長らく役に立ってきたデフォルトのHTML選択ボックスも、今では少し、そう……退屈なものになっているというのがフェアでしょう。
けれど、デザイナーはCSSを進化させることで、より良い選択をすることができます。選択ボックスをカスタマイズするのは簡単です。オンラインでは、自由に入手できるオープンソースのコードがたくさんあります。
そこで本記事では、手作りセレクトボックススタイルのトップ10を選び、集めました。これらはプラグインとしてリリースされるのではなく、JavaScriptとCSSのカスタマイズ用のテンプレートに依存しています。しかし、それらはまったく簡単に設定でき、自分の目的に合わせてスタイルを変更することもできます。
▼前篇はこちら!
6. ピュアCSS
JSを使わず、純粋にCSSだけでデザインすればプロセス全体をシンプルにできます。これは必ずしも簡単ではありませんが、ソリューションはたくさんあります。
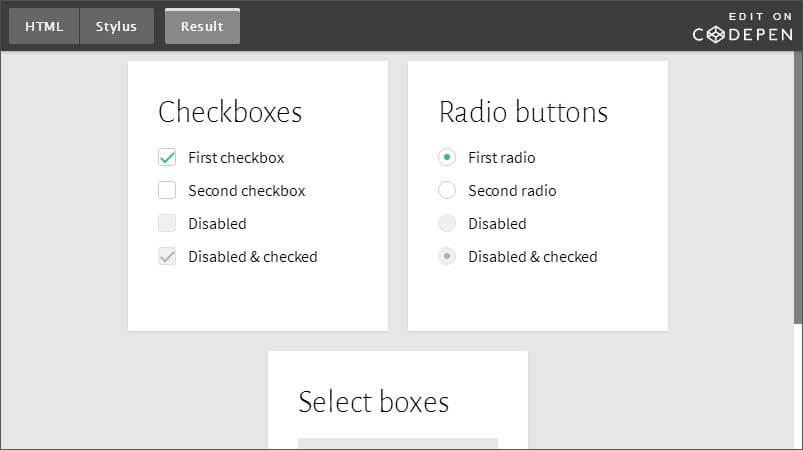
おすすめの1つが、純粋なCSSの選択メニューだけでなく、ラジオとチェックボックスも備えたこのスニペットです。
CSSに編集を加えて使用できます。すべての主要なブラウザで機能するはずです。
7. スタイルド・アクセッシブル・ドロップダウン
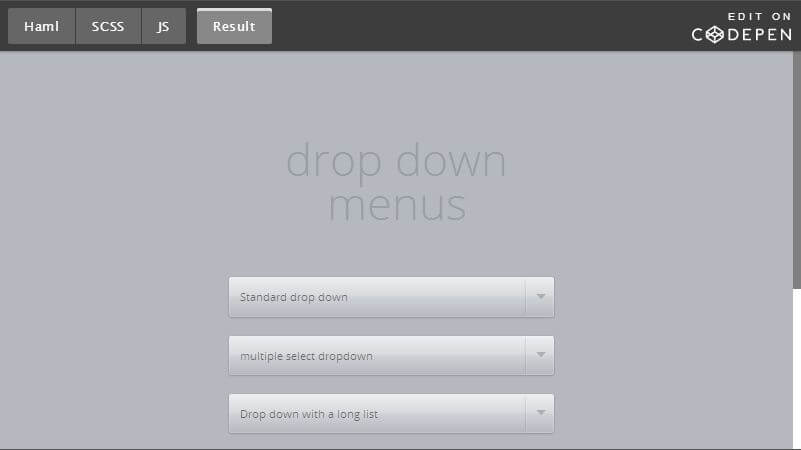
このスニペットは、ドロップダウン効果を創り出すJavaScriptに依存し、グラデーションと矢印アイコンにカスタムCSSを使用します。
ナイスなのは、このメニューはno-JS機能もサポートしているので、JavaScriptが無効化されても機能します。これは「優雅なグレードダウン」と呼ばれ、アクセシビリティを改善するにはうってつけです。
それでも、旧式のウェブ2.0グラデーションを実行するので、2017年以降のデザインには適合しない可能性があります。
しかし、CSSを少しいじってカスタマイズすれば、驚くほどうまく機能します。
8. SVGアイコンメニュー
デフォルトの選択メニューには、サイドに矢印アイコンがあります。 SVGマジックを少し使って、これを他のアイコンに変えることができます。
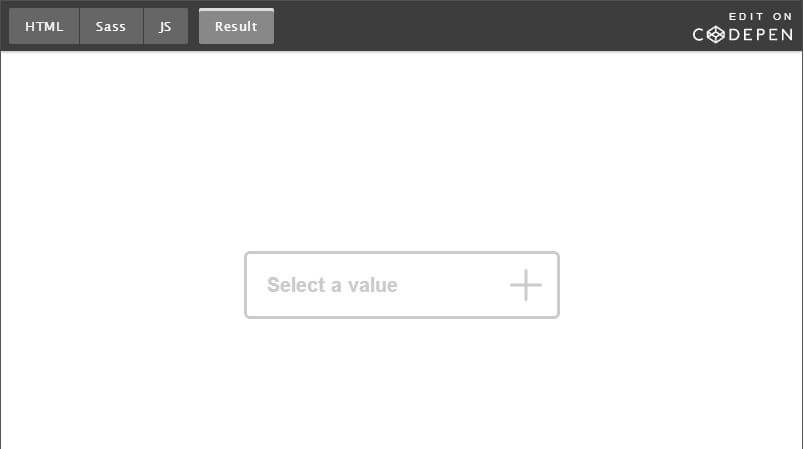
このカスタムメニューには、純粋なSVGファイルで実行される独自のプラスアイコンデザインがあります。クリックするとメニューが展開され、閉じる/隠すためのXアイコンが表示されます。
残念ながら、これはHTML select要素そのままでは実行されません。 div内のリスト項目のコレクションなので、値が選択されるたびに非表示の入力フィールドをターゲットにする必要があります。
ありがたいことに、そのプロセスは本当に簡単なので、サイトにこのデザインをしたい場合それほど多くの手間はかかりません。
9. 実験的セレクトボックス
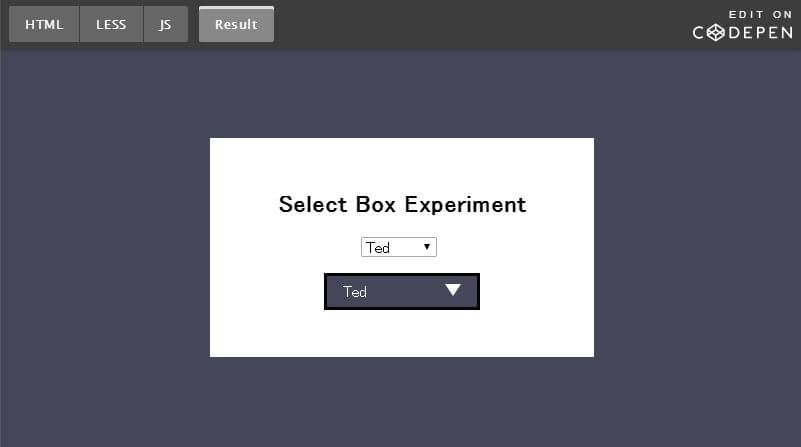
実験的なデザインです。
比較デモ画面では、これが通常の選択メニューとどのように異なっているか、どのようにユーザーエクスペリエンスが変わるかを示しています。
最初にタップ/クリックするとメニューが開き、完全なアニメーションでスライドします。しかし、ページ上の他の場所をクリックすると隠れる典型的な選択メニューとは異なり、メニューを再度クリックしない限り隠すことはできません。
シンプルなアニメーションによるクリーンなデザインの良い例です。しかし、Click-to-Hide機能が気に入られなければ、UXに支障をきたすかもしれません。
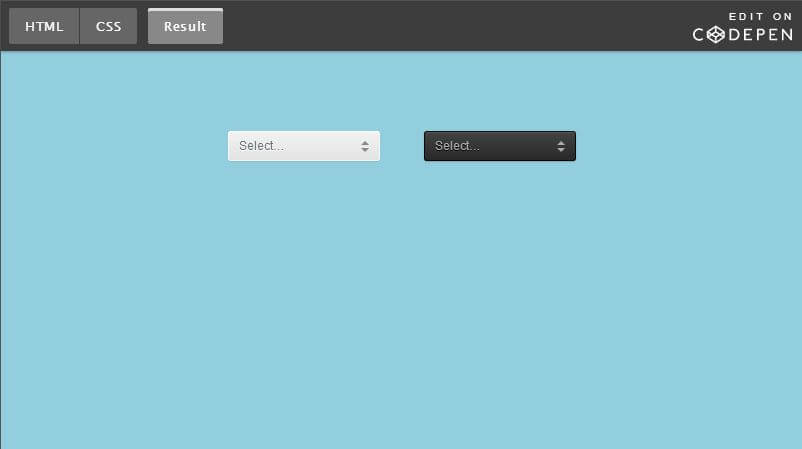
10. ダーク&ライトセレクト
筆者と同様に純粋なCSSを愛し、洗練された選択をしたい場合は、このソリューションをスターティングテンプレートとして使用してみてください。
それらは背景のCSSグラデーションに依存し、ドロップダウンメニューをグラデーションの下の色に混ぜています。JavaScriptプラグインを一切使用していないので、ちょっとしたCSSライティング能力と創造力は必要です。
CSSそのものはかなり複雑です。しかし、出発点として、これは最良の選択肢の1つです。
※本記事は、10 Free CSS & JavaScript Select Box Snippetsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!