現在も、そしておそらくこれからも画像ファイルがWebページの表示を重くする一番の要因です。一方である調査によると、Webフォントは「平均的なWebページ全体の重さの3%以上」を占めるそうです。
このWebフォントの重さが占める割合はWebページ全体の小さな部分ですが、最適化の対応をすることでよりロード時間を短くすることが可能です。
本稿ではWebフォントのロード速度を上げる方法をご紹介します。
Googleフォントの特徴
まず、GoogleフォントとはWebで利用できる800以上のフォントを有するオープンソースディレクトリーで、ローカルにダウンロードして印刷その他にも利用することができます。何百万ものWordPressWebサイトがGoogleフォントを利用しており、サイトの見た目と利便性を向上させています。
純粋にパフォーマンスのみを考える場合は、システムフォントを利用するのが一番ですが、プロフェッショナリズムと美的観点を重要視するならGoogleフォントをお勧めします。実際、タイポグラフィーはコンバージョンによい効果をもたらすという調査結果もありますが、同時に利用する際はGoogleフォントを使うことでサイトの表示スピードとパフォーマンスにどれだけ影響が出るかを理解しておくことが重要です。
WordPressでGoogleフォントを利用する方法
いくつか方法はありますが、最も一般的なのは、Googleから直接取得する方法です。この方法は、Googleの世界中に設置されている様々なGoogleサーバーから素早くフォントをCDN(コンテンツ・デリバリー・ネットワーク)を利用して取得します。
CDNをサイトに追加すると、fonts.googleapis.comにリクエストすることになります。
![]()
また、ブラウザーサポートによりWOFFもしくはWOFF2をfonts.gstatic.comにリクエストします。

フォント追加プラグインを利用する方法
もしWordPress初心者の場合、GoogleフォントをWebサイトに追加する最も簡単な方法は、フリーのプラグインを利用することです。その中でも、”Eash Google Fonts” がお勧めです。現在、30万インストールを記録し、ユーザーの5段階評価で4.9の評価を獲得しています。

Googleフォントの埋め込みコードを追加する方法
WordPressプラグインは少し余計なものまで追加してしまうので、埋め込みコードを利用してGoogleフォントを利用するのが好きです。Googleフォントで好きなフォントなら”Roboto”を選択して使います。
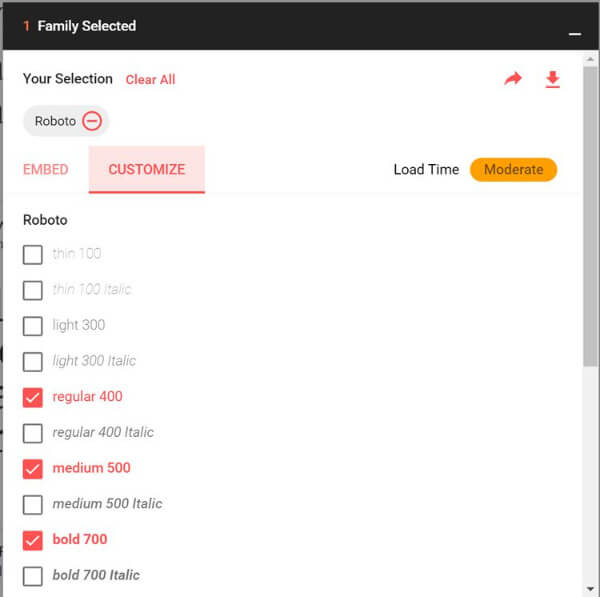
Customizeオプションをクリックします。それぞれのフォントは異なる重さなので、このステップは重要です。

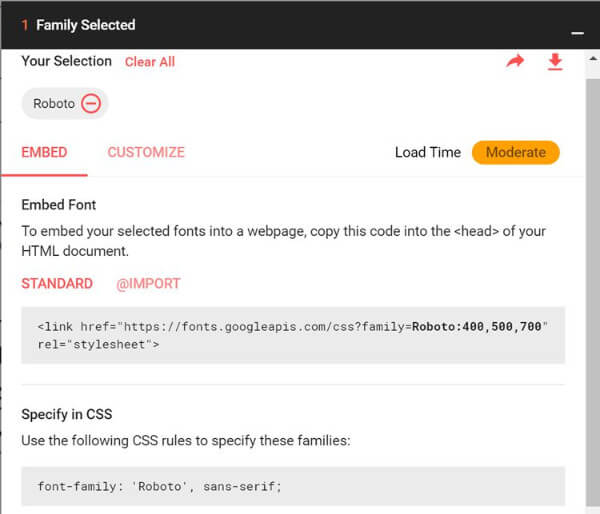
次に、Embedオプションをクリックします。ここでコピーしたい埋め込みコードを取得します。

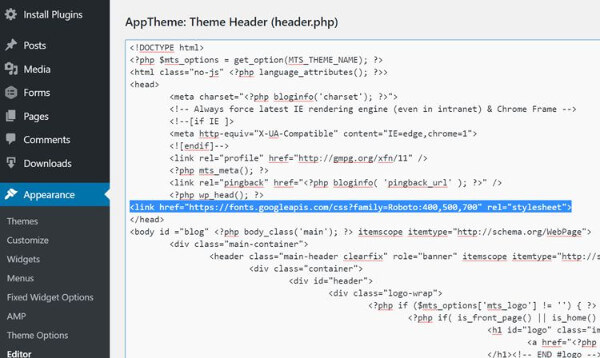
取得したコードをWordPressの<head>セクションに追加します。このやり方はいくつかあり、フォントをキューに入れる方法もありますが、ここではシンプルにheader.phpにコードを追加する方法をご紹介しています。どの方法を選択するかは利用しているテーマに依存します。
(参考:https://gist.github.com/bgardner/4381352)

あと、WordPressでGoogleフォントを利用するためにいくつかのCSSスタイルを追加します。以下に実際に利用している例を示します。もし利用しているテーマアドミンパネルにカスタムCSSのエディター機能がない場合は、Custom CSSとJSのようなフリーのプラグインを利用できます。
(参考リンク: https://wordpress.org/plugins/custom-css-js/)
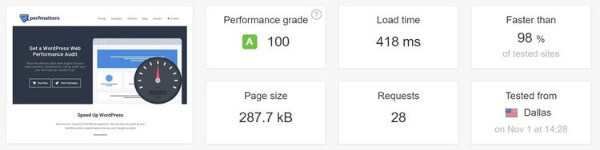
Googleフォントのスピードを計測してみたところ、平均スピードは418ミリ秒でした。それぞれのテストは5回実施し、その平均を取りました。

Googleフォントを自分のホスト環境に置く方法
他に、Googleフォントをホスト環境に置く方法があります。Webサイトのユーザーが特定の場所に位置し、Webサーバーにも近い場合、Googleサーバーからダウンロードするよりもホスト環境上に置く方が速くなるでしょう。GoogleフォントのCDNは素晴らしいですが、追加の外部リクエストやDNSルックアップでいくらかの遅延が生じてしまいます。
この方法は速いホスト環境を利用している場合にのみ有効です。例えば、Google Cloudプラットフォームを利用しているKinstaのマネージドWordPressホスティングサービスを利用しています。
ホスト環境にGoogleフォントを置くのにgoogle-webfonts-helperというフリーツールを利用することもできます。このツールを使うことで、Googleフォントをより簡単にダウンロードでき、必要なCSSも提供してくれます。以下の図でその例を示します。
Webサーバーからダウンロードしたフォントをアップロードする必要があります。以下の例では、”fonts”フォルダーにフォントをセットしています。
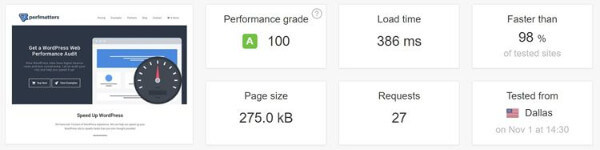
外部コールをやめるために、headerの埋め込みコードを削除する必要があります。テストを実施した結果は386ミリ秒でした。

Webサーバーはアイオワ州にあり、スピードテストはテキサス州のダラスから実施しました。サーバーがアメリカのどこにあっても、ホスト環境からGoogleフォントをロードする方が少しだけ速いようです。
CDNでGoogleフォントをホストする方法
サードパーティーのKeyCDNを利用して、イメージ、CSS、JavaScriptなどのアセットをホストすることもできます。GoogleフォントをGoogleのCDNではなく、KeyCDNに置くとどうなるでしょう?
今回はフリーのCDNイネーブラーであるWordPressプラグインを利用しました。このプラグインを使うことで、フォントをWebサーバーの”fonts”フォルダーからKeyCDNにフォントをコピーします。これでフォントへのパスがCDNへ向くことになります。
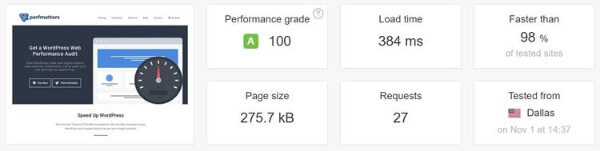
この方法でのテスト結果は平均384ミリ秒でした。

CDNを利用した方が少しだけ速いですね。これはCDNが、ホスト環境と同じように、HTTP/2コネクションを使い、外部コールやDNSルックアップを減らているからです。CDNを利用する利点の一つとして、世界のどこでも速いということです。
自身でテストして最適性を確認
以上のテスト結果からわかるように、GoogleフォントCDNは素晴らしいですが、常に最速という訳ではありません。環境やユーザー環境に依存します。
ここでご紹介した方法をご自身の環境でテストし、どの方法がサイトにとって最適かを確認することをお勧めします。
(※本稿は「6 Web Design Style Predictions for 2017」を翻訳・再編集したものです)
























