CSSを使っている私たちにとっては、楽しみな時間です。CSSグリッドとFlexboxの出現により、ページレイアウトのまったく新しい世界が開かれました。
そして、これらのツールの興味深い使い道の1つは、ニュースや雑誌スタイルをWebサイトへ統合することです。多くの場合、他のジャンルよりも複雑でユニークなレイアウトがあります。それは非常に創造的なものにつながりました。
今日は、ニュースインデックスページの興味深いレイアウトと、記事のレイアウトを紹介します。CodePenで簡単に作成方法を確認できます。
Great Grid
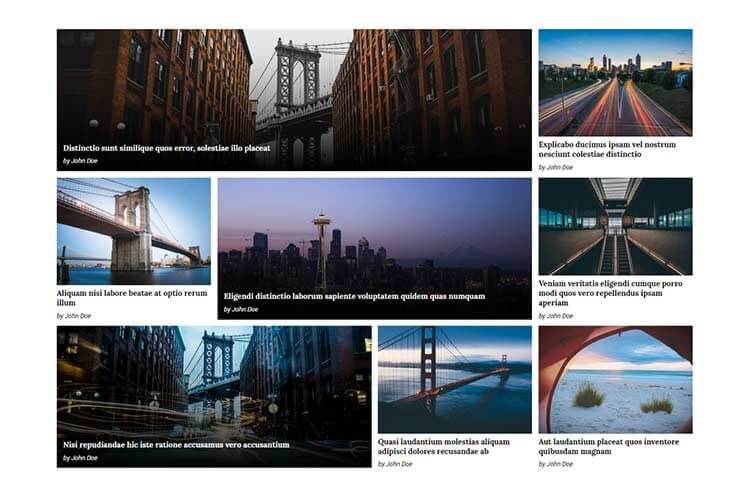
CSSグリッドのニュースページの代表的な例です。12列のレイアウトで、最初の行の3分の2を占める大きなストーリーが上にあります。そこから、下の3分の1から3分の2にストーリーと、右側の3分の1のリストが交互に表示されます。素晴らしいバランスを作り出し、各ストーリーを際立たせます。
See the Pen
News Layout by Marc Müller (@mkmueller)
on CodePen.
Artistic Touch
このような新しいCSS技術は、多くの場合、従来の印刷レイアウトを真似するために使用されます。この雑誌のレイアウトでは、Flexboxを使用して、レトロな形状、複数列のフローテキスト、大きな注目の画像を入れています。
See the Pen
Magazine Layout by Raisa Yang (@raiscake)
on CodePen.
A Fully-Visual Experience
この記事のレイアウトは魅力的に見えますが、実はかなり標準的です。左側の大きな画像は、右側の素敵な活版印刷とペアになっています。しかし、スクロールを開始すると、これが際立っていることがわかります。画像が所定の位置にとどまると、最初のテキストがスクロールします。
さらに進むと、フル画像と複数列のテキストが表示されます。これは、読者の興味を引く巧妙なデザインです。
See the Pen
Article Development // Modular CSS Grid Layout Sections by Brian Haferkamp (@brianhaferkamp)
on CodePen.
Big Steps
現代のニュースサイトは、テキストの少ない視覚的な物語を入れることが人気です。複数のプロセスを説明したり、その日の人気のある投稿を紹介したりするのに最適なレイアウトです。
See the Pen
CSS Grid Magazine Layout by Elzette (@semblance)
on CodePen.
Masonry Blocks
このCSSグリッドベースのレイアウトには、いくつかの特徴があります。まず、レイアウトは複雑ですが、混乱を招くことはありません。色あせた背景画像と読みやすい文字を使用することで、記事と記事を簡単に区別できます。
また、見事なホバー効果により、楽しく効果的なユーザーエクスペリエンスを実現しています。
See the Pen
CSS Grid Layout as Masonry case study by @Kseso by Kseso (@Kseso)
on CodePen.
Barebones
コンテンツを使用しないレイアウトが便利な場合があります。特にCSSグリッドなどの新しい手法を学習しているときです。各コンテナの明確な概要と役立つ用語を使用して、このコンテナがどのようにまとめられたかをよりよく理解できます。
See the Pen
CSS Grid Layout – New Terminology by Stacy (@stacy)
on CodePen.
Pretty Posts
ニュースWebサイトとブログの両方に最適です。読みやすく、適度な空白があり、対話性があります。これらの特性がよく表されています。きれいなカードレイアウトは目にやさしく、ホバー効果はハイテク感を与えます。
See the Pen
Expandable Post Grid by Daniel Högel (@danielhoegel)
on CodePen.
グッドニュース
ニュースのWebサイトを設計することは、本当に難しいことです。ユーザーがクリックするように誘導しながら、ユーザーの前に良質なコンテンツを提供する戦略が必要です。そして、記事を読み終わったときには、可能な限り良い記事だったと思ってもらいたいです。
ありがたいことに、CSSレイアウトは、この目標を達成するサポート能力を向上しました。上記スニペットが示すように、デスクトップパブリッシングソフトウェア用に作成されていたものは簡単に複製できるようになりました。
最初のステップは、コンテンツをどのように表示するかについて時間をかけて考えることです。 そこから、これらの例の1つを出発点として使用することができます。
さらにユニークなレイアウトスニペットをご覧になりたい場合は、CodePenコレクションをご覧ください。