Web上では、JavaScriptベースの無料スライダープラグインたくさん見つけることができます。いずれもうまく動作し、すべての最新のブラウザをサポートしていますが、今日ではこれらの機能のほとんどを、CSSだけで複製することができます。
どのカルーセルも独自のスタイルを持っているため、作成するために決定版の「最良の方法」といえるものはありませんが、本記事ではCodePenから、カルーセルを自分で作る際のテンプレートとして使用できるオープンソースのスニペットを10個集めました。
いずれのデザインもスタイルと動作の範囲が異なりますが、すべてCSSコードだけで実行されます。
なお記事は前後篇に分かれています。
▼前篇はこちら!
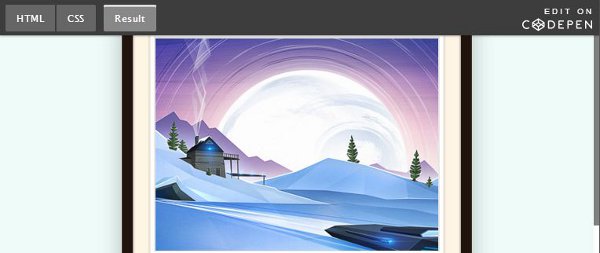
6.写真フレームのアニメーション
CSSのトランジションやキーフレームのアニメーションでは、多くのことができます。そしてこの写真フレームのアニメーションは、単純なスライダーでどれくらいのことができるかを示しています。
各写真は、単純なスライドアニメーション効果でいずれかのサイドに移動します。フレームまで純粋なCSSで作成されているので、サイズに関係なく写真を追加できます。
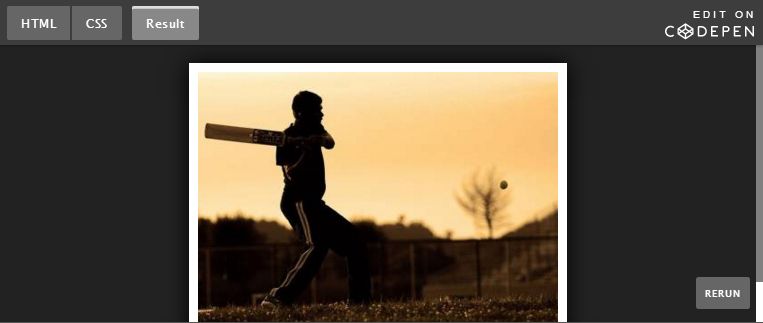
7.ダークな背景に合わせたCSSスライダー
よりダークな例としては、ダークな背景の上に構築されたこのCSSスライダーを見てください。明るい緑色のハイライトとキャプションのアニメーションを利用してメリハリをつけています。
このスライダーは非常に使いやすく、さらにアニメーションも一流です。 CSS3だけで動作するというのもかなり印象的です。
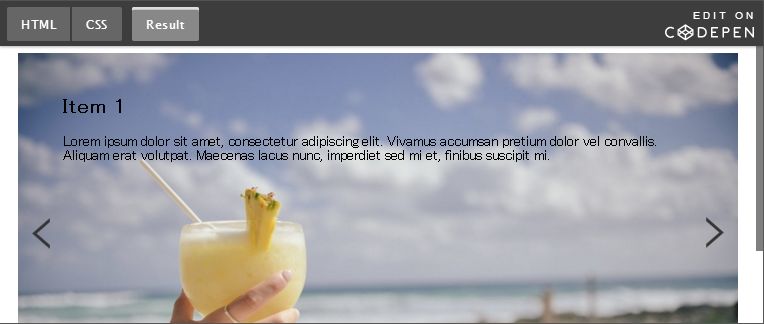
8.CSSイメージカルーセル
この画像カルーセルでは、ほんの数行のコードを書き変えるだけで多くの変更が可能です。デザインは信じられないほど簡単で、CSSを使用して写真の周りに小さなフレームを作成します。
すべて100行未満のCSSで動作し、Sassコードはないので、どのレイアウトにも簡単にコピー&ペーストできます。
9.純粋なCSS3カルーセル
固定サイズのイメージスライダを作るためのクリーンな敲き台が必要な場合は、このデザインが有用です。
各背景は非常に単純なアニメーションでテキストとともに回転します。これも、〜80行のCSSと数十行のHTMLだけで作成されています。
純粋なCSSカルーセルを作成する糸口として、見つけられる最も美しいテンプレートの1つだと言ってよいでしょう。
10.テキストカルーセル
テキストカルーセルは、お客様の声やホームページ上のさまざまな引用文に適しています。あるいはこんがらがったJSコードを避けたい場合、純粋なCSSで構築されたこの回転するテキストカルーセルを使うことができます。
各テキストブロックには独自のアニメーションサイクルがあり、5つの異なる引用のパターンに従います。 CSSクラスを追加/削除することで、数字を増減させられます。
これらはオンラインで見つけることができる最良の例のいくつかですが、他にもたくさんあります。 興味がある方は、CodePenのカルーセルタグを見てください。
※本記事は、10 Free Pure CSS & Carousel Slidersを翻訳・再構成したものです。
▼こちらの記事もおすすめです!