長らく役に立ってきたデフォルトのHTML選択ボックスも、今では少し、そう……退屈なものになっているというのがフェアでしょう。
けれど、デザイナーはCSSを進化させることで、より良い選択をすることができます。選択ボックスをカスタマイズするのは簡単です。オンラインでは、自由に入手できるオープンソースのコードがたくさんあります。
そこで本記事では、手作りセレクトボックススタイルのトップ10を選び、集めました。これらはプラグインとしてリリースされるのではなく、JavaScriptとCSSのカスタマイズ用のテンプレートに依存しています。しかし、それらはまったく簡単に設定でき、自分の目的に合わせてスタイルを変更することもできます。
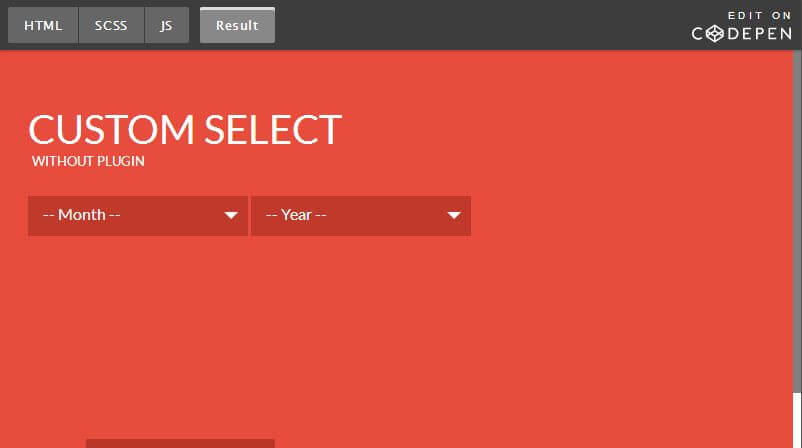
1. カスタムセレクトメニュー
これは、メニューのUXを作りだすためにCSSとJavaScriptの両方を使用します。それらは、標準的なHTMLのセレクトボックスとは少し違った振る舞いをしています。使い方が上手いのです。
メニューのサイズと色のスタイルを選んでもよいし、デフォルトを使用して作業してもよいでしょう。いずれにせよ、開発者によってつけられたカスタムスタイルのアップロードフィールドデザインのリスタイルは、なかなか難しい仕事です。
クリーンで新鮮なセレクトメニューが必要なら、このメニューですぐにスタートすることができます。
2. シンプルセレクト
すべてのレイアウトにより自然に溶け込むことを意図して作成された、非常にシンプルな選択ボックスです。
これは、プレーンなブラック&ホワイトの配色を使用した、より繊細な色でデザインされています。また、JavaScriptを使用して選択メニューをアニメーションし、視界から出入りさせることもできます。
これは、選択フィールドとまったく同じに動作する隠れた入力フィールドをターゲットして動作します。この方法では、実際には<select>要素を使用しないため、フロントエンドからフォームにデータを引き込むことができます。
互換性が心配なら、使用は推奨されません。しかしデザインが豪華で、デスクトップのトラフィックには最適です。
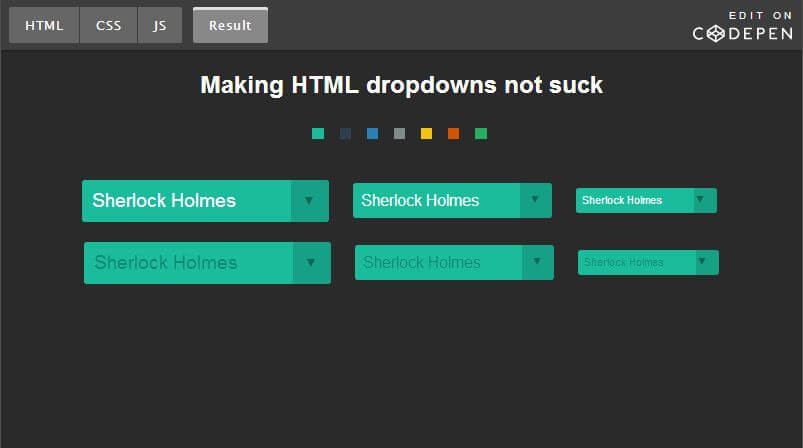
3. ノン・サッキーなHTMLのドロップダウン
名前が示唆するように、この選択されたメニューのパックは、ただひたすら「嫌がられない」ことを目指しています。それらすべてには、必要に応じてカラーを変更することができるボタンのついた、様々なスタイルとサイズがあります。
すぐわかるように、サイズとスタイル変更の機能は自身のレイアウトでは削除できます。全体的に、いずれの選択メニューも正常に機能し、華やかです。
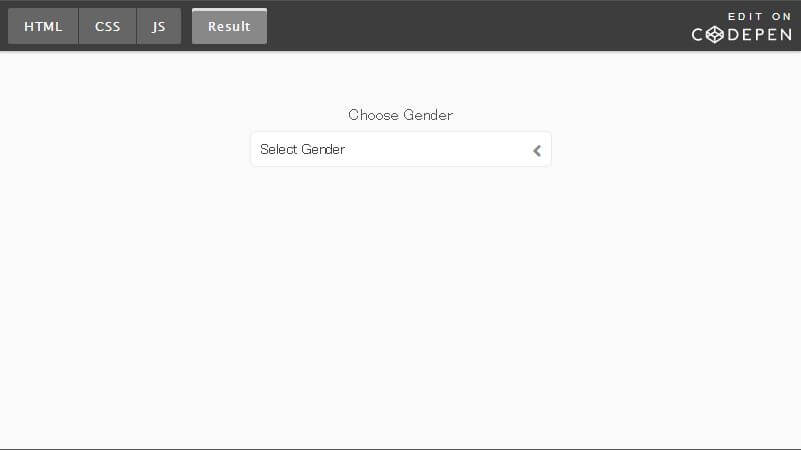
4. プレースホルダーセレクト
このプレースホルダー式セレクトメニューのデザインは素晴らしいですが、素晴らしいのはデザインだけではありません。
開発者は、セレクションチョイスからデフォルトを削除するという目的でこのメニューを作成しました。つまり、フィールドが空白のときにはテキストフィールドでプレースホルダーのように動作しますが、ひとたびいずれかを入力すると、消えるということです。
こ
オプションフィールドは、ユーザーが選択肢を選択するときにはデフォルトで非表示になります。この方法なら、ドロップダウンメニューのどこにも「オプションを選択」テキストを見なくてすみます。本当に創造的なソリューションです。
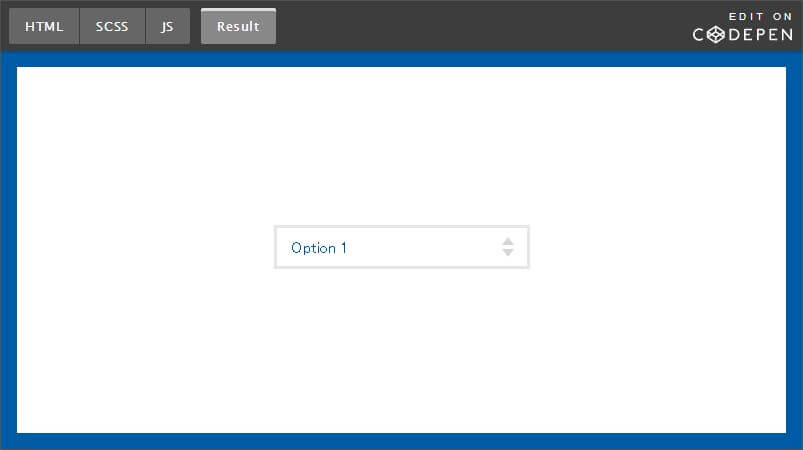
5. フラットデザイン
美学はしばしばデザインにおいて重要ですが、このフラットセレクトメニューはその素晴らしい例です。
典型的なセレクトのように機能し、ドロップダウン部分はまったく変更されていません。しかし、セレクト自体のリビルドだけでページが活性化されます。ブラウザの醜いデフォルトよりも格段に優雅に感じられます。
このテンプレートを使用して、ドロップダウンエリアに独自のフラットスタイルを適用して展開することもできます。
スタートテンプレートとして、どのインターフェースでも最も簡単な選択の1つです。
▼後篇はこちら!
※本記事は、10 Free CSS & JavaScript Select Box Snippetsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!