以前と比べるとWebサイトの常時SSL化はずっとお手頃に導入できるようになりましたね。
その反面、開発者の方はSSLゆえのトラブルに見舞われることも多くなったかもしれませんね。例えばECサイトでSSLエラーになりページが表示できないとなると多大な機会損失を生んでしまいます。

そこで本稿では、このSSLに関係するエラーについて、その主な原因と解決法をご紹介します。
SSLエラーが発生する原因は?
WebサイトやCDN(コンテンツ・デリバリー・ネットワーク)でSSLサポートを有効にする際、正しく設定しないと問題が発生してしまうことがあります。同様の問題は、SSLのセットアップ時にも起こることがあります。
エラーの原因には以下のようなものがありますが、これらが証明書を適切にインストールすることを妨げていても、必ずしもブラウザ上でSSLセキュリティ証明書の警告が出るわけではありません。
1.コンテンツの混在
HTTP用のコンテンツがHTTPS領域で配信されている際にエラーが起こります。
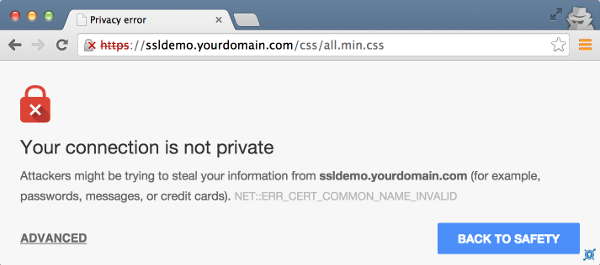
2.SSL証明書 / 中間証明書が正しくない
WebサーバーやCDNに証明書をインストールする際にエラーが起こりえます。ただし、何が正しい証明書かは定義されていません。
3.SSL証明書の期限切れ
証明書が期限切れで、更新の必要がある際にエラーが発生します。
4.古いブラウザ
古いブラウザはSNIのようなSSL技術をサポートしていないので、HTTPSページを正しく表示することができません。
5.ブラウザのキャッシュ / クッキー
ブラウザは、次回アクセス時の表示が速くできるように、一度訪れたページの情報をローカルに保存しています。そのため、サイトのSSL証明書の古い情報を保存していて、エラーが発生する場合があります。
SSLエラーを修正するためにできること
上記でSSLエラーの主要な原因をご紹介しましたが、ここではエラーに対してどのように対応すればいいか?をご説明します。
1. コンテンツの混在への対応
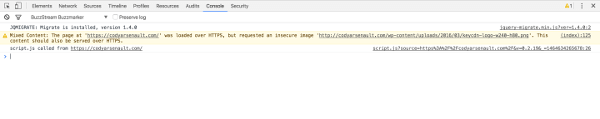
すべてのコンテンツが正しくHTPPSで配信されていることを確認してください。これを確認するには、Chrome デベロッパーツールを開き、コンソールタブを表示すれば、コンテンツの混在が起こっている警告を見ることができます。

この解決法は、下記です。
・固定でコードされている場合:
URLを手動でhtpps://に変更する
外部リソースの場合は、htpps://バージョンのリソースを呼び出すか、もしくはリソースのオーナーにHTPPSを使うお願いをするかになります。
2. SSL証明書 / 中間証明書が正しくない場合の対応
カスタムSSL証明書をあなたのサーバーやCDNに追加する場合、正しい証明書情報がセットされていることを確認する必要があります。ここにはプライベートキーおよびすべての中間証明書も含まれます。問題を起こす可能性のある空白の行がないかどうか、よく確認してください。もし中間証明書を発行する必要がある場合には、私たちの提供するCertificate CheckerおよびChain Composer Toolをご利用いただけます。
3. SSL証明書の期限切れへの対応
この場合は簡単で、きちんとした企業の発行したカスタムSSL証明書を更新するか、Let’s Encyptを使っている場合は更新コマンドを打つだけで対応できます。
4.古いブラウザへの対応
あなたのブラウザがSNIをサポートしていない場合、ブラウザのバージョンを更新してください。ほかに問題がなければ、その後当該ページを再訪したときにSSLエラーが表示されることはありません。
5.ブラウザのキャッシュ / クッキーへの対応
ブラウザのキャッシュおよびクッキーを削除することで、ブラウザが新規にサイトの情報と新しいSSL証明書の情報を取得し、エラーが表示されなくなります。
まとめ
SSLエラーへの対応は、大抵は簡単な操作で実施可能です。カスタムSSL証明書の場合は対応が少し複雑ですが、Let’s Encryptは誰でも簡単にインストールでき、無料のSSL証明書を取得することが可能です。WebサイトでSSLエラーに遭遇した際には、ここでご紹介したことをまずは試してみてください。
※本稿はHow to Fix an SSL Errorを翻訳・再編集したものです。

























