今回は、HTMLインタラクティブ・フォーム検証がWebKitでサポートされ、デフォルトでSafari Technology Preview 19でも使用できるようになりましたので、そのことについて言及された記事をご紹介いたします。
これまでややこしかったHTMLを使ったフォーム作成。HTML5ではフォームコントロールがサポートコンストレイントまで拡張され随分カンタンになりました。
WebKitでは、既にこの機能の一部がサポートされていましたが、HTMLのインタラクティブ・フォーム検証はサポートされていませんでした。
しかし、インタラクティブ・フォーム検証がWebKitにインプリメントされ、Safari Technology Preview 19で利用できるようになったのです。
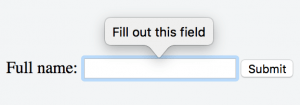
今後WebKitのインタラクティブ・フォーム検証では、フォーム内で正当性を検証し、問題があった場合は該当箇所に吹き出しの通知がつくようになります。
検証コンストレイント
インプットタイプ
タイプ属性を“e-mail”“number”“URL”などに指定すれば、そのバリューの正当性がチェックされます。
<input type="email">
検証属性
次の属性を使用しフォームコントロールの制約を記述します。
・required:必ずバリューを入力
・pattern=”[a-z]”:JavaScriptの正規表現と一致するバリューを入力
・minlength=x:x文字以上のバリューを入力
・maxlength=y:y文字以下のバリューを入力
・min=x:x以上の値のバリューを入力
・max=y:y以下の値のバリューを入力
・step=x:minかつxの倍数である値のバリューを入力
コンストレイントの検証
コンストレイントの検証には次の方法があります。
・checkValidity()をコールすると問題がある場合はfalse、なければtrueに
・reportValidity()をコールするとコンストレイントのインタラクティブを検証
・そのほか、フォーム要素が”novalidate”属性になっていない限りフォームを提出すればインタラクティブ・フォームを検証
カスタムコンストレイント
JavaScriptに検証をさせてsetCustomValidity()APIを使うことで、より複雑な検証コンストレイントをインプリメントしたり、正当性のないインプットに対し、より適切なエラーメッセージを表示したりすることもできます。
<label for="feeling">Feeling:</label>
<input id="feeling" type="text" oninput="validateFeeling(this)">
<script>
function validateFeeling(input) {
if (input.value == "good" || input.value == "fine" || input.value == "tired") {
input.setCustomValidity('"' + input.value + '" is not a feeling');
} else {
// The data is valid, reset the error message.
input.setCustomValidity('');
}
}
</script>
検証メッセージ表示
インタラクティブフォーム検証では、問題のある個所に吹き出しでメッセージを表示してくれます。

このメッセージをカスタマイズしたい場合はsetCustomVailidity()APIを使ってみてください。
※本稿はHTML Interactive Form Validationを翻訳・再編集したものです。

























