ウェブパフォーマンスの最適かは難題です。読み込み時間が遅くなる要因はたくさんありますが、この記事のため、1つの側面に焦点を合わせたいと思います。それは画像です。
画像は、依然としてウェブ上で膨大な数となるのが最大の原因です。画像をロードする時に、ファイルサイズが大きくなるため、大量の帯域幅が必要となるのです。
HTTP Archiveによると、ウェブページを表示するために転送されるデータの60%は、JPEG、PNG、およびGIFで構成される画像だそうです。画像を最適化すると、ウェブページの読み込み時間が大幅に短縮され、ユーザーの満足度が高まります。
画像を最適化する必要があるかどうかはどうすればわかるでしょうか?
ウェブサイトのスピードテスト分析ツールを使用してサイトを調べてみると、画像をより最適化する必要があるかどうか明らかになるはずです。

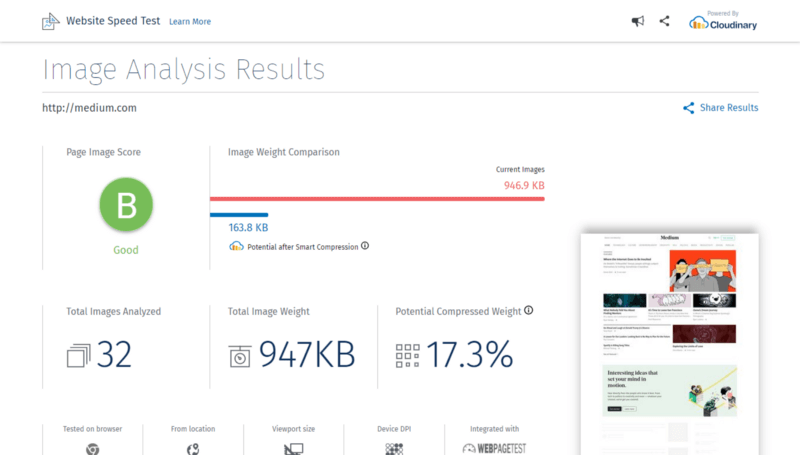
Mediumの画像解析結果
それでは、実際にみていきましょう。
1. 1ページあたりの総画像数を減らす
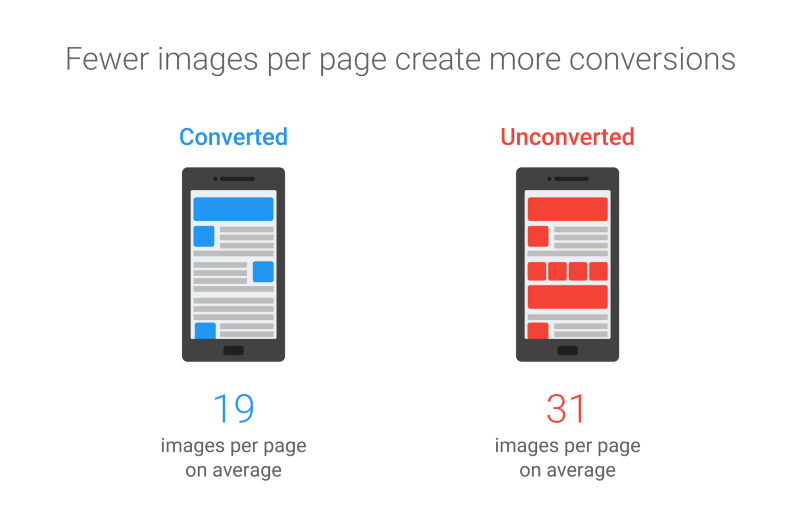
Googleによると、画像は2番目にコンバージョン率の予測ができるものです。多くの場合、ページの画像数と読み込み時間の間の直接関係を追跡します。

出典:2016年からのGoogleの調査
2. 画像を圧縮する
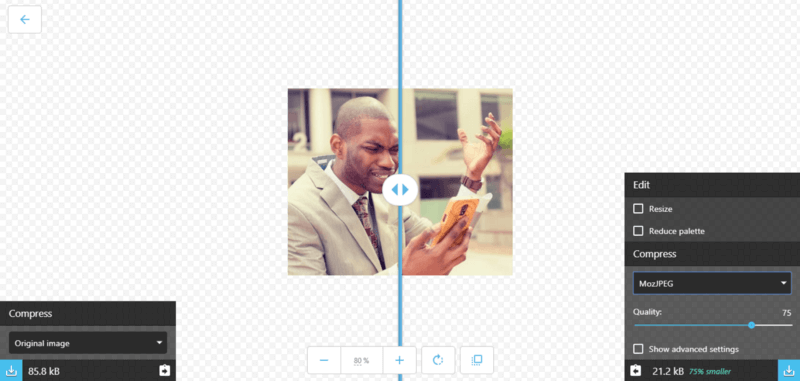
ファイルサイズが小さければ小さいほど、ユーザーへのネットワークエクスペリエンスが向上します。Squooshは、最適な圧縮レベルで画像を作るのに役立つでしょう。このツールでは、見た目の品質を保ちながら画像のサイズを大幅に縮小可能です。

Squooshを使って画像を最適化する
3. PNG、JPEG、およびSVGファイルのサイズを縮小する
フォーマットの観点から画像の最適化を行います。
・JPEG MozJPEGまたはGuetzliを使ってみてください。Mozillaは、JPEGファイルを最大10%削減すると主張しています。
・PNG PingoはPNGの最適化します。
・SVG ベクターグラフィックにSVGOを使用してください。
4. 画像のサイズを正しく設定する
画像のサイズを変更することは、ブラウザにとって(特にモバイル上で)高くつくものです。不要な画像サイズ変更コストを減らすようにしましょう。レスポンシブイメージブレークポイントジェネレータを使用して、適切なサイズのイメージを作成するといいでしょう。

この操作を自動化するのが理想です。Service CloudinaryまたはImgixでそれが可能になります。
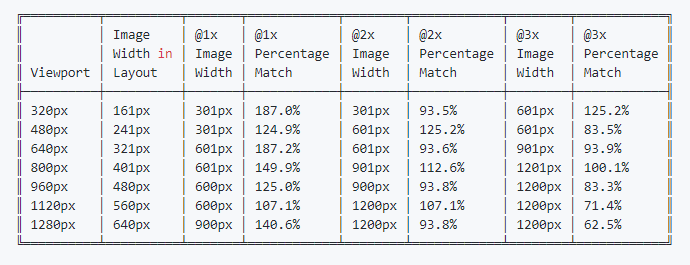
Imaging-heapを使用してレスポンシブマークアップの効率を確認します。このシンプルなコマンドラインツールは、ビューポートサイズとデバイスのピクセル比にわたる効率を示してくれます。

Imaging-heapのアウトプット
5. つかわない画像を削除する
使わないものはきれいにしてください。CSSでdisplay:noneと検索すると、使用されていない画像を追跡できます。また、デフォルトではロードされているが表示されない可能性がある画像(たとえば、カルーセル内の画像)も追跡します。
6. 遅延読み込み(レイジーロード)
遅延読み込みは、ブラウザの画像の読み込みを、ユーザーが閲覧するまで遅らせるウェブパフォーマンスパターンです。画像の読み込みはスクロール時にトリガーされ、ユーザーがページの該当部分に到達すると、画像はオンデマンドで非同期的に読み込まれます。このテクニックは、Mediumのようなコンテンツが多いウェブサイトで一般的に使用されているものです。

遅延読み込みは、ブラウザ自体ではまだ標準サポートされていません。しかし、JavaScriptライブラリを使ってこの機能を追加することが可能です。lazysizesor またはyall.jsでできます。
7. 重いGIFを取り除く
ページレイアウトでアニメーションGIFを使用すると、レンダリングパフォーマンスと帯域幅の問題の両方が発生します。巨大なアニメーションGIFを追加する代わりに、AV1またはWebMビデオを使ってみてください。
8. CDNを選択してください
持っている画像の量に応じて、コンテンツデリバリネットワークCDNを使いたいと思うかもしれませんが、CDNが圧縮と変換を実行しているかどうかを一度確認してください。

























