WordPressで何かのアクションをするための方法を10人の開発者に尋ねたら10通りの回答が得られるでしょう。CMSは多種多様ですし、与えられたタスクには複数の解決策があるからです。
WordPressページ内にHTML5ビデオを搭載しなければならなくなったとします。動画の配置場所は静的ページで、頻繁に置き換える必要があるとします。そういった場合にはvideoショートコードを使用しても問題ありませんが、更新作業のことを考えるとよりシンプルなものにしたいです(ショートコードとは何なのか、そしてそれはどうやって使うのかといったことで更新担当者が悩まなくてもいいように)。
一番シンプルだと思われる解決策の一つは、関連する動画ファイルをアップロードできるカスタムフィールドを作成することでしょう。そこからテーマのテンプレートが動画を表示するのに必要なコードを自動的に作成します。
本記事では、WordPressサイトのカスタムフィールドを利用してHTML5のビデオを搭載する方法を紹介します。
ステップ0:必要なもの
もちろん、WordPressサイトが必要で、テーマを編集するためのアクセス権が必要です(チャイルド・テーマ※を使用するようにしてください)。 PHPやHTMLの知識があると役に立ちます。あとは以下の3点を準備しましょう。
・カスタムフィールドを作成する方法。 Advanced Custom Fields(ACF)※※の無料版はなかなかいい仕事をしてくれます。インストールしておきましょう。
・動画ファイル。できれば複数のフォーマットで作成しておきましょう。主要なブラウザであればMP4ファイルはサポートされていますが、対応していなかった場合に使えるようにWEBMバージョンも用意しておいた方がいいと思います。また、古いブラウザを使用している人のためのFLVもあれば差し障りがないでしょう。動画の各バージョンが同じ解像度に設定されているかどうかだけは気を付けてください。
・ポスター画像。動画を再生した時のキャプチャ画像でもいいですし、ポスター画像用にグラフィックを作成してもいいです。
※チャイルドテーマについては、以下の記事を参考にしてください。
※※ACFについては、以下の記事も参考になります。
ステップ1:カスタムフィールドを作成する
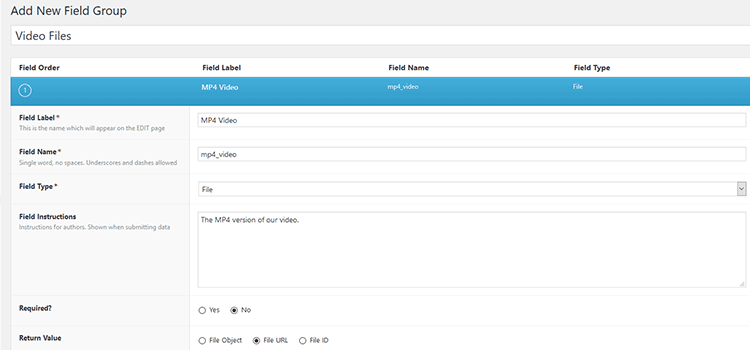
無料版のACFをインストールして有効にしたら、WordPressのCustom Fieldsメニューに移動し、Add Newをクリックします。
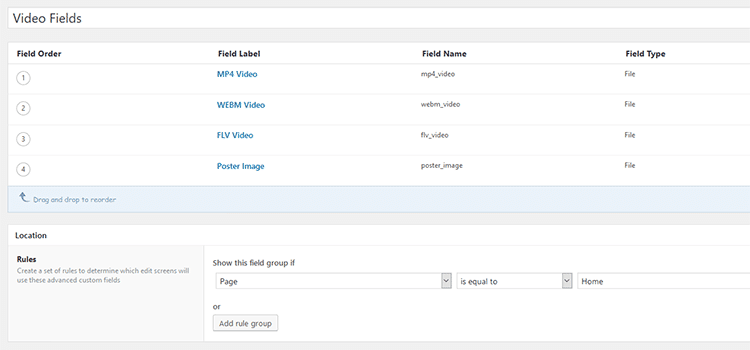
新しいフィールドセット(「ビデオフィールド」とも)の中で、アップロードする予定の動画フォーマットごとにACFファイルフィールドを作成し、さらにポスターイメージ用にはまた別のACFファイルフィールドを作成する必要があります。設定画面にはMP4、WEBM、FLV、ポスター画像のフィールドが表示されます。各ファイルフィールドについて、 “File URL”とあるリターン値のラジオボタンを必ず選択するようにしてください。また、フィールド名を書き留めておいてください。後で必要になります。
次に、ACFの「ロケーション」設定のなかで、新しいフィールドを任意のページまたは投稿に割り当てて、作業を保存します。割り当てられたページを編集するには、フィールドを表示する必要があります(下にスクロール)。
ステップ2:動画ファイルをアップロードする
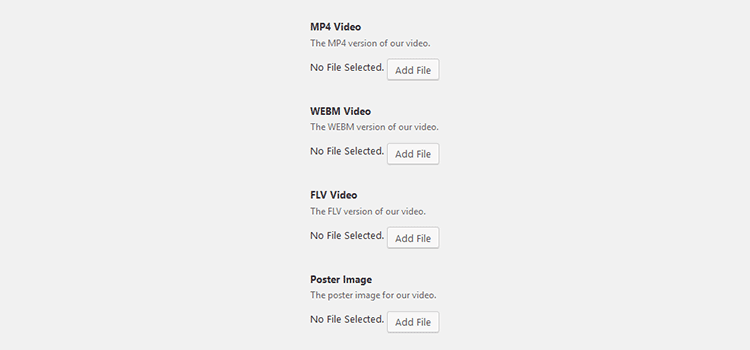
新しいカスタムフィールドを割り当てたページまたは投稿を編集するページに移動します。ここでファイルをアップロードします。必要なファイルをアップロードしたら、ページ/ポストを保存してください。
ステップ3:テーマのテンプレートを編集する
ここで楽しい作業です。テーマのテンプレートにPHPの魔法をかける作業が入ります。 WordPressのテンプレート階層にあまり精通していない場合は、いい機会なのでここで勉強しておいた方がよいでしょう。
動画を配置するテンプレートファイルと挿入する箇所を探します。次に、下記のコードスニペットをコピー&ペーストして必要に応じてカスタマイズします。
コードの最初のセクションは、ステップ1で作成したカスタムフィールドの名前を参照しています。また、中間セクションで使うフィールドごとにPHP変数を作成しています(変数はそれぞれのファイルのURLを出力します)。
その中間のセクションでは、wp_video_shortcode関数属性の配列があります。ファイルタイプごとに属性があることに注意してください。また、ここでは動画をプリロードするようにもしていますが、これはオプション的要素です。必要に応じて、幅、高さ、ループ、さらには(なんと)自動再生を設定することもできます。
下部セクションは、作業の結果をテンプレートに出力しています。
すべての設定がうまくいけば、テンプレートを保存してウェブサイトにアップロードすることもできます(またはWordPressのテーマエディタを使用している場合は保存するだけです)。次に、フロントエンドのページを確認して、動画が正しく表示されているかどうか確認してください。
WordPressにはHTML5ビデオプレーヤーがCMSに組み込まれており、デフォルトのプレーヤーでも見た目も機能もとても良いです。しかし、さらにオリジナルなタッチを与えたいならば、様々なオプションをスタイルすることができます。ブラウザの開発ツールで出力コードを調べ、さまざまなCSSクラスを書き留めます。たとえば、コンテナ要素には.wp-videoのクラスがあります。また、このチュートリアルではもっといろいろな方法を紹介しています。
カスタムフィールドでコンテンツ管理を容易に
カスタムフィールドを使用すると、WordPressに豊富な新機能とデザインの可能性をもたらすことができます。しかし、最も素晴らしい点は、コンテンツの管理が簡単にできるようになるということです。誰がコンテンツを追加および編集するかにかかわらず、カスタムフィールドはプロセス全体を合理化することができます。これは開発プロパーではないユーザーにとっては特に便利です。上記のHTML5ビデオフィールドのような単純な機能を追加することで、ビギナーユーザーが直面する作業量を大幅に減らすことができるのです。
ちょっとした工夫をすることで、最終的には作業に関わる全員の作業量と頭痛のタネを軽減できるようになるということは銘記しておいてよいでしょう。
※本記事は、How to Add HTML5 Video to WordPress Using Custom Fieldsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!