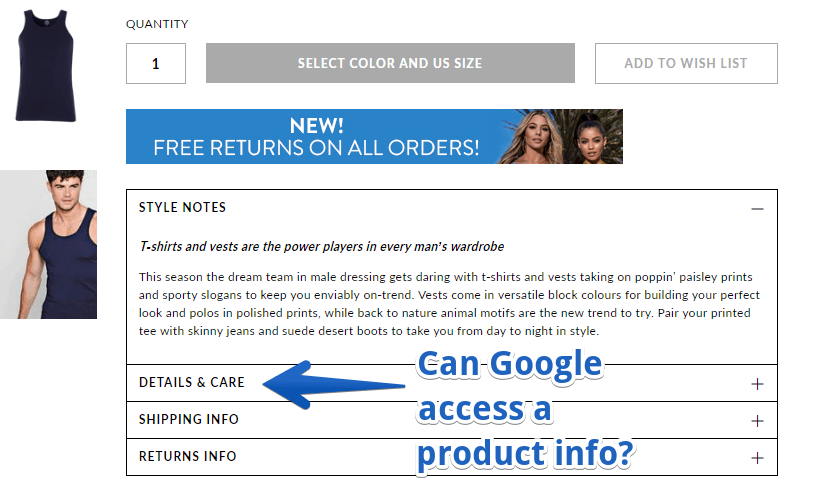
Chrome41を開いて、Boohoo.comの様々な製品にアクセスしてみてください。例えば、 Muscle Fit Vestです。

製品詳細を見るために「詳細と取り扱い」
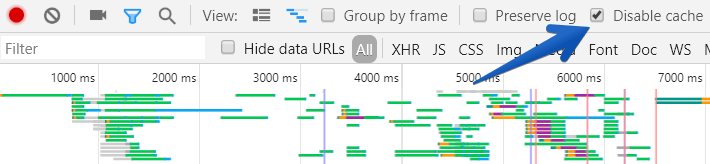
さて、DOMにあったとしたらチェックする時間です。それをするため、Chrome Developers Toolsへいって、ネットワークタブをクリックしてください。
無効なキャッシュメモリが使えることを確実にしましょう。

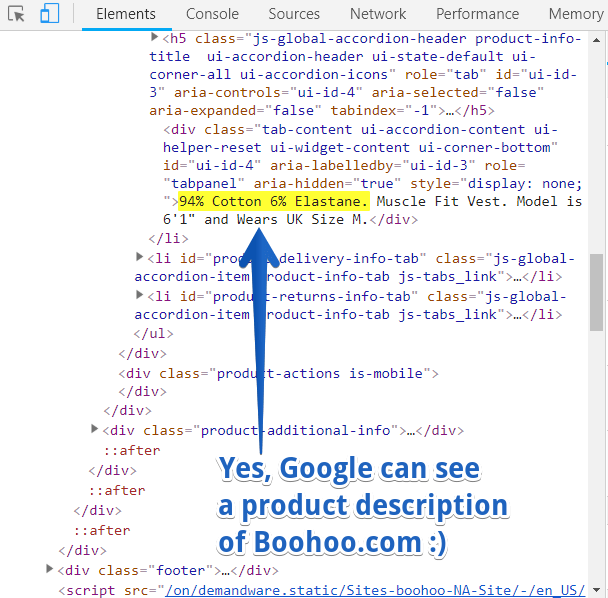
F5を押して、ページを更新してください。一度更新したら、エレメントタブへナビゲートして製品詳細のページに行きます。

見てわかるように、Boohoo.comの場合、Googleは製品詳細が見られる状況になりました。
完璧です!ウェブサイトが正常に動いているか、ゆっくりチェックしてください。
SEOに関する問い合わせは私のツイッターへ
明らかに、JavaScript SEOはとても複雑なものですが、このチュートリアルが役に立つことを祈っています。
Googleのランキングにこまっているなら、ダイナミックレンダリングやハイブリッドレンダリングの実行を試してみたくなるかもしれません。そして、もちろん、SEOの必要な項目について聞きたいときはお気軽に私のツイッターにお問い合わせください。

























