アプリの反応が遅いな、と感じたとき、いつも通りの最適化を試みてみましたが、あまり効果は得られませんでした。
アプリを重くしていた最大の理由は、データアップロードにあったのです。
でもデータアップロードの速度を上げるなんてできるのでしょうか?
ウェブアプリの仕事に携わっている方なら、アプリの反応が悪いという問題に直面したことがあると思います。
たいていの場合、原因は下記のいずれかです。
- ・コードの最適化が不十分
- ・サーバーとユーザー端末の動きが遅い
- ・ネットワーク環境が悪い

データアップロードのダークサイドへようこそ
まず、ダウンロードとアップロードの速度を比較すると、多くの人が非対称なインターネット通信を使っていることに気づきます。
非対称な場合、アップロードはダウンロードより10倍遅くなります。
さらに、サーバーと違ってブラウザには、アップロード前にデータを圧縮する機能は付属していないのです。
ここで人々は、通信速度の遅いネットワークと巨大ファイルで身動きがとれなくなってしまう…かと思いきや…
これを解決するために、非常にシンプルな考えが浮かんだのです。ネットワーク通信を高速なものに切り替える代わりに、小容量のデータを送信したらどうか。サーバーと同じように。しかし、アップロード前のデータを、どうやったらブラウザ上で圧縮できるのでしょうか?
Pakoをご紹介します
pakoってなに?
説明によると、javascriptのzlibポートで、とっても早いんです!とのこと。簡単に言うと、ブラウザにgzipの機能をプラスしたのです。
例えば、データをアップロードする前に以下のように圧縮します:
なんでも圧縮できるわけではありません
圧縮可能ではありますが、全てを圧縮する必要はありません。
例えば、画像や動画はgzipで圧縮しませんよね。jpgやmpgファイルはすでにある程度圧縮されていますから。
反対にテキストデータは圧縮に適しています。データにもよりますが、大体90%の圧縮率が見込めます。
しかも、シンプルなテキストデータだけでなく、3D関連データ(objやstlなど)も可能です。
エクセルスプレッドシートや、重たいフォトショップファイルをアップロードしたい?圧縮してからアップロードしてみてください。空き容量に驚くはずですよ。
圧縮に時間がかかります
そしてデータアップロードにも、です。さて、非対称な通信速度についてお話しましたが、アップロード速度がそれだけ遅いと、圧縮よりアップロードの方が時間がかかりますよね。
圧縮に適したデータを準備できれば、“圧縮+小容量のデータをアップロード”の方が、“圧縮なし+大容量のデータをアップロード”より格段に早いのです。
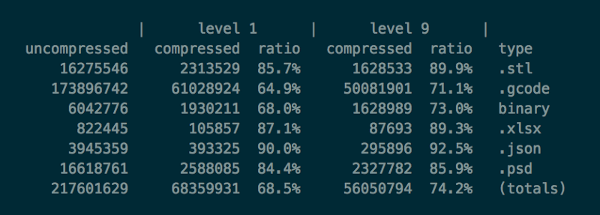
でも圧縮にもそんなに時間はかけたくないので、最低圧縮レベル(最高レベル9のうち、1)を選択します。
圧縮速度が速い上に、十分にファイルを圧縮してくれます。

上記から見てもわかるように、圧縮に相当時間がかかる割に、圧縮率は2~3%しか違いません。
最後に
いくつか注意点があります。
一番注意いただきたい点は、サーバーに圧縮データをアップロードしているので、もしデータ内容に変更がある場合には、先に解凍する必要があります。
圧縮より解凍の方が速いので、速度面の問題はないでしょう。
もう一点、圧縮は一瞬ではできません。データが大きいほど時間がかかります。
以上がデータアップロードを10倍速くする方法ですが、あなたのアプリも、これで問題解決できますか?
※本稿は「How to Make Uploading 10x Faster」を翻訳・再編集したものです。

























