Web上では、JavaScriptベースの無料スライダープラグインたくさん見つけることができます。いずれもうまく動作し、すべての最新のブラウザをサポートしていますが、今日ではこれらの機能のほとんどを、CSSだけで複製することができます。
どのカルーセルも独自のスタイルを持っているため、作成するために決定版の「最良の方法」といえるものはありませんが、本記事ではCodePenから、カルーセルを自分で作る際のテンプレートとして使用できるオープンソースのスニペットを10個集めました。
いずれのデザインもスタイルと動作の範囲が異なりますが、すべてCSSコードだけで実行されます。
なお記事は前後篇に分かれています。
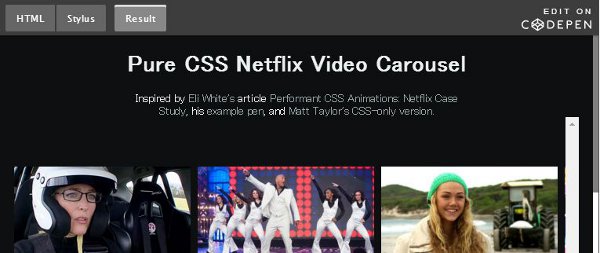
1.Netflix Show Carousel
このNetflixカルーセルは、各ビデオのホバー・トゥ・ズームのアニメーション効果(ホバーすると対象のサムネイルがズームアップされる)で非常にユニークです。カルーセルのリンクはどこにもありませんが、動画で簡単に埋め込むことができます。
このバージョンはCSSのみを使用しているので、ビデオモーダルウィンドウのようなダイナミックエフェクトを加えるのは難しいです。しかし、これを使って、Netflixスタイルのホバーアニメーションが機能するすべてのブラウザーでうまく機能するスライダーを作成することができます。
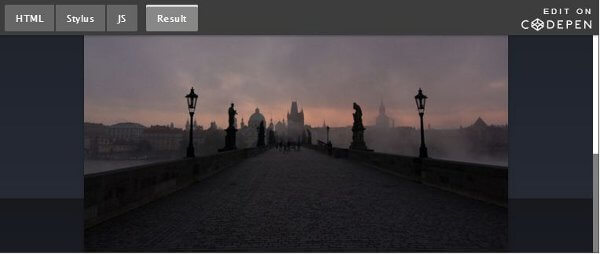
2.Annotated Linear Carousel(注釈つき線形カルーセル)
一部のカルーセルでは、注釈を使用して各スライドに字幕や余分なコンテキストを追加しています。HTML / CSSのコードのみで書かれたこのペンを複製すれば、この効果を再現することができます。
矢印や点といったナビゲーション要素がないので、全体がクリック/タッチでコントロールされます。
移動の際には小さなフェーディング効果があり、これもCSSによって制御されています。すべて非常に印象的で、シンプルなUIテンプレートとして素晴らしい作品です。
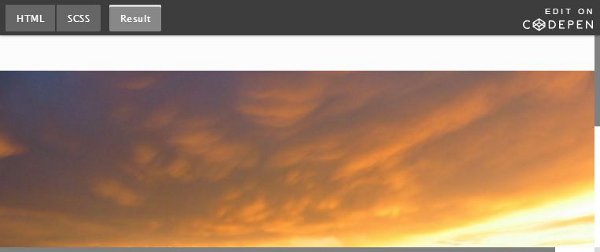
3.フェーディングカルーセル
矢印に伴われた小さなドットのナビゲーションを両サイドにもつ、かなりクリーンなフェーディングカルーセルUIです。CSSで作られた、ラジオボタンのように機能する矢印を通じて完全に制御されます。
フェーディング効果は、CSSを介して、カルーセル用のこのSassライブラリのミックスインで作動します
4.レスポンシブなスライドショー
CSSで制御される別のラジオボタンスライダで、いくつかのキャプションが追加されています。このペンは完全にレスポンシブで、最新のブラウザでも動作するはずです。
CSSはすべてSassで書かれており、さらなる機能にはBourbon mixinsライブラリを使っています。スライディングアニメーションは、コンテンツの移動方向に応じて左右どちらかににパンします。クールな効果で、驚くほど詳細なCSSコードのみで実行されます。
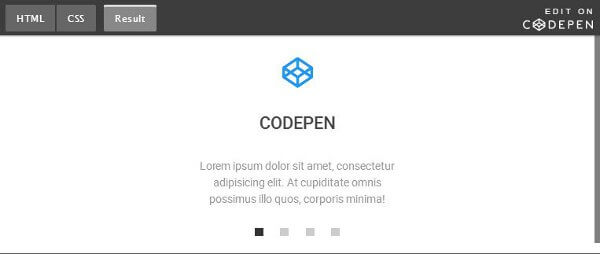
5.CSS3のテスティモニアルズ・スライダー
顧客による推薦の語は、ランディングページや会社のWebサイトで重要なものです。この推薦スライダーは簡単に実装でき、アニメーションには純粋なCSSを使用していて非常に軽量です。
これらの要素は、モダンかつシンプルなデザイン手法に従っています。あまりにも多くの色、質感、または余分なデザインはありません。
もう少し詳しく知りたいなら、開発者Sara Soueidanによる関連するペンをチェックしてください。もう少しコンパクトなものですが、デザイン的にはさらにセンスのよいものがあります。
▼後篇はこちら!
※本記事は、10 Free Pure CSS & Carousel Slidersを翻訳・再構成したものです。
▼こちらの記事もおすすめです!