この記事では、素晴らしいマテリアルスタイルのウェブサイトやウェブアプリケーションをつくる際に使えるマテリアルデザインのフリーコードスニペットを25種類紹介します。以下に掲載したリストに収録したアイテムには、基本的なカラースキームとグリッド設定から、レスポンシブカード、フリップカード、ニュースカード、ブログカード、プロファイルカード、スイッチ、コンテナ要素、フォーム、アイコン、アニメーション付きボタン、ドロップダウンメニューとカルーセルまで、あらゆる要素が含まれています。
この記事で紹介するコードスニペットを使って、マテリアルデザイン志向のWebサイトやWebアプリケーションを今すぐ作り始めましょう
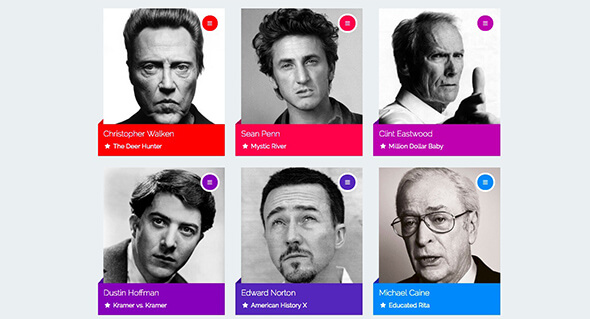
Material Design – Responsive Card
これらのレスポンシブカードのコードスニペットは、すべてのGoogleのマテリアルデザインの原則に従っています。ハンバーガーメニューをクリックすると、画像が小さくなって詳細情報が表示される滑らかなアニメーションが始まります。チーム紹介ページやポートフォリオに適しています。
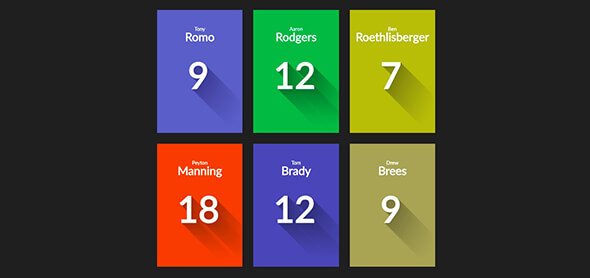
Google Now Inspired Flip Cards
これらのフリップカードのコードスニペットは、Google Nowのパーソナルアシスタントのアプリデザインに基づくものです。長いドロップシャドウがあり、クリックかタッチで反転します。
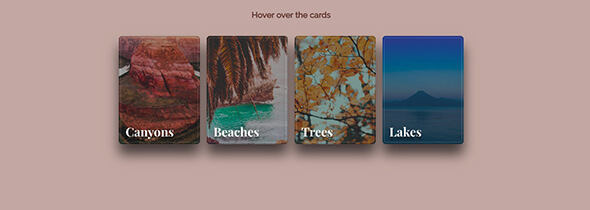
Parallax Depth Cards
これらのカードはAndy Merskinによってデザインされました。フォトカードには、ユーザーのカーソル位置に合わせて視点を変更することで視差スクロール効果を実現するクールなホバー効果があります。テキストの内容が表示されるのもこの時です。これは素晴らしい!
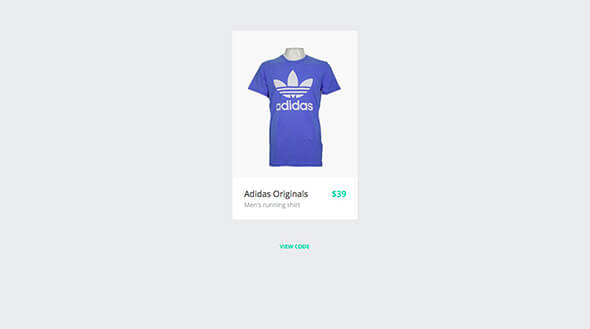
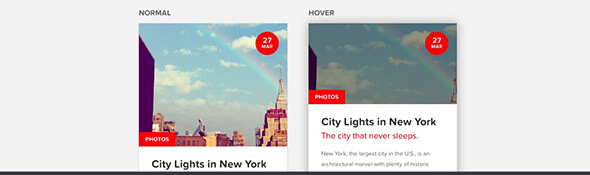
Product Card
シンプルで無駄のない方法で商品を掲載するのに最適な、このコードスニペットをご覧ください。ホバーアクションによってサイズとカラー情報が表示されます。
Article News Card
このコードスニペットは、雑誌やニュースのウェブサイト、そしてブログに最適です。デザインは、カテゴリ、日付/時刻、コメント、見出し、写真から成ります。
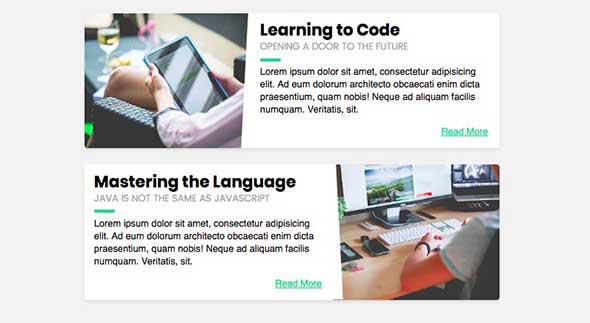
Blog Cards
これは、水平方向フォーマットのブログカード用のもう1つのすばらしいコードスニペットです。それはChyno Deluxeによってデザインされました。写真は斜めに切り取られ、ホバリングで詳細コンテンツを表示します。デザインは全体を通して大変素晴らしいです!
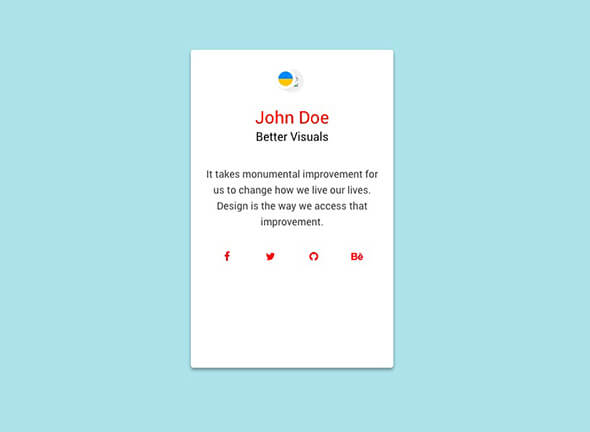
Material Design: Profile Card
マテリアルデザインの原則に従うこのプロファイルカードをチェックしてみてください。水平と垂直の両方向のレイアウトを持ち、デザインはシンプルで無駄が無く、分かりやすいです。
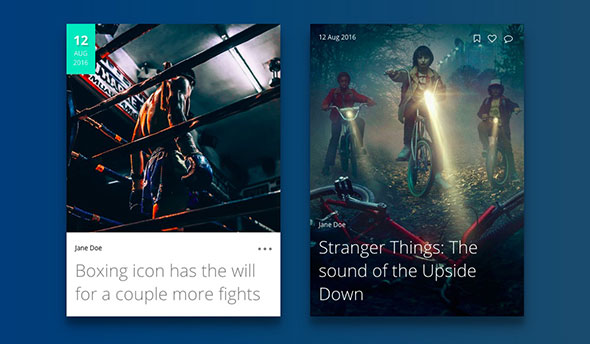
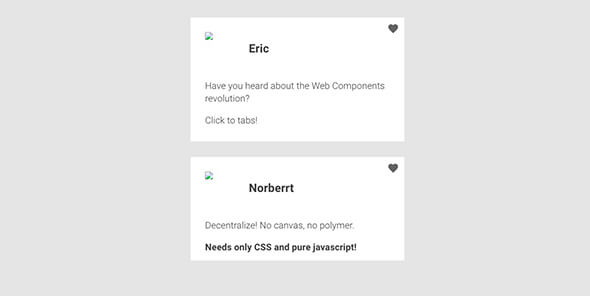
News Cards – CSS only
このニュースカードはCSSでのみ利用できます。 JavaScriptは必要なく、機能的で美しいデザインです。ブログ投稿、ポートフォリオアイテムなどに使えます。
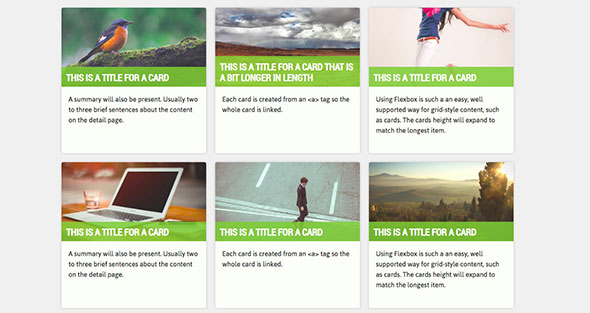
Flexbox Cards
コードスニペットを以下に紹介します。このレイアウトは、さまざまなサイズの見出しに適応可能です。これはCSSのみで作られているので、サイトに簡単に実装することができます。
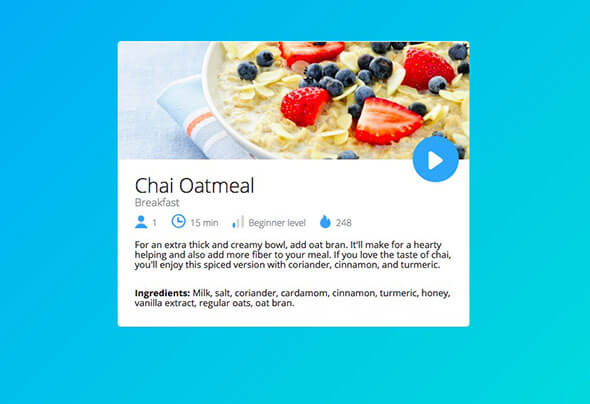
Recipe Card
食品関連のサイトやブログを運営している場合には、このコードスニペットは皆さんが探していたものかもしれません。メインの画像とレシピカードと全体として美しいデザインのために必要な全てを備えたシンプルかつ効果的なレイアウトです。
Demo Web app UI
マペットにインスパイアされたこのデモウェブアプリのUIを確認してみましょう。これは、マテリアルデザインのトレンドです。 便利なコードスニペットがたくさん含まれています。
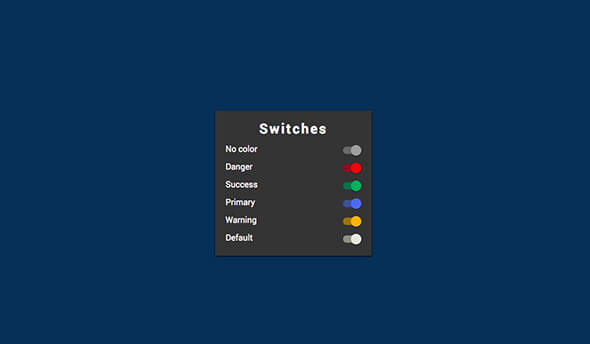
Material On/Off Switches
より簡単なコードスニペットの練習のためには、このトグルスイッチを見てみるのが良いでしょう。 フラットカラーとシンプルなスライドアニメーションから成っていて、マテリアルデザインのトレンドにも従っています。
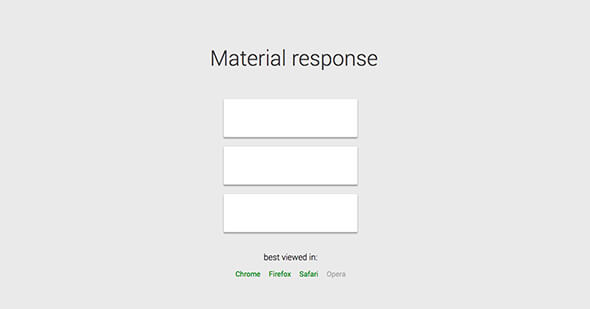
Container Elements
これはマテリアルレスポンスを提供するコンテナ要素のコードスニペットです。 ユーザーのクリックは、マイクロ・インタラクションを伴って登録・記録されます。
Action Button Animation
これは、無料のコードスニペットとして利用できるアクションボタンのアニメーションです。 ドットナビゲーションアイコンを小さなXアイコンに変更し、ドロップダウンナビゲーション、あるいはモーダルウィンドウにリンクすることができます。 他の機能と連携させるためには念入りなカスタマイズが必要であることを覚えておきましょう。
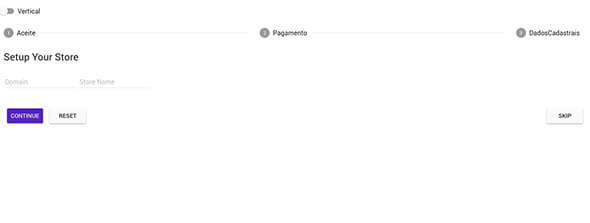
Step-By-Step Form UI
これは無料のコードスニペットとして提供されているマテリアル形式のユーザーインターフェイスです。 現代のWebフォームで使用できるステップバイステップのプロセスがあります。
Custom Tabs
カスタムタブのコードスニペットが必要な場合にはこれが最適です。マテリアルデザインを愛する人たちにとってこれは基本であり、完璧でもあります。切り替えを行って、付属のアニメーションを体験してみてください。
Material Input Form
これは、フローティング入力ラベル付きのマテリアルデザインの入力フォームです。リンクをクリックして、アニメーションを見てみましょう。
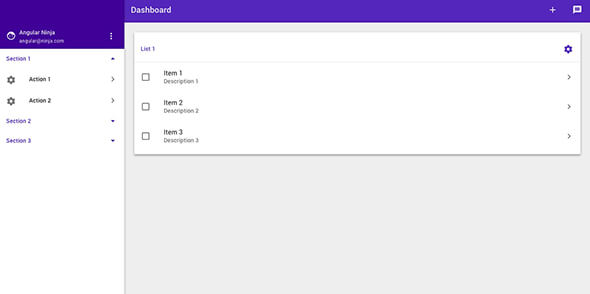
Angular Material Dashboard
これは、Ajay Viswanathanによって1からデザインされました。コードスニペットを入手し、皆さんのプロジェクトに取り入れてみましょう。
Material Progress Bar
ここに、シンプルなマテリアルデザインのプログレスバーがあります。マテリアルスタイルのプログレスバーをWebサイトに追加したいなら、このコードスニペットを使用しましょう。
Materialize.css
Materialize.cssは、皆さんのプロジェクトで使用できる、マテリアルデザインに基づいた無料のライブラリです。マテリアルスタイルのウェブサイトを構築するための出発点としてこれを使用してください。それは皆さんが思いつくあらゆるものを実現するのに役立つコードスニペットを含んでいます!
MUI.CSS
これは皆さんのマテリアルデザインプロジェクトを開始する上で、役に立つもう一つのライブラリです。 MUIは軽量で、UIデザインのCSSフレームワークとして使用できます。
Material Bootstrap
Material Bootstrapは、マテリアルデザインのトレンドに基づいてブートストラッププロジェクトを発展させるための便利なコードスニペットを提供してくれます。Bootstrap v4のアップデートに基づいています。
Material Foundation
便利なこのマテリアルデザインライブラリをチェックしてみてください。 皆さんが思いつくすべての要素と、あらゆる事柄を網羅したドキュメントページが付属しています。
Material-UI
Material-UIフレームワークは、マテリアルデザインWebアプリケーションを構築する際に使用できるReactコンポーネント群です。
LumX
LumXはAngularフレームワークベースで、マテリアルデザイン言語を模倣しています。 頻繁に更新がされており、使えるコードスニペットがたくさんあります。
※本記事は、25 Free Material Design Code Snippetsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!